爱死寂寞自定义控件教程之3-多功能计时器,附文本控件创建
修改于2023/09/22310 浏览主题教程
往期回顾
给大家带来多功能计时器的创建方法,可用于展示计时,倒计时,动作触发等功能。请注意,客户端计时与服务端是不同的。
首先,为了方便展示,先添加一个关于文本框的创建函数以便于功能维护,之后教程也可能会用到此函数,可以先行写好。

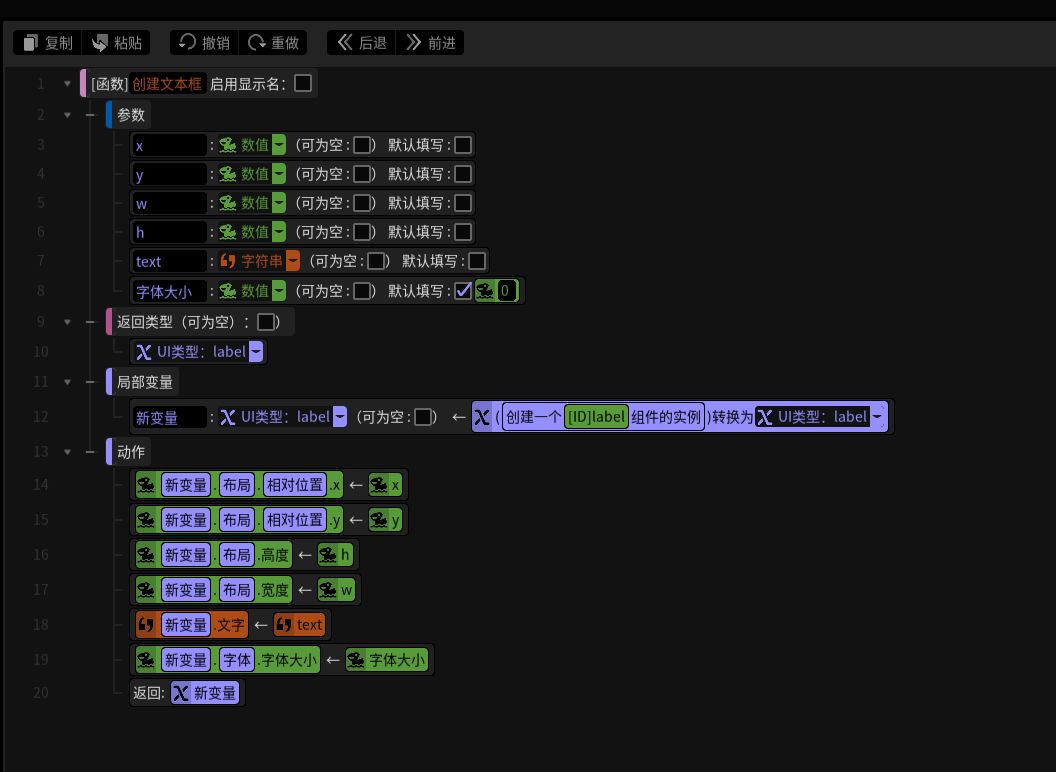
