IC编辑器_从入门到精通_第一章
精华修改于2022/02/123391 浏览攻略
第一章:初识编辑器
————————————————————
恭喜你,看到此段文本时,你将正式开始进入一个神奇的世界——IC编辑器!你应该感到幸运,因为你找到了一个可以任你自由发挥无限想象力的好地方!
—— Konux
在本章你将学习到:
· 对地图的认识
· 作品的文件操作
· 导入素材操作
· 编辑器的基础面板的功能
· 编辑器的常用基本操作
· 编辑器的单位制、网格、坐标、角度的概念
· 一些名词的定义
进入编辑器:
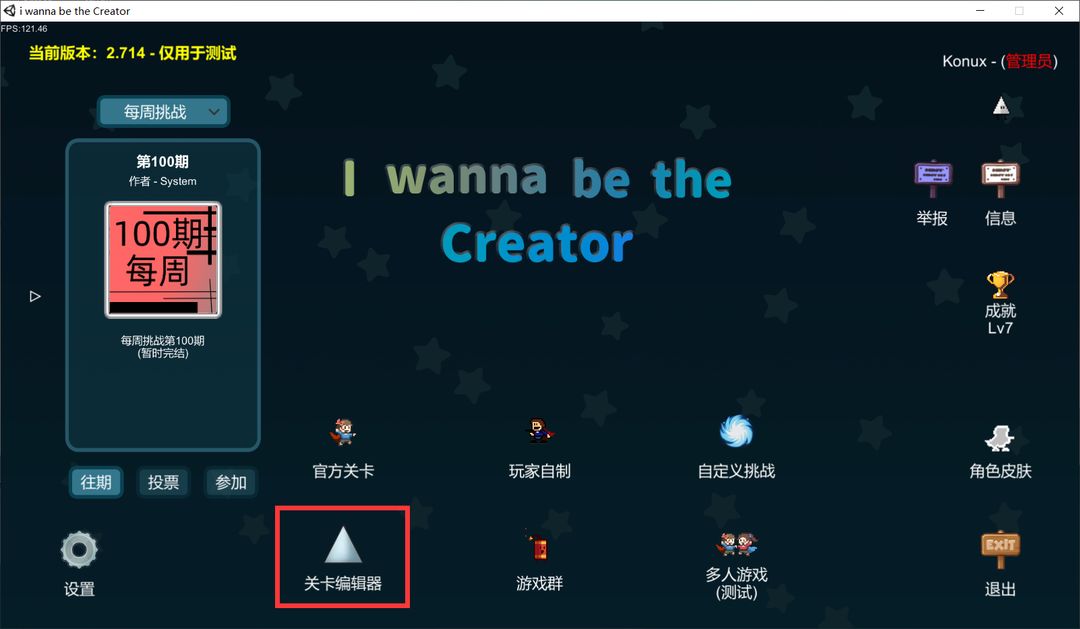
现在我们可以打开游戏内的关卡编辑器

可以看到它位于主界面的左下方,点击即可进入

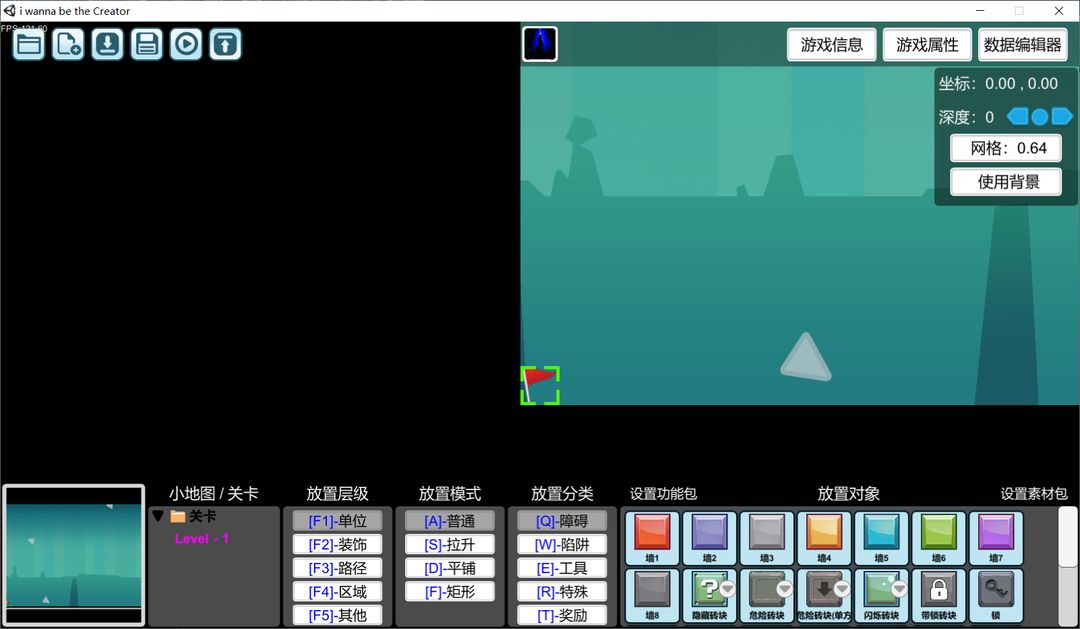
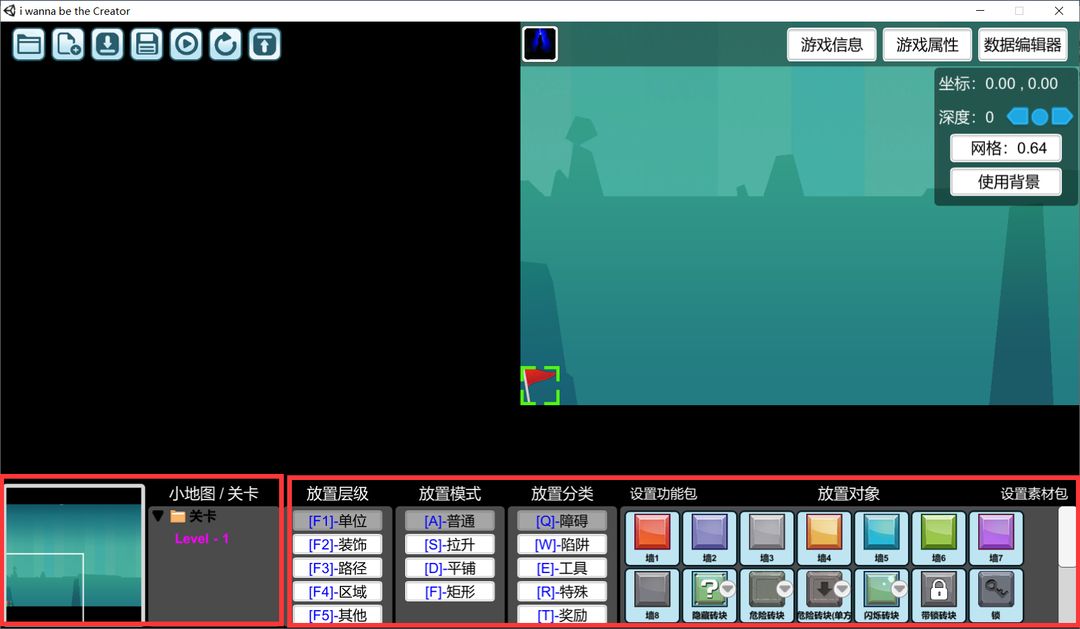
那么这就可以看到我们编辑器的基础面板了(这里使用的是电脑版,手机版略有差异,但不影响我们接下来的教学)
虽然编辑器的面板部分在官方的文档教程中有介绍:
关卡编辑器界面介绍 - IWBTC
https://easydoc.net/s/85829661/USXlrH6u/qYGI2XMg

如果感兴趣也可以尝试去仔细瞅瞅。
(什,看不懂?那可太C...正常了,要是一看就会那咱还教啥嘛)
当然不看也没关系,我们接下来会通过实战的方式来边做边教,相信以这样的方式,你会更好的理解编辑器。
地图是啥:
我们通常将自己的游戏作品称之为“地图”,简称为“图”
常用翻译拓展:
“能玩下我的图吗?”==“能玩玩我做的游戏吗?”
“推图”==“推荐自己或别人做的游戏”
“作图”==“制作自己的游戏”
“好图”==“这是个很棒的游戏”
“神作”==“这是个接近神一样的作品”或“差一点点存上档时操作失误而引起的死亡”
造“排面”:
下面我们开始作图
就像我们写文章需要纸或内存作为载体一样,制作一个新游戏,第一步当然是要先创建新地图啦!

