(记录贴)用泰拉给自己做一张壁纸
2024/08/181867 浏览同人建筑
坐落于枫叶林🍁的蜀地民居
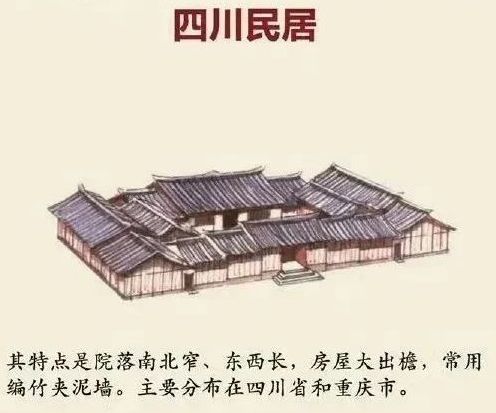
为了更好的做出民居的效果,我们先来参考一下现实中的图片。







看过这些图片后我们对蜀地民居有了大致的了解。
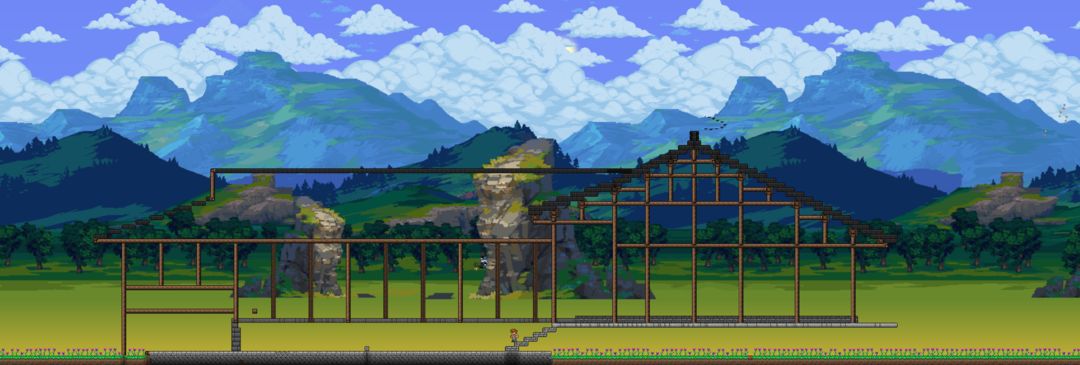
那么我们现在先构建出民居的大体框架

