【开发者日志04】游戏UI与标题页面的迭代展示~
Part 1.旧版展示
由于游戏本身偏向于较暗的色调外加平台跳跃为主的玩法,我们的游戏ui最开始参考的方向其实是空洞骑士,想法是用简单的发光线条和图案勾勒出游戏比较梦幻的感觉,尽可能不打破这种沉浸式的奇幻氛围,因此最开始的游戏ui是长这样的:

暂停页面

选项页面
单看效果还可以,美术老师依旧正常发挥,但是我们最终还是放弃了这一版ui,一方面是模仿空洞骑士ui风格的作品实在是太多了,另一方面是跟游戏偏向于手绘质感的场景比起来,显得有些太复杂了。
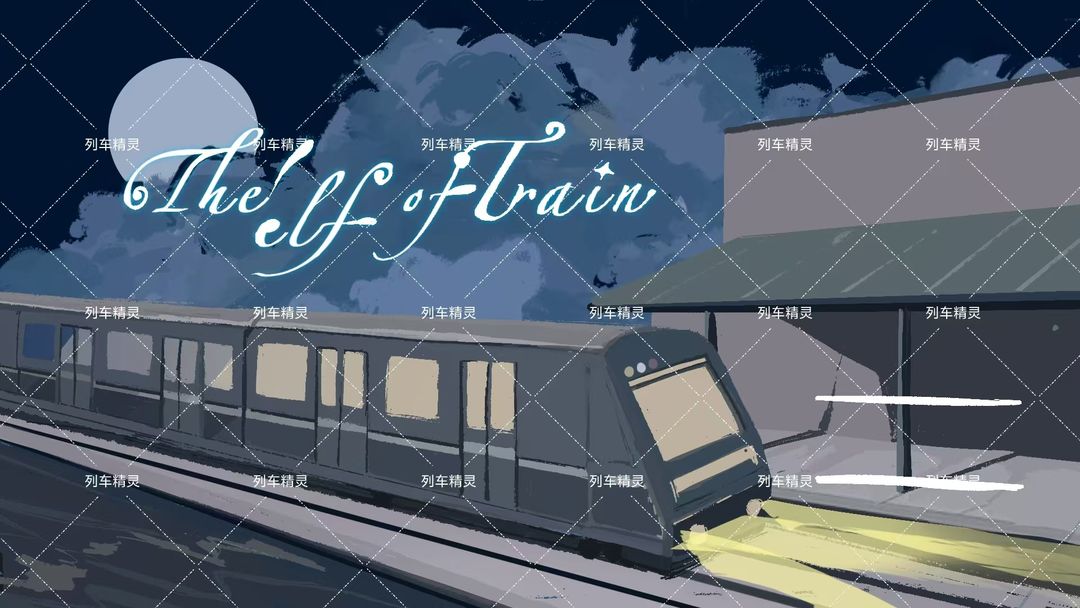
再说回标题画面这边,为了配合ui设计,美术最早做的版本只加入了游戏的英文名,因为相较于“列车精灵”这个短小的标题来说,英文的花体设计起来会更好看。当然,由于初版ui被否定,美术那边也只能重新推出了新的标题页面……

旧版标题页面
Part 2.新版展示
因为作为主策的我在给美术提供设计方向的时候完全没想过“空洞骑士的ui风格会有很多人模仿”这一点,以至于对新的ui设计思路并没有什么特别的想法,只能把之前的需求简单改动了一下,本着还是以沉浸感为主的又给美术找了几款ui比较精简的游戏来做案例,好在美术老师非常平静地从我抽象的需求里找到了自己的风格,可以说新版ui我除了说了一下要画的内容,基本上全靠美术一人撑起大梁了!辛苦你了!美术老师!

新版暂停页面!

新版封面!其实还有做动画效果
可能有的朋友会注意到,从新版ui展示开始,我这边的图基本就不会版权水印了,因为这部分的内容大家很快就可以在游戏里体验到了!游戏第一版的demo已经在后台提交,目前正在审核中,虽然免不了还有一些bug(程序在赶工了),但是也欢迎大家来试试看!我这边会把试玩评价全部反馈到制作组的~请多多支持!


