2020冬 indie camp制作记录
作品名称:Divine Code
主题:变——循环
参赛小组:Mr. Vergil https://www.taptap.com/developer/33951
组员:
程序:徐佳骏(Xshadow)
程序:彭潇(羊毛)
策划:万锦阳(尼恩)
美术:姚奕帆(小七)
寒冷的冬日足不出户也可以参见indie camp真的是很开心呢!
作为社畜我们实际上只有周末可以干活,但是在主题公布之后大家都非常兴奋地开始讨论题目,并最终确认了我们选择的主题:变——循环
我们的队伍名称“Mr. Vergil”,指的是在《神曲(Divine Comedy)》里指引但丁的地狱诗人维吉尔,而我们的作品名正是来自于这部作品。
游戏的主人公是一只可爱的小bug,它被困在了代码地狱当中。但是身为bug它有着造(程)物(序)主(员)不知道的变化能力——它可以吸收周围对象的参数,并将其赋值给其他的对象;同时它还可以创建一个和自己一模一样的空对象。

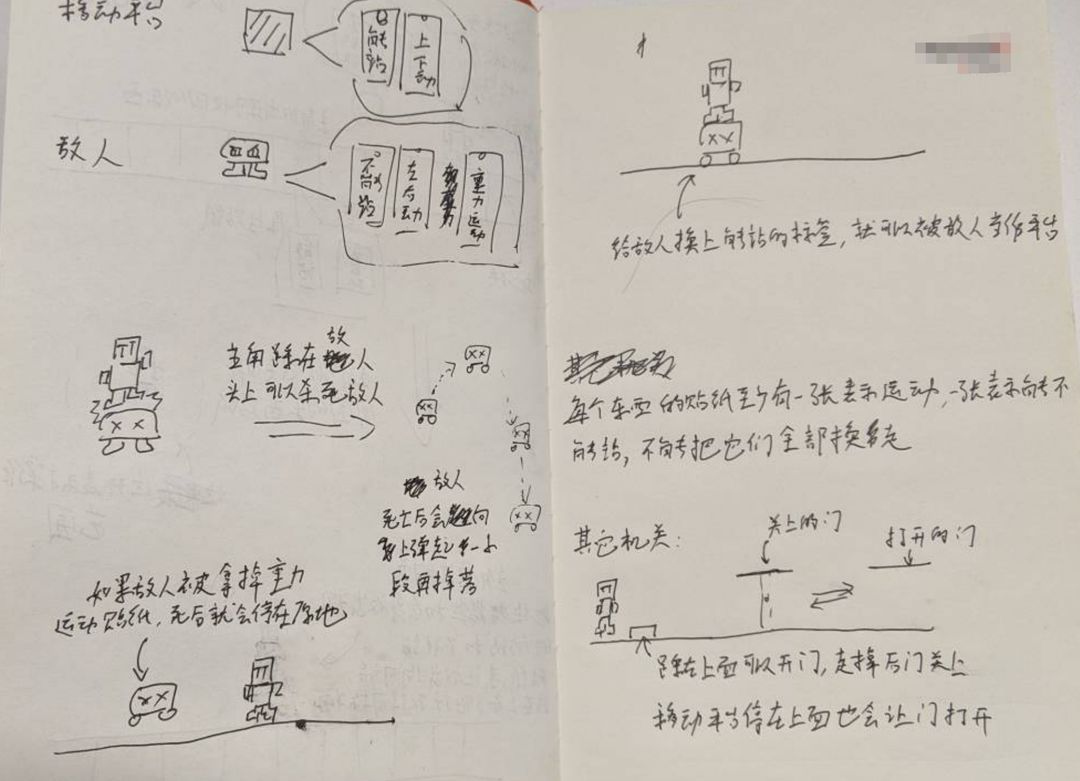
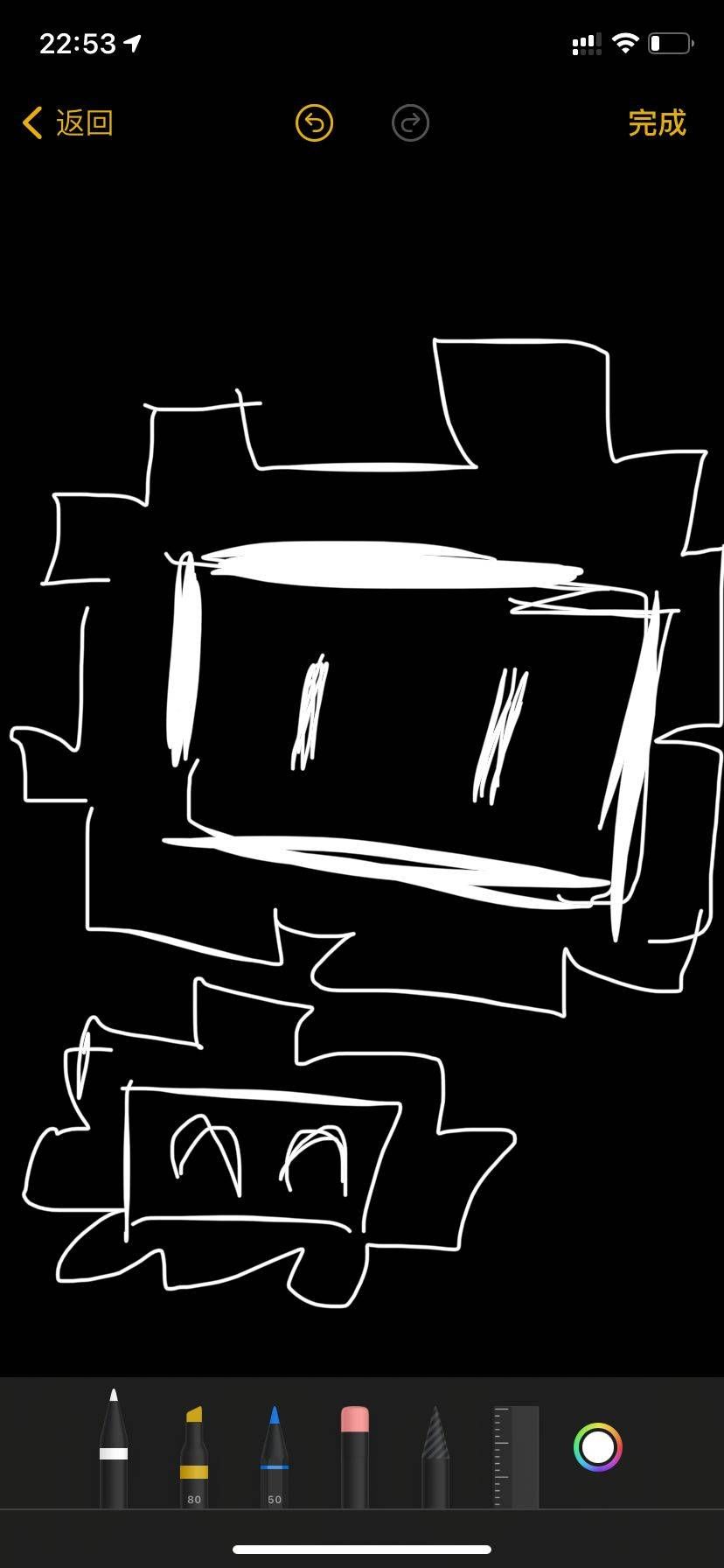
图:玩法原型草稿
在这样的思路下,我们开始了紧张刺激的准备环节——
因为故事内容是“bug通过改变程序参数逃出循环”,我们的美术风格采用了“像素+赛博朋克”,音乐则是采用了循环节奏的8bit电子音乐(音乐素材来自网络)。

