【美观至高】杭州府全图布局讲解
精华修改于2021/04/075.8 万浏览攻略
大家好!久等了。
经过一个多月的打磨(huashui),近日终于把杭州府装修好了!
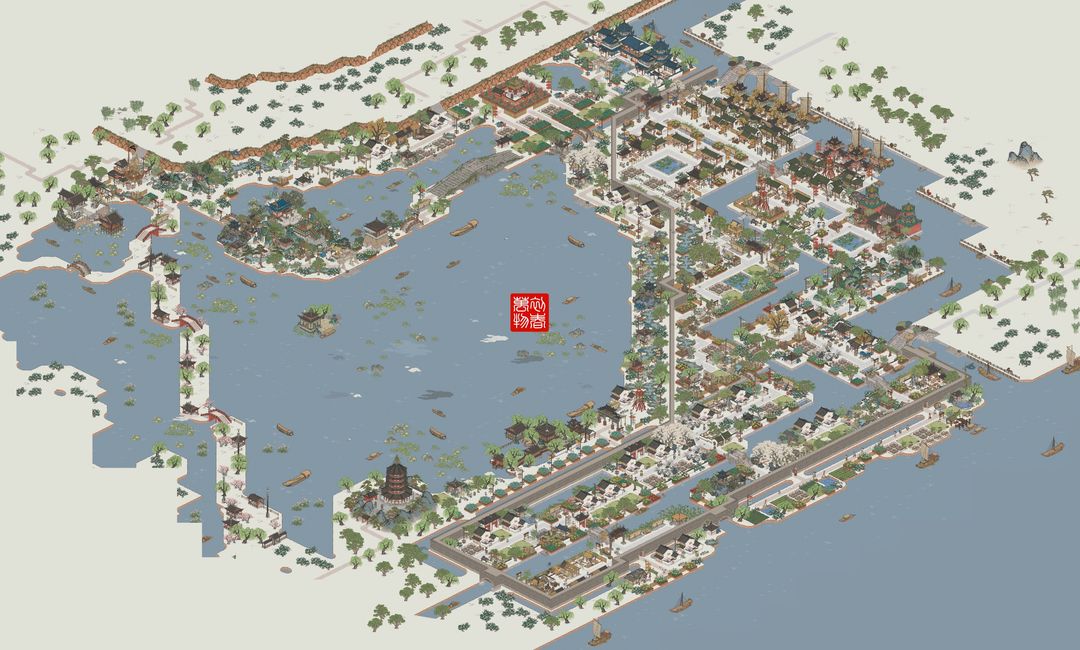
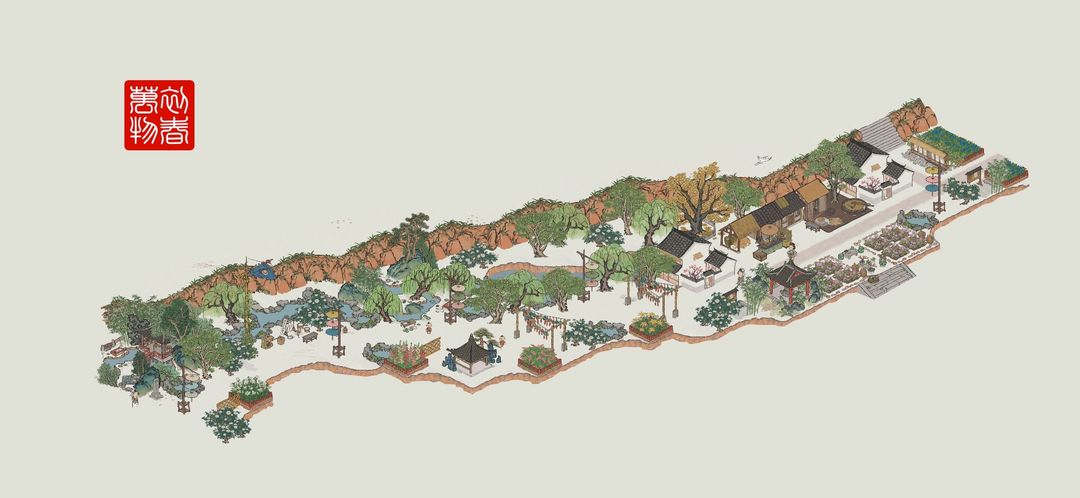
