【开发日志6】关于我那一天速成的游戏封面图
真的很难蚌很对不起组员,因为我P人属性大爆发,在最后两天才有动力开始工作,在DDL前夕终于工完了游戏封面。这篇开发日志写写美术速摸封面图的流程!(不是使用AI魔法)


Step.01 参考
首先当然是构思游戏封面图应该包括什么内容,有什么核心的元素需要呈现,并且找一些参考和风格。可以使用各种参考图软件找到自己游戏内需要的道具!我们游戏叫【爆米花放映机】,所以核心元素肯定是【爆米花】、【电影】、【胶片】...

关于封面图的参考图版
偶然发现了一张图感觉中心构图很不错,可以在后面放标题,中间的爆米花桶简直太适合我们!边上替换一些其他元素不就成了吗!真不错!然后更改一下摆放红毯的位置,添加一些视觉重心的引导。

参考图
Step.02 草图/白模
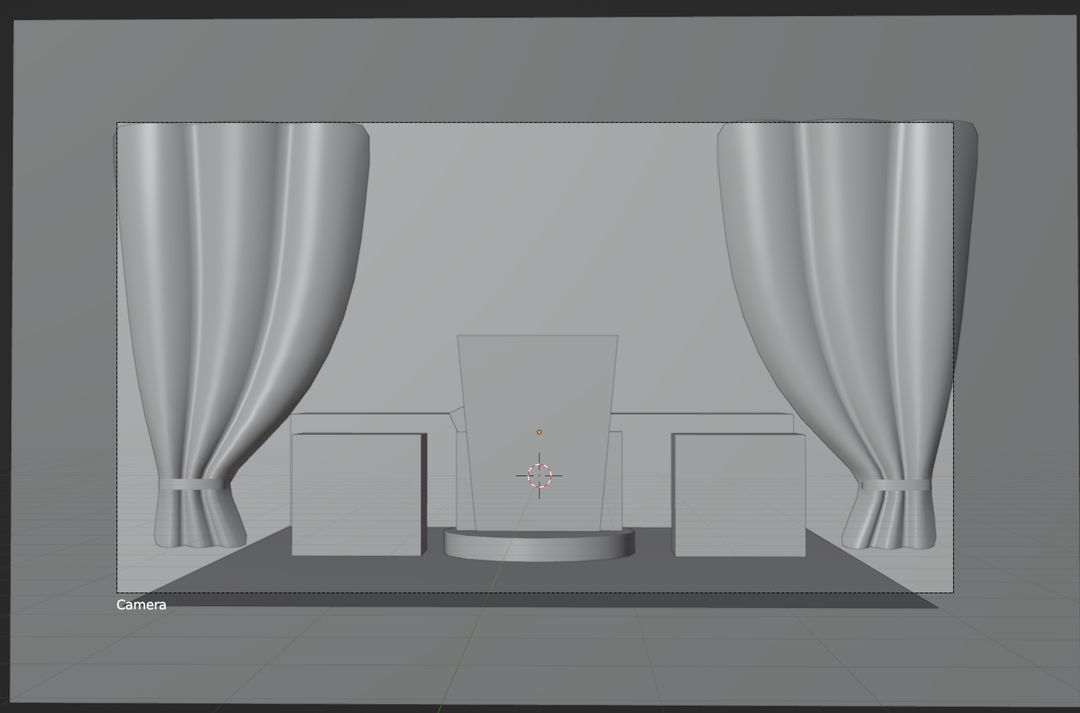
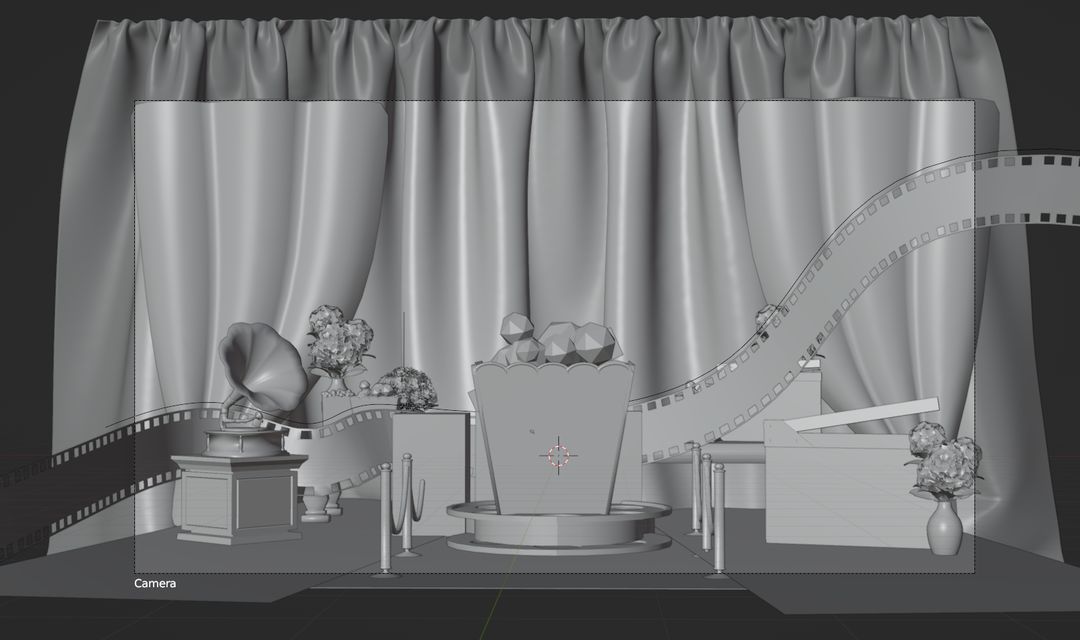
因为时间来不及了,也不是手绘大师,于是决定采用简单的几个颜色三渲二来做这个图。用到的软件是Blender,基本就是用简单的几何体摆放一下位置。因为是三渲二所以偷懒很重要!意思是需要先定好Camera的位置,只要保证这个角度好看就行了,错位/穿插都无所谓!【划重点:先定好相机的渲染视图再摆放几何体】

