1.按钮(UI与判定)
修改于2020/12/05651 浏览游戏开发攻略
这是一个简单的教程
打开游戏,进入机械创造模式,选装一个机械并开始制造它时,你会发现许多零件性质模板上有一个无穷的符号。
这边是我们的逻辑功能。
*我们可以用这个功能来分析问题,设计算法,编写程序,最后运行程序解决问题。(我们可以用不同的算法或者说流程图来解决问题。这里涉及到一些计算机知识,不多赘述。有感兴趣的可以找我私聊。)
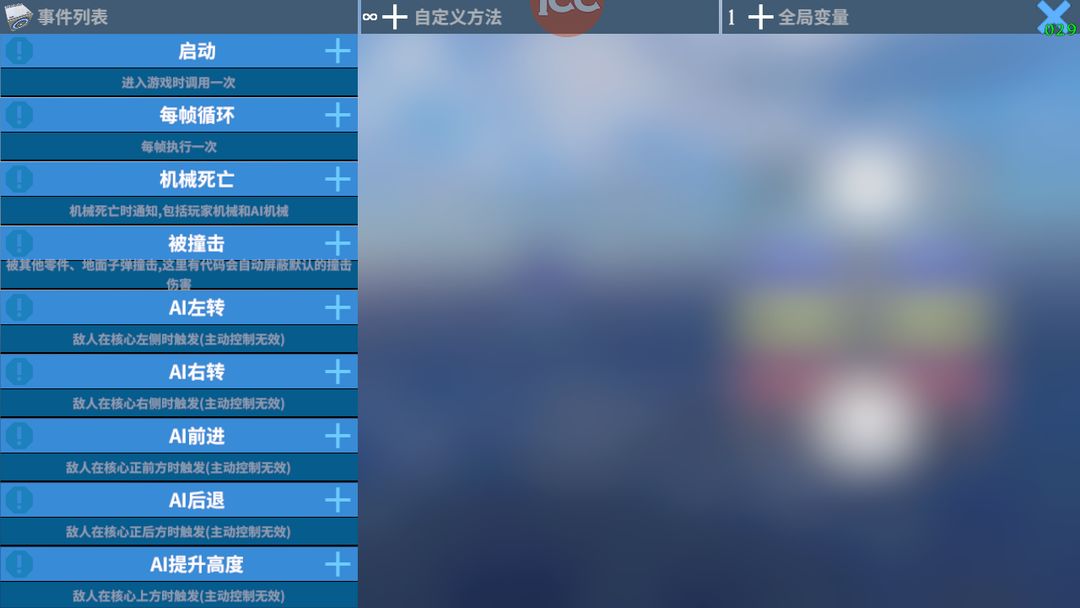
我们首先来看一下操作界面。