点击这里,我们就能新建一个地图了!
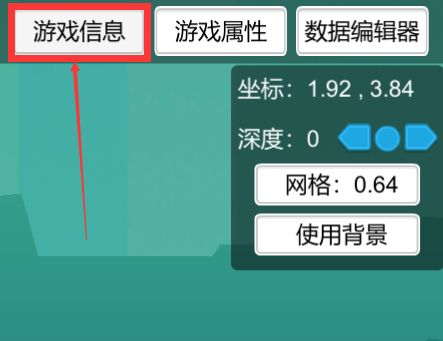
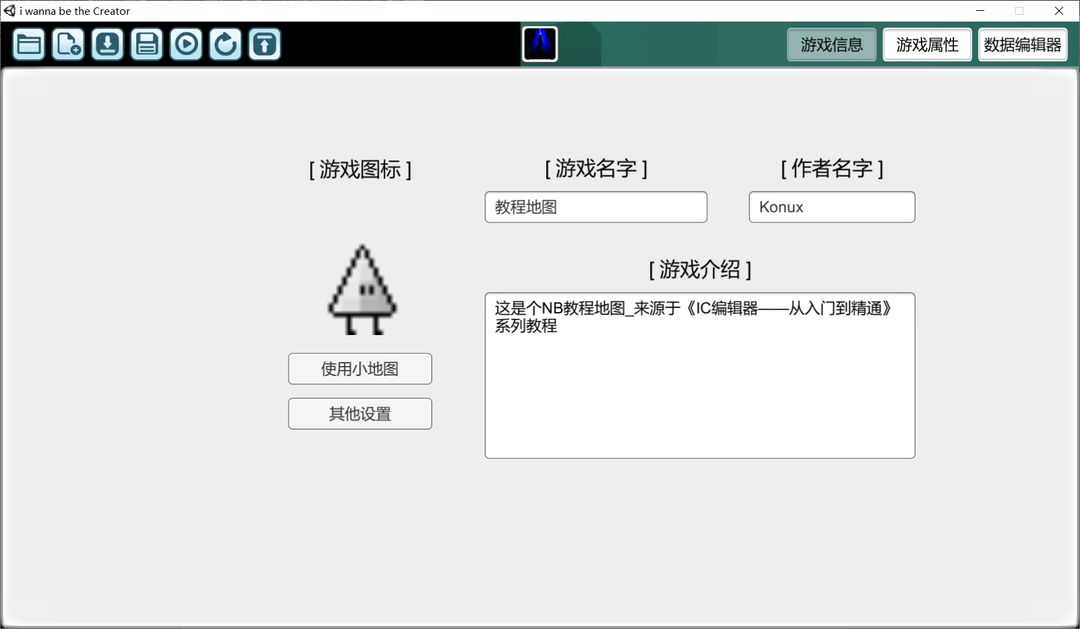
当然,写文章也需要有标题,作者之类的信息,作图也一样,所以可以点击游戏信息进行设置

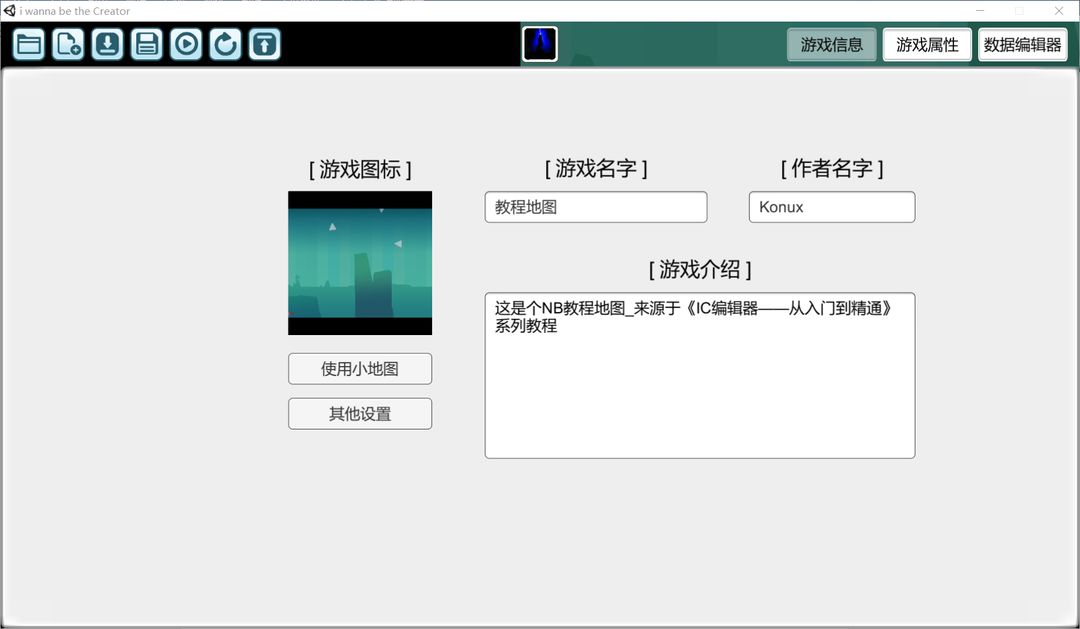
写写游戏名字、作者名字、游戏介绍就好,注意不要使用违规词汇哦,否则有很大几率会被扣分的。

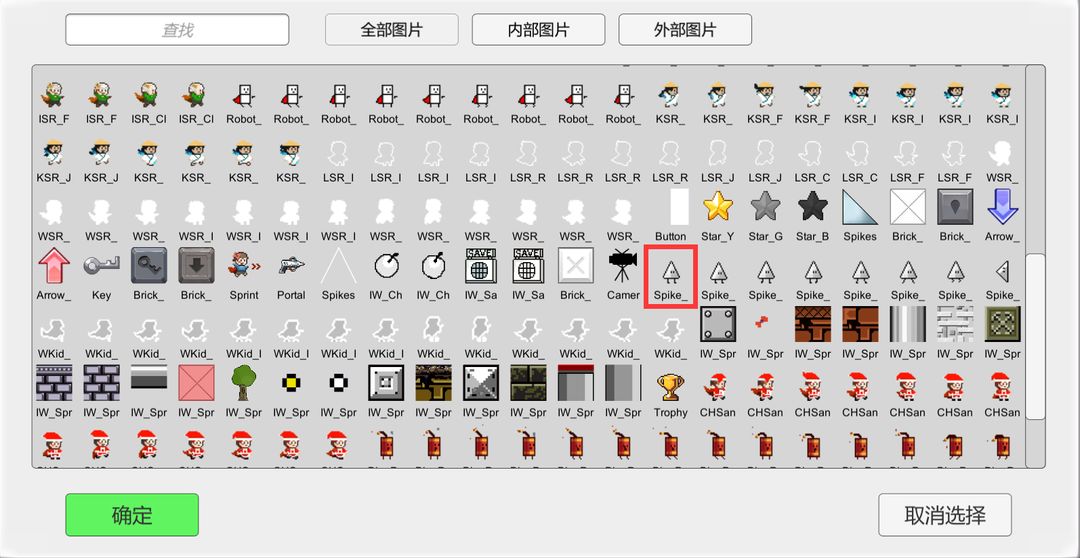
就像上面这样,我们可以看到还有一个游戏图标没有设置,这里如果不设置就默认是你做的图的关卡缩略图了(点击<使用小地图>也有这个效果),那么为了好看,咱也可以自定义地图的封面,直接点击封面,就会弹出所有可用的图片素材了,这里Konux选择一只可爱的小刺儿吧!