在blender里搭的简单模型
Step.03 材质测试
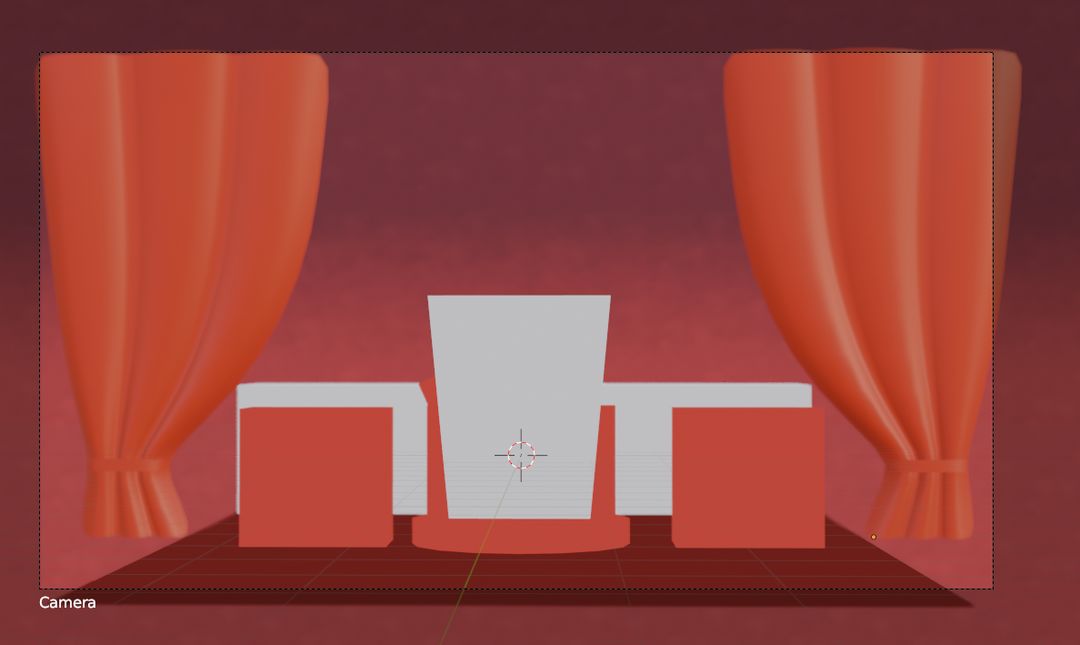
因为准备靠近复古电影风格,主色调就是红色,在blender里用简单先纯色定一下大概的位置就ok。然后就是做卡渲Shader!

