简单指令教程(2):Pulse&Alpha篇
修改于2019/08/231506 浏览攻略
*相信各位看到Move篇教程后,都学会了基础的Group设定和指定目标位置,也学会了Move的基础用法。本期仍然针对几个指令,来详细讲解它们的用处。
上一篇教程:{[(https://www.taptap.com/topic/3118802)]}
下一篇教程:{[https://www.taptap.com/topic/3217585]}
*这一次讲的是:Pulse和Alpha指令!

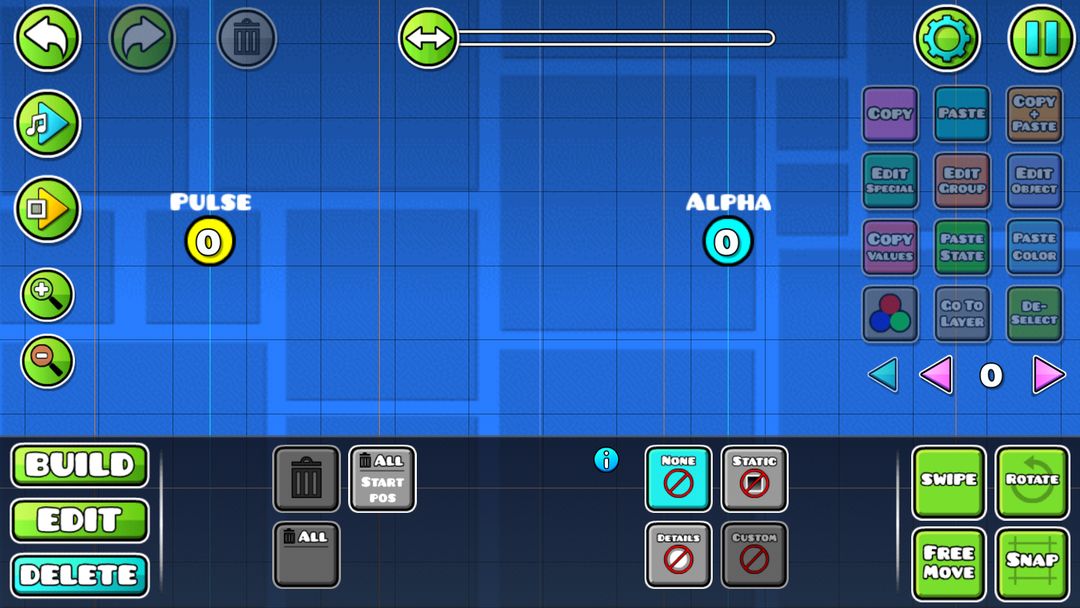
*它们长这样。
*那么这几种指令在制作过程中也是和Move一样重要且常用的指令。它们的用途,就在下面讲。
*我们先从简单的开始。