我们可以找到一个每帧循环或者自定义方法,这里以每帧循环为例。

也就是图片上第二个。*每帧循环的意思是每一个图形帧循环一次。图形帧的帧率一般是30帧,如果你开的高帧率,那就是60帧。它的这个意思是上限,右上角的是你现在的图形帧。(这个这里也不多讲了。)

如图所示。
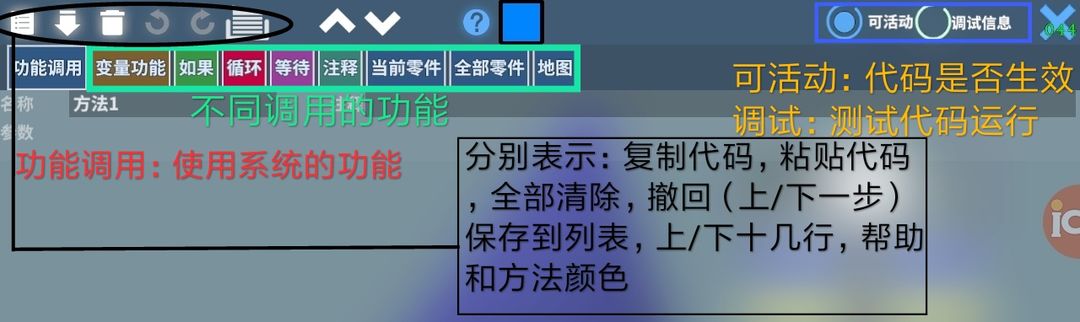
为了创建一个按钮。我们需要使用“功能调用”这个功能。
因此我们需要拖拽左边第一个蓝色的功能调用按钮。将其拖拽到下方,最新系统会给你一个绿色框框的提示。