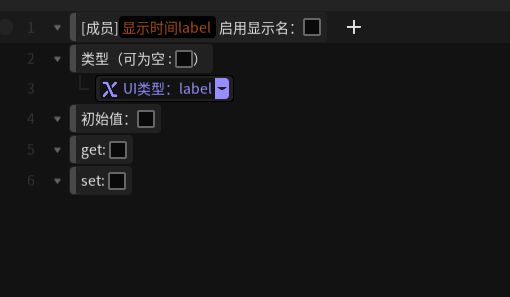
创建文本框的函数

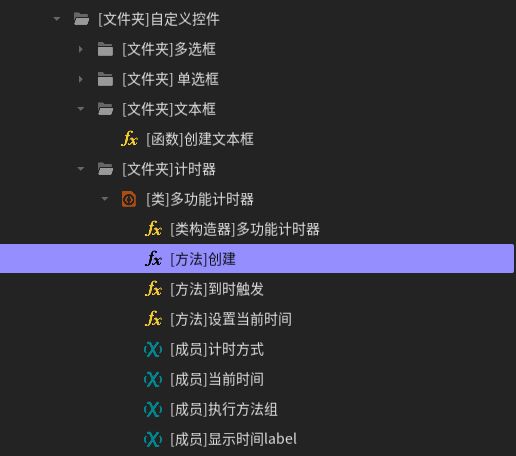
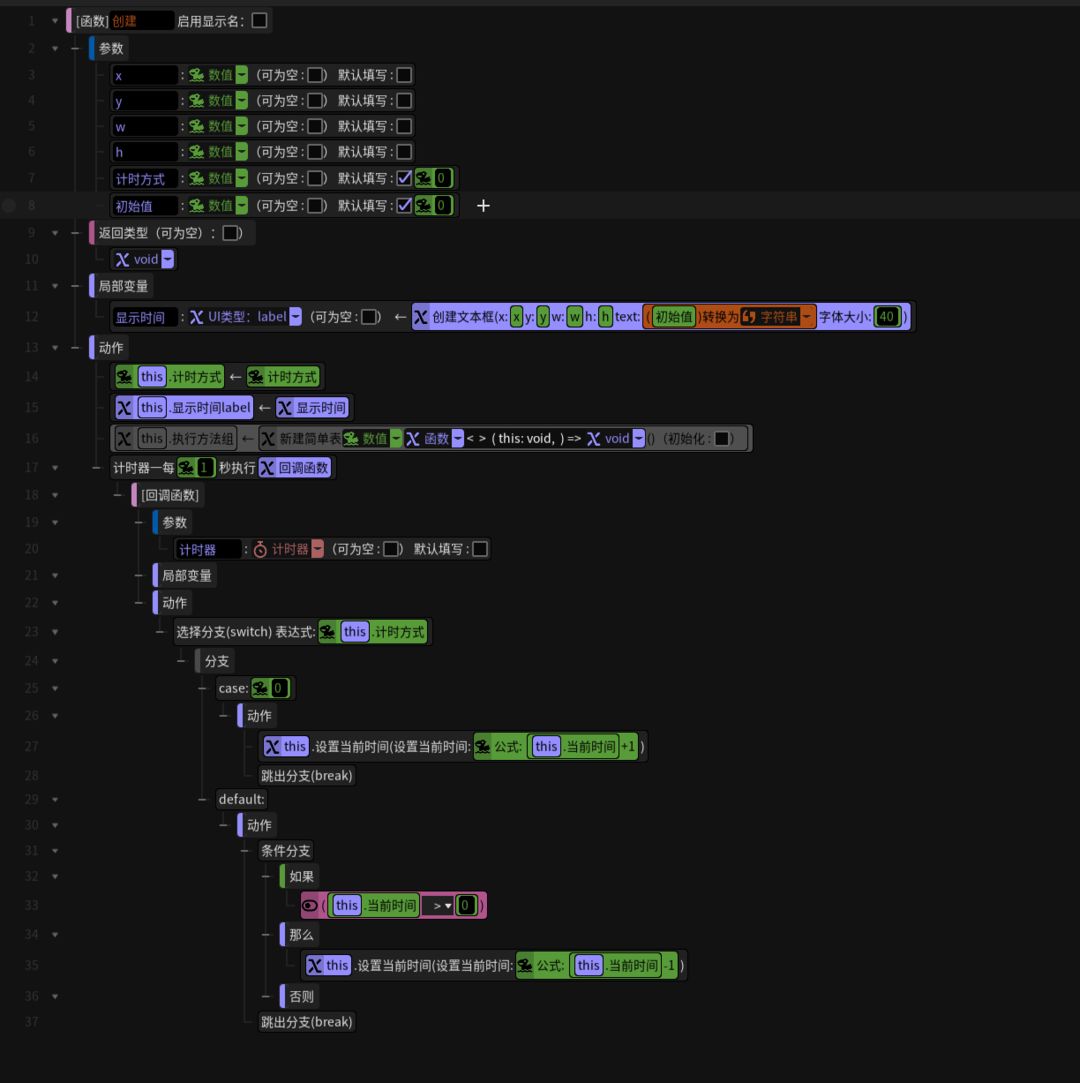
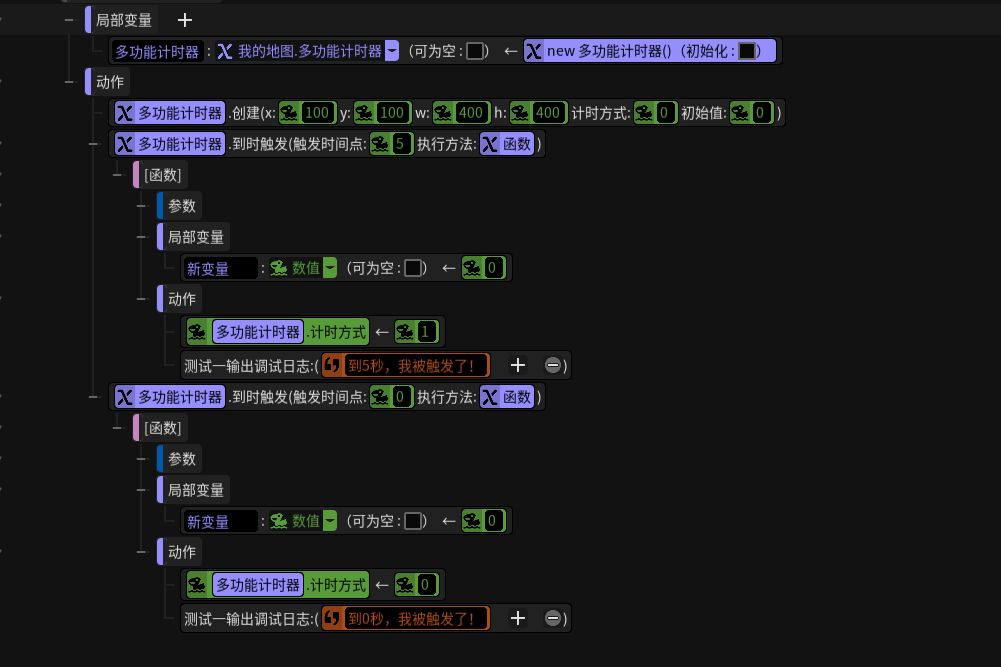
多功能计时器以及文本框的构造


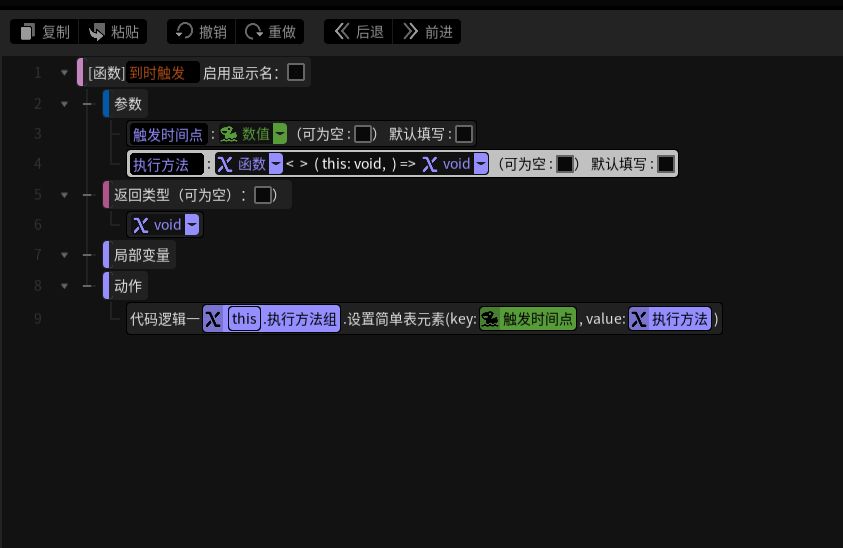
设置到达时间后计时器需要执行的方法