图:策划需求1

图:策划需求2

图:美术概念初版
接着在美术设计的过程中,为了贴合电子朋克的风格,把我们可爱的小bug设计成了电子晶圆的形态,并且加上了颜文字表情。d(ŐдŐ๑)ヾ(๑╹◡╹)ノ" ╭(●`∀´●)╯( ´•̥̥̥ω•̥̥̥` )(ง •̀_•́)ง

图:策划需求3

图:美术实现-主角
还有突出空对象的可爱动画(不过鉴于操作时间和手感,并没有在游戏中实现)

图:吐泡泡.gif
接着进行主角特殊能力的操作菜单设计,这里我们采用了可视化的方向菜单,加上了便于理解的图标。

因为只有周末可以工作,为了更快地设计关卡,我们在周末之前准备了一个地图编辑器。

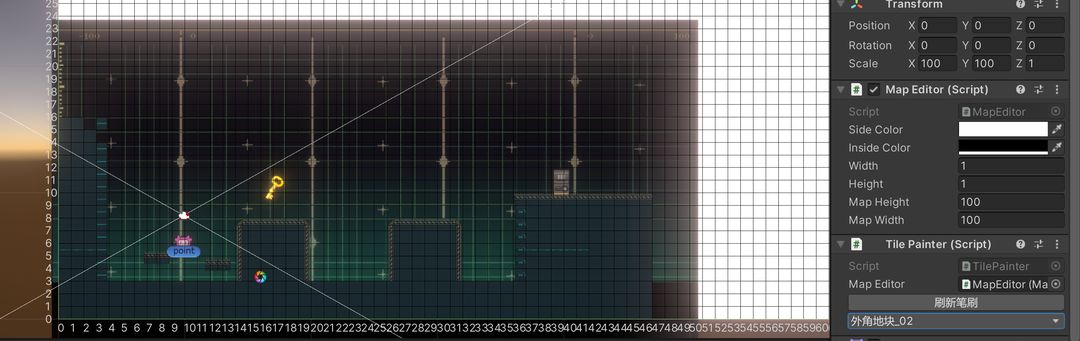
图:关卡编辑器界面
有了关卡编辑器,似乎一切都开始有模有样起来。然后策划童鞋开始了地狱难度关卡设计(特大雾)。

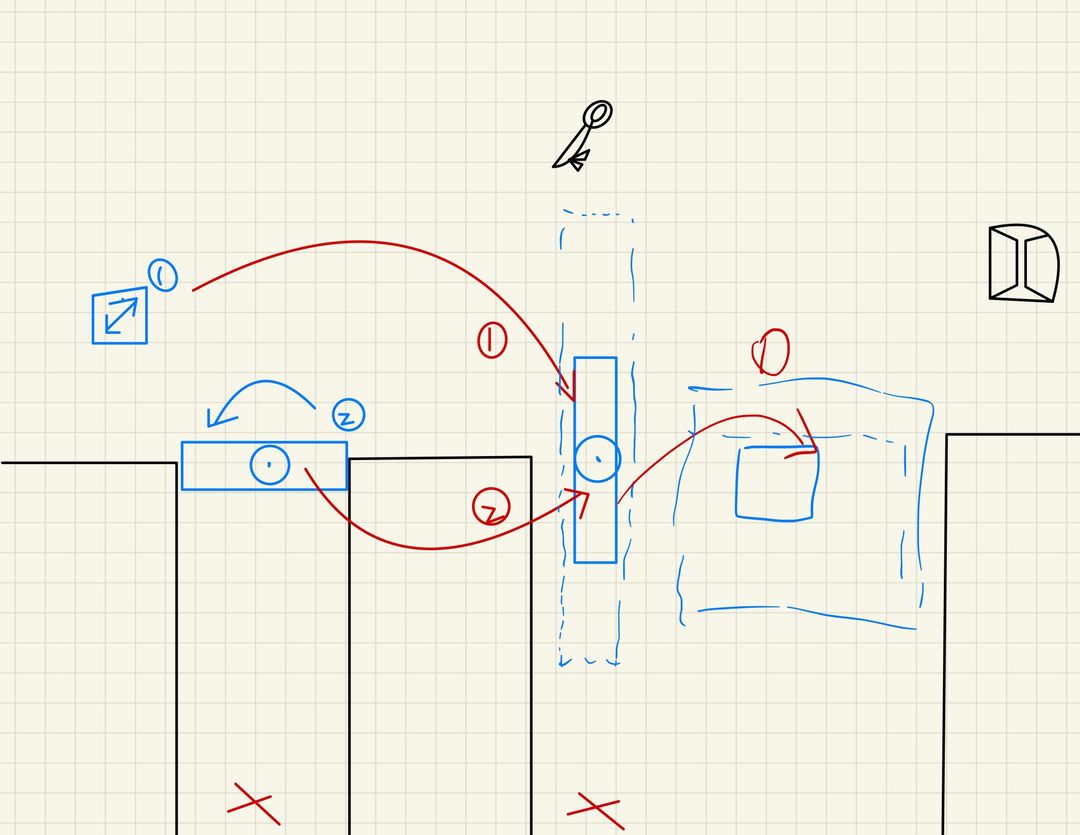
图:关卡设计草稿之一
因为策划手残,在使用关卡编辑器的时候偶尔也会出现奇怪的现象……


(育碧:bug是游戏的特性!!!!)
然后在最后冲刺阶段,我们开始了紧张刺激的bug修复环节(还有没有人记得咱是一个bug逃出程序员魔爪的游戏呢→_→
最后的最后,还在继续优化整个游戏的体验。除了操作手感,可能还需要美化一下标题主菜单!

图:主界面,主角在标题上动来动去可可爱爱
终于可以开始录制游戏视频了~
锵!锵!锵!
游戏成品出来了——
《Divine Code》内截图

宣传语:紧张!刺激!烧脑!操作无穷变化的bug逃出程序的循环!
小结:
虽然中途遇到了许许多多的困难,但是最终我们齐心协力之下,一个比较满意demo就这样闪亮诞生——离不开我们小伙伴的一点一滴的贡献!
最后,放一些可爱小bug的萌图~