框架材料:王朝木 猩红石砖 油漆:棕 黑
填充墙壁

墙壁:呆萌紫气球墙 白漆
填充瓦片,将窗户部分用黑色背景墙填充,方便后续做出细节

为了做出窗户的纹理效果,我们需要用到沉浸投影模组

此模组功能十分强大,后面都需要用到它
先做出窗户的纹理

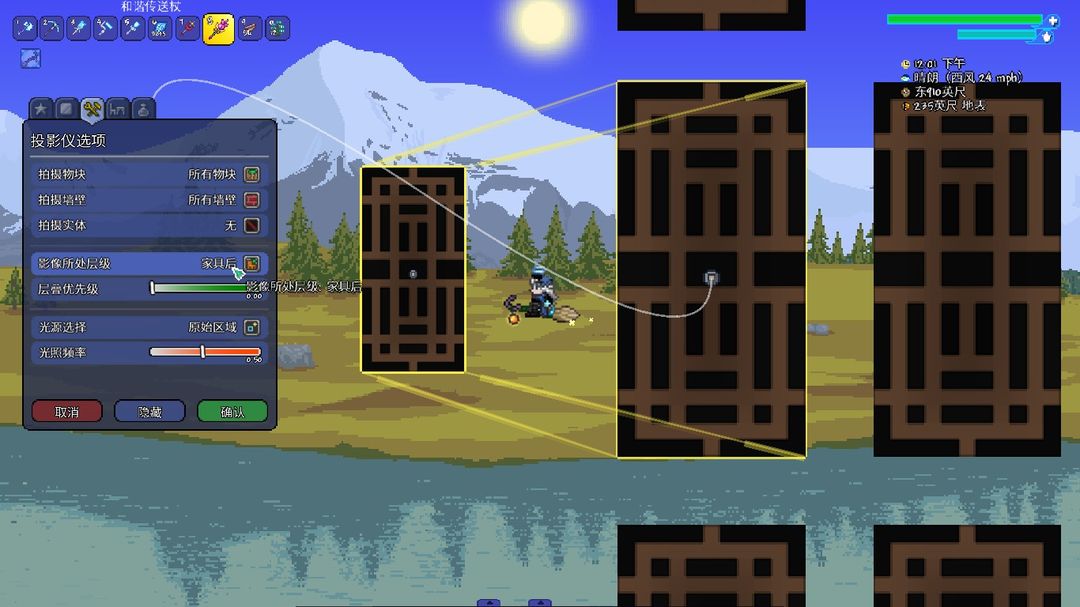
右键投影模组提供的投影工具,调整选取框的范围