这样,我们的作品的“排面”就做好了,记得别忘了好习惯:保存,否则容易白做了哦!
文件操作:
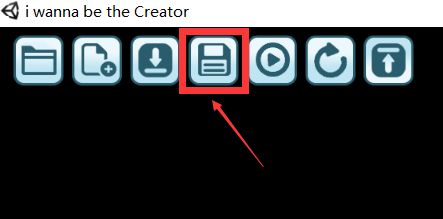
保存操作可以保存我们制作的地图数据,避免用心做的地图数据因退出而神秘“消失”,只需要点击左上角的“保存”按钮即可。

当一个新开的地图,首次按下保存按钮时,那么一些操作就在背后发生了!
1.游戏会为你的地图创建一个地图文件,以用来存放你做的地图数据
2.你的地图将会被备份(每次保存都会)
3.你的地图的版本数会加1(无需了解)
那么这个地图在哪呢?
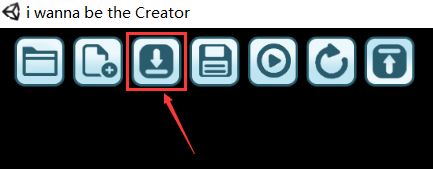
我们可以点击“载入”按钮查看自己的游戏本地地图

就像下面这样

此页面我们称之为“本地地图目录”,这里将存放所有你自己的地图或下载的地图
我们可以看到左侧有六个选项卡,很显然:
<我的游戏>中存放着自己做的地图
<下载完成>中存放你下载的别人的地图
<素材包>、<功能包>是你下载的可用于作图的包(这个包在本质上也是一张地图,关于这两种地图的解释我们以后再讲)
<备份>为你保存地图时自动创建的地图(为了防止地图丢失无法找回)
<自动备份>即游戏自动帮你保存时的地图,默认每300秒会自动保存一次(可在游戏设置中修改时间间隔)
我们刚刚制作的地图此时已经位于<我的游戏>中啦!
可以看到,我们的地图左边显示了一串混合数字和英文的字符,woc,这啥?

这就是我们地图的“编号”,就像我们的身份证号一样,这个编号是全IC独一无二的,一旦地图创建就不能更改,当然它也遵循一定的格式:“AG_”+“32位的16进制数”(游戏中显示空间有限故只显示前18位)。
那么我们自己做的地图的文件在哪?
电脑:游戏根目录 -> AG_Data -> GameFile
手机:文件管理器 -> Android -> data -> com.AikesiGame.CAC -> files -> GameFile
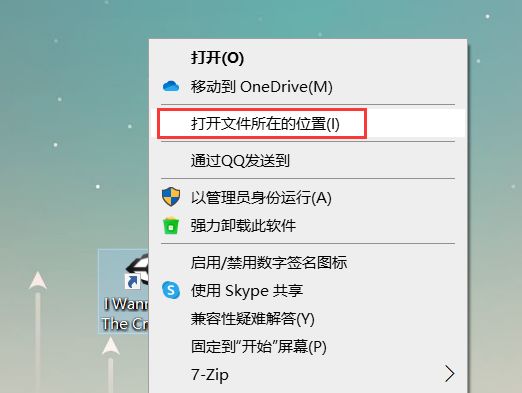
Q: 电脑的游戏根目录在哪?

右键游戏图标,点击打开文件所在位置即可
Q: 手机文件管理器在哪?
大部分手机都会自带文件管理工具
Q: 为什么手机上没有Android/data路径?
你的手机安卓版本过高(比如安卓11),谷歌为了优化隐私安全而将此路径隐藏了,你可以通过下载第三方文件管理器来解决这个问题
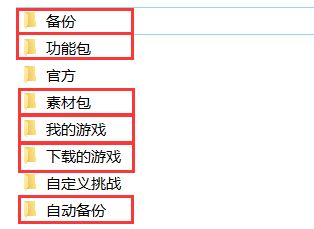
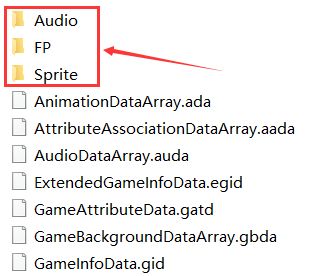
打开GameFile文件夹后我们就会发现一些熟悉的文件名了

很显然这些就是我们的地图文件,打开“我的游戏”文件就可以找到我们刚刚创建的地图文件了!