粗糙的材质视图
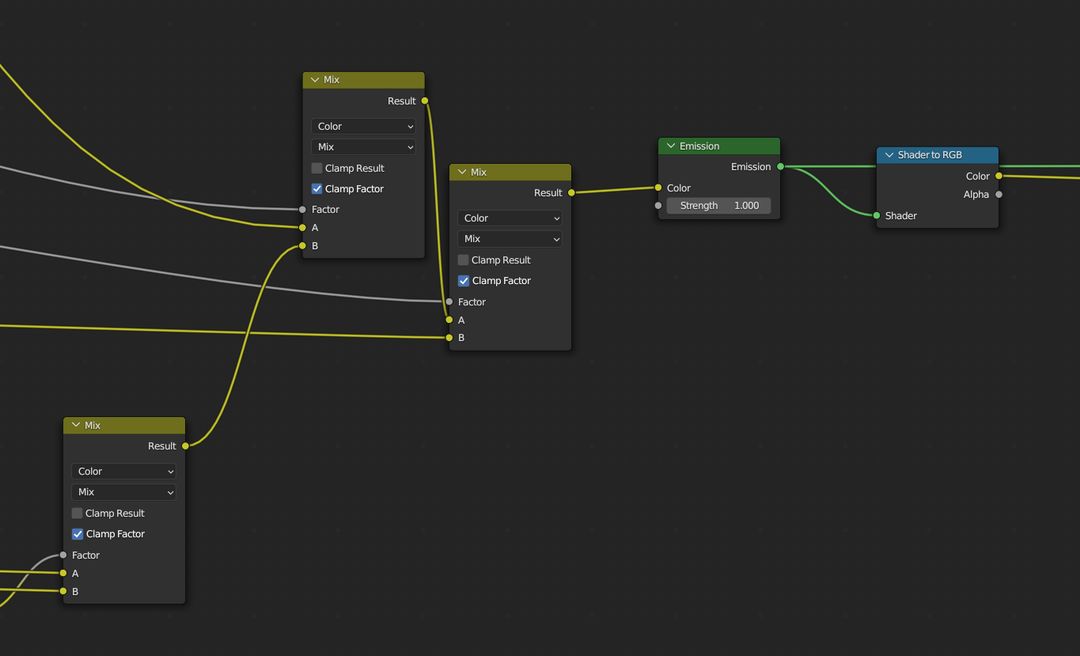
材质的基本思路就是用“Shader to RGB"节点来疯狂叠加颜色信息!然后Multiply、Separate节点来把高光,基础色,阴影的颜色用纯色区分开。【怎么卡渲材质不是本篇重点,接下来继续制作的思路】

Shader to RGB yyds(但是只能Eevee有效果)
Step.04 替换基础模型& 添加亿点点细节
在原来构图的基础上替换模型,基本都是Lowpoly模型很简单做起来很快,卡一下线然后细分就完事。(反正也不用导入Unity,也不用管面数也不用拆UV嘻嘻,爽!)

