IC编辑器_从入门到精通_第二章
精华修改于2023/05/303227 浏览攻略
第二章:单位
————————————————————
单位是地图的基础,地图里放置的东西都叫单位,在本章,你将会学习到放置单位的编辑器操作以及对单位的深刻认知,现将本章知识点罗列如下:
· 载入地图
· 深度
· 网格调节、无视网格
· 测试功能:复制单位、水平翻转单位、垂直翻转单位
· 放置模式
· 放置层级
· 常用单位的介绍
· 对单位的理解
· 单位的属性
· 创建自定义单位
话接上回
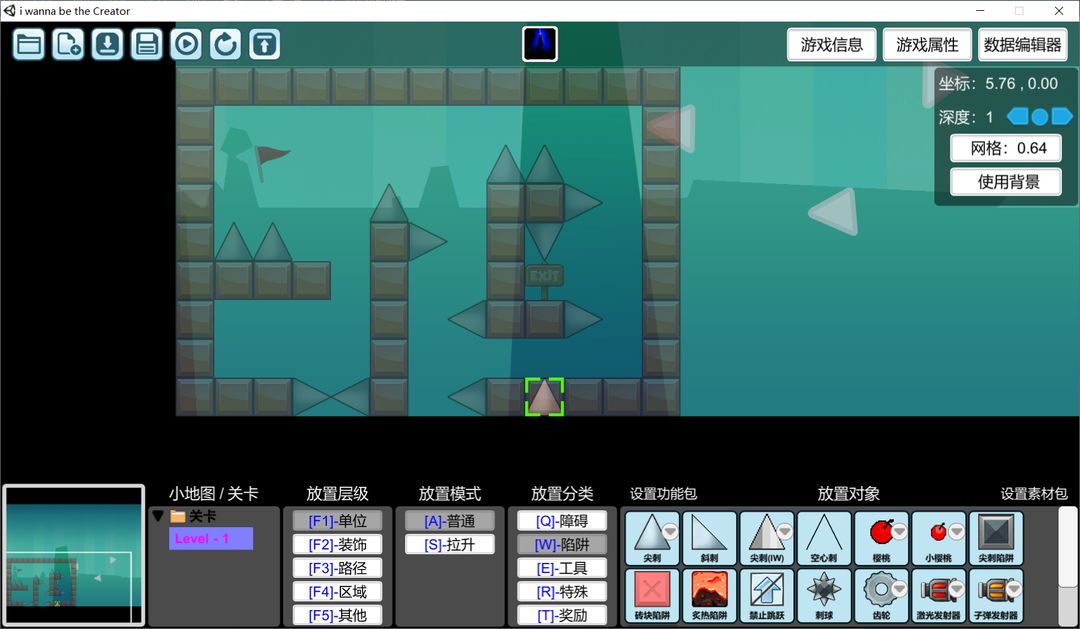
首先进入编辑器,找到我们上次制作的NB教程地图

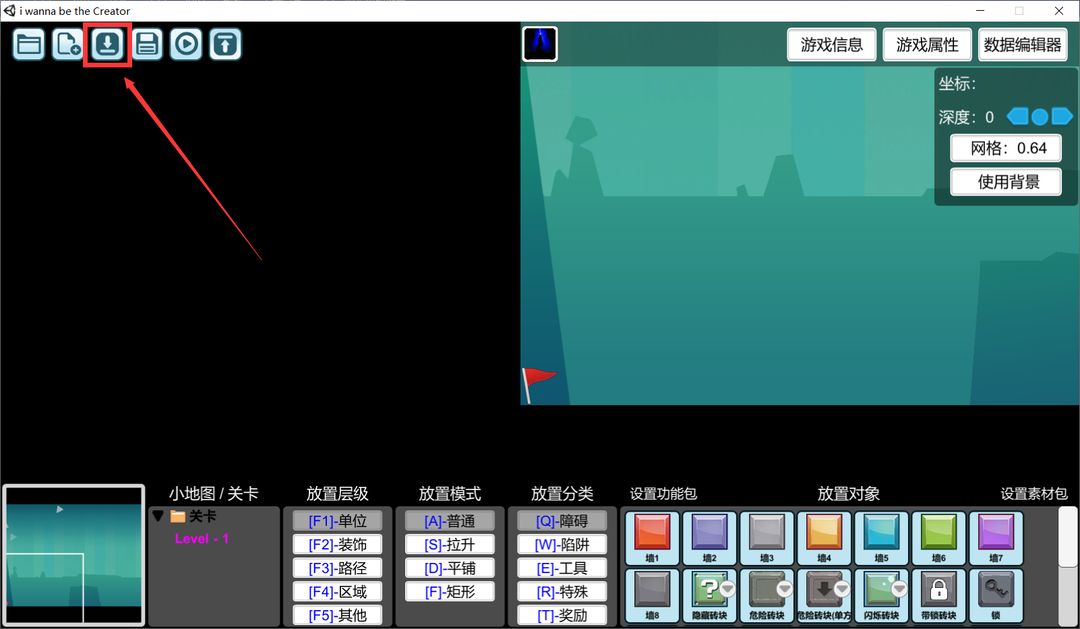
上面这个按钮还记得吗?这是“载入”按钮,用于加载我们的本地地图目录,点击它!