注意要看准编号是否一致哦,否则你进入的可能就是其他地图的文件了

其中有三个文件夹,Audio用于存放地图音乐素材,Sprite用于存放地图图片素材,而FP(FunctionPackage)文件为功能包文件,暂时不需要用到,或许你会注意到除这三个文件夹之外,在底下还有一大堆不知道是啥的东西,这些就是地图的数据文件了,千万不要试图删除任何一个,否则你的地图都将无法运行。
相信聪明的你应该意识到了什么,我们只要把自己的音乐或图片文件分别拖拽 (或粘贴) 进上述的两个文件夹(Audio和Sprite)里,就可以导入素材到对应的地图了,这就是导入素材的操作。
需注意:
图片:格式必须为jpg或png格式才可用,不支持其他格式
音乐:格式必须为ogg(推荐)或wav格式才可用,不支持其他格式
不允许以直接改文件后缀的方式转换格式
软件或网站推荐;
转换格式软件:格式工厂
在线压缩图片网站:https://docsmall.com/image-compress
电脑制作图片素材软件:PhotoShop
手机制作图片素材软件:八位元画家、照片编辑器、pixel studio、IsoPix Pro
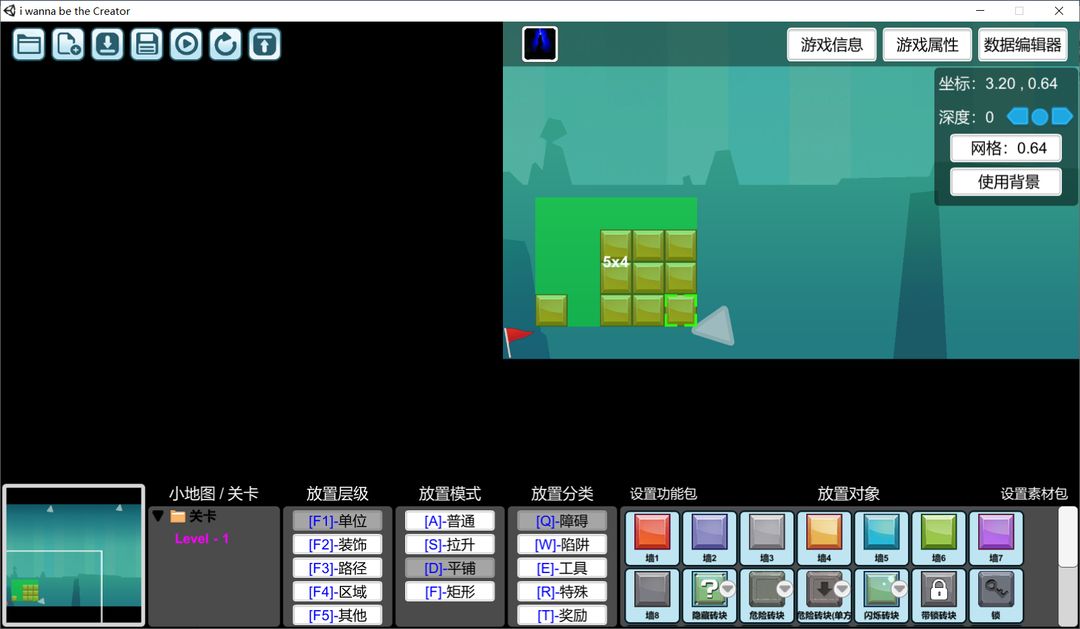
编辑器的模块:
经过以上的教学,相信你已经能清楚的知道地图概念、如何创建地图以及文件操作了。
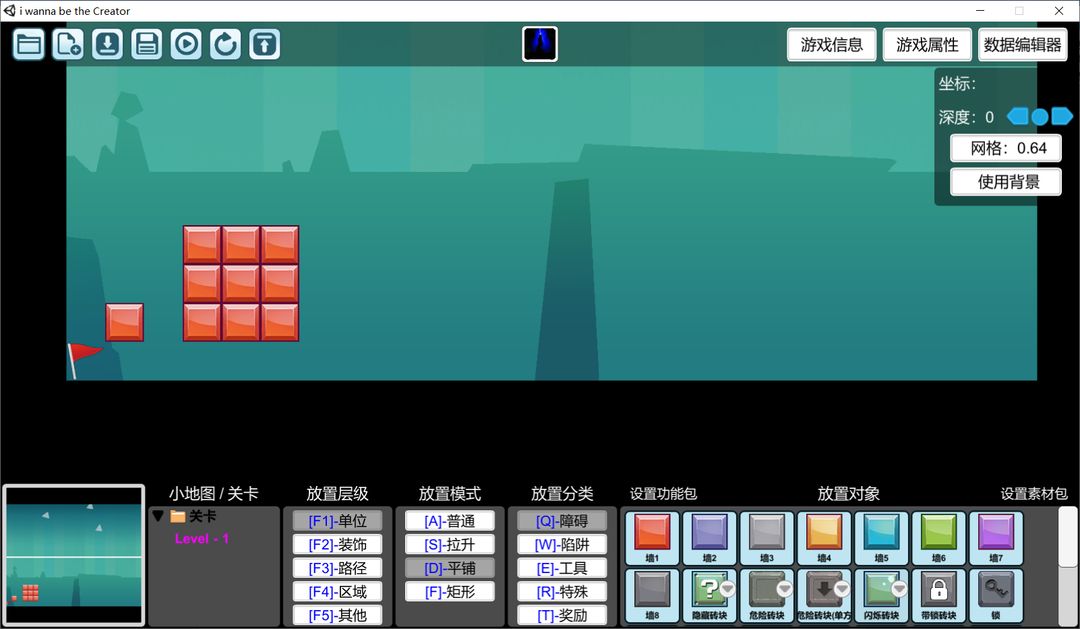
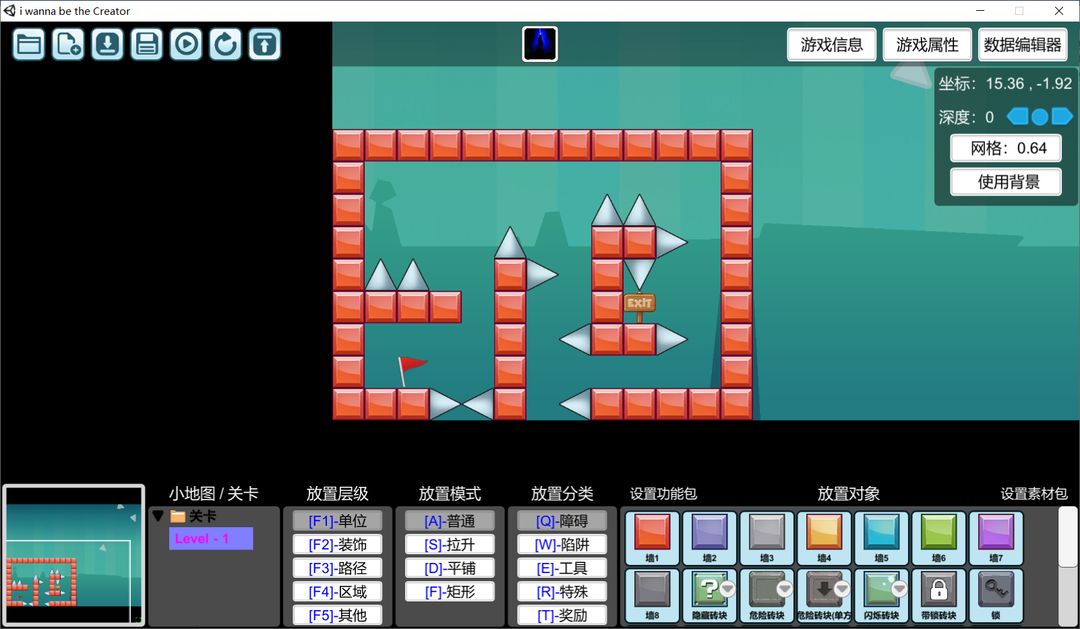
接下来我们来正式介绍编辑器的模块区间,当然,你不需要知道这些区间的用法,只需要知道这些区间大概是用来干啥的就行了

