开发者日志5-完善关卡,主线完结!
好了,我又来写开发者日志了。上次我们写日志,分别介绍了点地图的元素,经过两天的爆肝,终于给地图完善了,由于时间限制,我们不打算再往后做关卡了,太麻烦了,都快崩溃了(毕竟作为大学生党,每天早八满课,还得熬夜赶项目,真是忙的没话说)。下面分别是我们对地图的完善和一些细节方面的解释。
首先是程序小华:
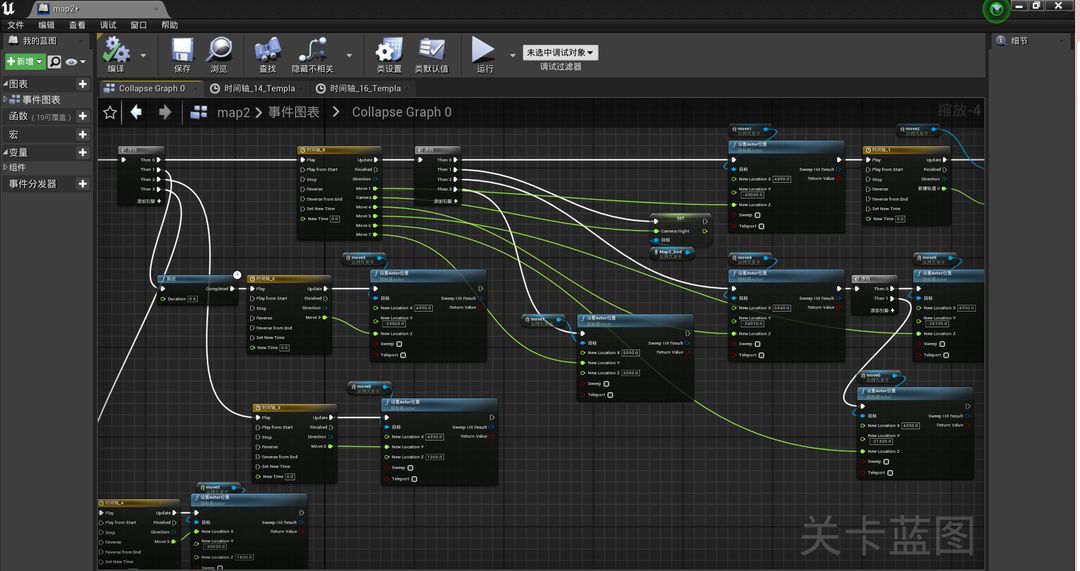
上次日志提到了,我想把地图做成动态的,就是在视觉方面产生一定的美感,然而最开始我是用蓝图实现的,浪费了好长时间,光一部分就搞了一下午,代码都给堆成屎山了,作为一个小白程序,我的精神已经快疯掉了,差点摆了。

“屎山代码”
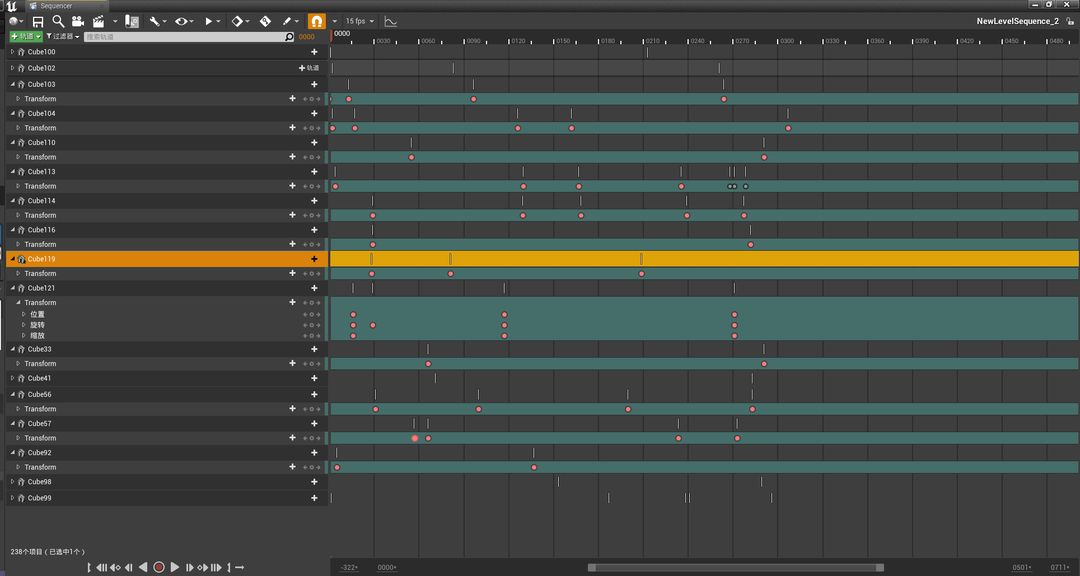
后来我就转变了一下思路,想了想我这种只用时间轴跟位置变换堆的方法确实太鸡肋了,还浪费时间,于是就去网上搜方法,真的没想到还能用关卡动画序列来做,有了这,一会儿就能实现把静态物体变动态的了,这可给我高兴坏了,做个游戏学了不少新家伙。