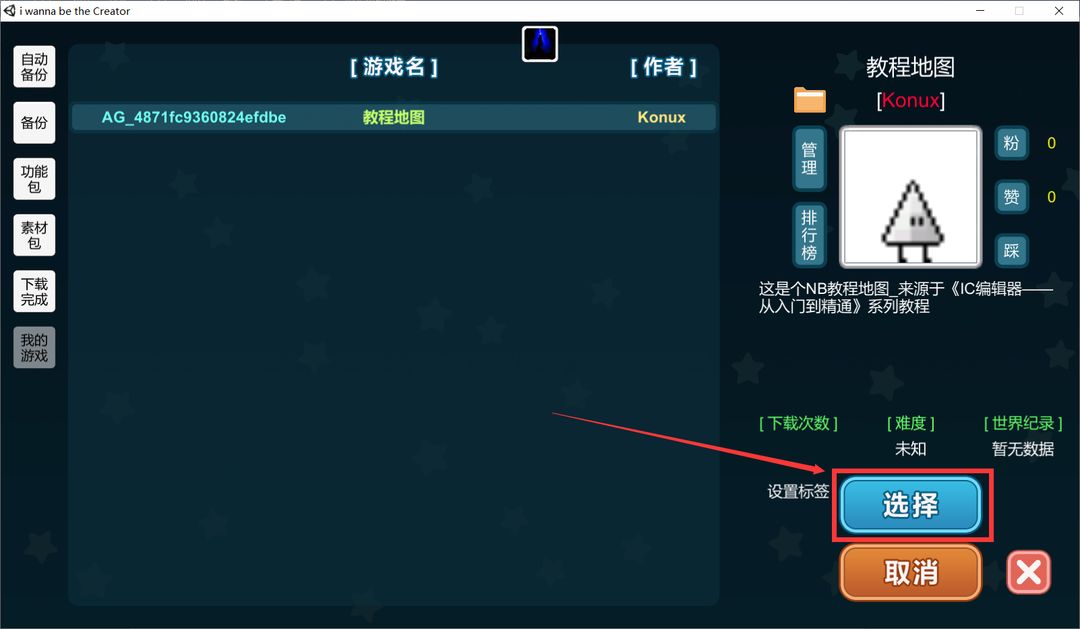
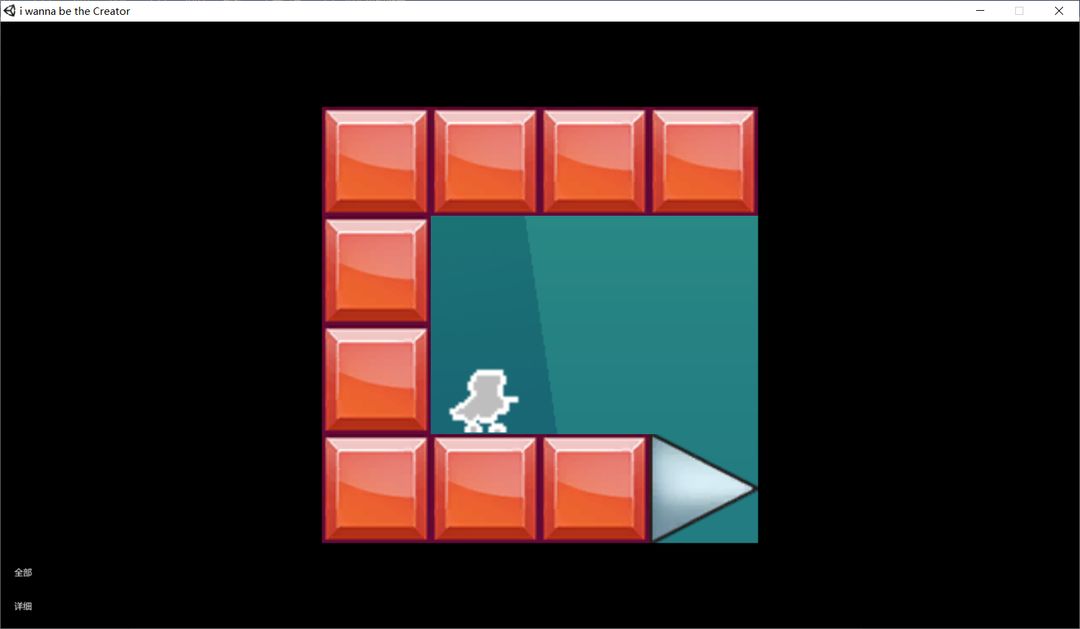
可以看到我们做的地图静静的躺在这,选好地图之后,点击“选择”即可载入此地图

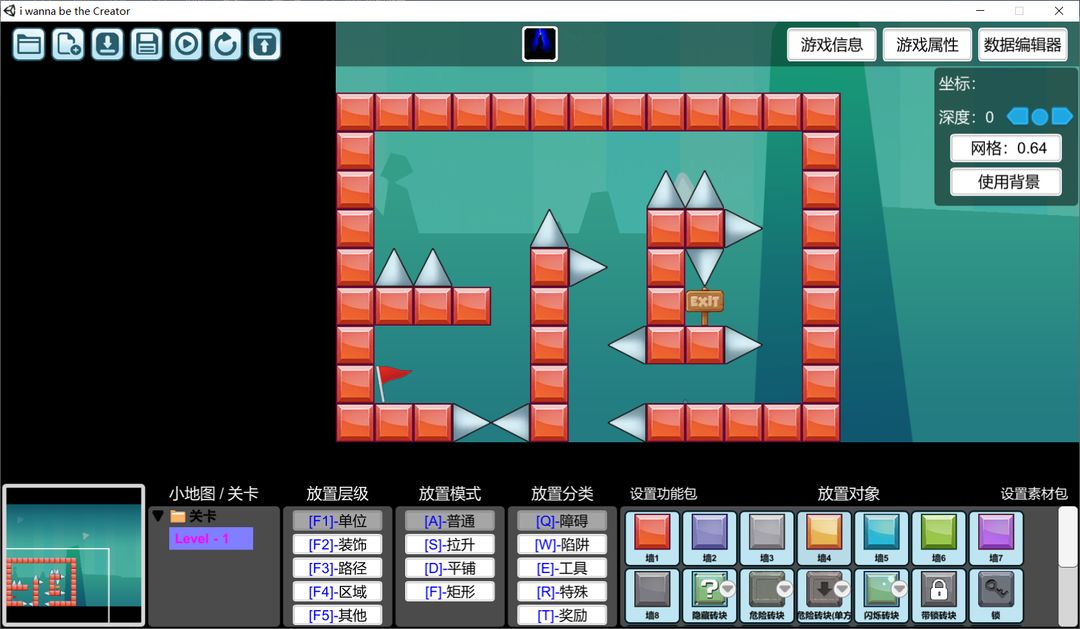
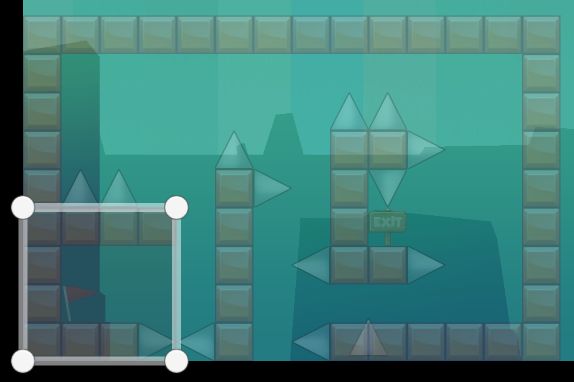
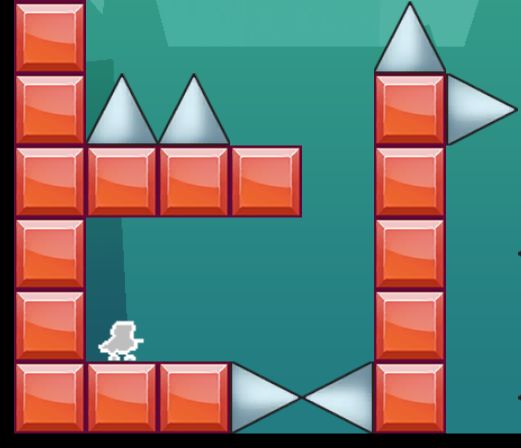
啊哈哈哈!地图来咯,这就是我们上次做的,看起来没什么不同(并不是)
Konux在此图里动了点手脚,你看出来了吗?

