重做物品拾取系统具体方法3
修改于01/2384 浏览综合
下边为主贴的超链接内容

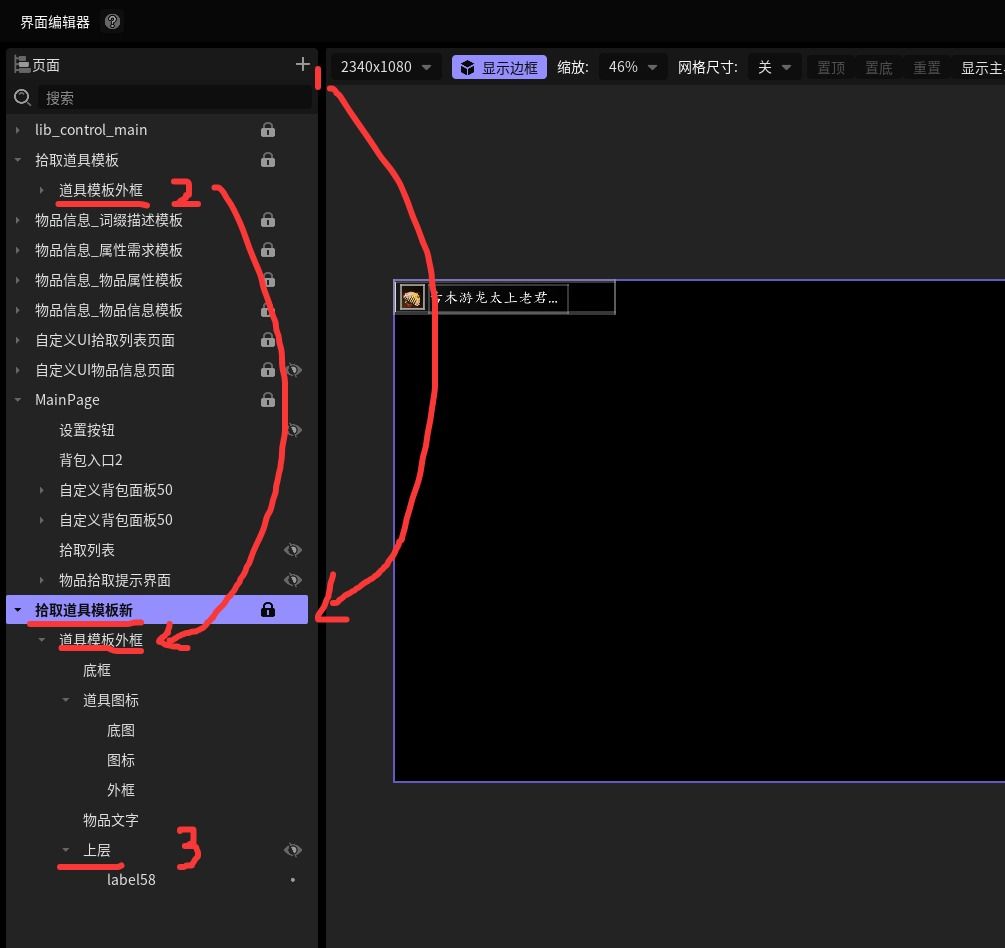
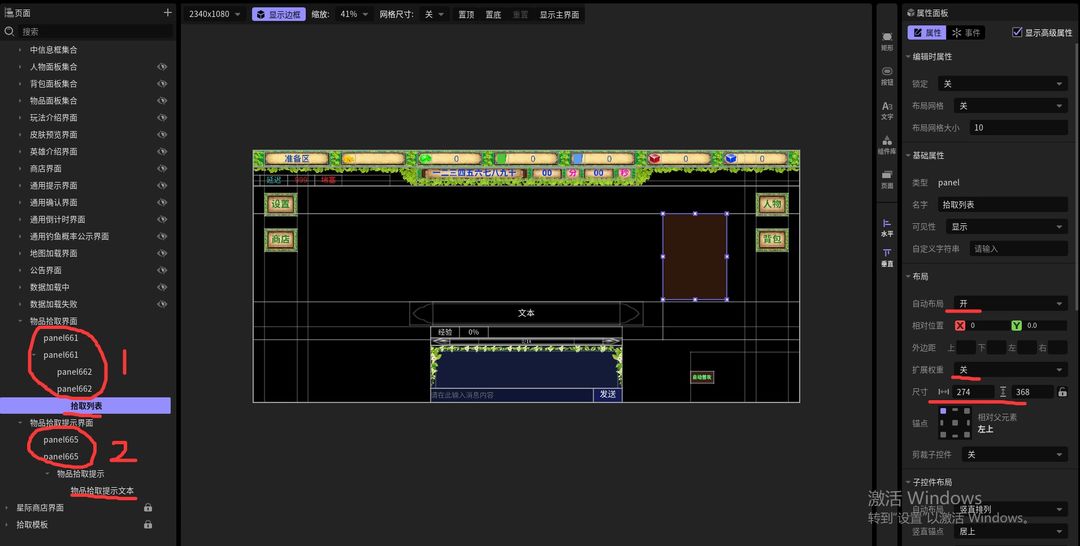
处理ui时,首先点击1处的加号创建一个新页面,然后复制2处的官方模版到新页面里面,再创建一个panel用于处理物品不属于当前玩家时的控件遮罩
备注:这里大家完全可以自己去新做一个模版,因为我只是用来实验新功能,所以这里偷懒复制了官方的模版,其中名为底框的button控件没有用到,不知道官方做这个是用来处理什么的,难道是处理玩家同时点击按钮事件?不过我已经在服务端做了相关处理,所以没用到这个控件……