*英语好的人已经知道Pulse的含义了:脉动(划掉),顾名思义,它就是让某个颜色短暂地改变一段时间,然后再还原。
*所以我们可以尝试一下:让背景图突然变成水色,再慢慢变回深蓝。
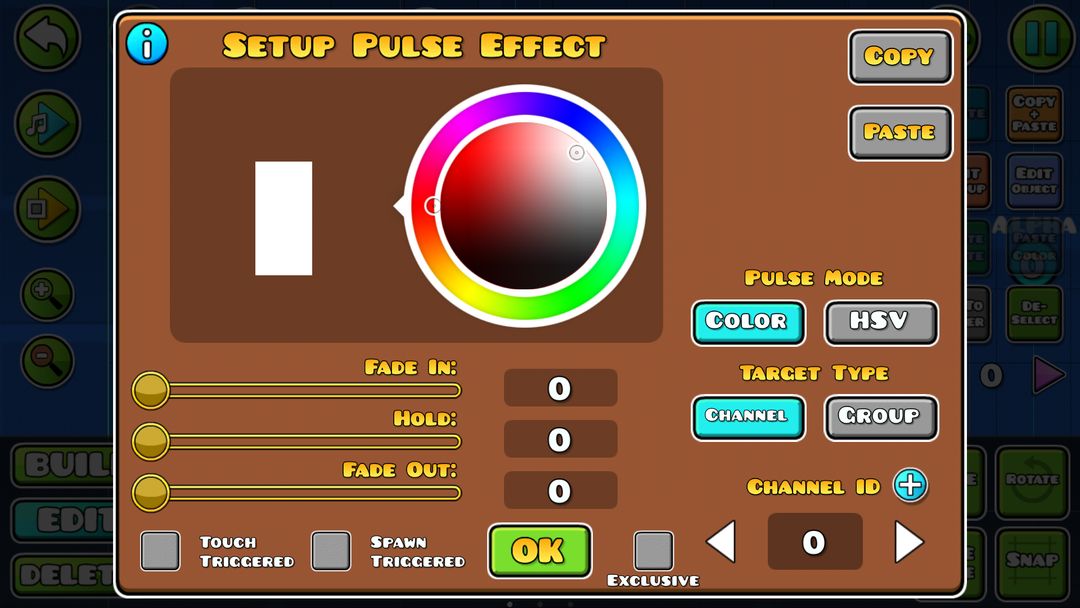
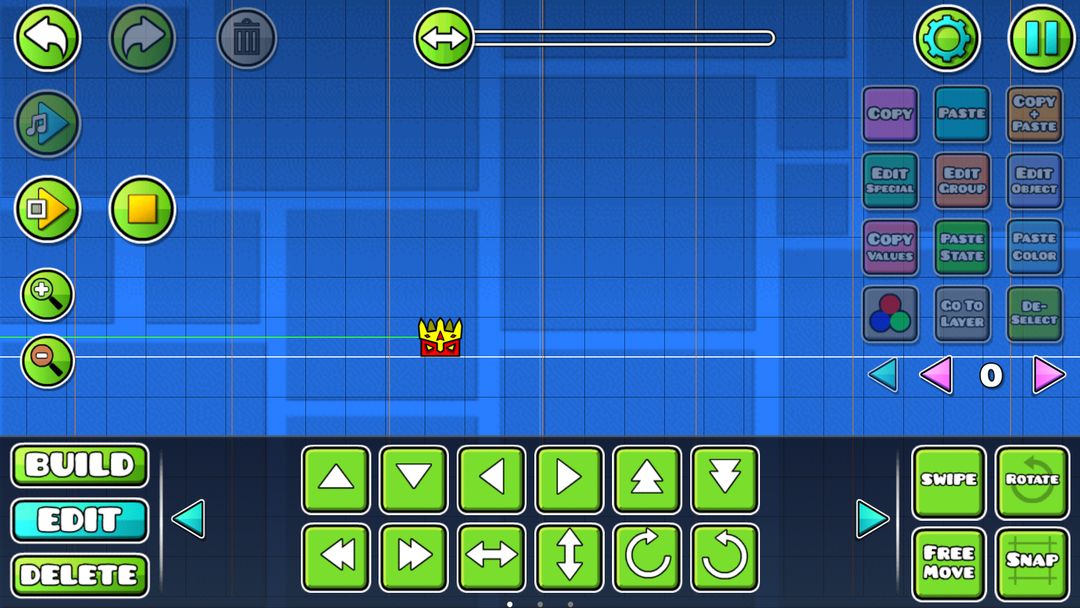
*Object界面:

*左上是调色板,手动选择颜色。
*Pulse Mode:颜色模式,也就是用调色板还是HSV(我们现在用调色板)。
*Target Type:目标格式,就是使用频道还是Group指定目标。
*Channel ID/Group ID:频道或Group的数值。
*Copy&Paste:复制粘贴啦,如果你懒得再调一遍颜色,就用这个好了。
*Fade In:淡入时间。
*Hold:持续时间。
*Fade Out:淡出时间。
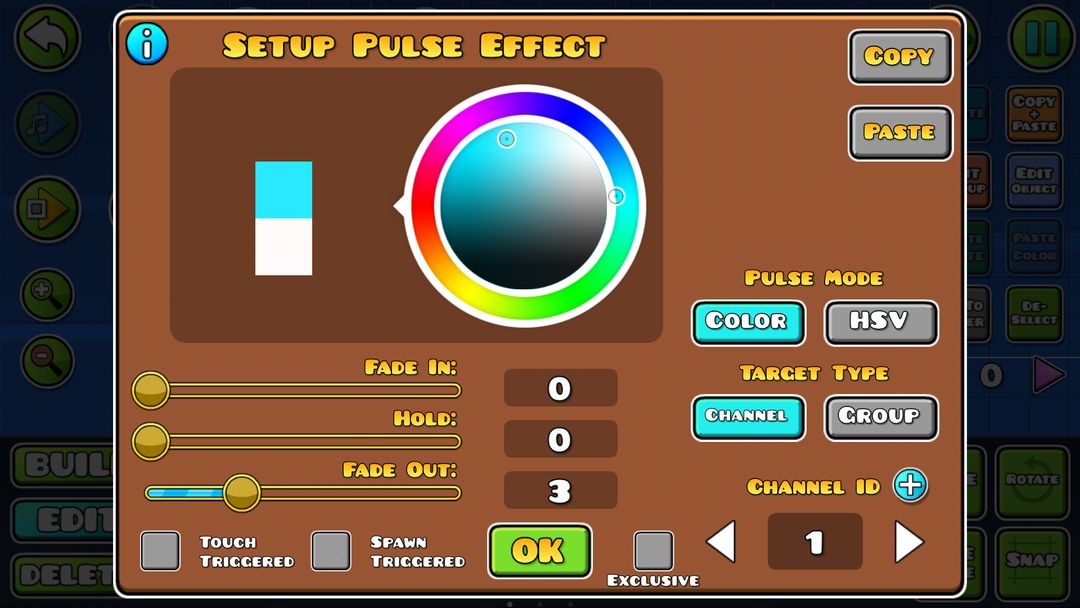
*那么假如我们要实现刚才提到的效果:让背景突然变色且淡出,该怎么做呢?
*时间问题,这里就不详细讲了,放图。