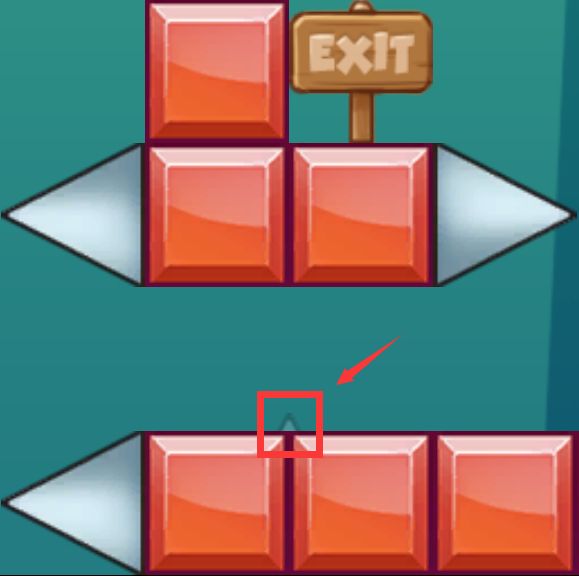
嘿嘿,这小刺多是一件美事啊,相信视力114514.0的你早已经看出来了
那么这东西该怎么做呢?
其实它就是一个被埋在砖下的刺罢了

如果你在学习上一章时尝试着摆过一些东西,大概会发现单位之间不能重叠放置,而单位也不能放在两砖之间,那么接下来Konux将帮你解决这两个问题
深度
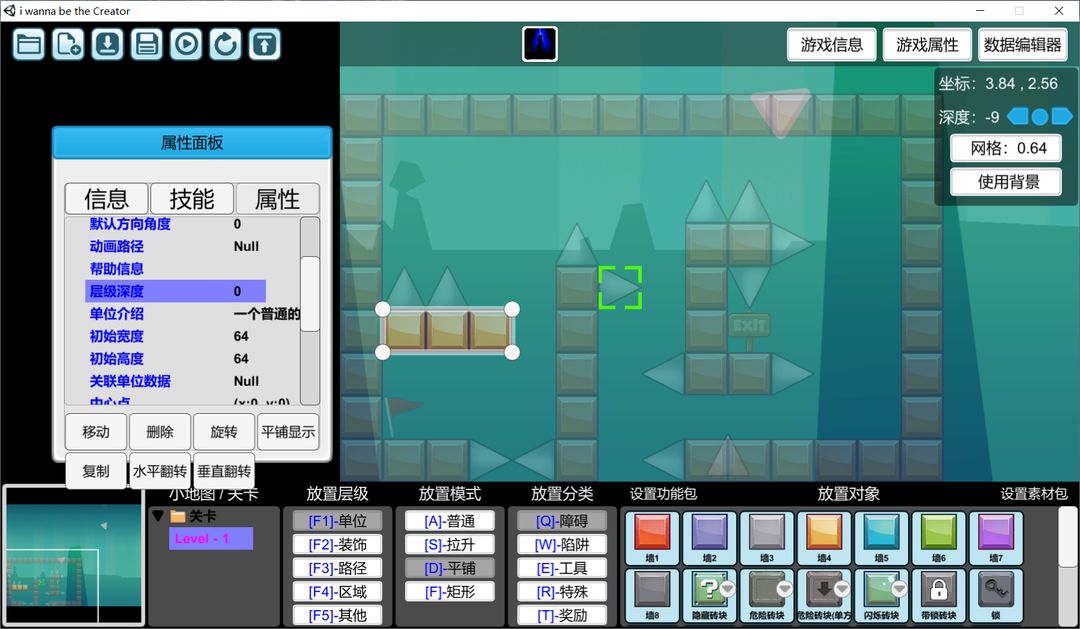
啥是深度?或许你可以理解为PS(PhotoShop)里的图层概念,即一张图片是由很多个图层叠加而成的,位于上面的图层会对其下的图层有遮挡作用。在IC里也是同理,既然我们的刺需要被砖块给挡住,当然就需要刺的“图层”位于砖块的下面才行,在IC里,深度的值越低,则表示它的“图层”越高(注意是反过来的哦),并且默认的深度值为0

如上图所示,我们摆砖块时使用的是0深度,所以如果刺要位于砖块下方就需要?
深度为1、2、3...都可以,即深度值大于0就行

深度的右边有三个按钮,从左至右的按钮的作用依次为:增大深度、切换到0深度、减小深度,电脑端玩家也可以使用<←>和<→>键来增大深度和减小深度。为了方便作图,我们通常记为“左下右上”(左按钮使层级往下,右按钮使层级往上)