这里影像层级选择“家具后”
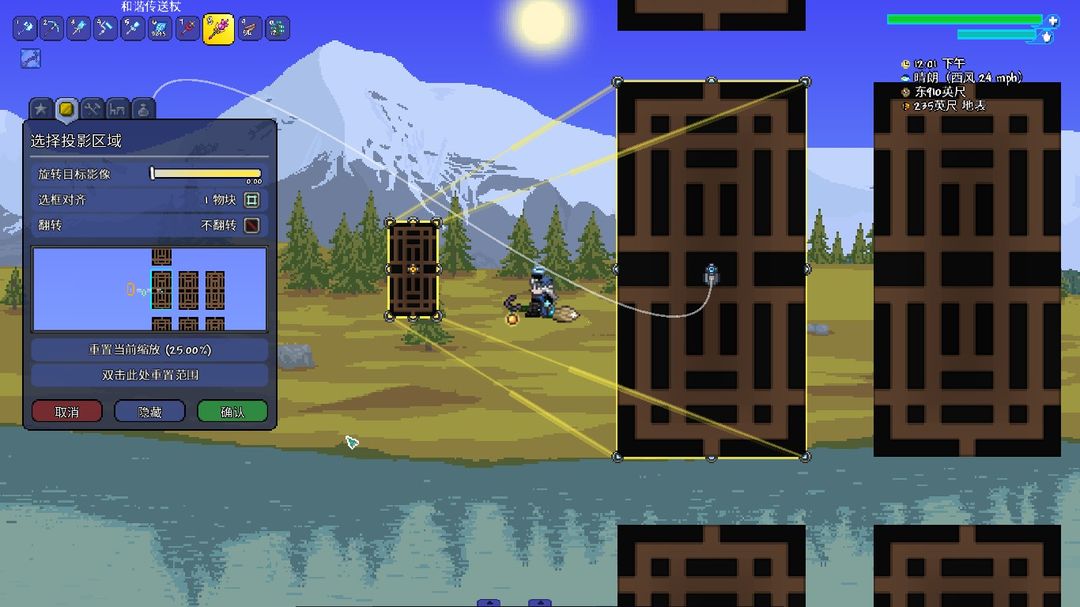
将投影调整至合适的大小

一个投影工具只能投影一次,所以需要放置一定数量重复以上操作
将窗户的投影拖到之前预留好的地方

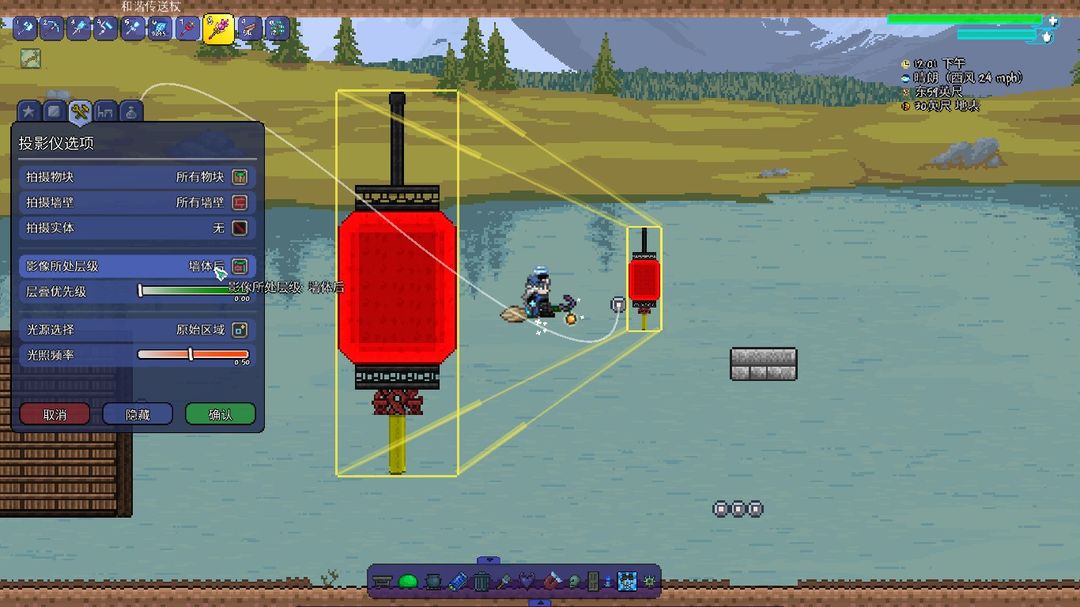
做出灯笼