*左上颜色可自定义,淡出时间也可自定义,其它就不用设置了。
*问题来了:背景没有Group,怎么指向它呢?
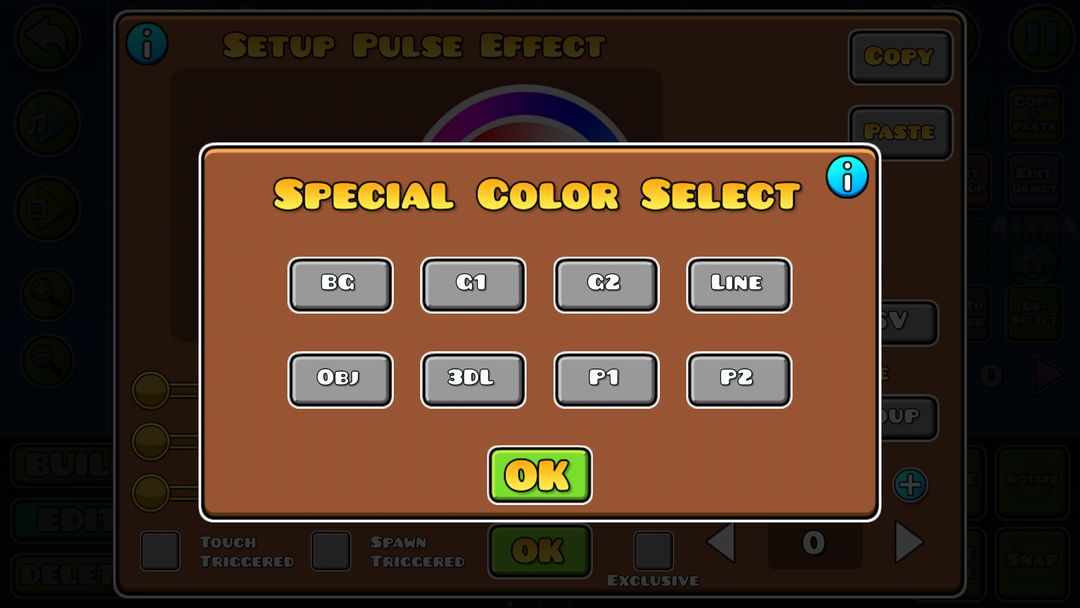
*这里我们用到一个“特殊频道”,就在频道ID右侧的加号里,内容是:

*BG(BackGround的缩写)就是背景,所以说BGM的含义你们也就完全懂了(lenny)。将其选中即可。
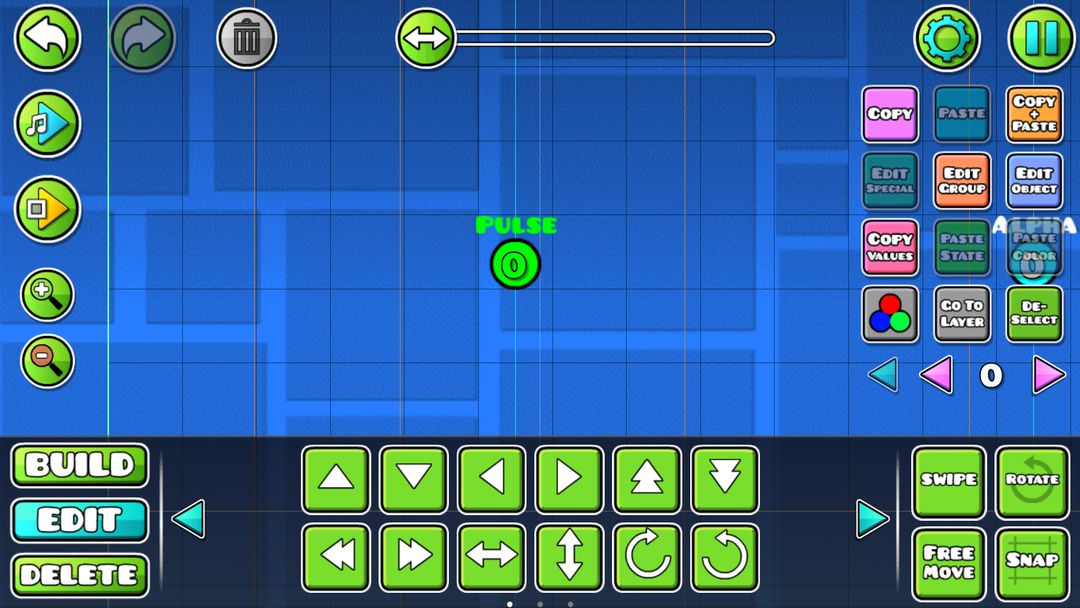
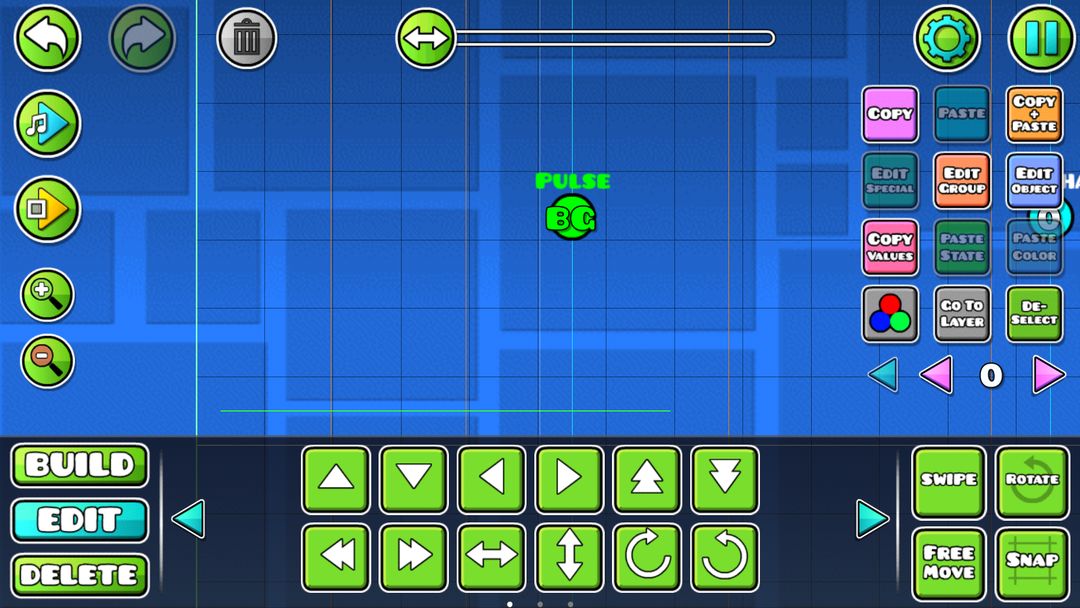
*然后退出编辑界面,它会是这样的:

