4+5例1.全局索敌框
修改于2020/12/2589 浏览游戏开发攻略
璞玉琢磨不精,则琼彩难以尽显。
索敌框原理就是先得到敌人的坐标。接着世界坐标转换到屏幕像素坐标,屏幕像素坐标再转换到屏幕坐标,最后UI设置。
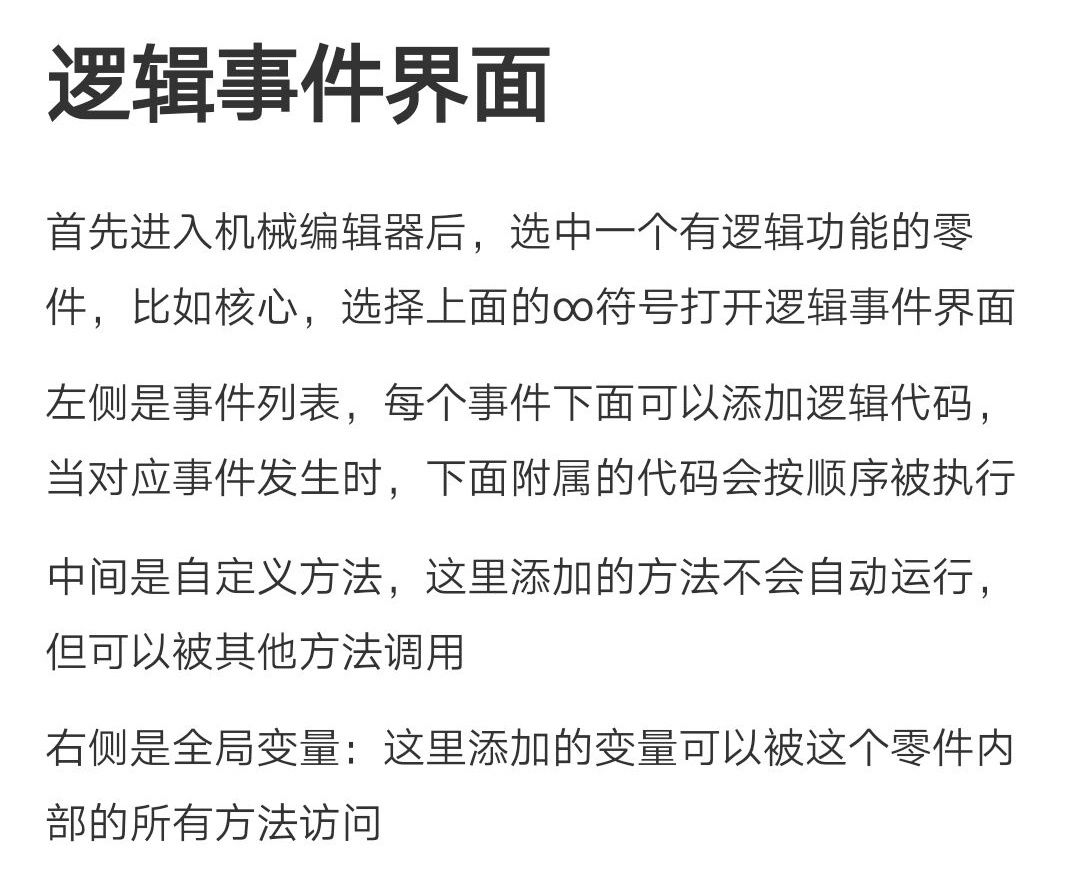
首先来看一个百科片段

重点介绍自定义方法。
它是一个逻辑片段,不受非人为条件的限制,要玩家自己调用。
作用是跨机械调用;(类似于字典)简化逻辑,对于常用的程序片段,我们可以制成自定义方法。
例子
begincodeV1;
name:世界坐标转屏幕坐标;
comment:将世界坐标转换为屏幕坐标;
params:Vector3 世界坐标;
return:Vector3 屏幕坐标;
1:Vector3 屏幕=fun screen.WorldToScreenPoint(var 世界坐标);
2:Vector3 屏幕坐标=fun screen.fromPixel(var 屏幕);
endcode
由熊猫提供,应非常感谢熊猫。
那么来看索敌框。
一个最简单的索敌框只需四行代码。

效果(激光瞄准器开)

begincodeV1;
name:索敌框;
1:Vector3 coo_敌人=act 243.this.getTargetPos();
2:Vector3 coo_敌人=fun screen.WorldToScreenPoint(var coo_敌人);
3:Vector3 coo_敌人=fun screen.fromPixel(var coo_敌人);
4:UICircle 索敌框=fun ui.circle(var coo_敌人:Float 100:Float 10:Color 255,255,255,255);
endcode
但是这样子做你会发现只有一个框框,因为这是通过激光瞄准器来得到敌人的位置的。为了得到多个敌人的位置。我们应该使用另外一种方法。
为此我不得不讲一些其他东西。(列表)