最终白模belike
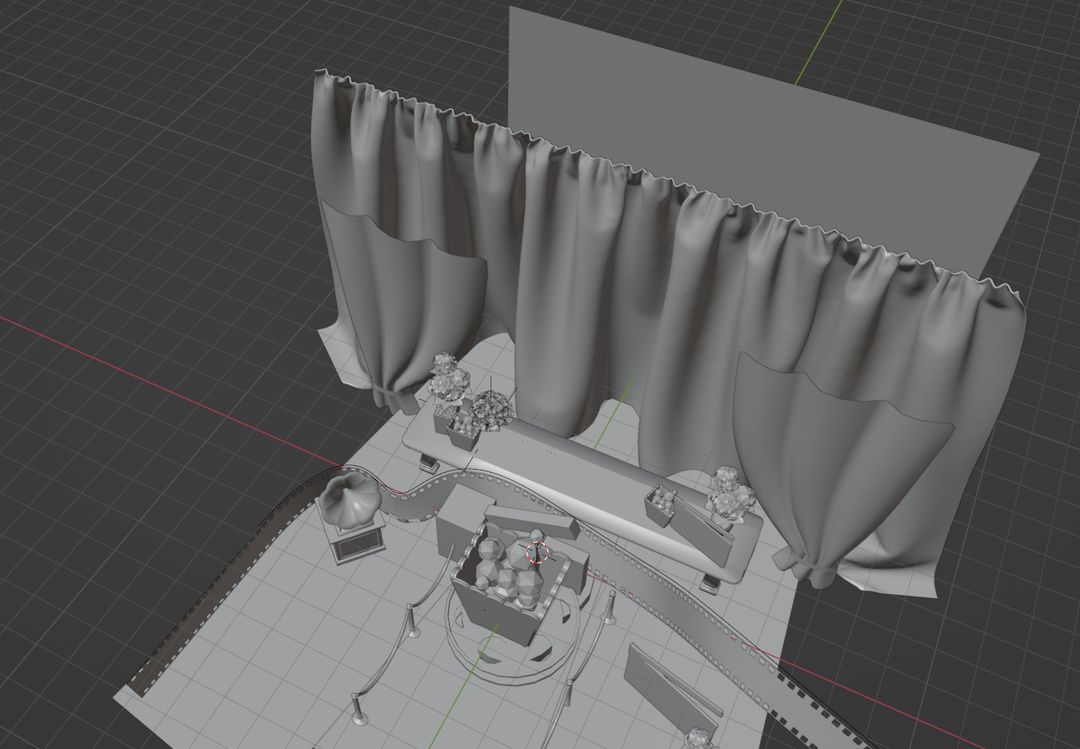
但其实只有1个角度能看,其他角度belike各种穿插各种歪:D

换了个角度的截图
Step.05 调整材质&打光
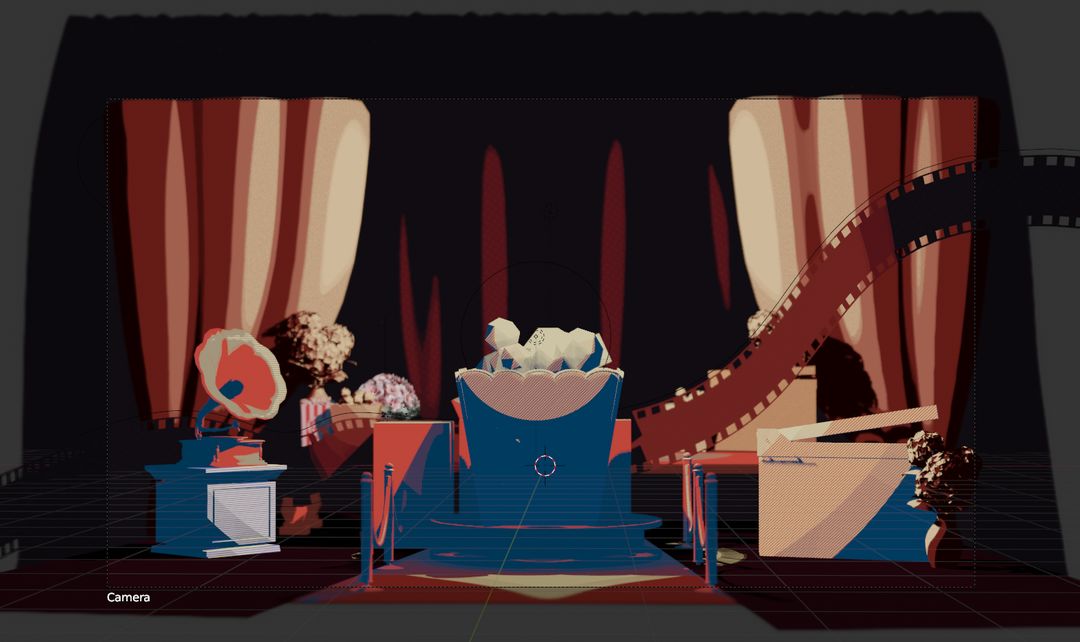
调整每一个模型的材质,虽然是同一个shader但是想把他们前后关系区分开,所以亮暗面的颜色做一些区分。然后给相机添加景深,聚焦于爆米花!

