如何实现单位的随意拖拽摆放?【星火编辑器教程】
修改于2023/06/01920 浏览主题教程
很多小伙伴想做自走棋类的游戏,那么就会涉及到单位的一个最基础的操作,就是选中单位并拖拽和摆放,那如何实现单位的拖拽摆放呢,今天就来教大家如何实现这样的功能。实现效果如下视频所示。
教程开始
第一步:
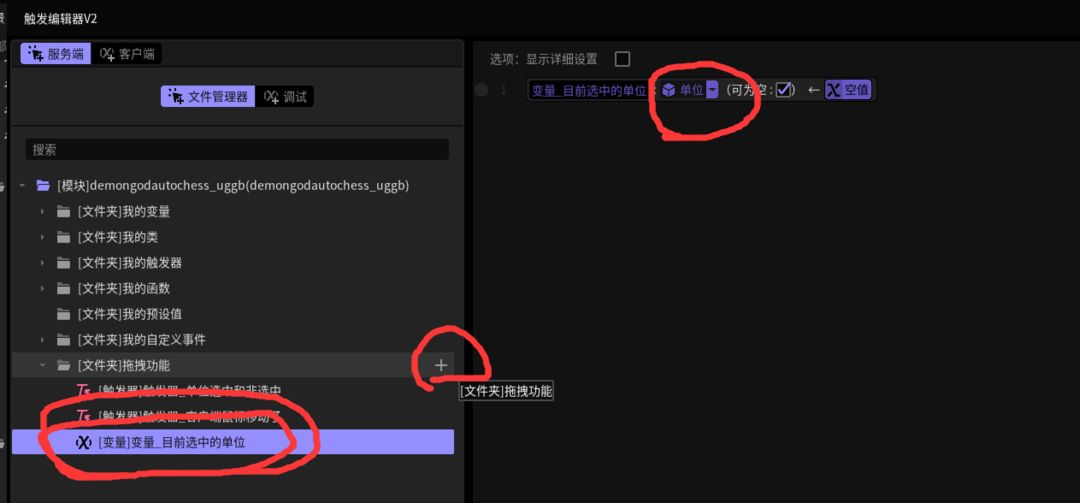
打开编辑器的触发编辑器,新建一个文件夹(我就叫“拖拽功能”,方便对拖拽功能的逻辑进行归类,如果你不建文件夹也没关系,习惯而已)

第二步:
点击文件夹右边的+号,添加一个变量,我这里叫“变量_目前选中的单位”,用来记录鼠标选中的单位,然后把变量的类型设置为“单位”

第三步:
同样的创建方法,创建一个触发器,触发器的名字我叫“触发器_单位选中和非选中”,然后在触发器中添加两个事件,一个是“任意单位选中时”和“任意单位取消选中时”,然后在下方分别用Switch逻辑来区分这两个事件,具体看图片

第四步:
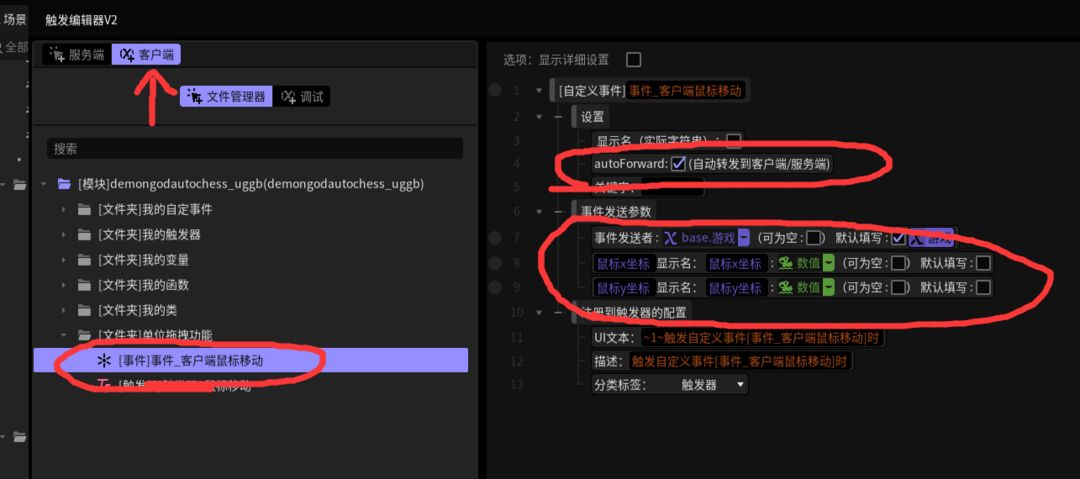
切换面板为“客户端”触发编辑器,(然后新建一个文件夹,我叫“单位拖拽功能”,不新建的也没关系)然后新建一个自定义事件,叫“事件_客户端鼠标移动”,然后把事件的“autoForward”选项勾选上,我们要通过这个自定义事件把鼠标的移动时的坐标发送给服务端。因为鼠标移动事件只有客户端才能监听到,所以,在事件发送参数下方,添加两个参数,一个是“鼠标的X坐标”和“鼠标的Y坐标”,数据类型为数值