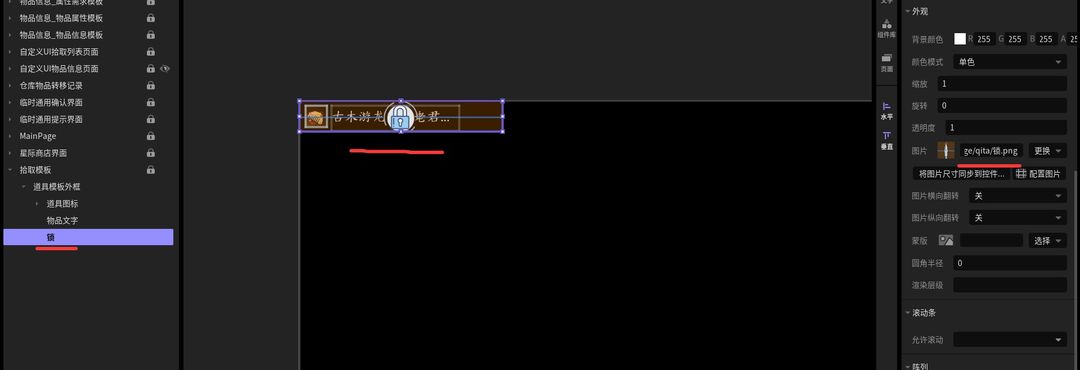
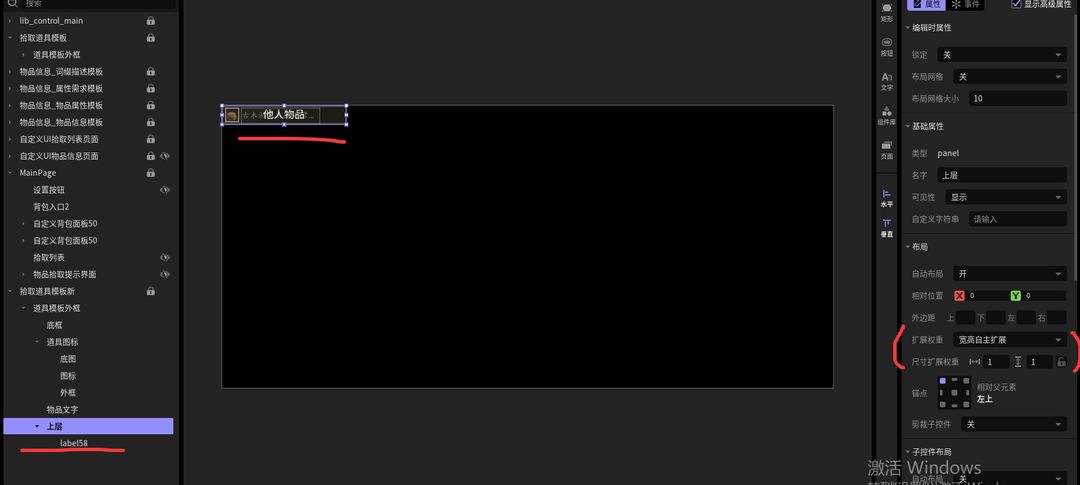
这里的上层panel很简单,里面只有一个label,这只是为了实验做的简单版本,大家实际去做时可以换成其他东西,比如一个锁的图片,该控件默认隐藏

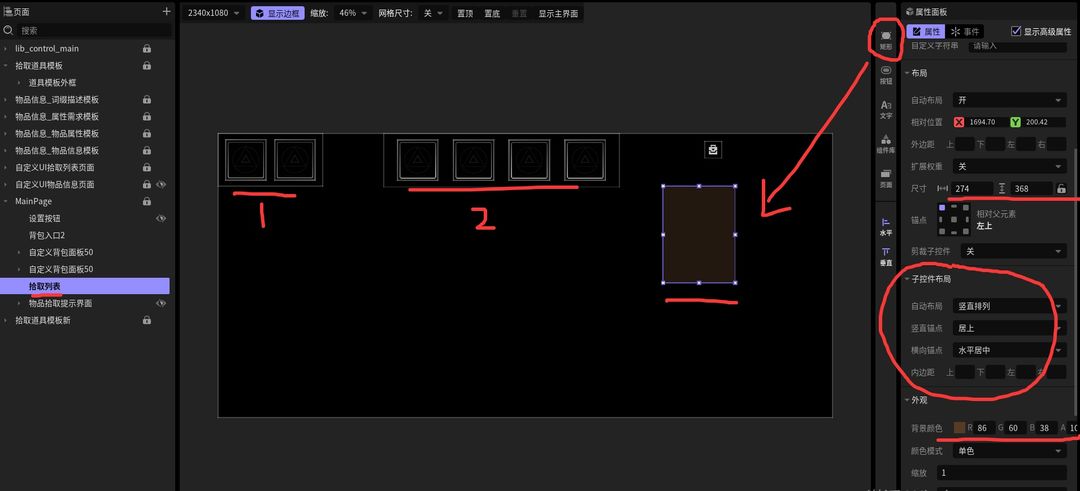
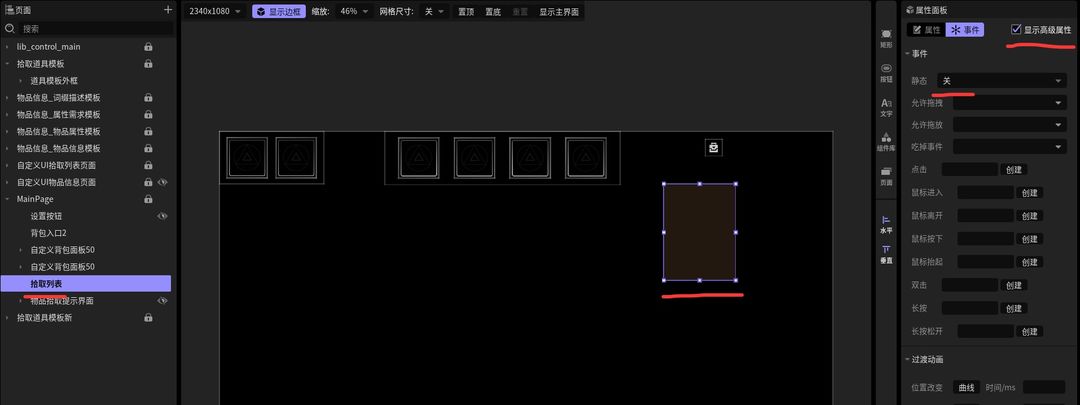