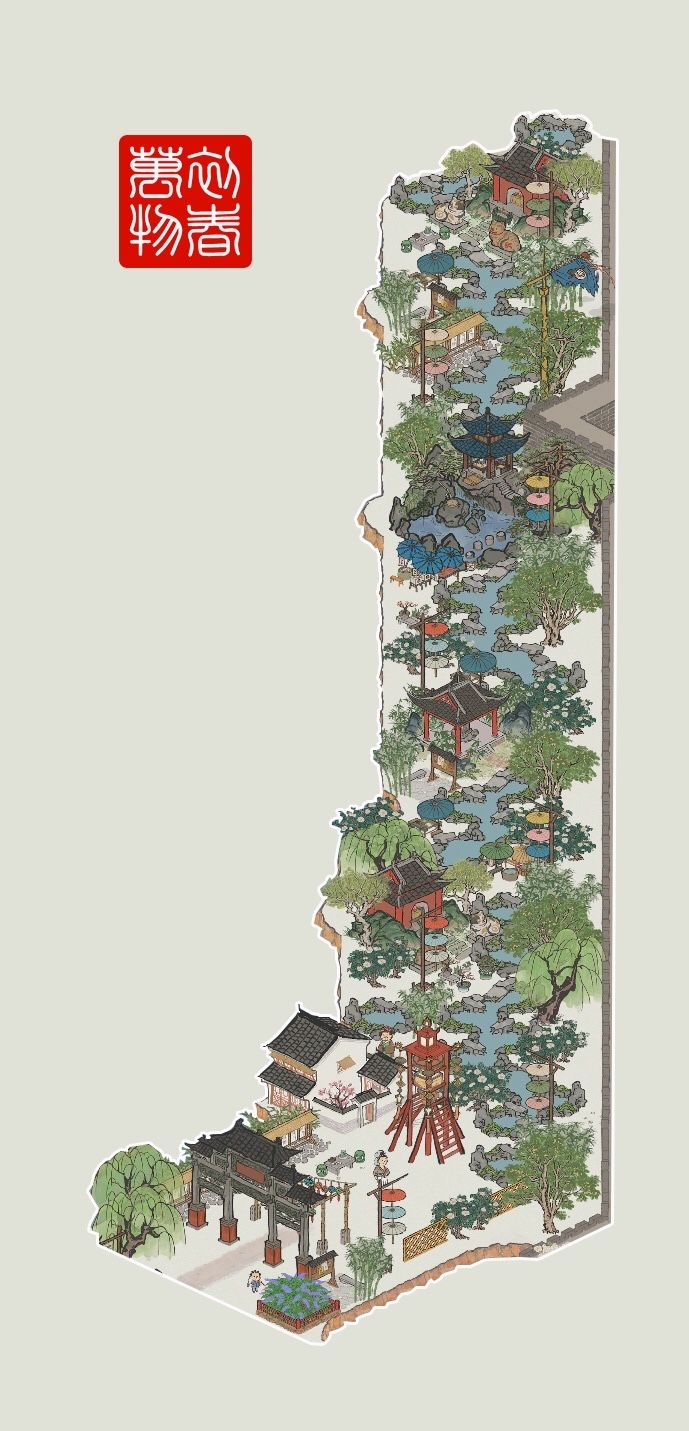
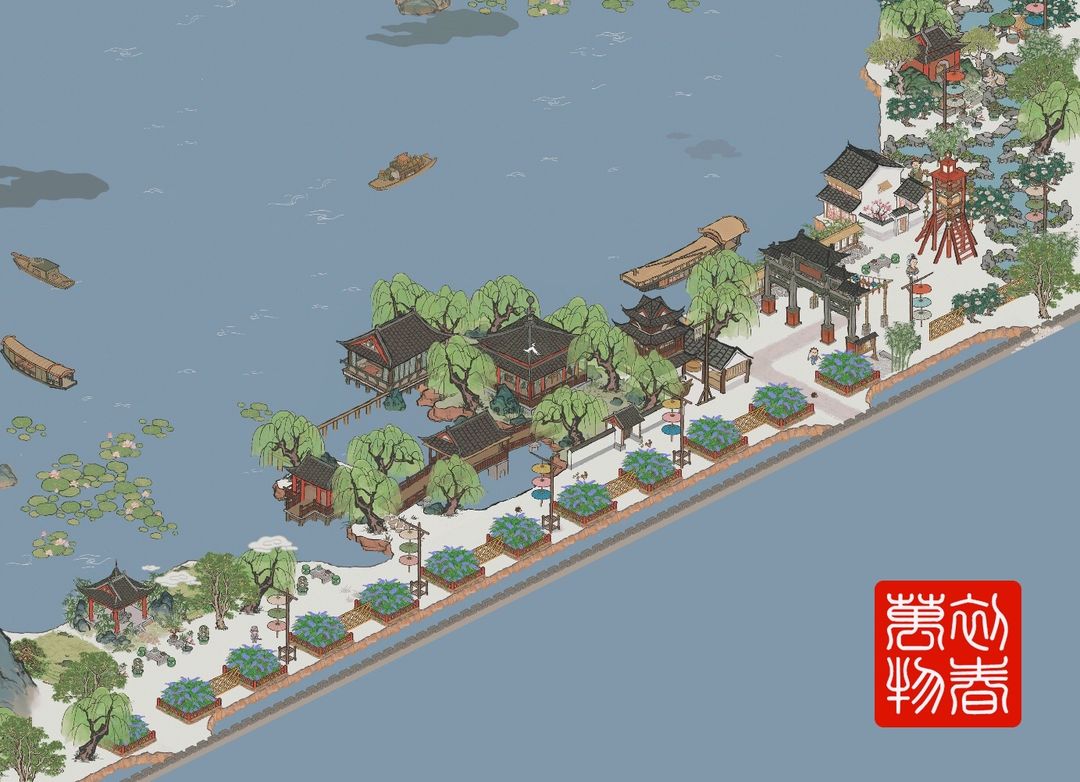
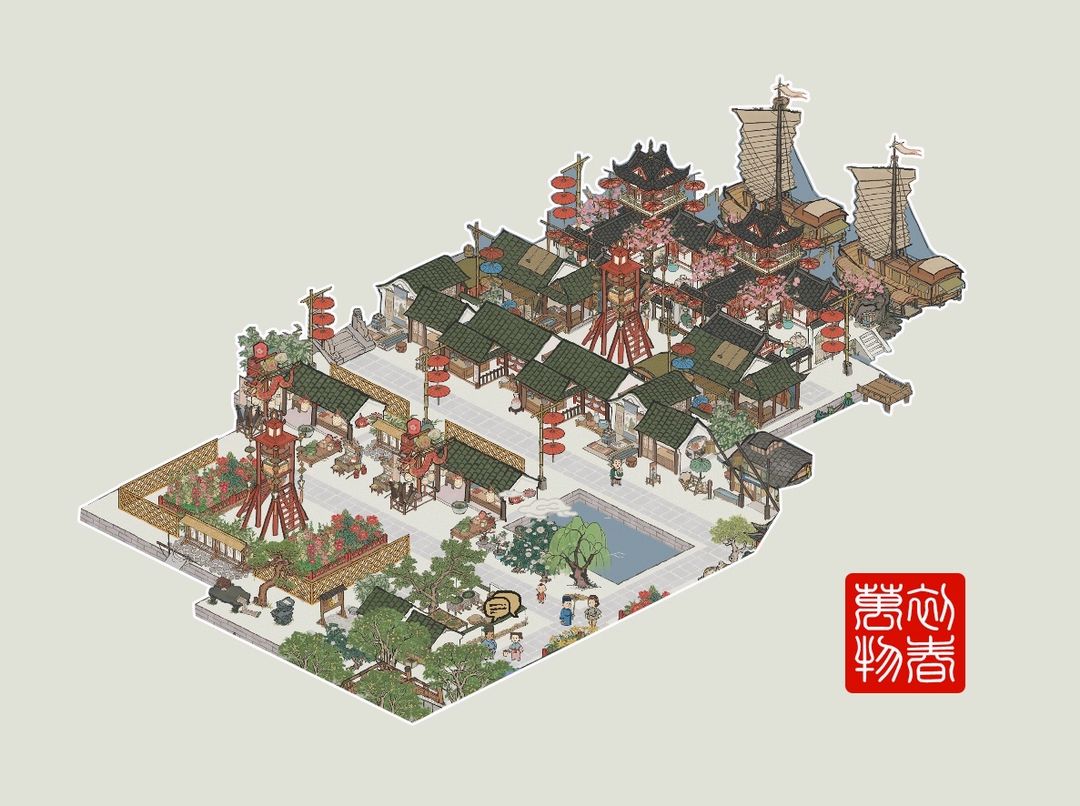