“用关卡动画序列实现的机制”

“K帧”
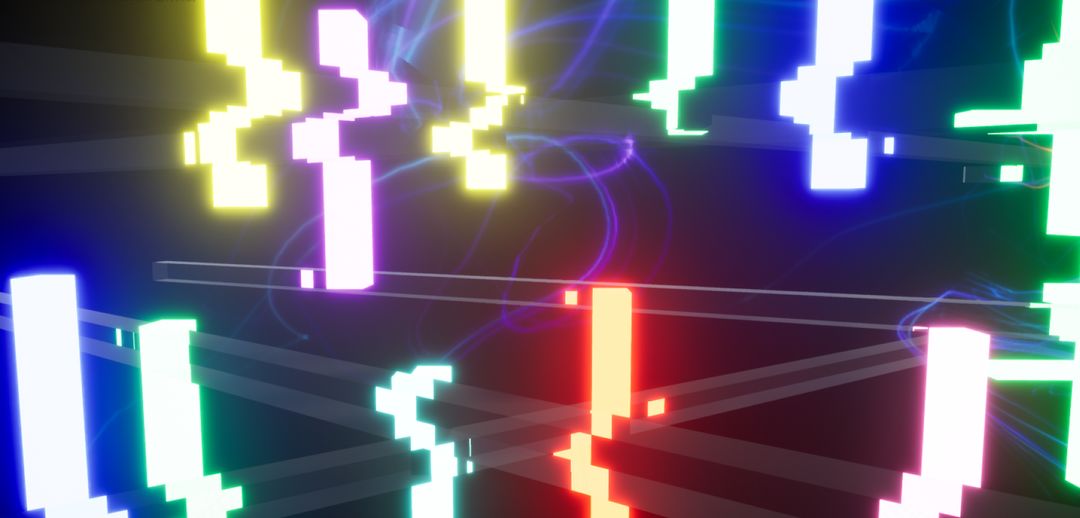
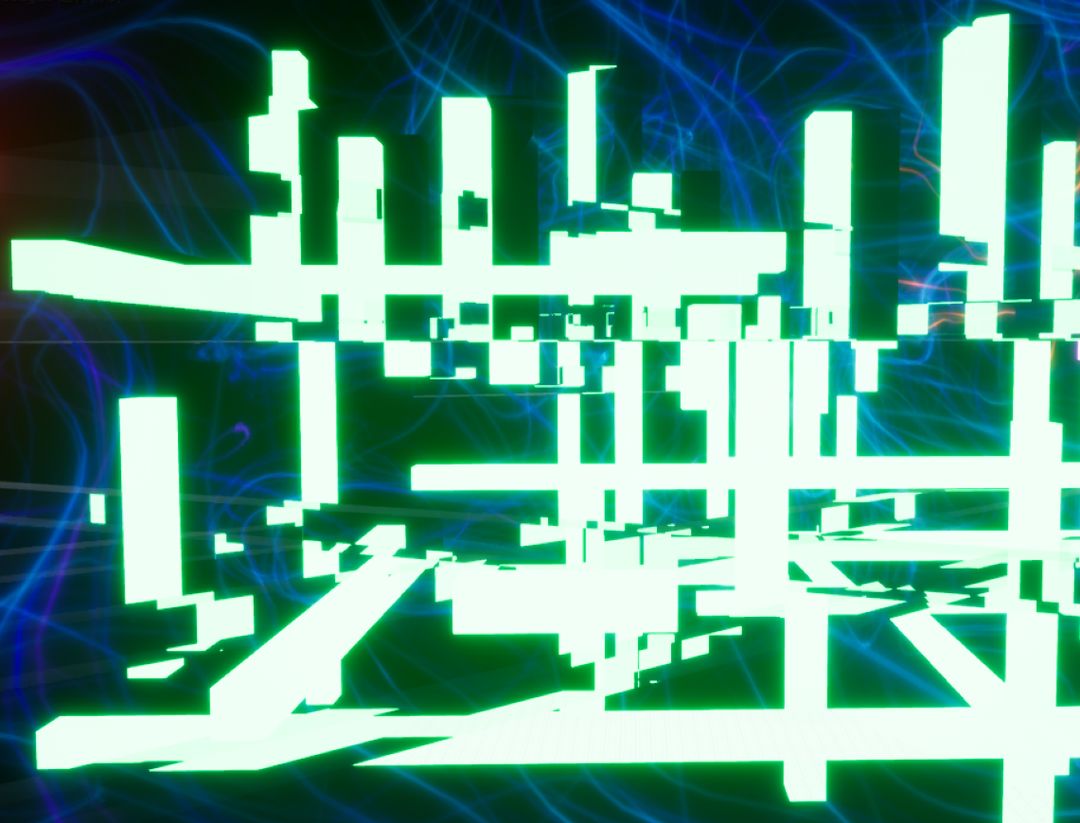
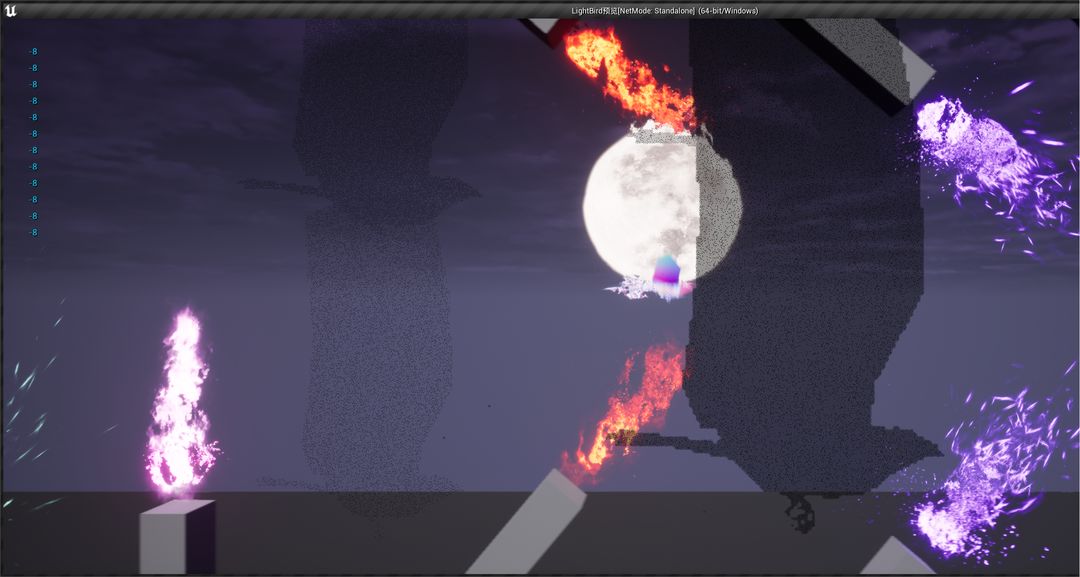
有了这的帮助,我的想法一会儿就实现了,于是我开始大肆做地图,那叫一个痛快。Cube网格体乱放,反正我想的这地图就是越乱越好,K帧轻松简单,这都是小问题,然后我往开头那边延伸了一下,搭了一个小场景,就是作为开头的引子。最左边开始是横屏的,看起来就是2D的那种感觉(但不是2D),后来由“2D”自然过渡到3D。还有后边这个场景为啥是绿色的?我也不知道,刚开始只是拿绿色作为一个临时的材质放在那里的,想着后来再改为其他颜色吧,但是当我做完后想想这还挺合适的,前两天刚看完黑客帝国,就跟里面的数据矩阵似的,满满的科技感油然而生。然后就是这个玻璃材质,我其实打算搞个透明的材质当做上下边界的,本来是加材质加错了,歪打误撞没想到能跟材质产生折射,我又想想,这样不是显得更乱吗,正合我意,就直接放在那里了。