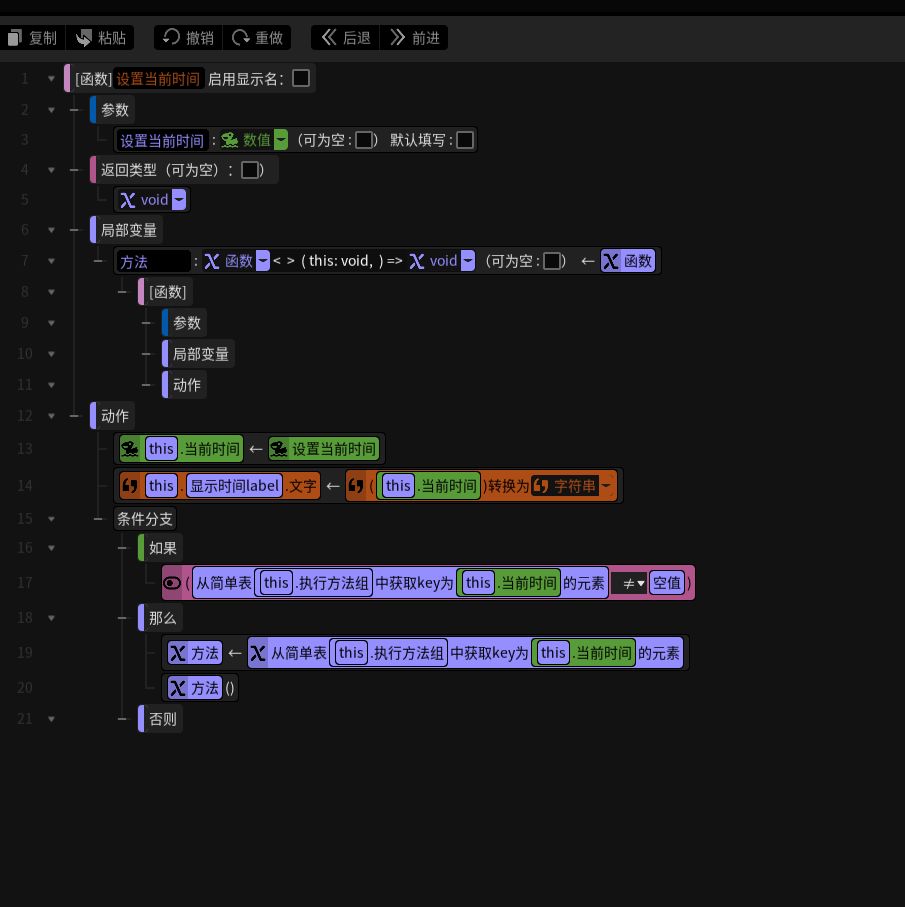
主要函数,设置时间,以及判断是否触发函数均在此处执行
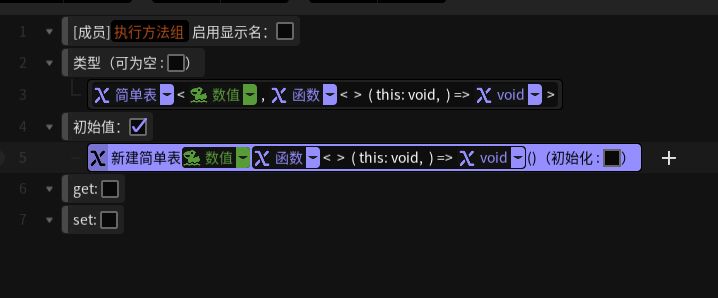
以下为计时器的属性




好了,关于计时器的定义已完成,目前已经搭建好了一个计时器的框架,接下来是调用方式。

震荡计时
![[TapFamily_溜了]](https://img.tapimg.com/market/images/173253540ac2bec44d6f62a7279f5a28.gif)
![[TapFamily_溜了]](https://img.tapimg.com/market/images/173253540ac2bec44d6f62a7279f5a28.gif)
![[TapFamily_溜了]](https://img.tapimg.com/market/images/173253540ac2bec44d6f62a7279f5a28.gif)