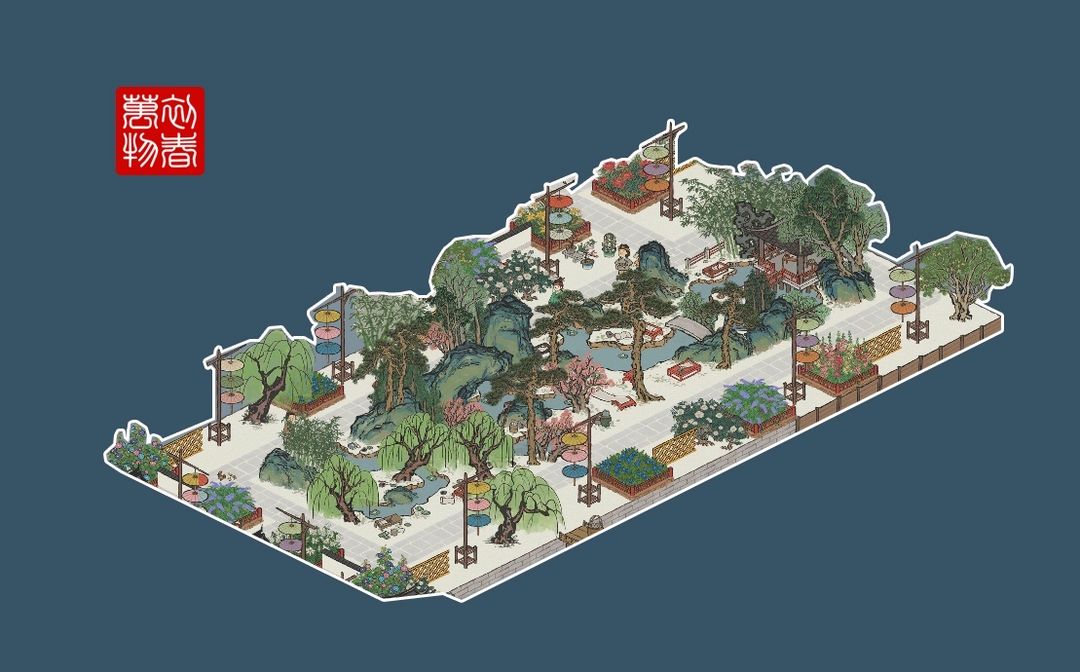
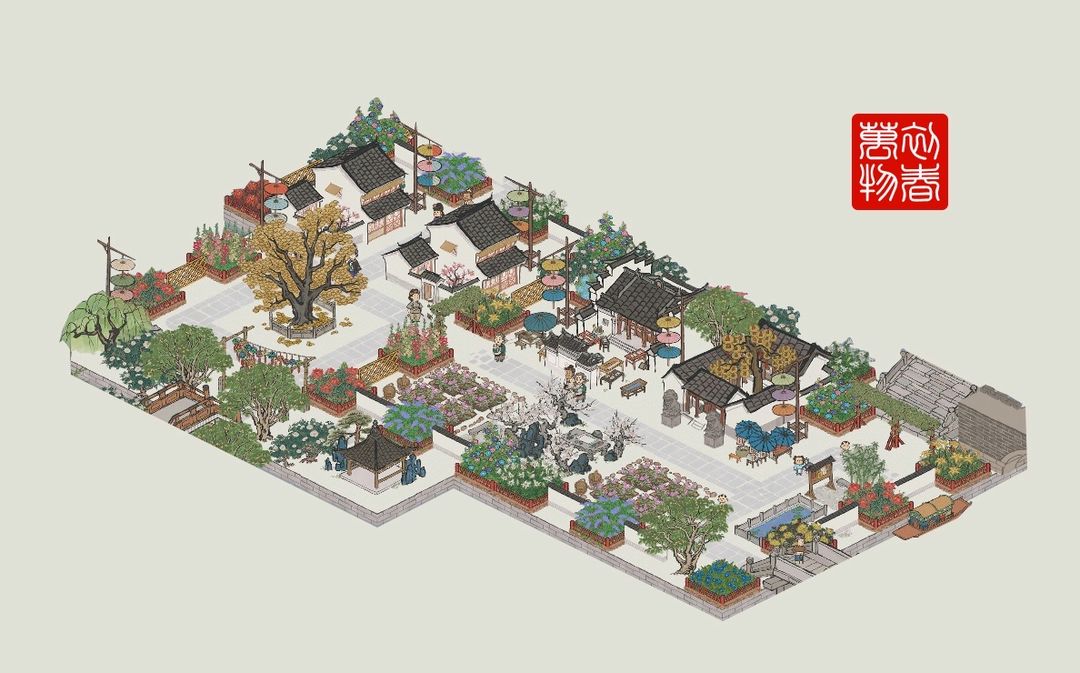
我先上布局图,布局介绍稍后跟上,有什么不懂的地方可点开篮字看具体介绍哦~
部分布局图和全景图可能会存在些许差别,全景图合成时部分地方有进行调整。
制图不易,欢迎各位朋友点赞、收藏、转发、分享,感谢大家的支持!
镇楼






三、部分布局介绍(具体介绍点进篮字)
1.主要布局:

大三角&小三角









2.过渡用布局:









更多布局讲解:
【美观向】个人布局讲解合集(持续更新)