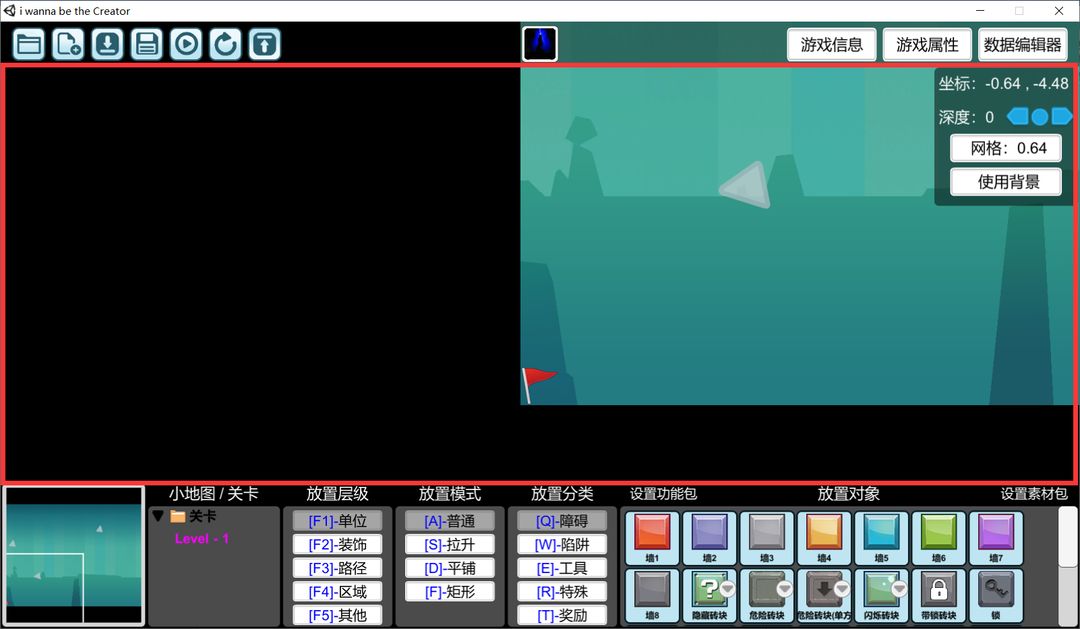
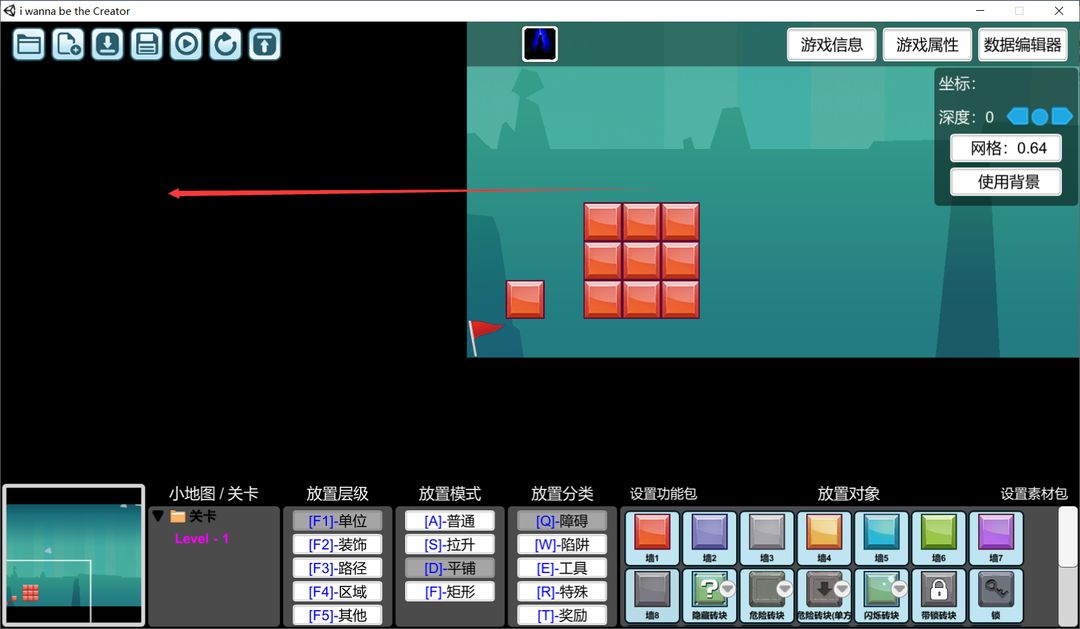
如上红色框选部分就是我们地图的场景,场景是用来放置游戏内的单位的地方,比如砖块、刺等等就放置于场景之中,真正的游玩过程也将在场景中进行。

在左上角,这个区域想必你已经知道了,这是文件操作区,从左到右的按键,功能依次为打开文件(仅电脑端有效)、新建地图(创建文件)、载入地图(显示文件)、保存地图(保存文件)、测试地图(运行文件)、继续测试地图(继续运行文件)和上传地图(上传文件至服务器)。

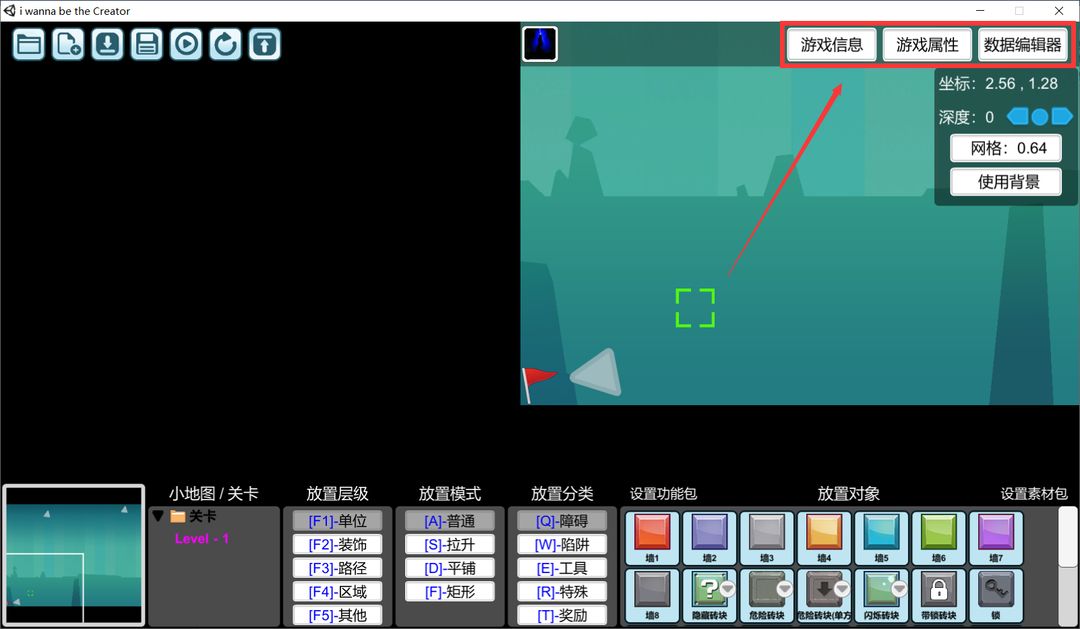
右上角为地图全局设置区,这里可以设置地图的全局信息,比如游戏信息、游戏全局属性和游戏数据的编辑(数据编辑器为最强大的功能,以后会详细介绍)

下方就是地图编辑区了,此区左边可设置关卡,右边可进行放置单位、设置素材包及功能包等操作。

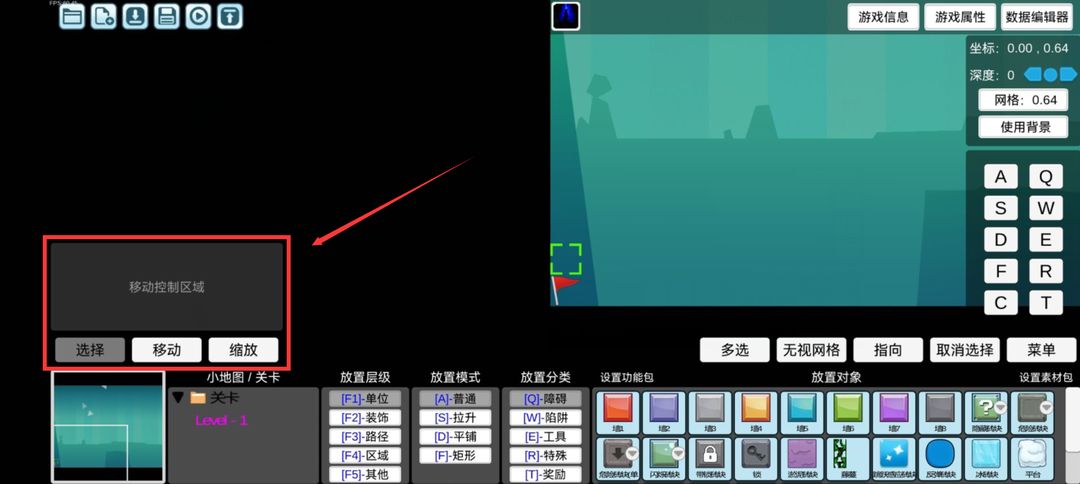
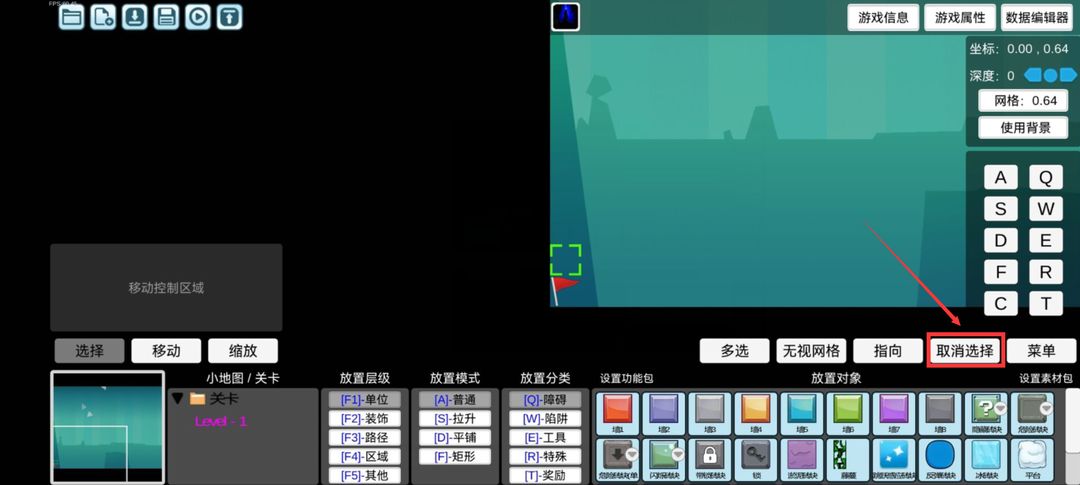
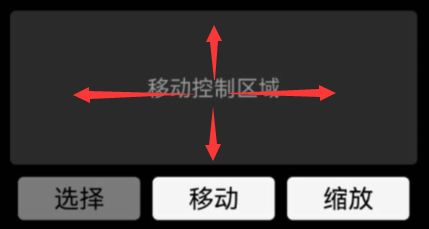
位于左下角的场景控制区(手机端),顾名思义即手机上对于场景的控制区域,它包含移动控制区域、选择按钮、移动按钮、缩放按钮,可以对场景进行移动、缩放和选择操作,在后文中会介绍它的用法。