第五步:
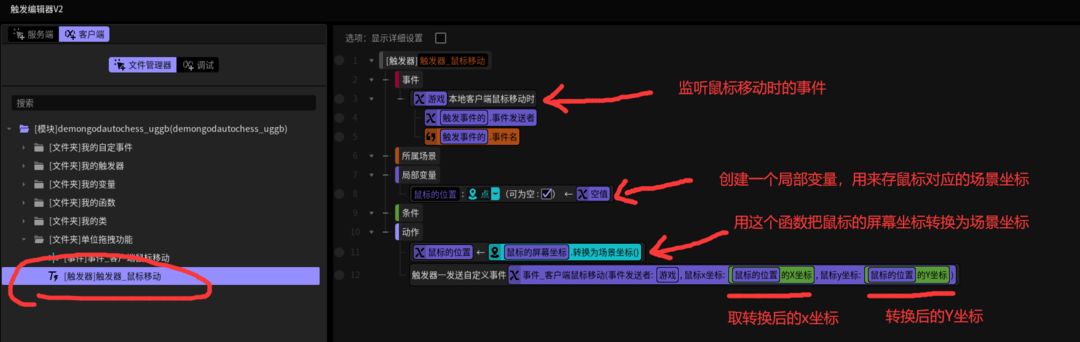
再新建一个触发器,我叫“触发器_鼠标移动”,用来监听鼠标移动时的事件,事件逻辑看图片,很简单,也就几行而已,当鼠标移动时,就通过“发送自定义事件”这个系统函数,把鼠标对应的场景坐标发送到服务端,到此,客户端逻辑全部完成。

第六步:
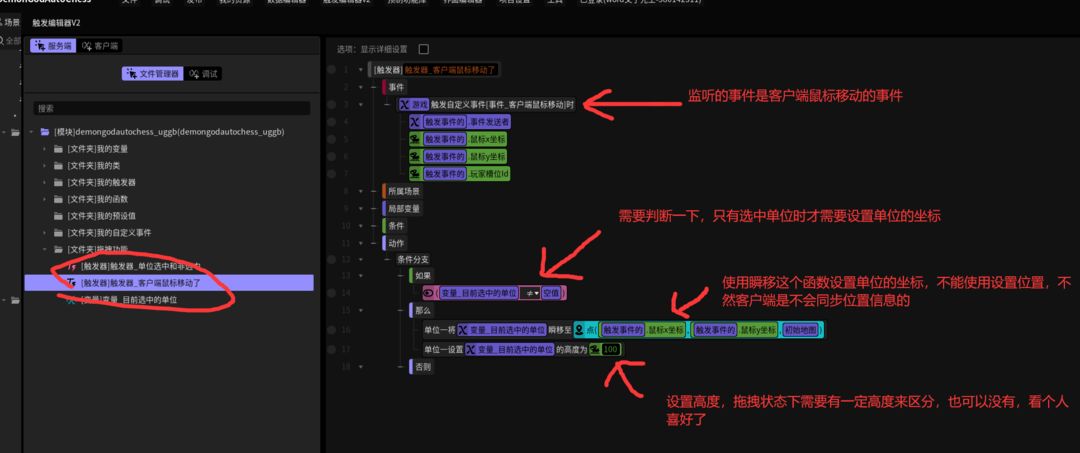
新建一个触发器,用来接收刚刚客户端发过来的鼠标的坐标,然后通过瞬移这个函数把客户端传过来的坐标设置给单位就可以了。

第七步:
上面的逻辑写完,整个逻辑就完成了,然后有一个很重要的点就是,你需要把能拖拽的单位的属性面板中,需要把“能否被鼠标选取”选项勾选上。到此,教程就结束了,你的单位在场景中就能被鼠标选取并拖拽了。快去试试吧



