【开发者日志03】从行李架上开始旅途吧,关卡场景公开~
在陆陆续续确立了世界观、人物和怪物,甚至主策的剧情文案也写得差不多以后,就轮到负责场景的美术老师发挥了,为了在尽可能小的体量里体现出游戏场景的丰富性,我们将游戏的场景依据关卡分为了行李架、卧铺车厢与列车走廊三个部分,当然考虑到实际制作,第一个关卡的体量要相对而言大很多。
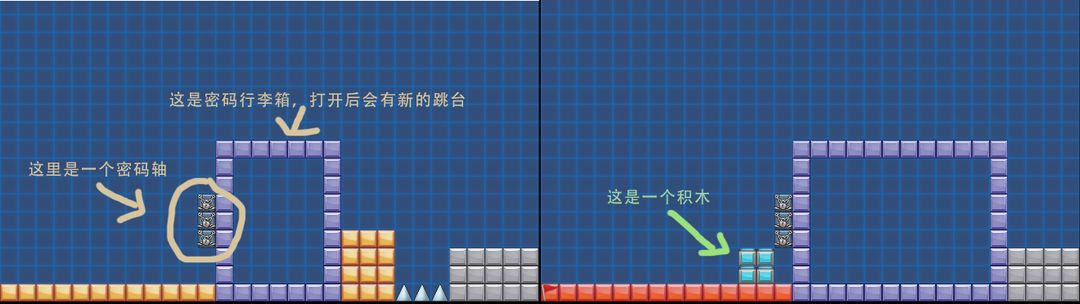
众所周知,策划是不会画画的,所以游戏最开始的关卡原型是长这个样子的。

该关卡设计已经被弃用,仅做说明用
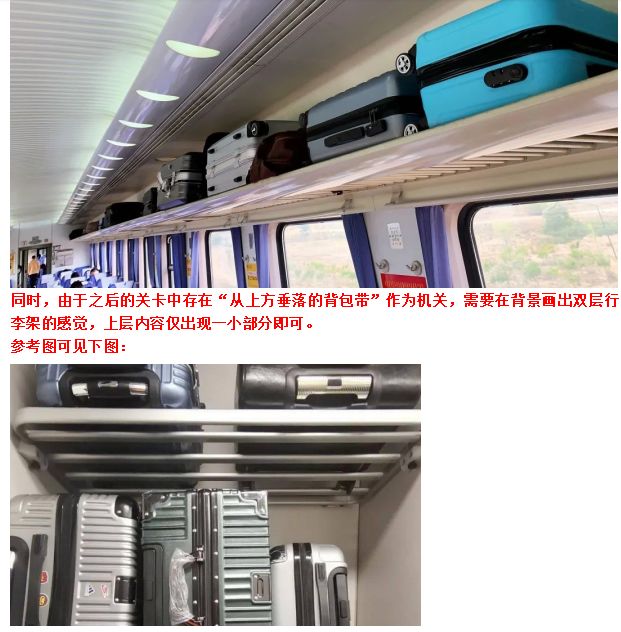
如果只把这张图交给美术再说一句,“啊你就把这些东西全变成生活用品”也很残忍,因此在策划案中关于不同的跳台与机关能够转化成什么样的行李箱或者垂落的皮包带子、金属拉杆,也尽量给出了参考图。

尽管还是很抽象……
以及,在美术产出的素材初稿上利用神奇ps技术进行修改。

我们最终得到了这样一张效果图!当然了,每个部分需要拆分的图层以及画布的尺寸也早就提前和美术老师沟通完毕,这样就可以交给程序放进引擎里处理了!

为了表现效果,图片亮度有做调整
在关卡场景绘制过程里最困难的,还是如何要尽可能多地展现跳台的丰富性,毕竟是要做生活化场景。其实这一点身为策划的我并没有做得很好,反而还必须在美术老师完稿后才发现“原来那是个电脑啊”然后提出返工修改的要求,美术老师则是自己就想出了用礼物盒丝带等创意形式,真的非常感谢美术老师们的付出!


