网格ui教程
2024/12/22958 浏览综合
目前星火的阵列没有办法做到网格式布置
并且阵列经过个人体验,不易用且扩展性比较差,自己写了一套网格U布置的封装
网格ui教程
先看效果【四张图,不看可以直接拖到四张图之后】

图1

图2

图3
这种网格制作的原理也是先填充每行,填充足够后,进行下一行填充
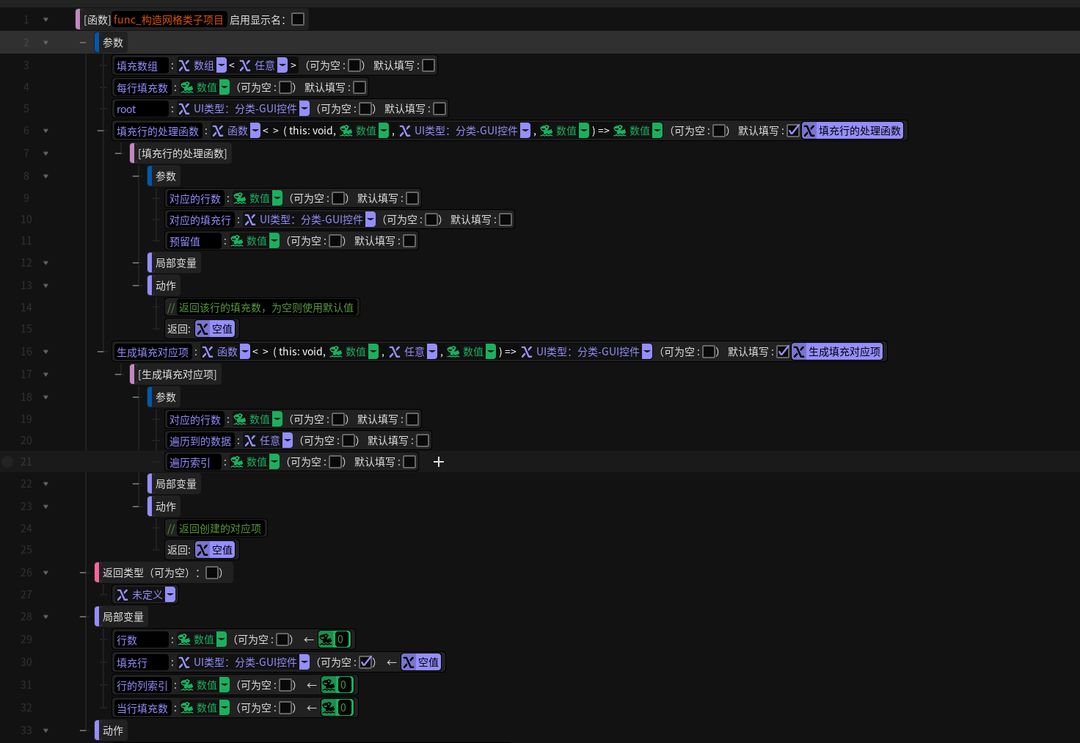
封装函数如下