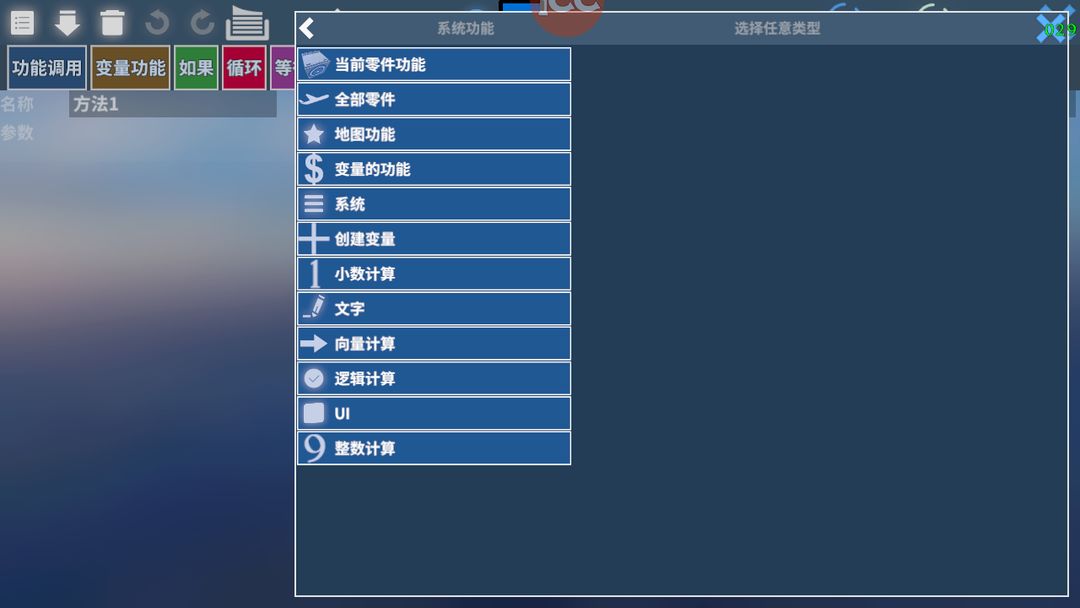
这个时候我们找到功能调用中的一个UI功能。(图片上倒数第二个。)

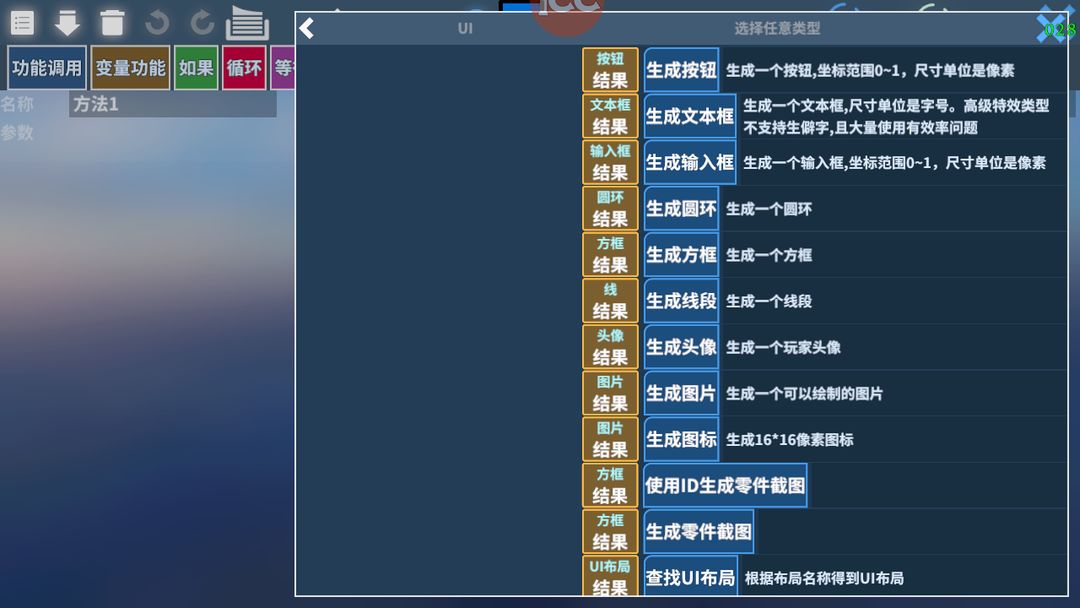
我们点击它,选择“按钮”,因为我们要创建的是按钮。它属于UI,没有断开之前不会重复生成,但是会重复刷新(第一个)

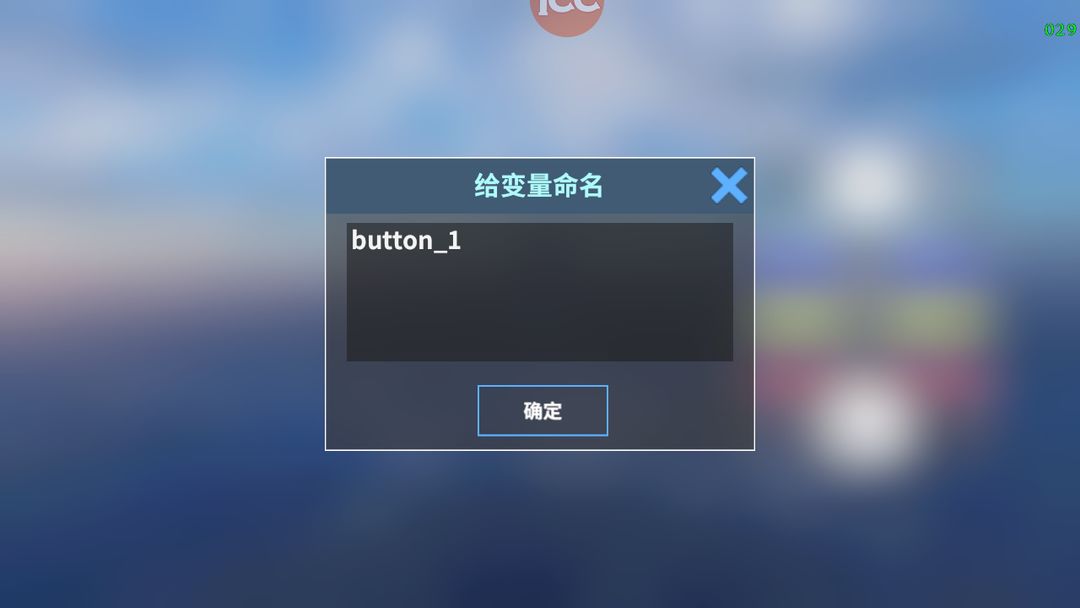
接下来我们点击即可,选择输入新名称。
给变量命名必须要慎重。数字不能在开头。可以用英文中文下划线,为了我们以后能认得清自己编写的程序,希望大家好好给变量命名。