灯笼的细节纹理用到了模组:Furniture, Food,and Fun
将灯笼的投影调至合适大小

这里影像层级选择“一般”
拖动投影到合适的位置

开始造树,这里我用到了图片中的模组

提供了几种树叶墙和众多装饰物
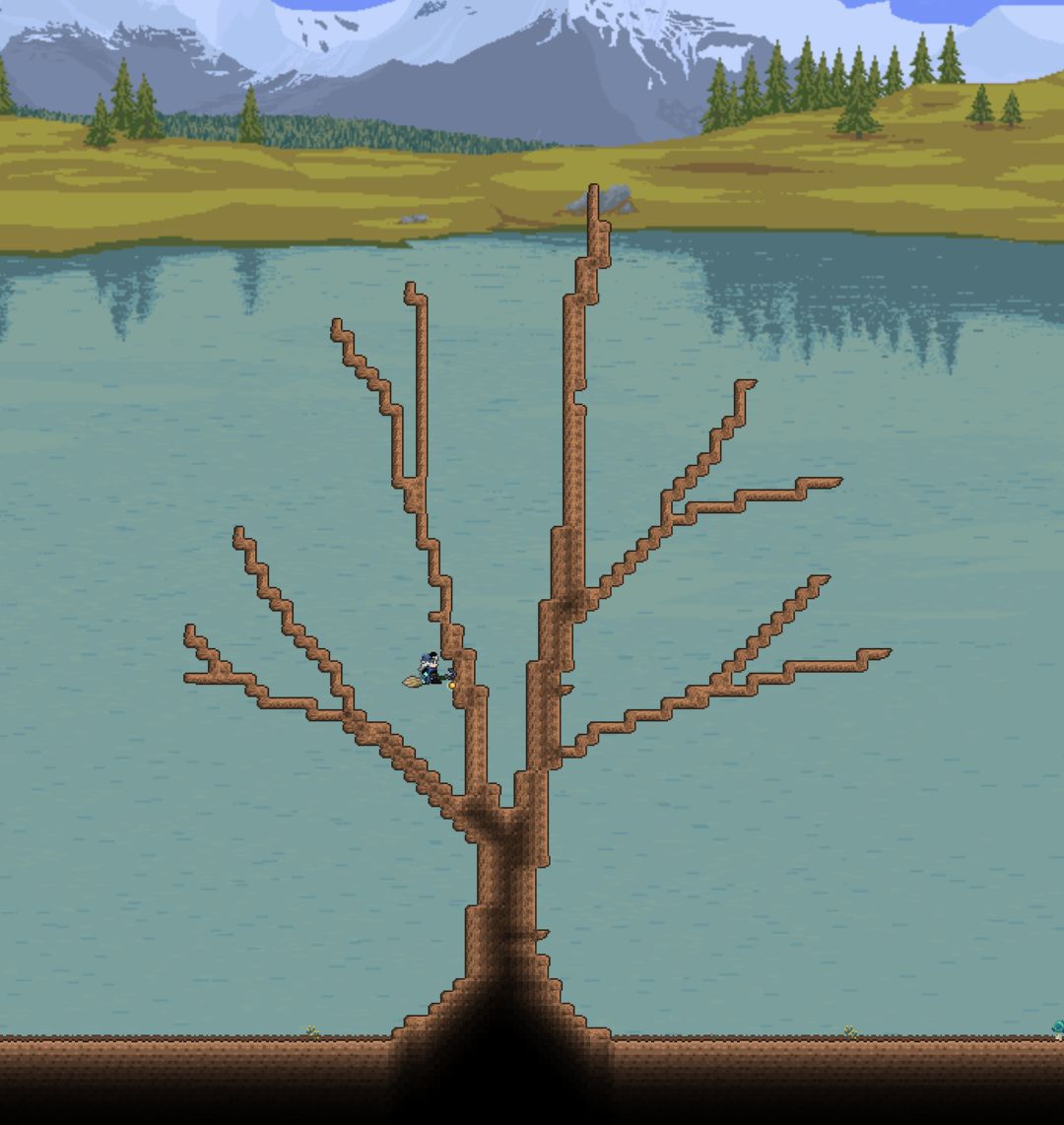
先搭出树枝的整体框架

填充树叶