接下来进入mainpage中,1和2是为了重现之前的一个bug做的自定义背包面板,和重做物品拾取系统无关,这里我们只用新创建一个panel用来填装上边的拾取道具控件,参数这里填的和官方模版数值相同,另外固定方式是直接固定,不是按比例固定,大家在实际去做时可以按比例固定,然后随便设置一下背景颜色,该控件默认隐藏

上边控件还要处理静态关闭以防止玩家拾取物品时会穿透按钮(其实我试了下,从官方复制的控件本来就有防穿透,不过这里为了逻辑严谨,我们再处理一次)

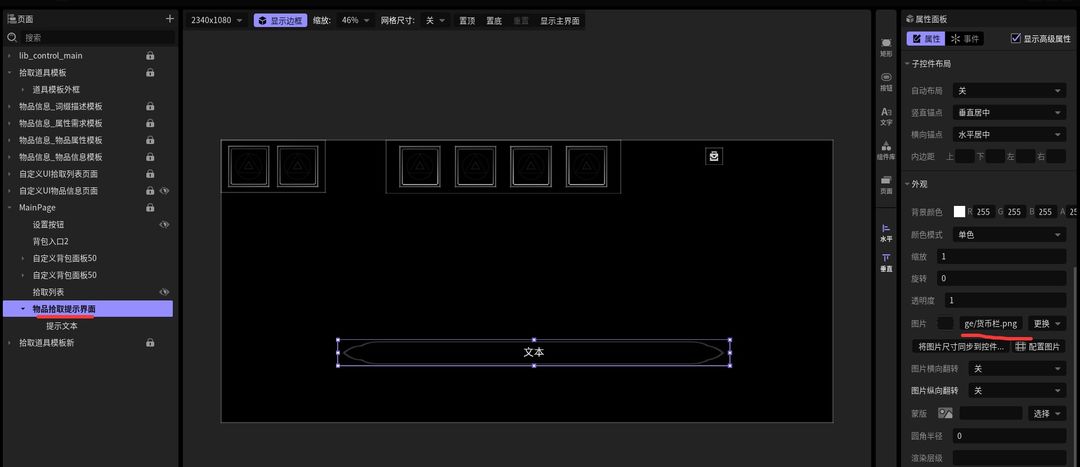
最后的物品拾取获取提示界面也很简单,如上图,这里也没做按比例固定,大家在实际去做时可以处理下,该控件同样默认隐藏
备注:什么是按比例固定?