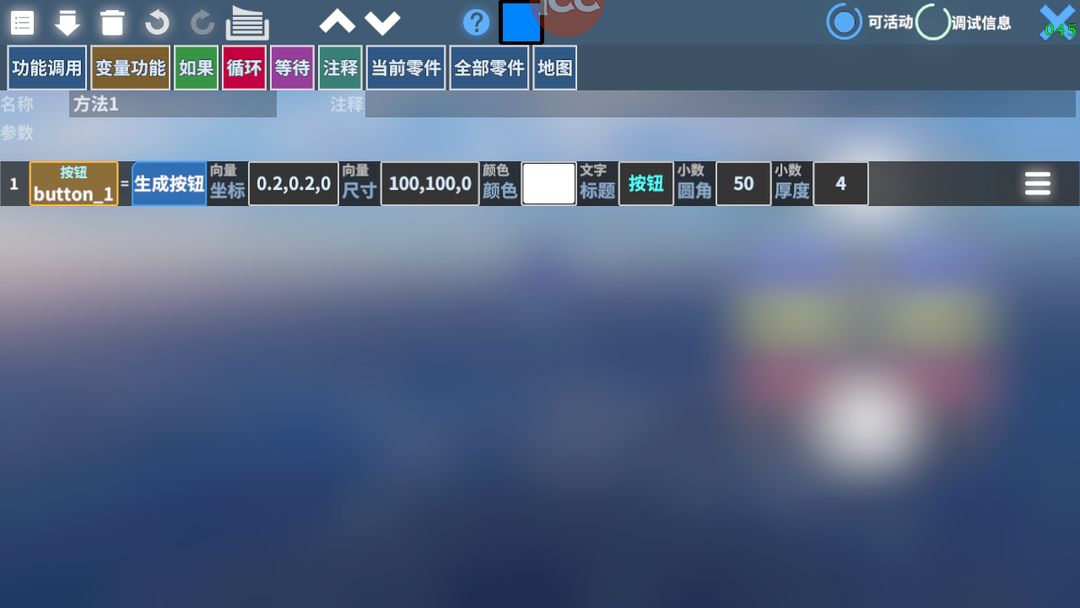
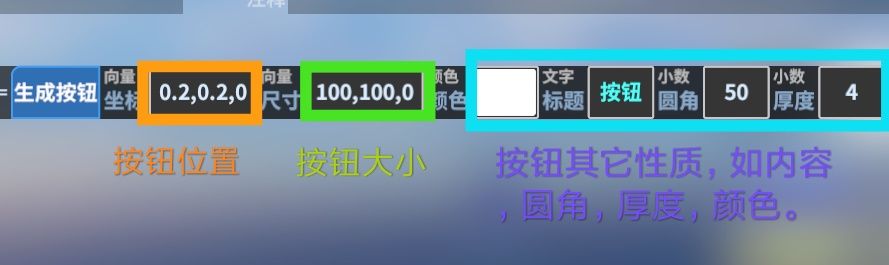
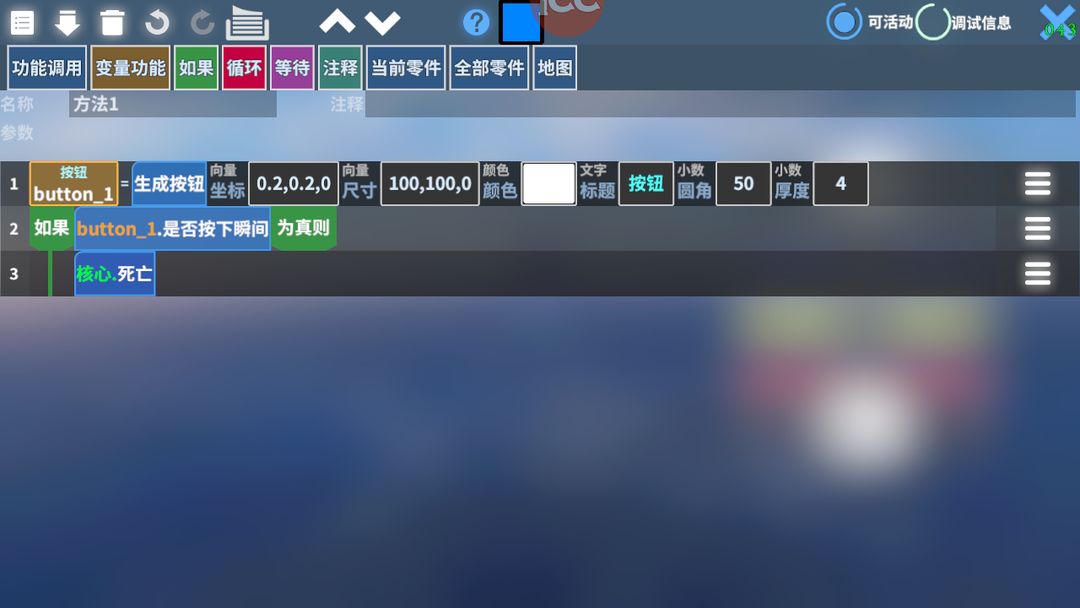
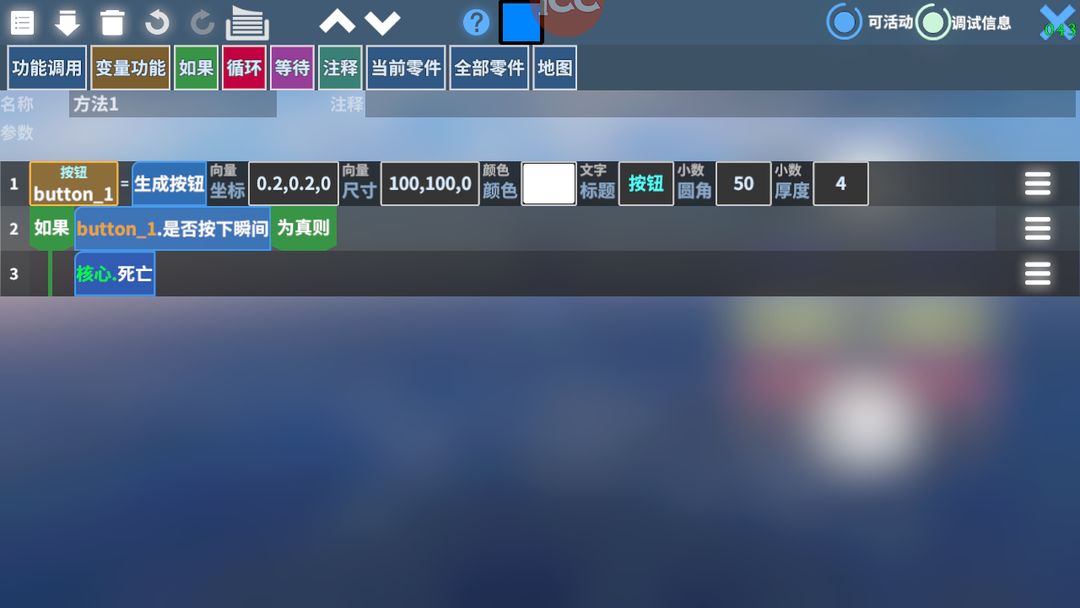
此时你就会得到一行代码。一个按钮便已生成。但是光有按钮是没有意义的,按钮下面要有东西。