“伪2D效果”

“折射效果”
结合以上的场景和动画序列,大概实现的效果演示如下:

“演示1”

“演示2”
关卡大概就这么点,主要想表现的不是玩法,而是地图美术编辑,所以我设计的并不复杂,差不多就是个流水关卡,没有太大难度,后边就不做了,因为一分半钟已经算多了,再做就有点冗杂了,毕竟就点点空格,也有点无聊。程序小华想说的就这么多,先下号了。
下边到程序小赵了:
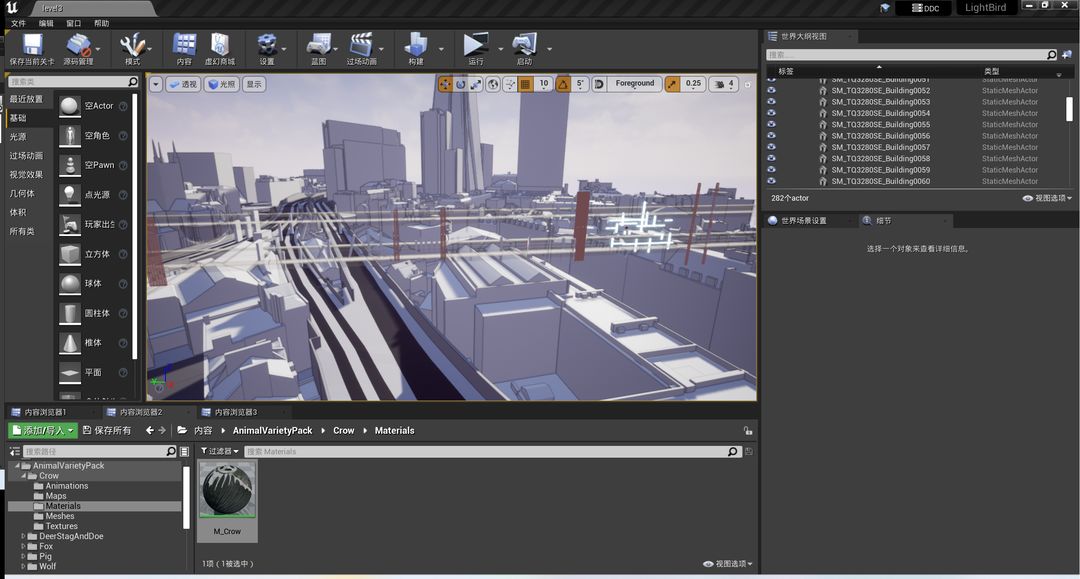
搞定反射和折射的逻辑之后,接下来是关卡的搭建,我的想法是设计简约一些的风格,纯白,类似于镜之边缘或尼尔自动人形复制的街道的风格。接下来顺利的在虚幻商城找到了免费的白模城市素材,但是发现这个素材所有网格体的锚点都在巨远的地方,我尝试移动锚点不成功之后,碍于时间不足,最后决定把整个示例地图做为背景,障碍采用一些简单几何体使用相同材质。

