这些看起来轻而易举的需求,却薅光了游戏开发者的头发?
修改于2024/05/041588 浏览综合
你有没有动过一个念头:那就是自己能不能亲自动手来开发游戏?

做游戏,听起来是一件又简单又复杂的事情:现在网上到处都有手把手教你制作游戏的教程,用于制作的引擎与工具也愈发成熟。
另一方面,制作一款游戏,本质上依然是在“从零创造一个虚拟世界”,有太多太多复杂的问题需要考虑和解决。实际上,有些在现实生活中看起来无比稀松平常的事物与行为,想要在游戏世界里复现的话,对于开发者来说可能却是真正的“地狱难度”。

话虽如此,不少开发者利用了自己的聪明才智(可能还又不少头发),最终实现这些看起来近乎是不可能的任务的开发需求。成为了游戏行业里的“经典传说”……

看到这个,不少玩家的第一反应可能是:这个不难啊,我在很多游戏里都见过了各种男菩萨女菩萨做这个事情了……

且慢且慢,我说的并不是把衣服脱掉后发生的事情,而是将衣服从身上脱掉的这个过程。
仔细回忆一下,你有没有发现,你几乎没有见过游戏里的角色将衣服从身上脱下来,然后再穿到身上的动画。要么衣服是Bling一下闪现到身上,要么则是游戏直接黑屏,在下一秒后你就可以直接看到角色们赤裸的身体……

为什么让角色脱衣服会那么难?在游戏的世界里,一切都是由物理模拟运算完成的。而在大部分情况下,游戏角色身上的衣服都像一个整体,平面的图层,附在角色的基础骨架上。

因为在游戏里模拟一块包裹身体的柔软布料,本来就是一件非常难的事情:因为当衣服产生褶皱,原本的一个面就被分解成无数个面,而这一个瞬间就会让引擎的压力变成了原本的几千倍以上。

每一片褶皱的衣服都会变成单独的表面
当衣服从身上脱下来的时候,整个布料会直接在游戏里破碎成无数个表面,而这每一个表面都需要物理引擎去耗费所有的资源单独照顾,这意味着引擎突然多了无数个公式需要运算,计算压力瞬间提升无数倍……

模拟一块布料时的处理器be like
除了不想给本来就压力山大的处理器再添上一层难以承担的重负以外。让程序员们不愿意让角色在游戏里脱衣服的另一个原因,就是不想给游戏带来更多的BUG——
“在引擎里模拟一块布料最恐怖的事情是,运算的公式会不停的叠加、迭代,最终往一个程序员们无法预测的方向去变化。”来自暴雪的一名技术美术Hans Godard解释道,“没有人想看到一块布料因为计算BUG而在游戏里爆炸,最终把画面里所有的东西全部都盖住的惨状。”

衣服贴图材质BUG发生时的尴尬场景
因为这两个显而易见的困难原因,几乎所有的游戏都会有意规避让角色在游戏里表现脱衣服时的场景。一名游戏开发者就很直接了当的说:想要让游戏里的角色很自然地在镜头前脱下自己的衣服,我们的科技至少还需要发展400年左右,简单的来说就是:

然而在2016年的《神秘海域4》里,角色很自然而然地就将穿在自己身上的衣服脱了下来:

不知道对于那个信誓旦旦地说“还需要400年”的开发者来说,玩到这一瞬间时的感觉是不是这样的:

那么《神海4》的开发商,顽皮狗工作室到底是怎么掌握这项星际跃迁级别的技术的呢?解决的方法其实非常的简单:
当人做出做出微笑、愤怒等表情时,脸上的肌肤和肌肉都在随着骨骼产生不同的褶皱和扭曲。而在工作室里,这个事情由一种Blendshape的现成技术负责,它可以不需要将皮肤分解成一个个小面,就可以模拟附着在骨头上的皮肤,以计算角色做出不同表情时,皮肤上的细微变化。

……等一下,所谓的“衣服”,本质上不就是人类主动穿在身上的一层皮肤吗?
就这样,发现了这个简单原理的技术团队,将主角穿在身上的衣服模拟成了套在身体之上的另一层层皮肤,并在合适的时间,让主角身上的这一层皮肤从身上滑落,就解决了这个困扰了无数游戏开发者的终极难题。

当知道了这个真相之后,再回去看看这段脱外套的动画后,我意识到主角并不是在对着你脱衣服,而是在褪皮……有没有感觉突然多了一种莫名的瘆人感?