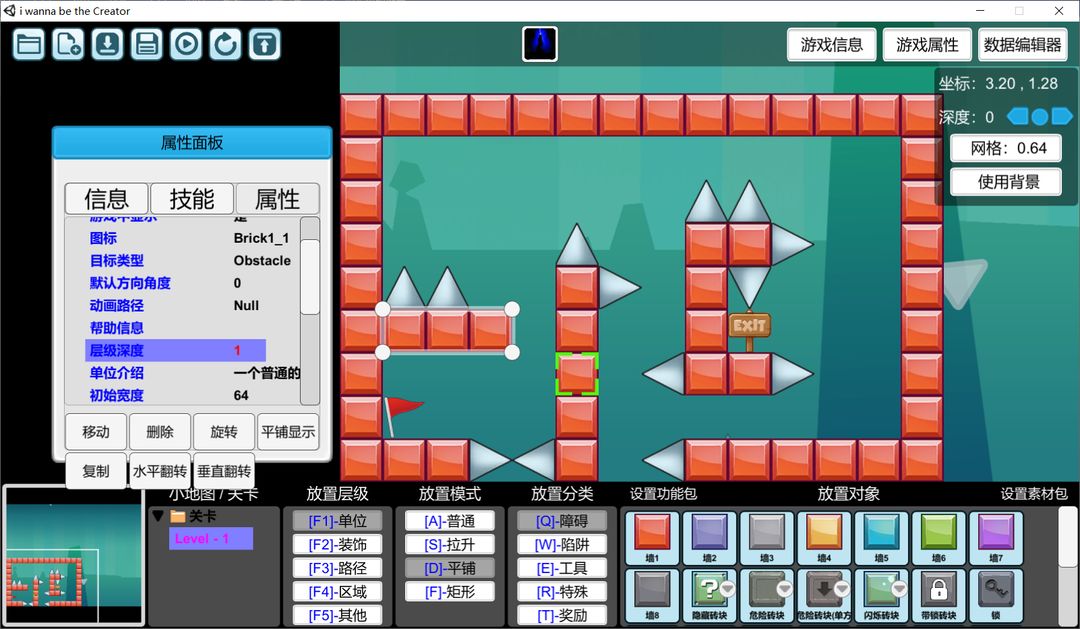
点击左键,使层级下降一级(也就是深度增大1),我们就发现可以重叠摆放单位了!

调节网格及无视网格
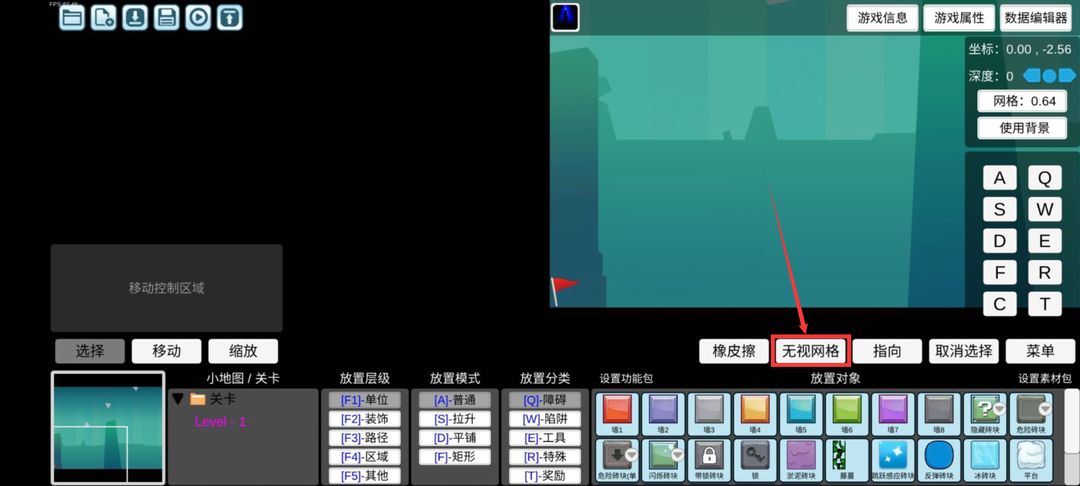
上章提及过一点网格的概念,大概是每个网格为0.64 * 0.64大小,如果我们需要放置的位置比较精细,就可以选择更小的网格,比如0.32的网格,其大小就是0.32 * 0.32

我们可以点击上图中的网格按钮以切换网格,编辑器提供0.64、0.32、0.16、0.08这四种网格大小,为了方便查看,可以打开网格显示,我们对比一下


其中,左图为0.64网格,右图为0.32网格,很明显,0.32的网格中,单位可选择的位置会比0.64网格多很多,越小的网格越是如此

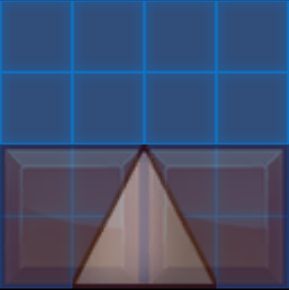
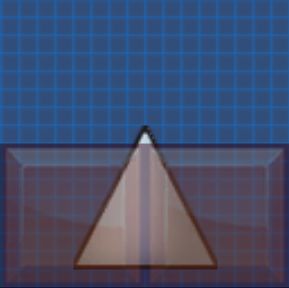
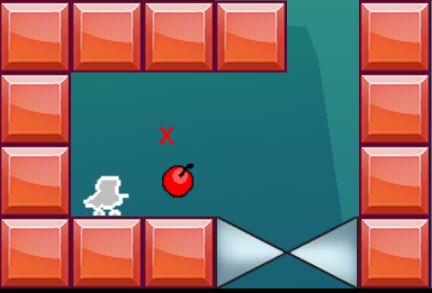
如上图,我们已经可以将刺摆放在两砖中间了,我们继续调整网格大小为0.08,然后将刺往上拖动1格(0.08长度,即8px),就可以做出小刺效果了!