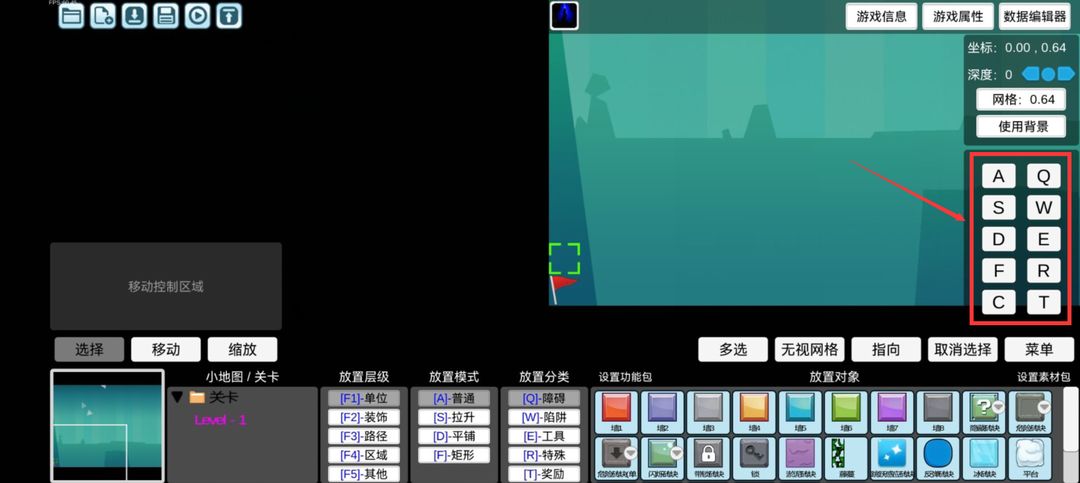
右侧有一个快捷键区(手机端),这里的功能就是使手机像电脑一样模拟按某些快捷键,我们只需要用到其中的<C>键即可,其他按键无需使用。
当然,细心的你当然会注意到,咱漏掉了一个区域,那就是场景数据显示区,它可用来显示当前鼠标(或手指触摸)的坐标、当前场景的深度(类似图层)、设置网格大小和显示状态,不理解也没关系,我们在以后的教学中会用到它并解释它。

编辑器的基础操作:
认识到了编辑器的几个区块之后,我们开始操作
放置单位:
先试试放置一个单位
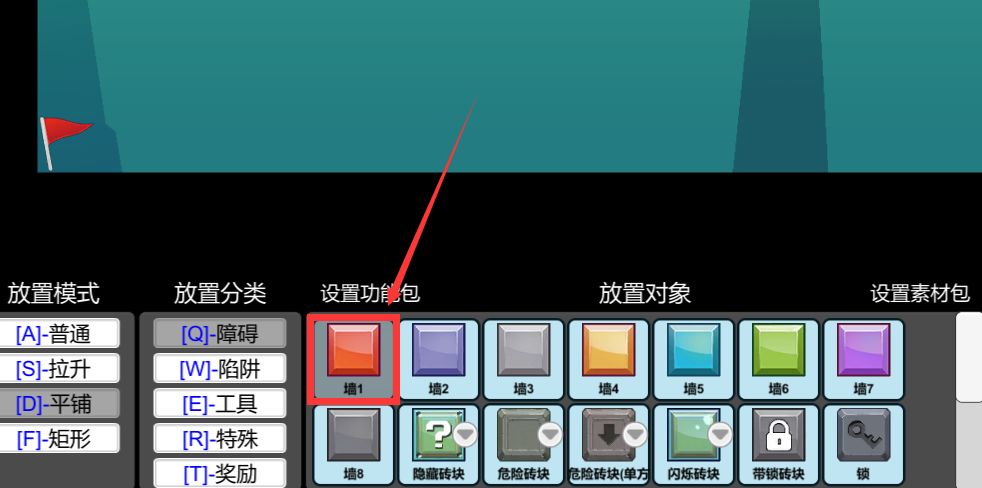
点击地图编辑区里的一个单位来进行选择,这里我们选择一个红砖

