爱死寂寞自定义控件教程之1-多选框
修改于2023/09/19222 浏览主题教程
众所周知,火星编辑器里界面编辑器中的控件不多,基础的话只有界面,按钮,文字这3种,组件库种常用的有进度条,序列帧,其实还是有点不够用的,所以给各位初入门槛,想要提升游戏界面体验的制作者带来关于自定义控件的开发教程,跟随教程学习自定义控件的开发。
教程适用对象
-星火文档中教程已基本熟悉
-主要使用触发编辑器开发
-已基本熟悉游戏开发流程,已能完整开发一款demo
-想要提高界面表现力
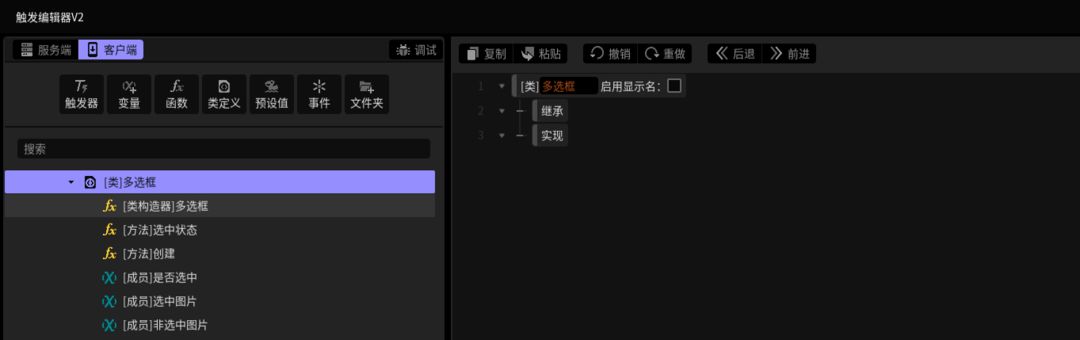
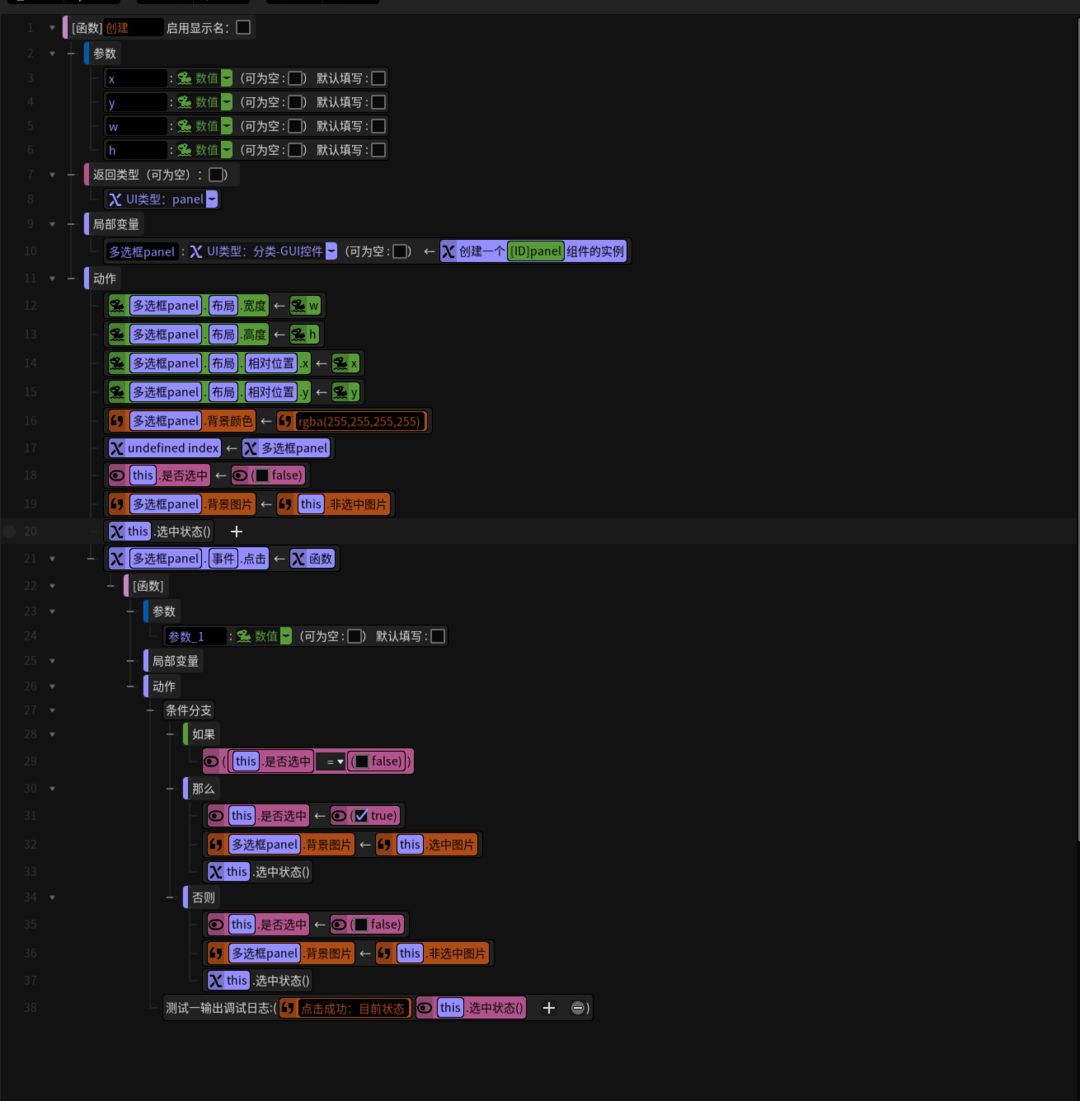
首先在服务端定义关于多选框的类