什么?你说0.08大了?要0.04?
你他喵故意找茬是吧?你要不要吧?要不要?
比0.08更小的距离,即使用最精细的网格也无法实现
所以,咱们得用另外的功能:无视网格
无视网格时,摆放单位将不按照网格摆放,你可将单位摆放在自己想要的任意位置
电脑端按住<Ctrl>键不松即可进入无视网格状态,松开按键即取消无视网格状态
手机端按<无视网格>键就可进入无视网格状态,若想取消,再次点击即可

无视网格虽然可以将单位摆放在自己想要的任何位置,但由于不参照网格,所以无法摆放的精确,这是无视网格的缺点,如果作图时并不在意精确度的话,那么无视网格才可取,若需要像素级别的精度时,常规的方法将无法做到,只有凭借写函数(可以理解为写代码)的方式才能解决,需要说明的是,并不是不能做到,而是现有章节阶段我们不涉及,以后的教程章节中会详细介绍
编辑器测试功能
IC编辑器内有一些隐藏的功能,这些功能都非常好用,比如复制单位、克隆关卡、水平翻转单位、垂直翻转单位,故我们一般可以把这些功能显示出来、
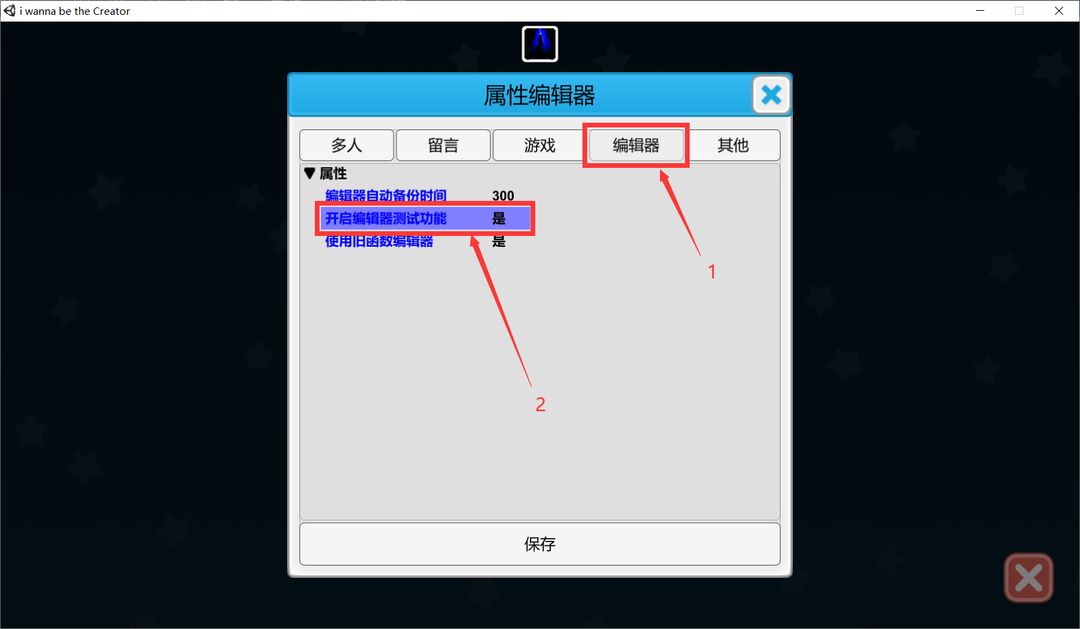
打开游戏设置,选择其他设置->编辑器->开启编辑器测试功能,设置为是,然后保存即可


设置完后,刷新一下编辑器(退出编辑器重进)即可看到如下新增功能


这些功能的具体作用不做说明,都是字面意思,读者们自行尝试即可
放置模式
放置模式有四种:普通、拉升、平铺与矩形

普通:即直接放置单个的单位
拉升:理解为放置单个单位,同时对其进行缩放

平铺:同拉伸,但是显示模式不同(该模式可能和矩形模式看不出区别,用这个模式放置的单位是一个整体,性能消耗更小)
矩形:按照指定的尺寸创建多个单位(该模式可能和平铺模式看不出区别,用这个模式放置的单位都是独立的)


放置层级
放置层级就是字面意思,放置的单位的层级,不同层级间的单位可以重叠放置(比如区域单位可以和普通的单位重叠放置,因为层级不同),我们只需要关注单位、路径和区域层级即可,其他的层级基本不会用到

除特殊层级的部分单位外,其余单位均只能放置于单位层级
路径层级用于放置特殊单位中的路径
区域层级用于放置特殊单位中的触发区域、显示区域、重置区域、阻断区域、水、二段水、一段水、跳跃区域
单位介绍
那么以上部分就是编辑器的使用基础部分,下面就来介绍一些常用单位的功能
障碍单位:


墙1-墙8、墙1(IW)、墙2(IW)以及带锁砖块都是普通的墙,不同之处就只是素材不一样,还有一些不重要的障碍,咱就不一一介绍了,各位可以自行尝试。
这里稍微提及一下锁单位,此单位可以用来封路,当玩家获取到足够的钥匙之后才可打开,钥匙可以在放置分类[奖励]中找到,将钥匙摆放在需要的位置即可

陷阱单位:

顾名思义,陷阱单位可以对玩家造成伤害,比如刺、樱桃、刺球、齿轮等等,作用都是杀死玩家,而灼热陷阱又叫岩浆,它不会立刻杀死你,站在上面的时间久了才会,激光发射器和子弹发射器都能往一个方向发射激光或者子弹。
值得注意的是,有些单位是被隐藏起来了的,需要我们自行打开,比如激光发射器,看到旁边的小三角了吗?点一下它,就能打开与激光发射器关联的子单位:激光


工具单位:

工具单位是比较重要的一类单位
关卡传送门:与其按<O>交互后,可以被传送至其他关卡的指定位置
关卡传送门(IW):与其碰撞后,可以被传送至其他关卡的指定位置
传送门:从上方跳入后,可以传送到当前关卡的指定位置
存档点/存档点(IW):用于保存存档,保存玩家的重生点
指示牌:用于显示作者对玩家的提示、对话等等,也是留言牌的载体
按钮/按钮(射击):触发后,可执行一系列的动作
出口:常规地图必备,和出口进行交互后,游戏胜利,一般放置于地图的终点处
特殊单位:

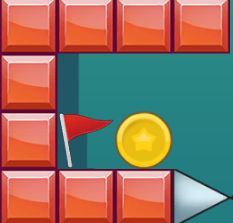
游戏起点:红旗只可放置于初始关卡,其所在位置即为整个地图的开始位置
测试起点:黑旗放置位置对于游戏无影响,仅用于作者测试地图,当运行游戏时,开始位置为当前关卡的黑旗位置,若当前关卡没有黑棋则开始于初始关卡的红旗位置

触发区域(以前叫动作区域):这是个隐形的无实体碰撞的单位,当玩家触碰,则可执行一些动作,坑向地图中使用的最为频繁
显示区域:被此区域框住的部分将被显示且视野固定,而没被框柱的部分将不可见


重置区域:玩家死亡重生后,此区域内的单位将被重置,一般用于坑向图
阻断区域:可以用来挡子弹
跳跃区域:在此区域内可无限跳
路径节点:用于对平台单位或其他单位做简单的移动
手枪、传送枪、关卡传送器、迷你存档、冲刺、设置镜头模式:玩家碰撞这些单位后,会获得对应的物品
奖励:

放置此类单位在场景中,玩家可以碰撞获得对应的资源(宝箱除外),资源就是游戏左上角显示的东西


宝箱里可以装自己想要给玩家的奖励(资源)
单位:

其实这个类别的名字不太合适,应该叫它玩家单位
此类别中装的单位就是玩家单位,比如散人、kid等,玩家就是操控玩家单位进行游戏的
好了,以上已经介绍完了所有类型的单位,你可能对于有些单位的介绍并不理解,或者只知道功能而不会使用,这些都是正常的,我们后面在教普通关卡制作的时候会讲到一些常用单位的用法,在这一部分,你只需要大概有个模糊的认识就行了
对单位的理解:
认识了这么多的单位,我们不妨回头思考,什么是单位?What is unit?
只有对单位有最本质的理解,才能够在使用单位时来去自如
这也是此教程的特别之处,这是在其他的教程中都不会提及的
Konux在此给出IC中对单位的定义:
单位是属性和技能的有形载体
如何理解这个定义?我们将定义简化为公式:单位 == 属性 + 技能
即所有的单位都是相同的,单位之间的不同,仅仅是因为属性和技能的差异性导致的
那么什么是属性?又什么是技能?属性有啥用?技能又有啥用呢?
属性可以理解为单位的外在,而技能则是单位的内在
单位的图标、动画、碰撞等等属性都是单位所显示出的外部特征

单位的功能,比如有伤害、可攀爬、可传送等等,都是单位的技能,比如刺的技能就是“碰撞伤害”,所以你碰到刺儿时会受伤

接下来我们将介绍单位的一些属性,关于技能的介绍,由于技能过多,一一讲解会比较复杂,所以将在“普通关卡制作教程”章节讲解常用的一些技能
单位的常用属性:
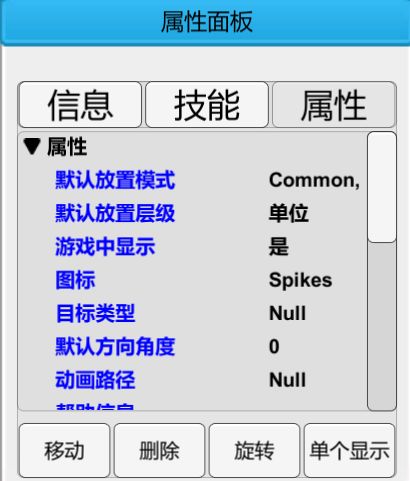
以下展示单位的所有的属性(这里以墙1为例)

单位的属性的介绍在官方文档教程里有,下面给出链接,有兴趣的可以去看看:
属性说明 - IWBTC
https://easydoc.net/s/85829661/USXlrH6u/IkjrNfV1

在此挑出几个重点属性进行讲解
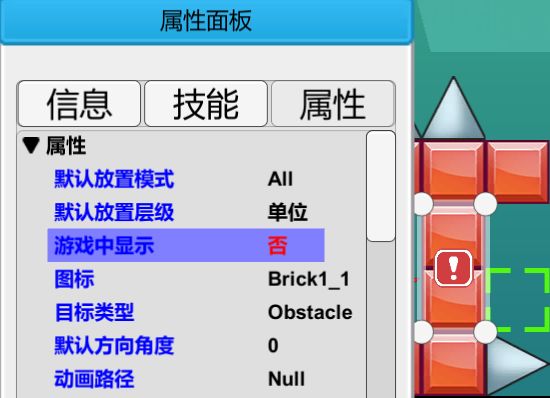
游戏中显示:默认为是,若设置为否,则该单位在游戏运行时不显示(不显示指看不见,摸不着)
(可以看到放置于场景中的单位被修改了属性之后,上面会有个红色的感叹号,这表示单位被修改了,修改单位的技能也会这样)


图标:这个属性可设置单位的素材,比如可以尝试将墙1的图标改成墙2的,实际上墙2和墙1的不同之处也就在于此,所以改了图标之后的墙1,就和墙2一模一样


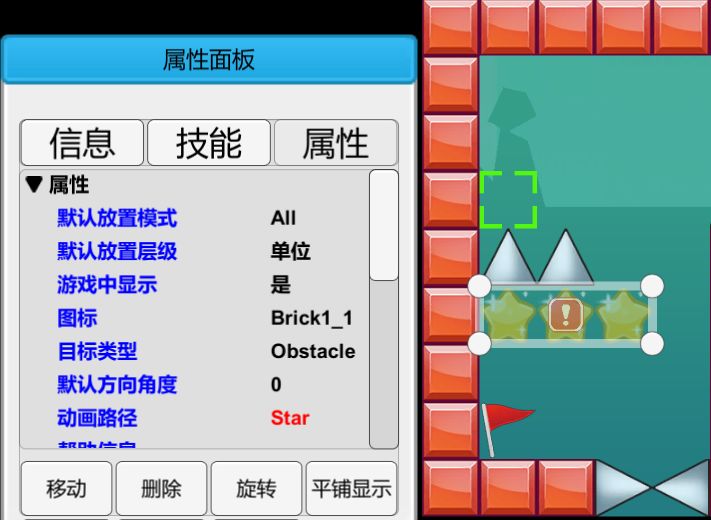
动画路径:动画也是单位的“图标”,只不过是这个图标会动而已,我们将墙1的动画改为Star,也就是星星的动画,可以看到我们的墙1变成了星星的样子,但是注意墙1只是去整了个容而已,它本质上还是个墙,是不能吃的哦!动画的优先级会高于图标,所以即使墙1有图标,但一旦有动画,就不会再显示图标了,若想重新显示回图标,则可以长按或右键动画路径属性,设置为空。