即“如果按下按钮,那么怎么样?”这个分为两种情况,第一种是没有按下按钮,第二种是按下了按钮。(这属于三大语句中的分支语句,顺序语句就是之前的那个生成UI。是按照正常的顺序往下执行的。这个则不然,它需要一定的条件。另外一种循环语句将在之后的教程中详细解说。)
因此我们就需要用到那个绿色的按钮把它下来。也就是“如果”。
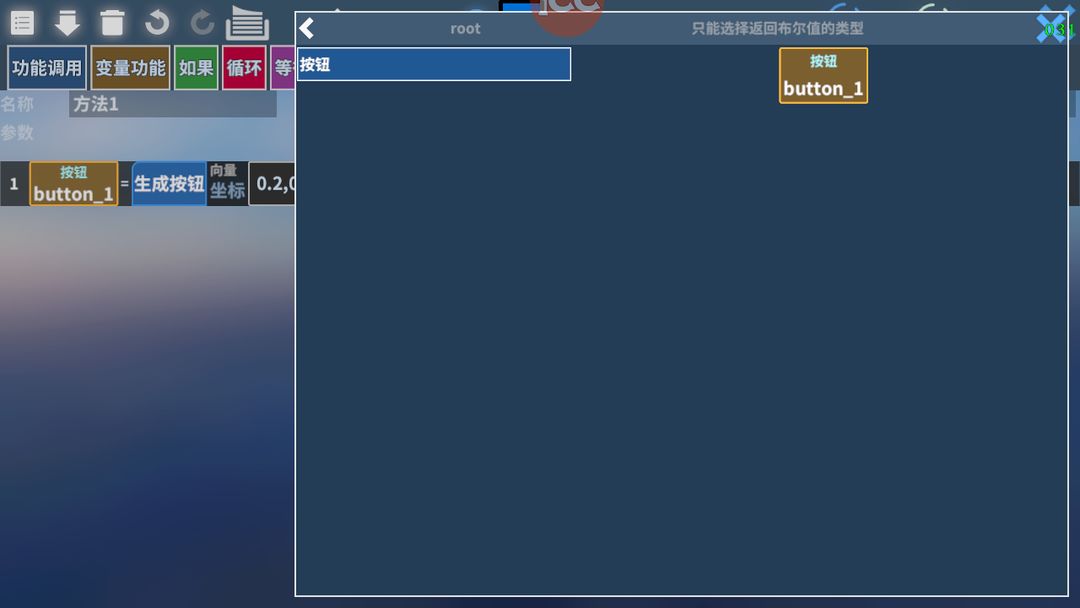
由于按钮是一个变量(它中间的内容以及性质可以改变,下一章将具体讲述常量与变量。)所以我们将使用变量功能。是绿条拖下来以后使用变量功能。并不是直接把变量功拖能下来。