虽然我知道你很有可能已经想歪到别的地方去了。但我们今天要讲的是能上轨道,会冒烟的火车。

虽然在现在,火车已经在各种游戏里十分常见了。坐上火车四处旅行甚至也变成了许多游戏的核心设定。但在早年的游戏开发里,想要驱动一个如此庞大的,在地面上稳定运行的载具,也是一件能让不少程序员薅掉不少头发的事情。而这其中最绝望的,莫过于2008年时,负责开发《辐射3》的开发者们。

因为在《辐射3》的开发引擎,根本没有可以运行任何载具功能的代码!

尽管如此,他们还是最终还是成功让玩家在游戏里坐上了火车,在废土四处旅行。可是他们是怎么做到的呢?
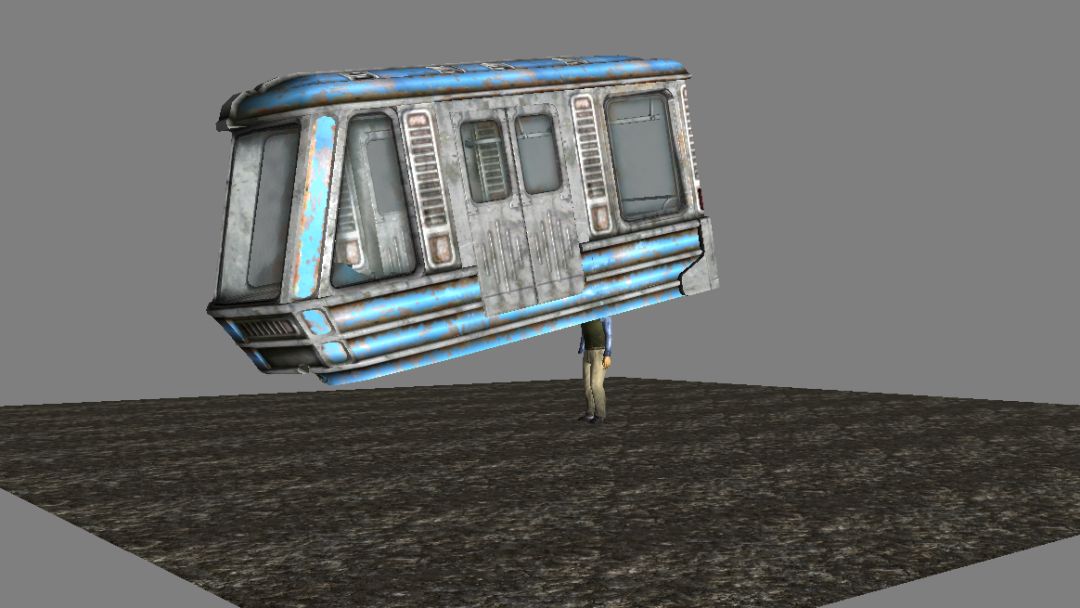
他们想到的办法是:他们找来了一个NPC,给他的头上戴上了一个比身体要大无数倍的,长得很像列车的帽子,并只允许它身体藏在地下快速走动。

而当玩家乘上火车时,这顶帽子就戴在了玩家的头上,这样就可以给玩家一种“自己坐在火车上”的错觉了,实际上依然是玩家操控的主角自己在跑步……

想到这招的开发者be like:
而对于需要考虑如何让火车动起来的开发者来说,要解决的下一个问题就是乘客自己了:如果玩家坐在火车上不愿意下车的话,自己岂不是要制作无限量的窗外风景给车上的乘客欣赏?
2009年的《神秘海域2》则用一套障眼法,完美地骗过了玩家——在游戏里的火车关卡里,火车其实一直是在一个大环线上行驶,一旦转完一圈马上要回到始发点时,火车便会开进一条隧道。这样玩家就没有办法反应过来,窗外的风景是否有重复了、


