Muutuu对 空间想象力2 的评价
确实不难 就是花点时间。。
放个比较无脑的简单攻略:
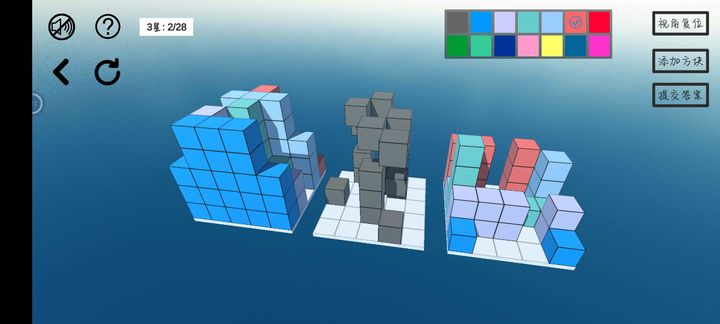
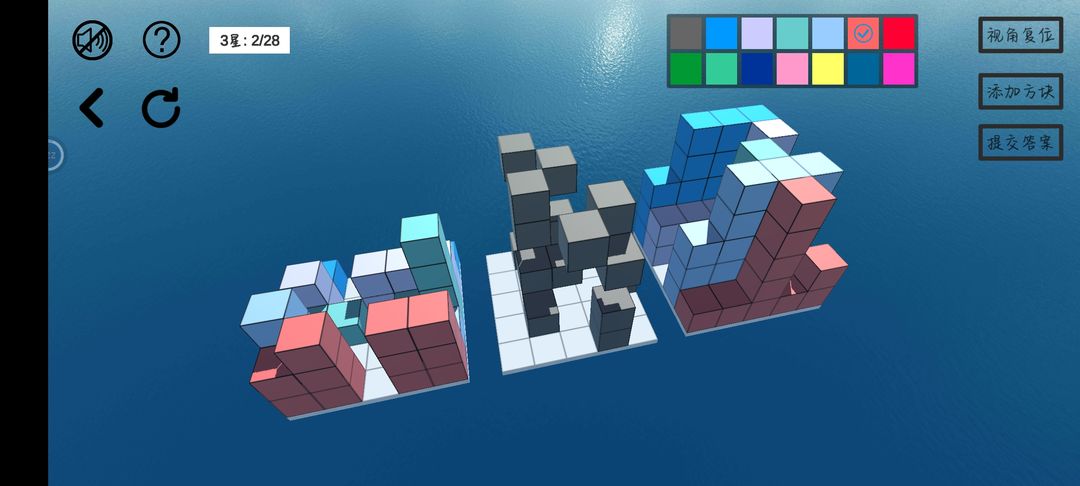
1.如图,把整个立方体视为多个切片,逐片处理(图中用不同颜色做了区分)
2.选任意一边(图一的左边)为基础,靠近中间的第一纵列即为原图的最底层,因此纵列罗列到“撞到”原图最底层方块即可。如是排完左边的。
3.排右边时,要注意左边排到顶的纵列在原图里已经填满了,其他和左边一样。
4.挨个处理切片即可。
操作上还有优化空间,建议出个全图移动的功能(比如两只手指同时触屏一起移动,和放大缩小动作不同),不然到边上只有缩小全图才能摆放。
还有添加删除,建议改成默认,另一个操作用长按代替,比如默认添加,那么单击是添加,长按是删除,切换默认后相反操作。另建议添加删除的切换改到屏幕左边,鉴于大部分人还是右撇子,会用右手操作,左手切换更方便。
有进步空间,先打三星吧😊
——分割线——
补个三星截图吧,一二星没玩
放个比较无脑的简单攻略:
1.如图,把整个立方体视为多个切片,逐片处理(图中用不同颜色做了区分)
2.选任意一边(图一的左边)为基础,靠近中间的第一纵列即为原图的最底层,因此纵列罗列到“撞到”原图最底层方块即可。如是排完左边的。
3.排右边时,要注意左边排到顶的纵列在原图里已经填满了,其他和左边一样。
4.挨个处理切片即可。
操作上还有优化空间,建议出个全图移动的功能(比如两只手指同时触屏一起移动,和放大缩小动作不同),不然到边上只有缩小全图才能摆放。
还有添加删除,建议改成默认,另一个操作用长按代替,比如默认添加,那么单击是添加,长按是删除,切换默认后相反操作。另建议添加删除的切换改到屏幕左边,鉴于大部分人还是右撇子,会用右手操作,左手切换更方便。
有进步空间,先打三星吧😊
——分割线——
补个三星截图吧,一二星没玩



4