将树枝用锤子敲成斜面,虚化部分生命木做出阴影效果

第二颗树的框架




第三颗树,方法和前面两颗树相同



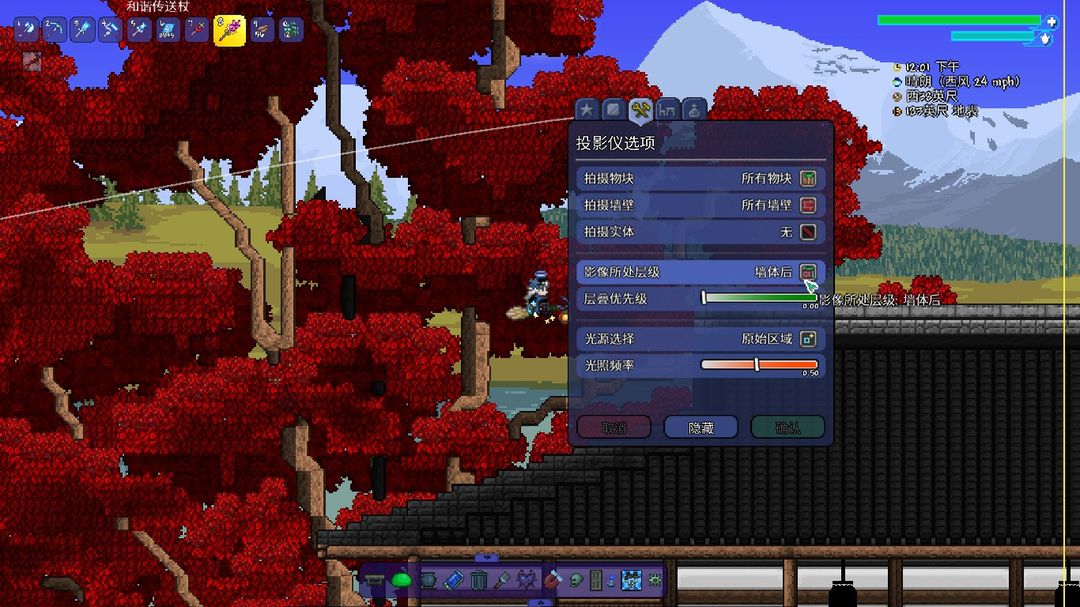
将树的投影移动到民居后面

此处影像层级选择“墙壁后”
效果如下

接下来开始造枫叶山


完成

投影物品过多会造成延迟,接下来我们用截图模式(关闭捕捉背景墙)将上面的素材一一截图。