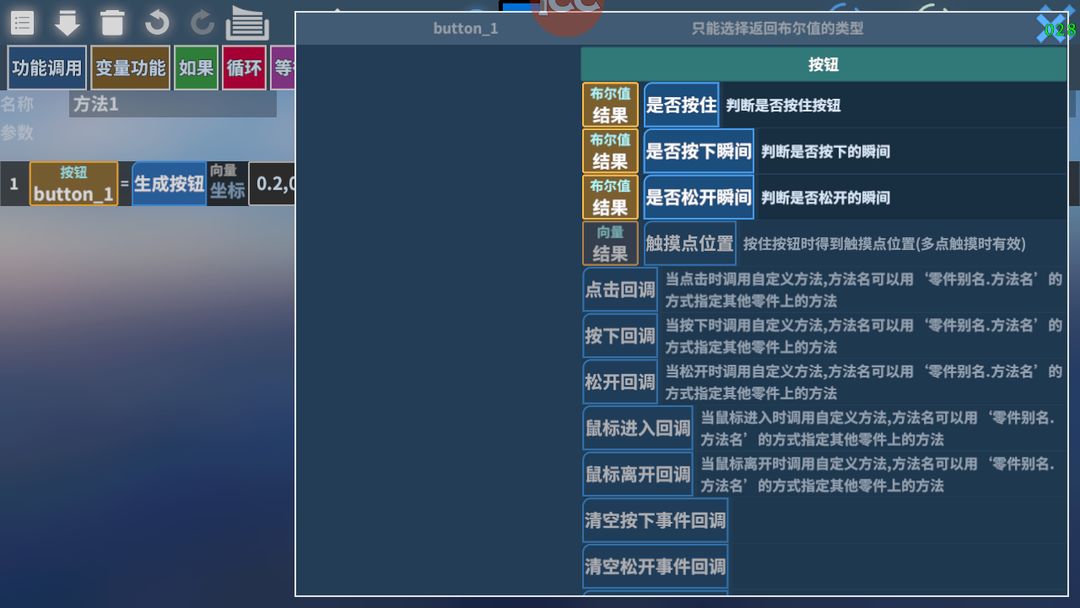
系统不断的更新是逻辑编辑变得更加方便。左边一行能方便你查找不同类型的变量。右边可以帮你找到相同类型变量中的不同变量。这时我们点击右边的黄色按钮。

会出现三个亮的,因为他们是和布尔值有关系,可以理解为条件状语从句。(在讲循环之前,将深入介绍布尔值。)我们只要选取一个即可。三个都是字面意思,不多赘述。
就是说如果绿色条子里的语句是满足的话,那么它下面的代码就会执行。如果条件不满足,下方的代码则不执行。但是绿条本身每帧循环还是执行的。

接下来我们就随便加个什么都可以了,也就是按钮接下来要执行的操作。