就是区别于直接坐标固定的一种ui控件固定形式,算是一种ui进阶处理吧,具体怎么做大家可以去搜下相关ui教程,慢慢的就懂了,这里就不详细去讲了
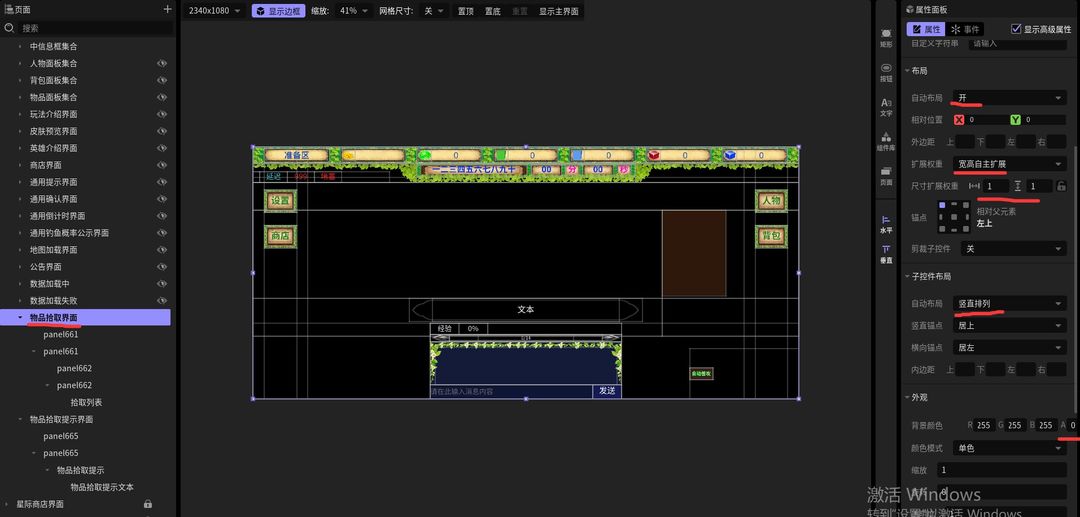
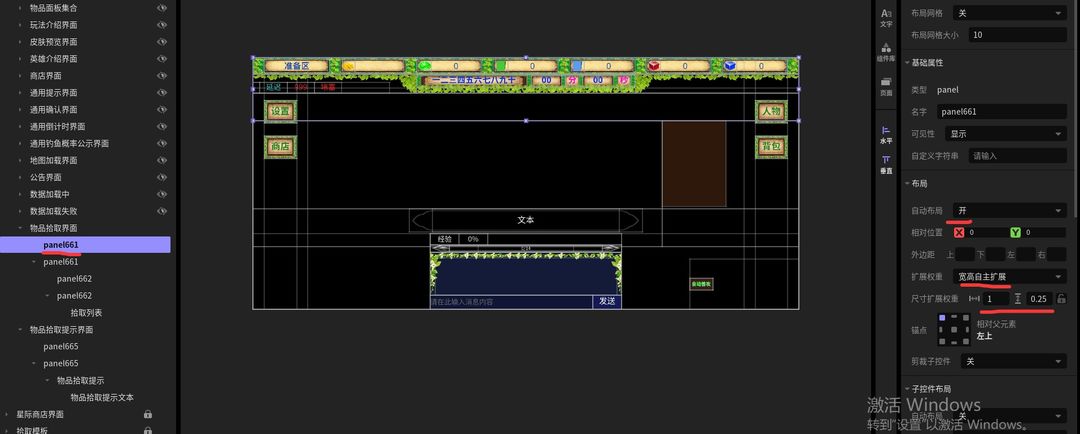
更新下后来在老项目做的按比例固定效果(仅供参考,这里就不讲解了,大家能看懂多少是多少吧)



以及锁的图片(仅供参考,不代表最终效果)