材质面板

最终的渲染效果!
虽然有点草率,但是这种简单纯色真的比较有效的三渲二做法,我再次滑跪对我的P人属性感到抱歉。
Step.06
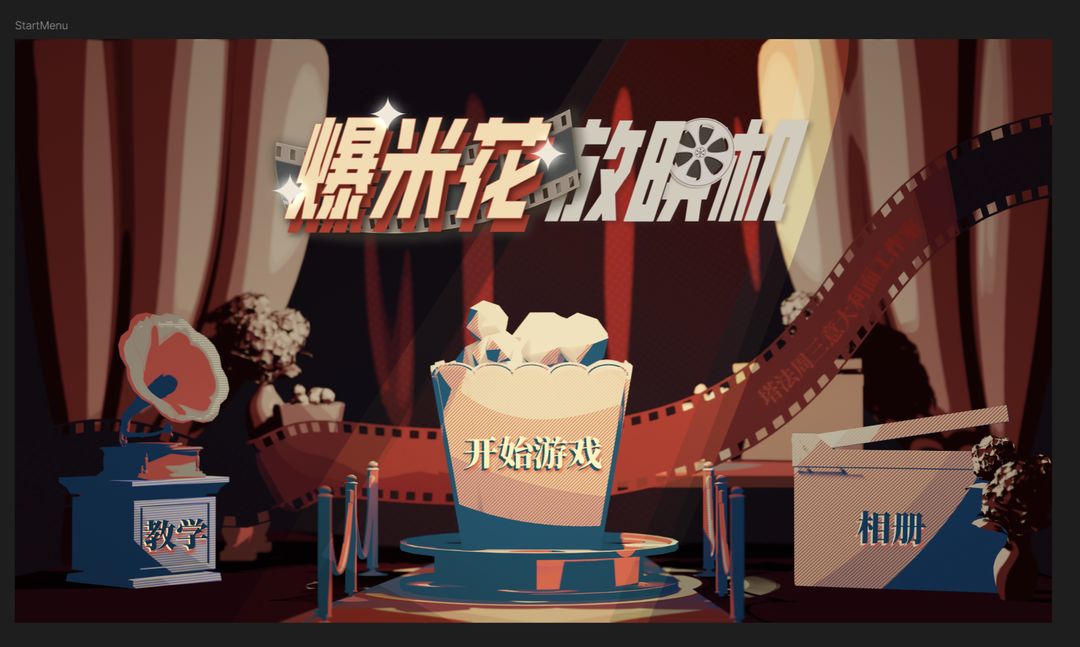
在Figma里添加文字和标题,并且由于是2d图片,可以直接进行二次调整打光!没错开始界面就这么水灵灵的出生了!