层级深度:相信你应该了解深度,而层级深度和深度的作用都是使单位分层,层级深度和深度相反,层级深度越高,则单位越靠上,一般的单位层级深度默认为0。注意层级深度的优先级高于深度,比如层级深度为1的单位,就一定会显示在层级深度为0的单位的上面,即使层级深度为0的单位的深度再低也不顶用。



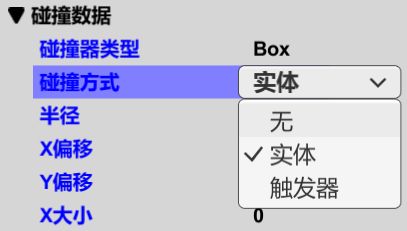
碰撞数据:用于调整单位的碰撞,比如刺的碰撞是三角形的而不是正方形,就是改了碰撞
关于碰撞数据部分,官方教程文档有详细的说明,这里就不给出用法了,直接上链接:
单位碰撞数据详解 - IWBTC
https://easydoc.net/s/85829661/USXlrH6u/EU6Br9rM

需要提及的一点是碰撞方式,实体碰撞即可以碰撞到,玩家可以站在上面(比如墙1),触发器碰撞则是玩家不能站在上面,虽然有碰撞,但碰撞并不阻碍两个单位之间的运动(比如存档、传送门等),无碰撞就顾名思义了,单位无碰撞,常常做为装饰的碰撞方式。

刚体数据:设置了刚体后单位将具有物理属性(单位类型为物理单位时才起效)

类型:
Dynamic为动态的,即可以受力也可以施力
Kinematic为运动的,即可以施力而不受力(比如即使是物理单位,也不会因受到重力而掉落)
Static为静态的:不施力也不受力,一般用于不会运动的物体
重力:设置单位的重力缩放,默认为1
刚体的其他属性可自行在官方教程文档的单位属性介绍中查看,这里不过多说明
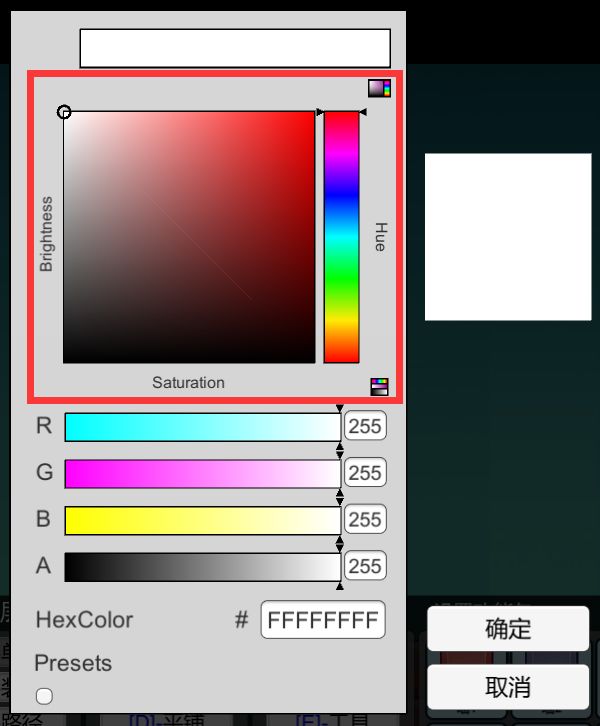
颜色数据:可以更改单位的颜色,默认为白色,可以点击颜色预览图而进入颜色编辑器,你可以调出自己想要的颜色,就像下面这样(颜色有R、G、B、A四个数值,RGB可以表示颜色,而A表示透明度)


单位类型:单位有三种类型,分别为普通单位、物理单位和角色单位,一般的单位都是普通单位,而单位若要可以被推动、可以受到重力而下落,则需要设置为物理单位,角色单位是只能在玩家单位上设置,比如散人、kid等就是角色单位,通常不使用角色单位
自定义单位:
相信进行了以上的教学,你应该清楚单位之间是可以转换的,那么自定义一个自己想要的单位也可以,这里我们可以模拟实现一个樱桃的制作
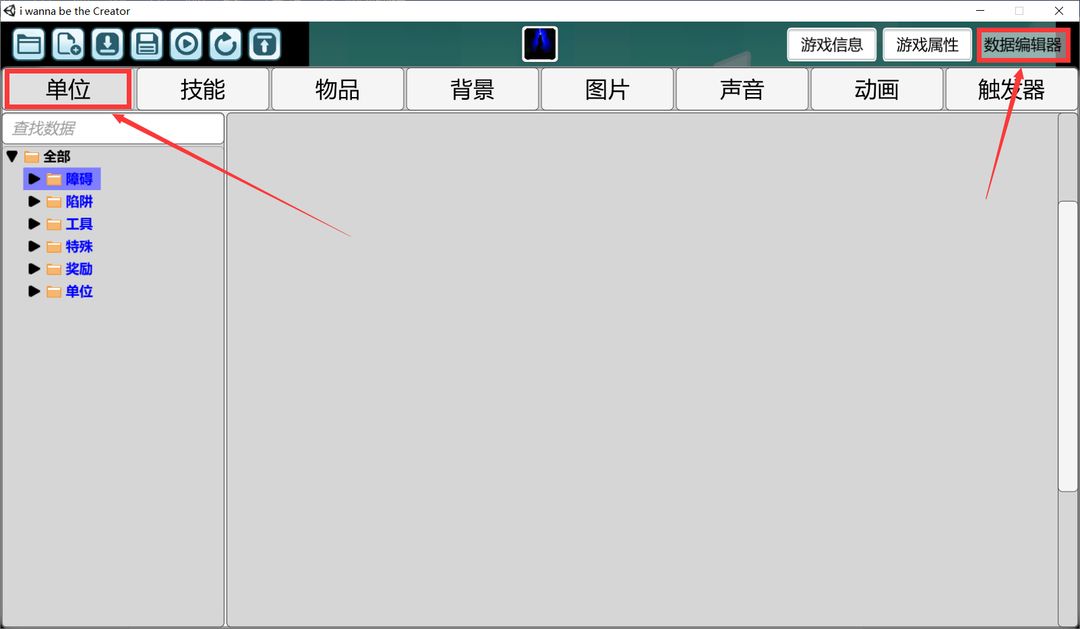
首先我们打开右上角的数据编辑器