*然后我又截了一堆图,便于对比。

*刚开始没有的。

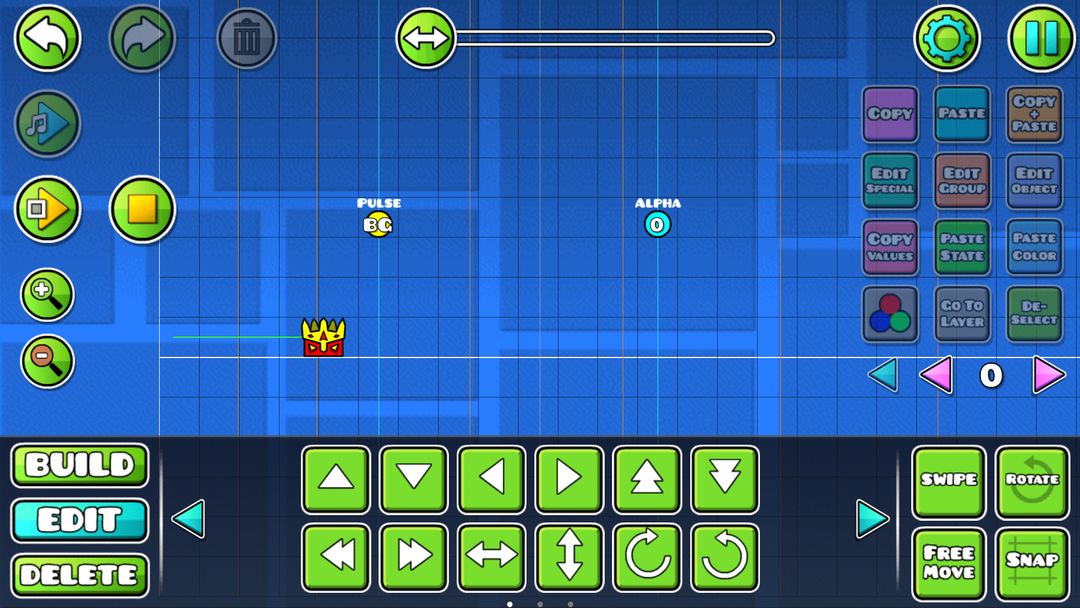
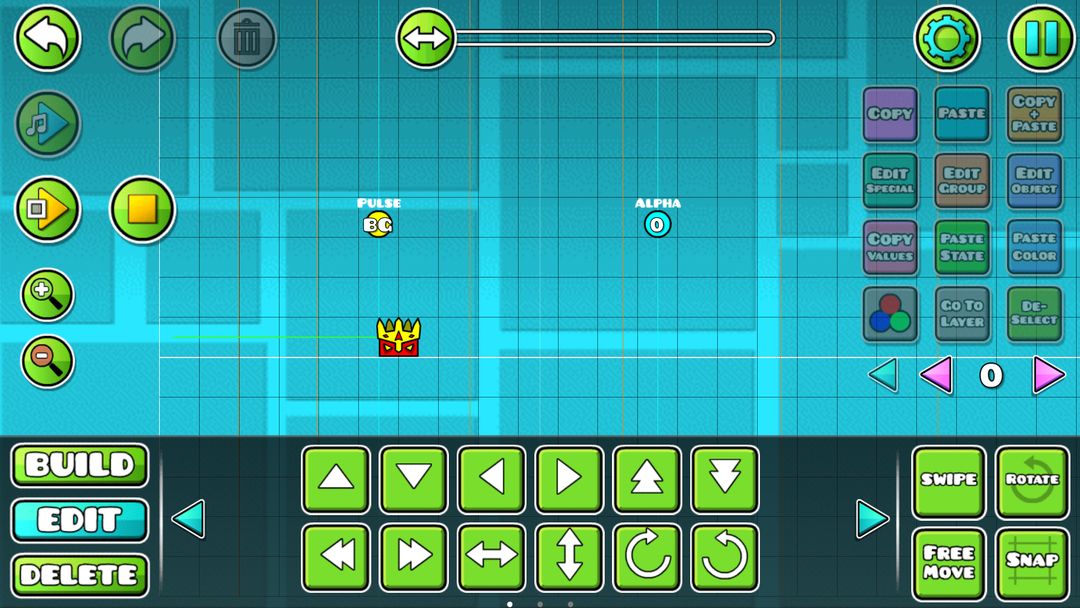
*一过就变色了。





*淡出过程。
*那么要让其它东西实现这样一个过程也是可以的,用Group就行,这个就不用教了吧。

*(是那个自由的男人!)

*好了不瞎搞了,下面是Alpha。

*界面。
*Alpha代表透明度。
*Group ID:不解释了,以后也不会再解释了。
*Fade Time:淡出入时间。
*Opacity:透明度(***)。
*所以我们就可以靠这个来设置透明度。

*如此会让属于Group 1的实体变得完全透明(0.5秒内完成此过程)。
*懒得放图了,效果应该大家都可想而知。
*Alpha一般放在开头,使得某些实体不可见,从而提升效果和难度。
*Alpha也不只是让实体不可见,它可以让实体透明(非HSV)时突然变得可见,也可反之而行,甚至可以调成半透明。
*如果你觉得这个帖子对你或者别的什么人有帮助,请留下一个赞。
*如果有什么意见或疑问,可以在下面回复。
*最后,祝大家都能做出自己满意的关卡!