写完代码之后,我们不能忘记调试(调试之后也会稍微讲一下)。
只需√调试信息

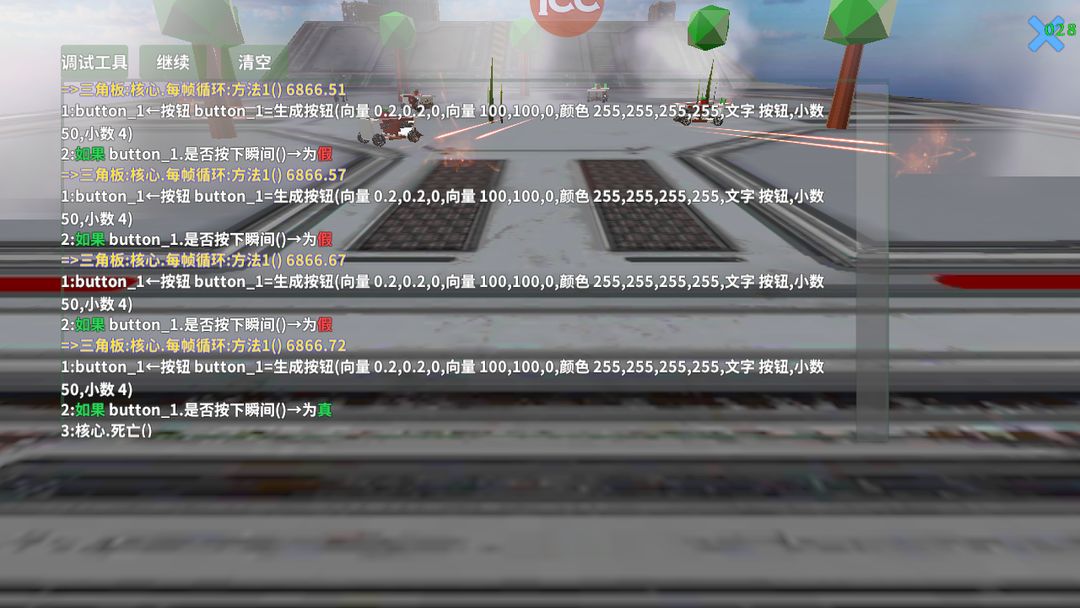
然后就是调试的内容了。

在没有按按钮之前,布尔值都为假,下方语句不执行。直到按下按钮,布尔值为正下方语句执行,然后机械就死亡了,无法再次循环。
关于按钮的更多功能,请大家观看百科。
这里有一个🌰,是我暑假写的滑条教程https://www.taptap.com/topic/14487808(可以暂时不看初始化,更好地了解按钮判定机制)