“场景编辑”
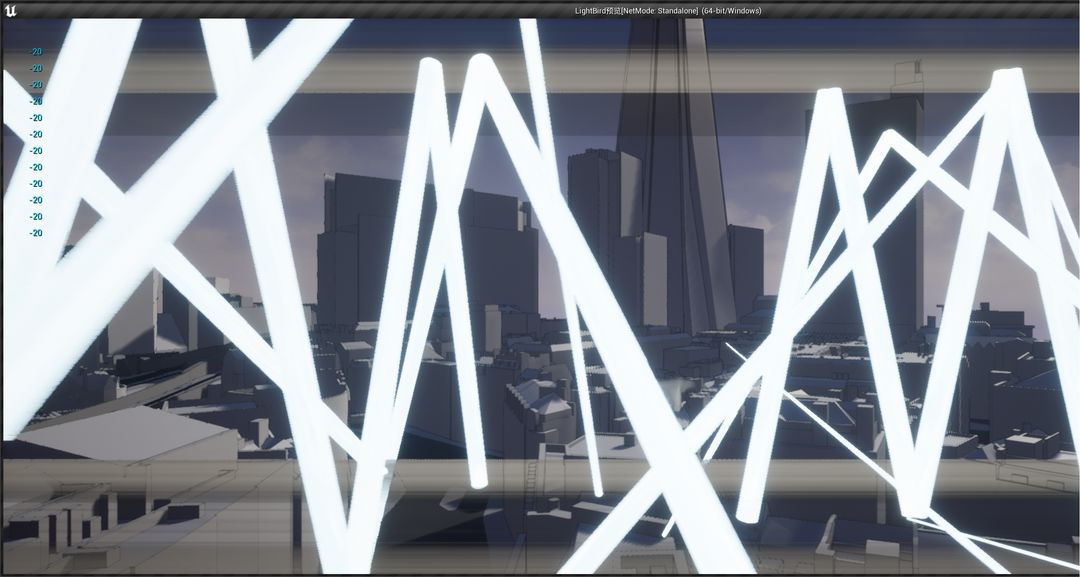
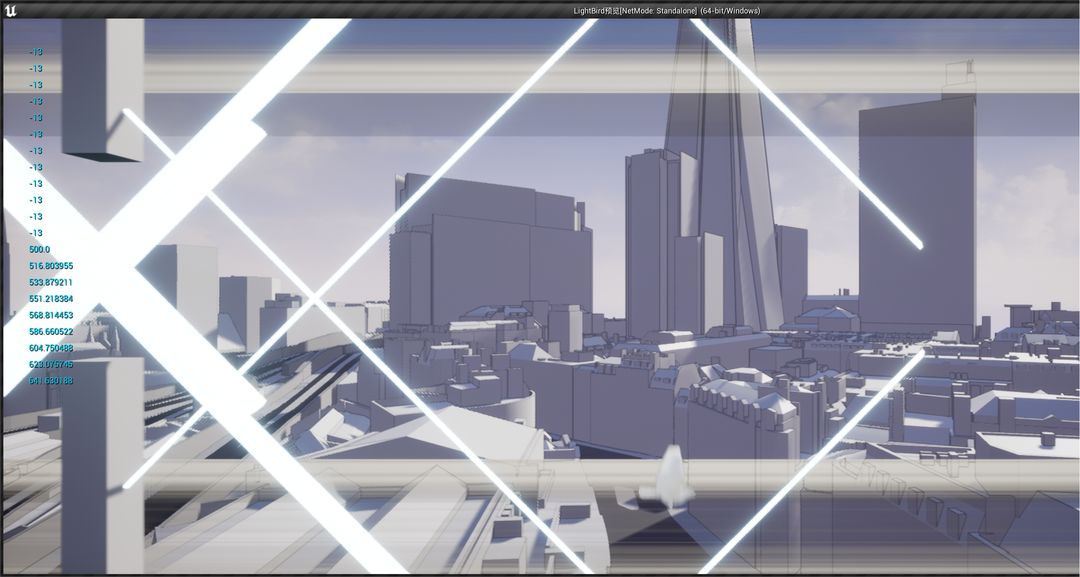
然后就是一些障碍的设计(其实这坨垃圾根本称不上什么设计),因为反射折射在2d空间下不可避免的会把路封死,所以本关的小鸟加入了加速的能力,可以长按回车键加速从而冲过本无法冲过的激光。但也因此有很多初见死的设计(还是缺乏设计经验)


“激光反射效果”
除了这个关卡,还完善了以前提过的最破关卡,完善了影子的效果,另一方面,主角也终于从一个球变成了各种样子的鸟

“影子”
总结一下这次日志,我们的主线任务完成了,剩下就差把地图导出合并了。我们计划在明天把地图合并,周日就开始测试了,因为还有一些UI和音效没有设计完,多少有点麻烦,估计还得浪费一天,我们俩再尽最后一把力给游戏整合完,然后提交了就可以安心入土了耶。#TapTap聚光灯 #TapTap聚光灯独立游戏 #发现好游戏 #游戏日常 #聚光灯gamejam开发者日志 #聚光灯 #