在Figma里排版


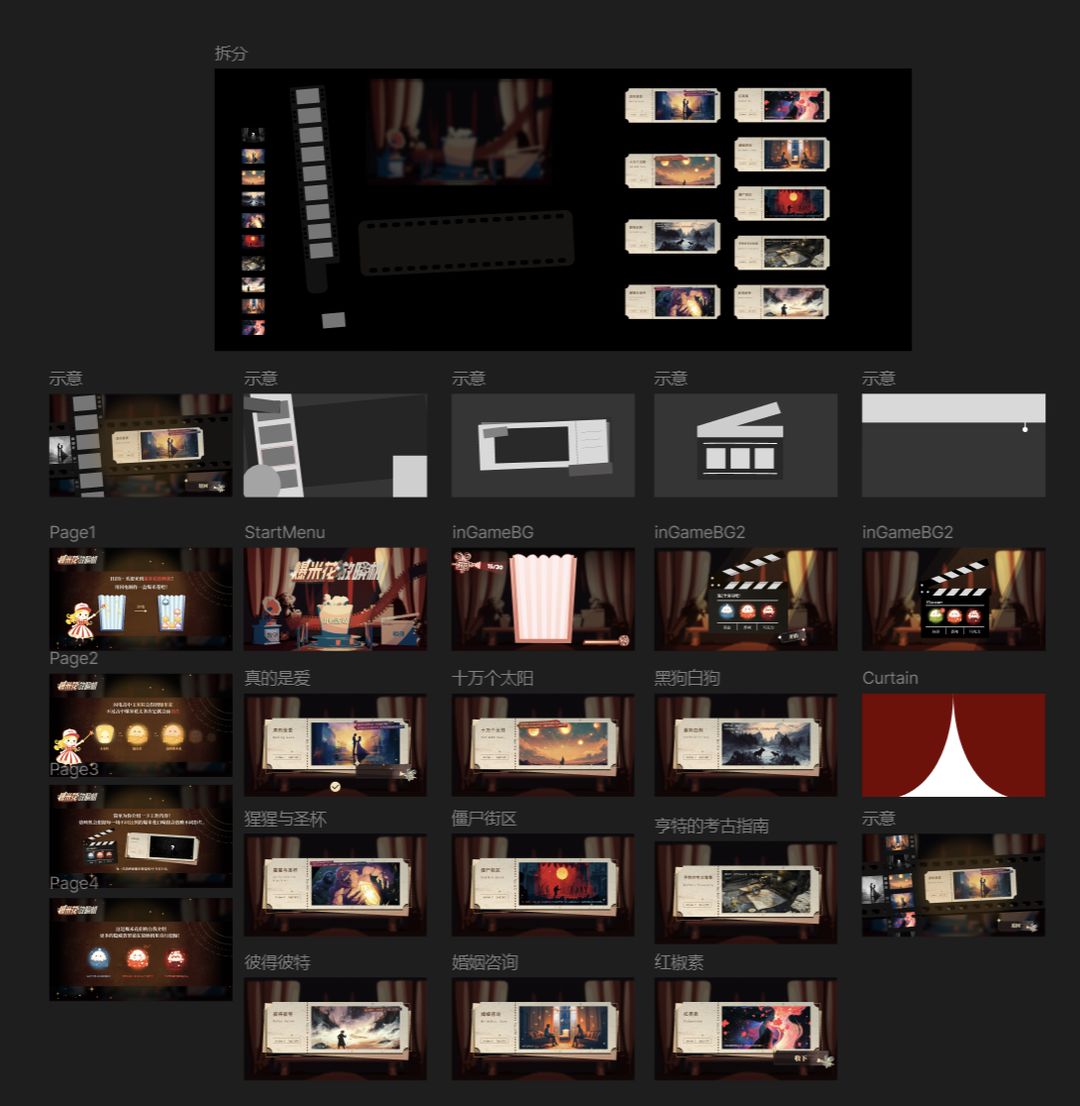
OK以上就是我一天水完封面图的美术步骤,因为有了主图之后很方便所以可以产出一系列背景图,通过什么加黑色、模糊之类的,又水完了游戏里的背景图。然后疯狂制作美术素材进行一个电影票和其他界面速成!开发日志差不多到这里就结束了!!这次gamejam虽然打成了3天Gamejam,但是最后2天干的很爽、、后续会给大家#更新游戏内容!正在踩点DDL打包项目文件,欢迎大家上线后来玩!!

一些Figma疯狂作图