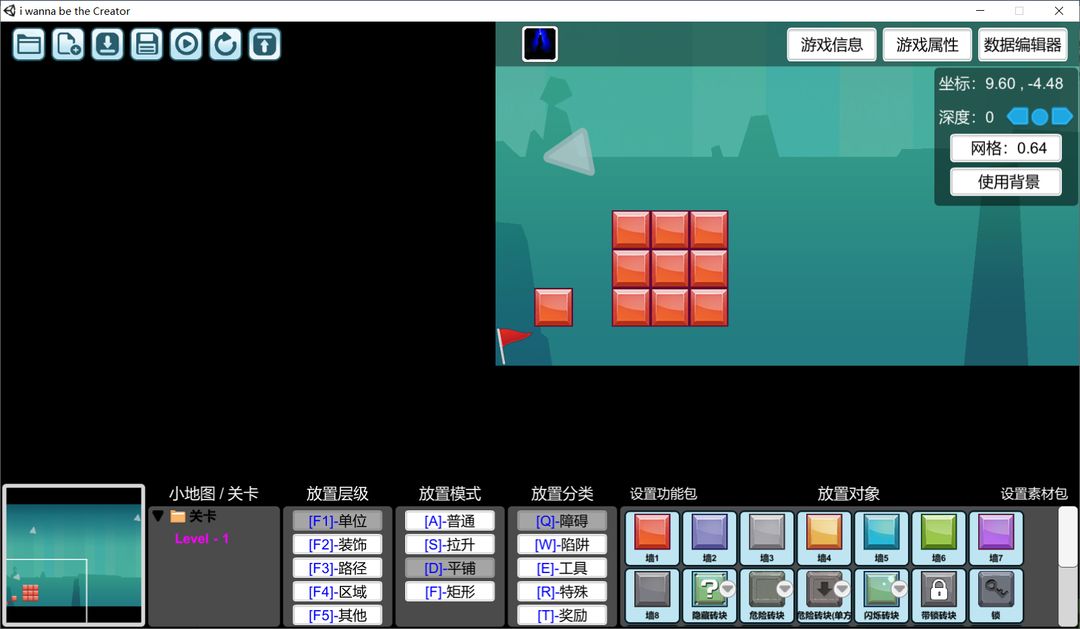
点击场景上的一个位置就可以放置了

放置单位时,点击后长按不松并进行拖拽,就可以放置一整块区域

若要取消选择状态,电脑端按空格键即可,手机端按取消选择键

若要选取刺儿,我们可以也切换到陷阱分类找到,放置分类就是对所有单位的分类,方便我们更好的选择不同类型的单位

如果放单位放错位置或多放了单位了该咋办呢?后面的对单位的基础操作会帮到你
场景控制:
什?场景不能移动也看的太难受了吧!当然可以
在编辑器里可以进行移动、缩放和选择操作
移动:


缩放:


选择(单位):

电脑端:
移动:按住滚轮或右键来拖动屏幕
缩放:滚动滚轮即可缩放视野
选择:左键点击在场景上的单位即可选取单个单位,左键拖动可实现一个区域内单位的多选,也可点击单位后按住<Shift>键再点击另一个单位完成自定义多选



手机端:
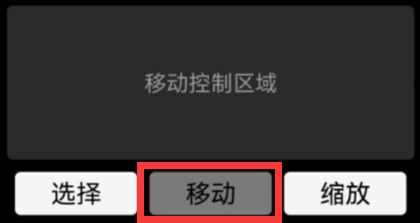
移动:
方法1.直接在场景控制区里的移动控制区滑动即可移动场景(常用)

方法2.需要先点击场景控制区里的移动按键,然后可以和电脑端一样滑动场景实现移动

缩放:
先点击场景控制区里的缩放按键,然后在场景上左右滑动实现缩放场景(左滑放大,右滑缩小)
选择:
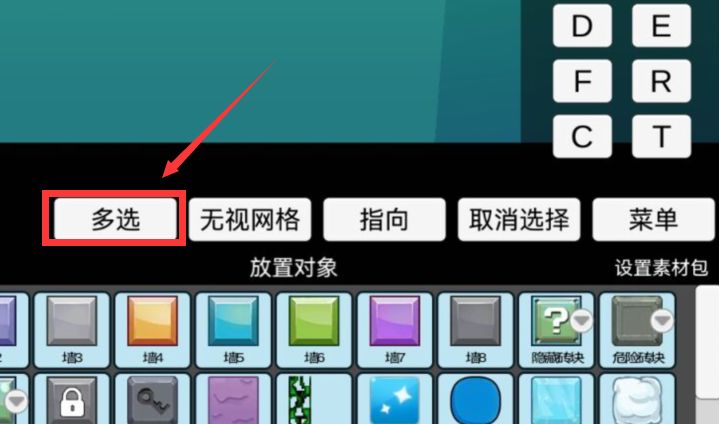
先点击场景控制区里的选择按键(tip:双击屏幕或单位也能实现切换到选择按键或直接单选单位),然后点击单位或者拖出一个区域即可单选或框选区域内的所有单位,若要实现自定义多选,则点击多选按键即可

对单位的基础操作:
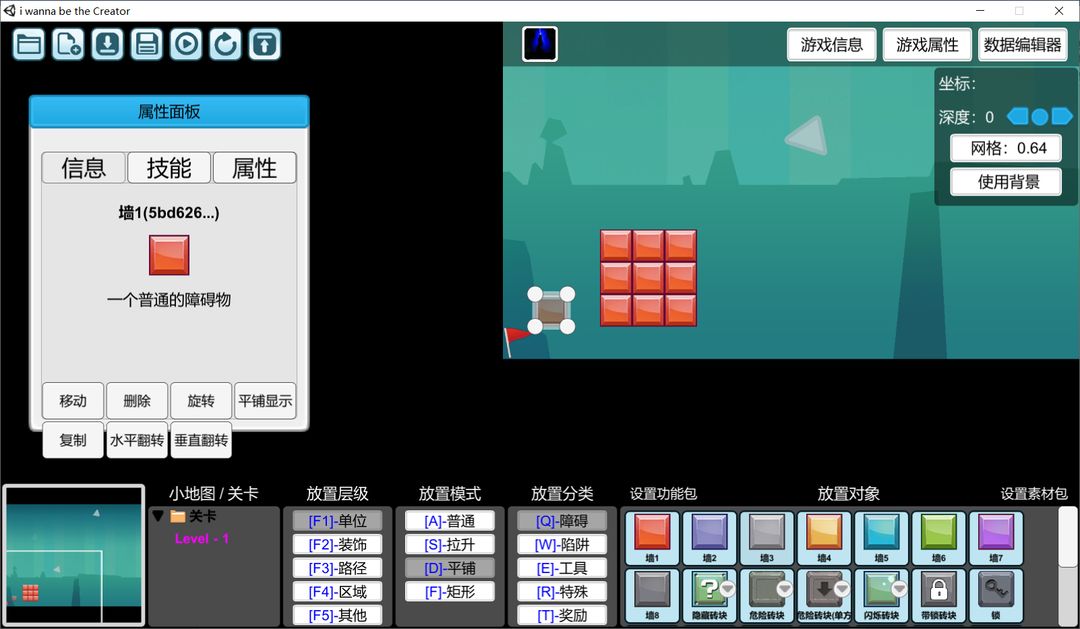
选择单位或一群单位后,你可以看到左侧会出现单位的属性面板(也叫属性卡),这里将可对单位进行数据上的修改或操作,比如移动单位、删除单位、旋转单位、更改显示模式等。

移动单位(快捷键:M):
1.可在场景上直接拖动单位进行移动
2.点击属性卡中的移动按钮(或快捷键),再点击需要移动到的位置即可
删除单位(快捷键:Delete):
点击属性卡中的删除按钮(或快捷键)
旋转单位(快捷键:C、V):
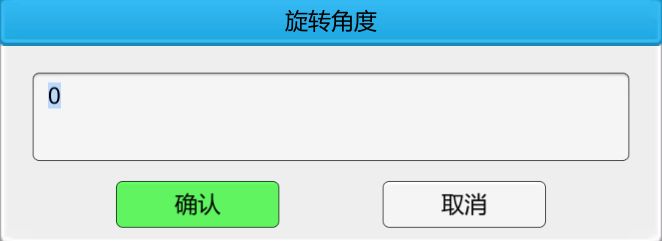
1.精确旋转到某角度:点击属性卡中的旋转按钮,在弹出的窗口中输入旋转后的角度