函数上

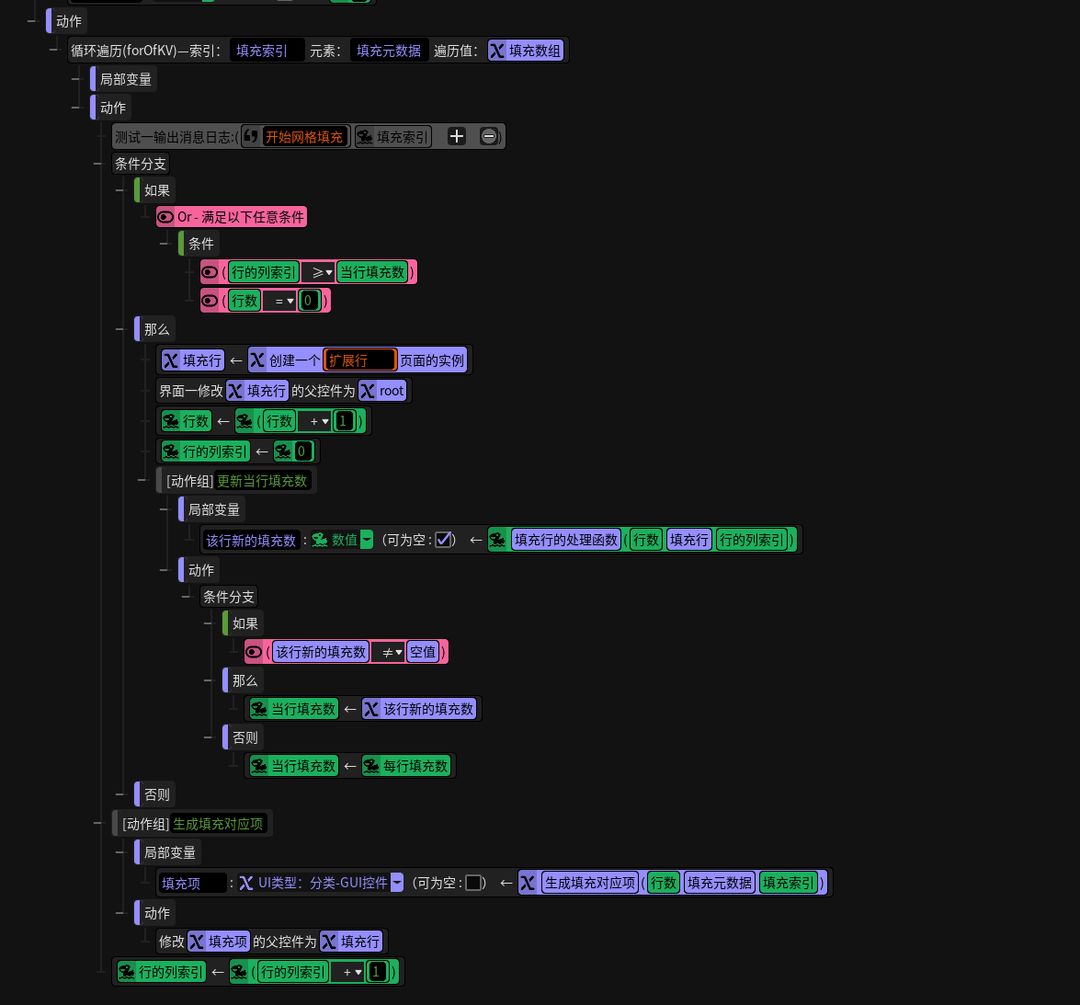
函数下
除了这个函数之外,你还需要准备一个叫做扩展行的界编的页面实例,将该页面实例的参数设置好
(
尺寸: -1, -1
锚点:居中
子控件布局:横向排列,横向锚点:居左
)
这一切准备好之后整个封装函数就准备完成了,此后直接调用就可以实现网格布局了
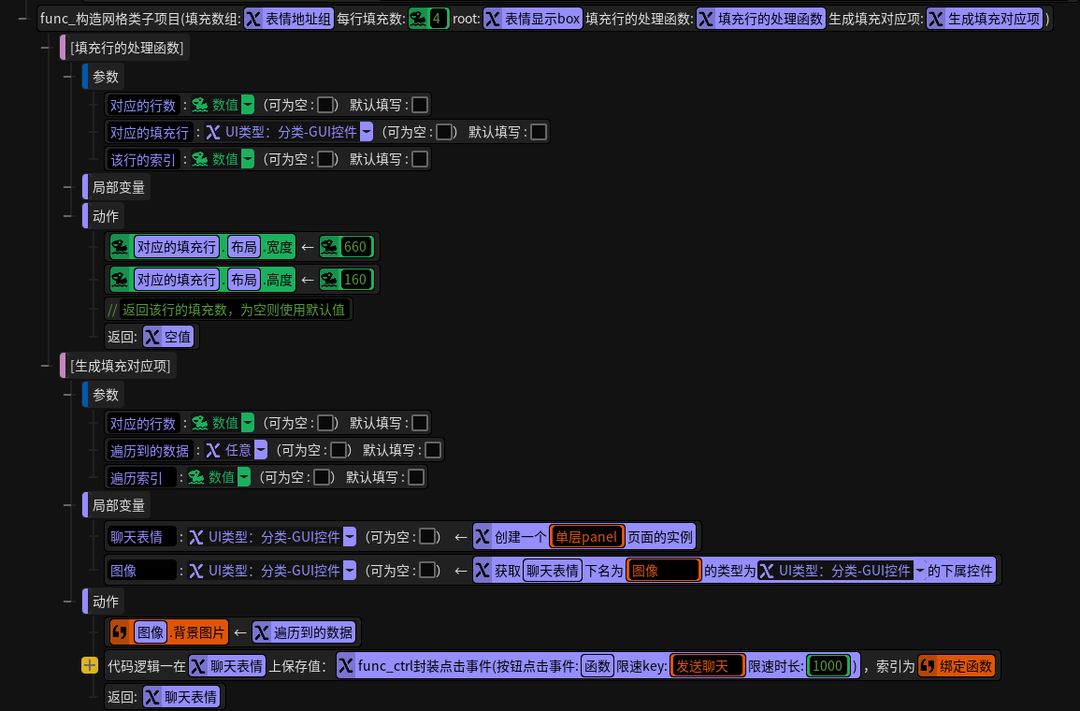
以下是调用示例

这里做一些说明,对于填充项的填充方式都可以通过这两个函数来进行调整,第一个函数会将构造好的扩展行传给你,你可以设置扩展行的宽度,高度,边框宽度,锚定方式,子控件排列方式
最常用的 子控件排列方式
居左:用于以上1,3图的排列方式。这样使用要计算好填充格子和填充行的边长以及每行填充数量,也可以通过自己的调试来调整
四周间隔:用于以上2图及以下视频的排列方式
一些扩展用法:
你可以通过更多的逻辑来扩展他们,比如加一个等待0.1秒的循环,可以让格子实现一个一个出现的效果【如果是排列导致格子移动,可以先创建好,隐藏,再一个一个展示 实现依次出现的效果】
效果如下
也可以根据格子索引的不同对格子的大小进行调整,实现不同大小的网格布局