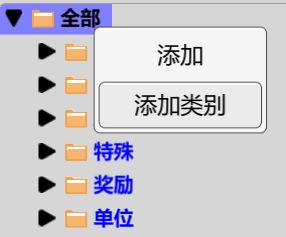
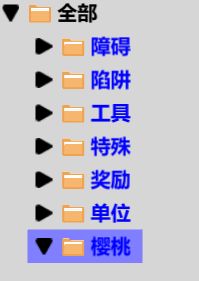
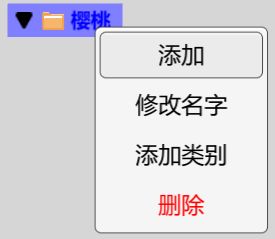
自己添加一个类别,这里比如我写樱桃


然后在这个类中进行添加单位,并取名


还记得吗?单位 == 属性 + 技能
我们先改改属性


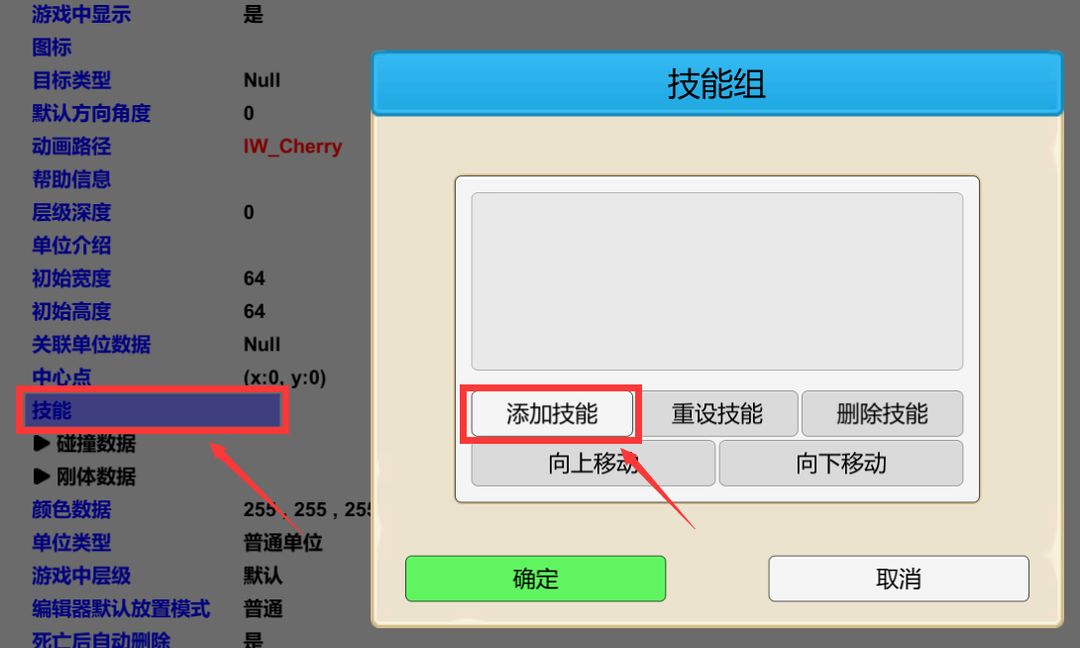
改改动画路径和碰撞数据即可,像上面这样,因为使用了动画,所以图标可以不用设置
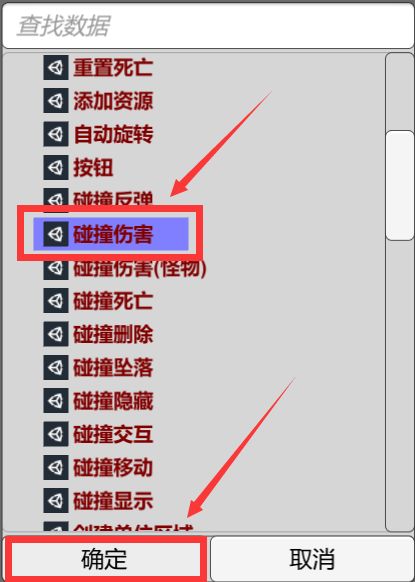
因为樱桃有伤害,所以我们要给它添加上<碰撞伤害>技能



好了,一个樱桃单位就制作完成啦!

可以选择这个单位,摆在场景上,没有问题!

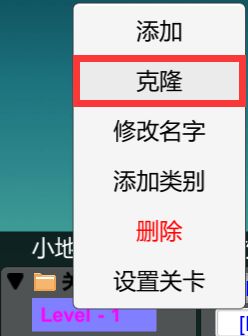
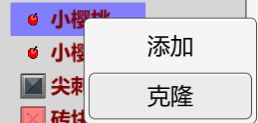
当然了,有个好东西叫克隆,我们当然也可以直接克隆一个游戏自带的樱桃,这样创造单位会非常方便,但是这里是为了演示如何从0创造出一个单位,而克隆的本质就是创建一个新单位,并克隆单位的属性和技能到新单位上,熟悉属性和技能的设置后,就可以随心所欲的创建自己想要的单位了!

好了,本期对于单位的教程到此结束,希望看完教程的你,能对单位有新的认知!
编辑器新手入门交流与讨论可加入官方二群,群号:979717879