后续的操作我们需要用到图中的绘图软件

导入图片

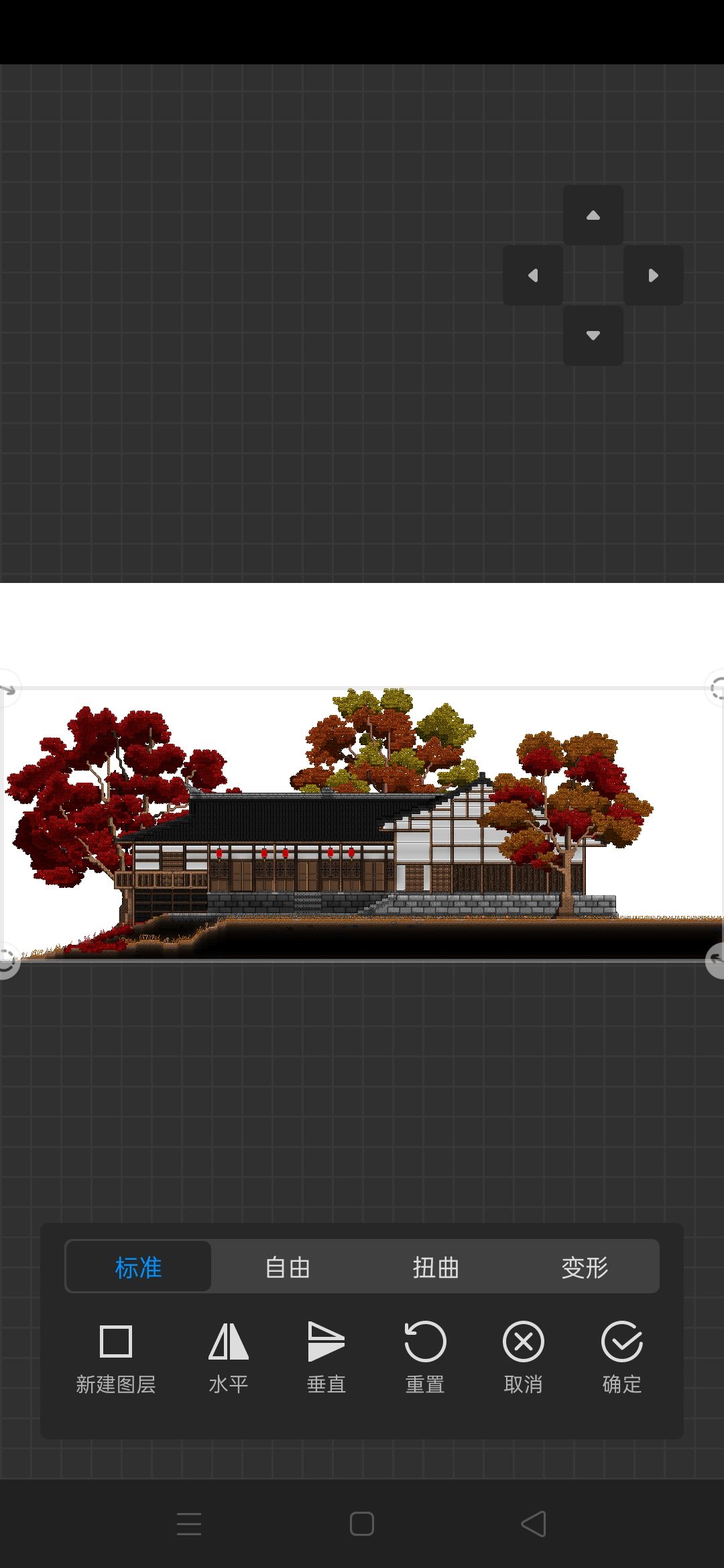
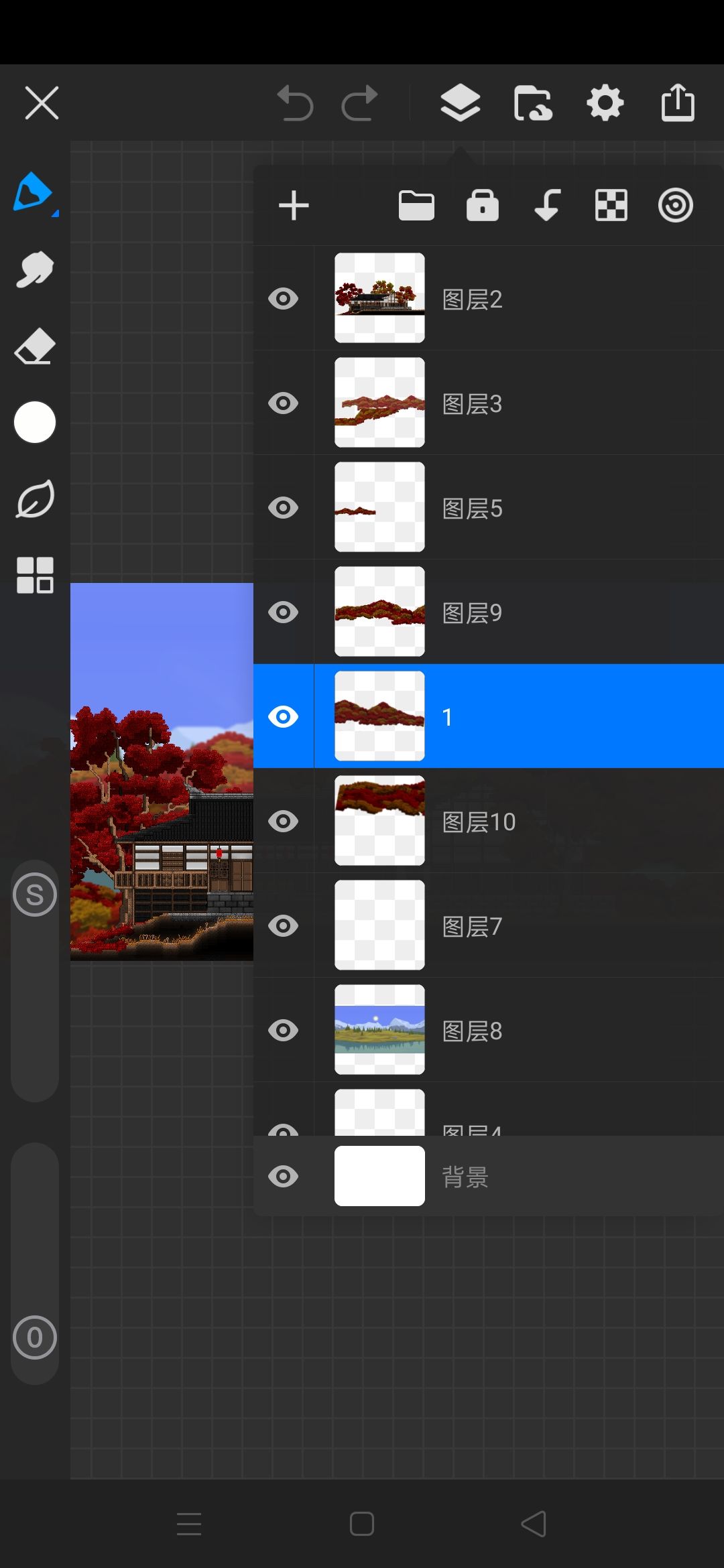
把之前截好的素材按照合适的图层顺序排列好,调整图像的大小、位置、滤镜、明暗度,将背景适度模糊以和主体区分。

最终效果如下