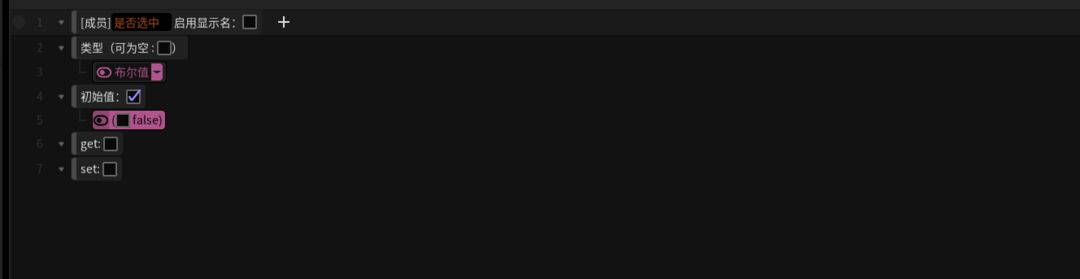
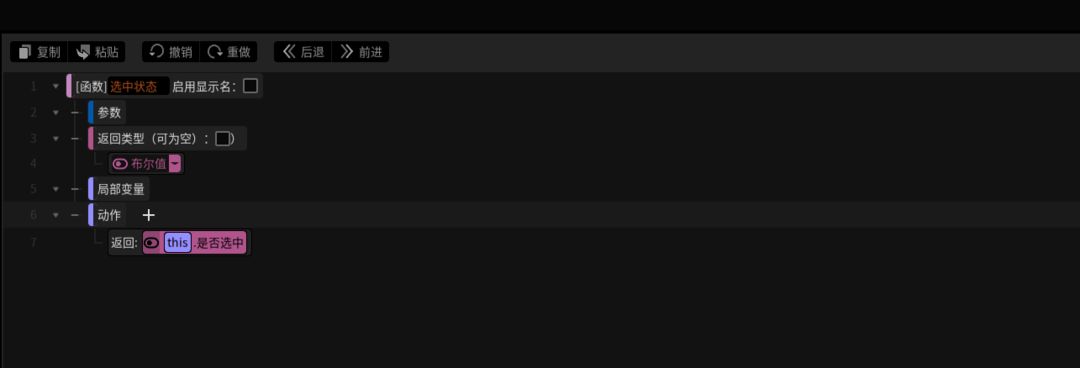
接下来定义多选框的成员方法和变量,默认类构造器不用改



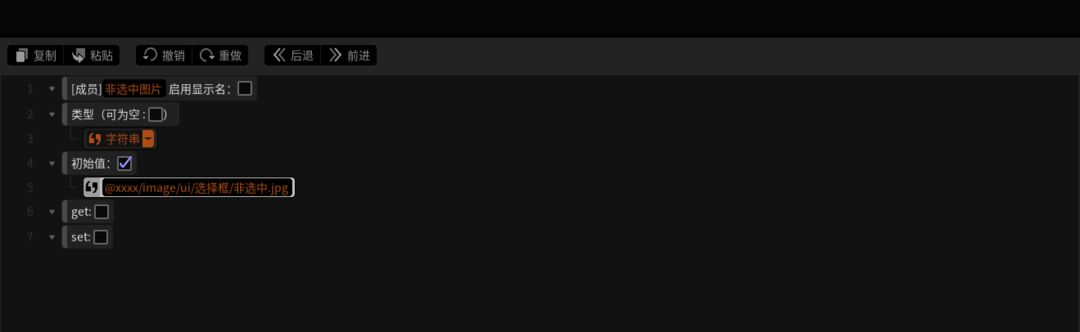
这里使用你准备好的非选中图片地址路径,选中图片同理

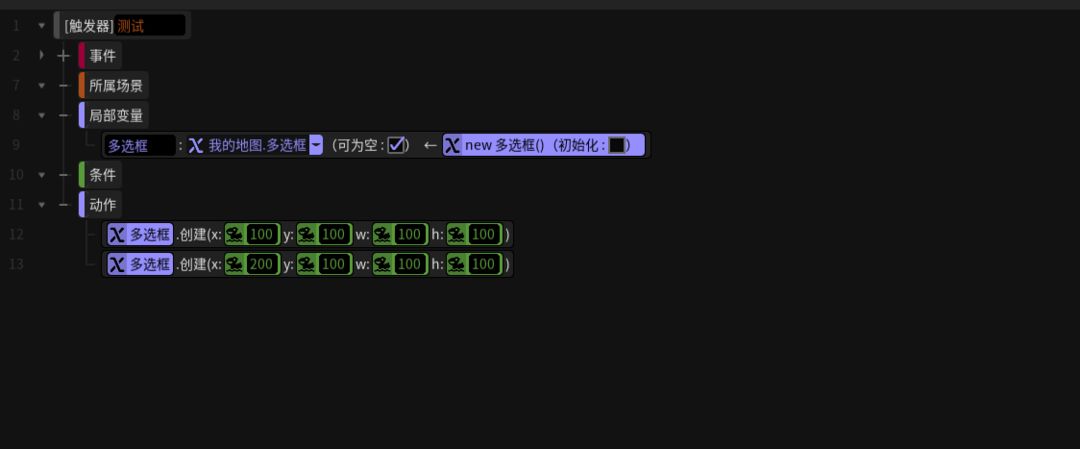
到此,多选框类的内容已经完成,接下来是调用创建方法创建一个多选框

至此,多选框的创建已成功完成,感谢观看



