开发者日志3-程序小华的第二张地图制作
在上次制作完海滩地图之后,我想着再也不搞这种大场景了,真的能给我们这些没有美术地编基础的程序搞吐,别的不提,上一周光地编搞了五天,程序就写两天。在上一张图快做完的时候,大脑里突然就产生了灵感,可能是正好想到了某个动画片里的场景。“Light”的直意不就是光吗,但是又想,我们能看到光吗?毫无疑问,肯定不能,但是三百多年前牛顿帮我们解答了这个疑问-光,其实是可视的。牛顿通过光的色散实验,发现了构成整个世界的色彩。于是我以此为出发点,再结合现代的赛博风霓虹光,最终定义这个关卡的主题为“霓虹光线”。
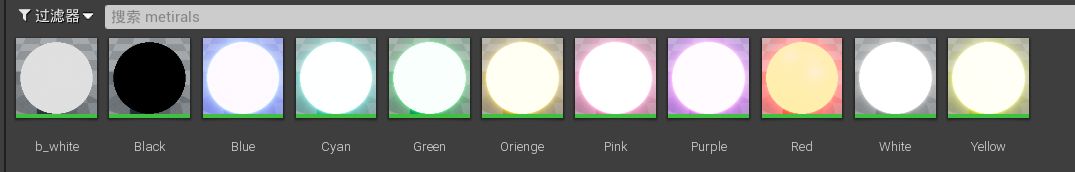
其实第一天刚开始做地图的时候都是拿白模搭的,因为我想制作那种霓虹发光的材质,奈何本人比较笨,在网上搜了半天才会搞,后来跟这教程制作了一些赛博霓虹材质,有一说一非常帅,达到了我的预期。

“霓虹材质”
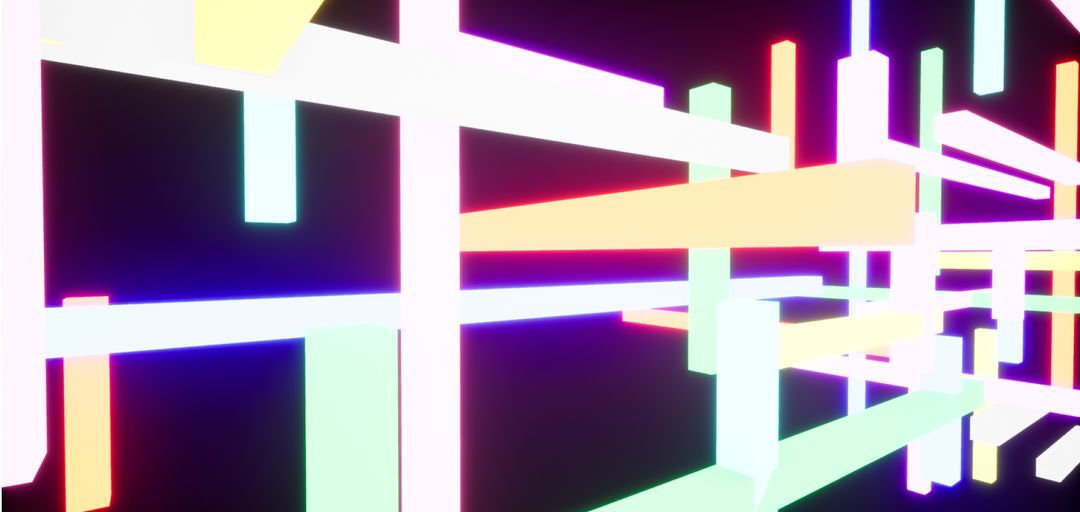
然后就把场景中的白模给替换掉,方块障碍的位置再变一下,组合成一种光线相互交织错落,杂乱无章的效果,因为这种前后的视错觉在画面表现上非常不错,缺点就是这些材质太亮了,我打算后期把它们变暗一些,不然一局游戏玩下来眼睛都酸的不行。

“部分场景效果”
在玩法上没啥变化,还是像传统的那种跳一跳躲避障碍的玩法,但是在场景机制上的灵感源于某个动漫(忘记是啥了),其实也挺简单的,就是把障碍动态化,通过机关触发使得一些线条在位置上发生变化,从而改变路线,大概效果演示如下:

“线条变化机制演示”
另外,单说光线的话,它也不全是直的,光线的本质是粒子,粒子在做无规则运动,光线也能是扭曲的,所以我又加了一些我在之前项目里制作的诸如这种的特效,把场景变得不再单调。

“光线跃动”
是不是更加科幻了呢,试想一下,小鸟从这里飞过,是否被眼前的场景所震撼呢哈哈。以上均为程序小华这两天制作新图想说的,上边展示的只是1/4,还有一些特殊机制正在开发中,好了,我不吃饭了,继续干。#TapTap聚光灯 #游戏日常 #发现好游戏 #聚光灯gamejam开发者日志 #TapTap聚光灯独立游戏 #聚光灯