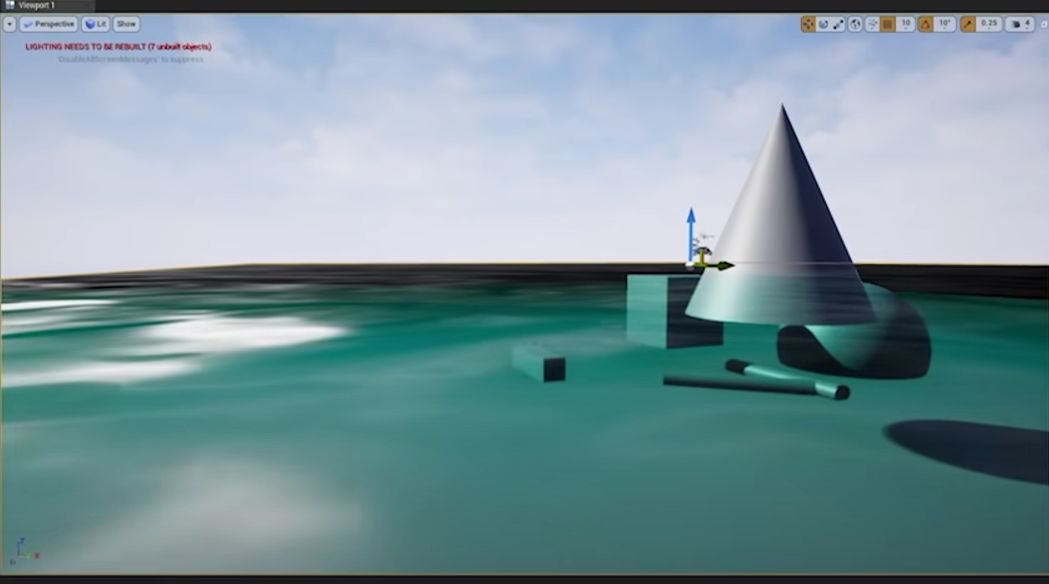
想要在游戏中模拟占地球面积70%的水,也是开发者们长久以来的终极难题。而造成这个问题的根本原因是:你根本无法在游戏里模拟水。

想要模拟水,就需要搞明白水是如何运动的。而流体力学至今依然是顶尖学界的老大难题,无数的粒子在流体中做着完全随机的运动,想要初步的模拟水的运作方式,得搬出造价几十个亿的超级计算机,才有可能实现。


既然不可能把超级计算机搬到每一个玩家的家里,那开发者还可以利用一些初中就学过的,简单的重力和浮力公式来骗过玩家的眼睛——只需要在原本的地面上新增一个水面图层,就好比你在家里的床单上盖上一层被子一样,通过反射的不同,从视觉上告诉玩家“这里有水”。

之后,再改变在水底下物体和角色的重力,加上一些气泡、涟漪等视觉效果之后。恭喜你,你已经完成了“让玩家以为自己在水中”的第一步。

想让无边的大海在游戏里看起来更真实,开发者们还需要模拟完全随机的波浪和波光粼粼的水面。于是他们想到了天才的“顶点位移”功能:让CPU生成的坐标顶点,由GPU去进行扭曲和畸变。
听上去很难理解是吗?实际上这个方法十分的简单。如果我们把水面的贴图当成一个被子的话,顶点位移就是派出一个工作人员,让他抓起这个被子不停地抖……抖出来的样子,就能模拟成水面上的波光与不停变化的反射。

就连子弹被射入水面的效果,实际上都是由顶点位移的功能来完成的——这个动画看起来像不像在抖被子时,被人踩了一脚的样子?


你知道当你在一个网络对战的射击游戏里,向对面的玩家开了一枪时,系统是如何判定你这枪是否命中的吗?

系统首先会将你的输入操作发送到服务器,由中央的服务器去判断计算你的子弹是否击中了敌人。之后再将自己判断的结果返回传输到你的设备上,最终由设备来渲染“你击中了敌人”的画面。
但想要让这一切,都要在在子弹打出去的那一秒完成,对于负责网络工程的开发者而言,却是一个不可能完成的任务:将操作发送到服务器,再返回到设备上进行处理的过程最快也得要100毫秒以上才能完成。对于每一帧的操作都至关重要的竞技游戏来说,这样的操作延迟无异于给游戏判上死刑。

于是,天才般的开发者们是怎么解决这个问题,从无情的时光之神手上偷走这100毫秒的时间的呢?答案是——全靠猜!

是的,为了让你立刻可以看到你操作的结果,在你进行操作之前,游戏系统就会开始预测你和其他玩家接下来会做的行为,在完成数据处理流程时,不用等实际接收到对方玩家的输入情报之后再开始运算,直接「先斩后奏」地进行数据处理。

换句话说,在你进行任何操作之前,游戏的系统就已经预测好了你会做出来的所有操作,并在你输入操作的一瞬间,拿出计算好的所有结果,呈现在你眼前的画面里。

如果猜错了呢?一旦预测的结果和玩家输入到游戏中的结果不匹配,系统会十分厚脸皮地,在你没有注意到的瞬间将预测结算的结果进行删除,倒退回到上一个瞬间,去根据真实的输入结果去进行计算,这在术语中被称之为“回滚”。

“回滚”依然会不可避免地导致一些令玩家感觉到违和的结果,比如本来应该死掉了的敌人却没有倒下。但实际上,我们很少会在游戏里感受到“回滚”的发生,这是为什么呢?
因为,大部分时候,系统的预测都是准确的。
所以,下次当你因为在游戏里,成功通过预判了对手的预判而做出一些骚操作时,不要忘了,在你预判之前,万能的游戏开发者们可能已经完成了对你的预判的预判。

文|774