2.以90度为偏移量进行旋转:电脑端点击快捷键<C>可顺时针旋转单位90°,点击<V>可逆时针旋转90°,手机端点击右侧的快捷键区里的<C>键即可顺时针旋转。
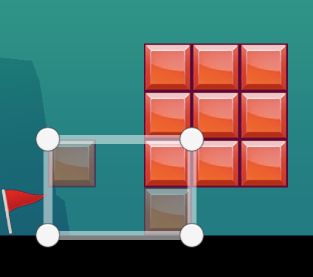
缩放单位:
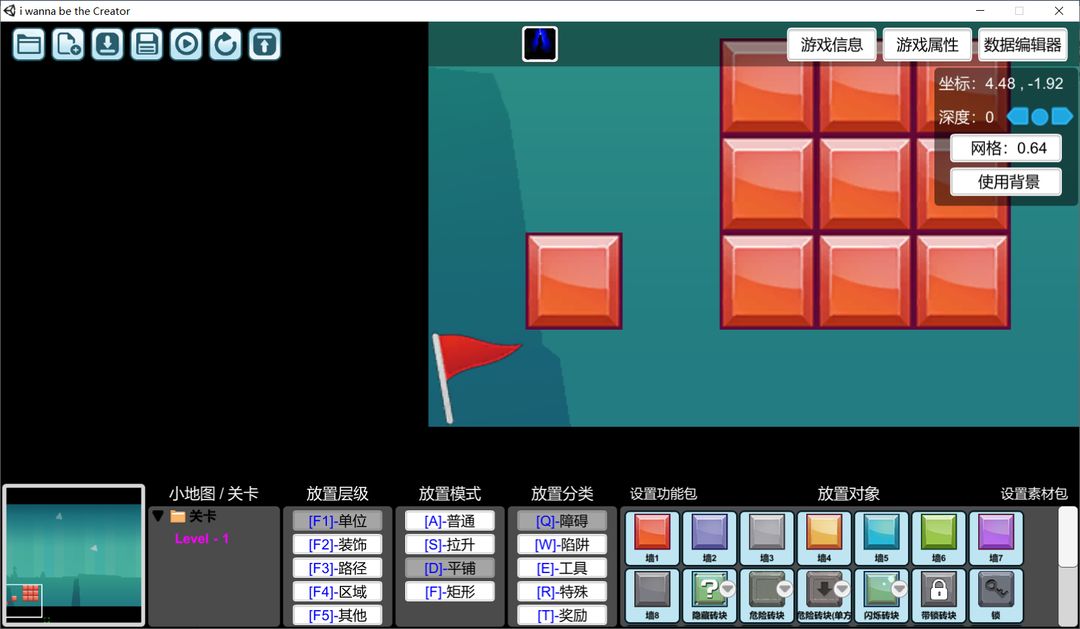
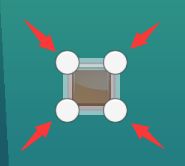
拉动单位的四角或四边即可实现以网格为单位进行缩放

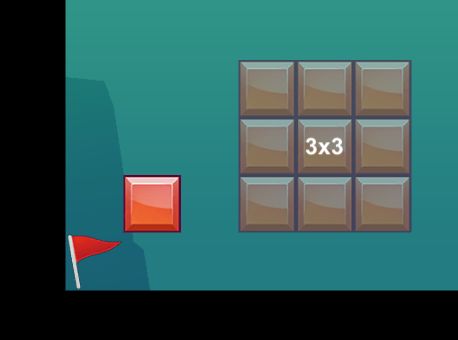
那么以上就是编辑器的基础操作了!如果你能完整的看到这里,相信一定能摆出一个普通的关卡了!就比如下面这样,对于聪明的你应该不难。

编辑器里的单位制、网格、坐标、角度:
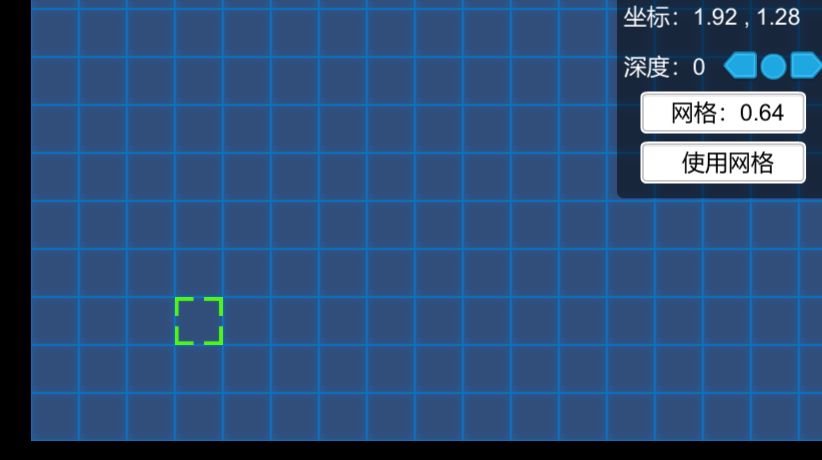
我们摆放单位时不难发现,单位都是一格格放置的,同时会显示这个格子的坐标

那么这个坐标的值到底是怎么算的呢?
我们得先从单位制说起,正如现实生活中的长度以米(m)为长度单位,在编辑器中就是以1为单位,而0.01就称为1像素(px),即100px = 1,但一般我们使用的最多的并不是1,而是0.64,这是为什么呢?其实0.64就是网格的默认大小,如下图所示

那么网格长啥样呢?我们可以点击“使用背景”按钮,这样就可以将网格切换为显示的了

就像这样

一格网格的边长就是0.64也就是64px(所以我们的编辑器里的单位(砖块、刺等等)也大多都是64px大小的默认大小)
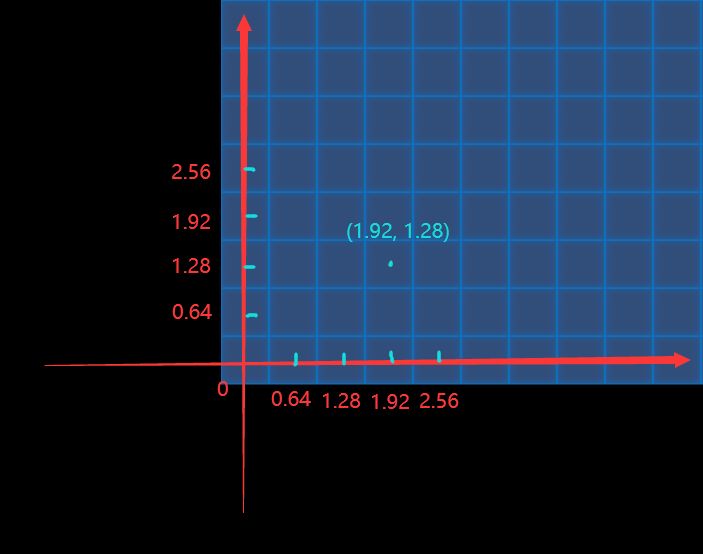
而每个网格的中心点,就是它的坐标,场景左下角的网格的中心点就是坐标的原点(0, 0),如以下方式建系(横轴为x轴,纵轴为y轴)。(若没有学过坐标,可以自行搜索相关数学知识,只需要知道最基础的即可)

所以可以很清楚的看到横向向右的第4个网格,纵向的第3个网格的坐标为:
(0.64*(4-1),0.64(3-1))=(1.92,1.28)

说完了坐标,接着谈谈角度
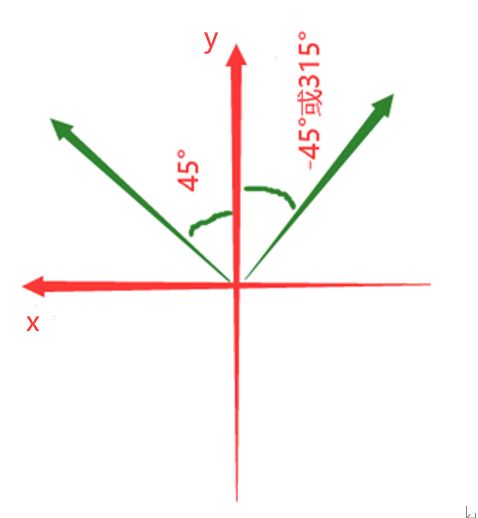
编辑器里也有角度的说法,但和我们数学中的有些不同
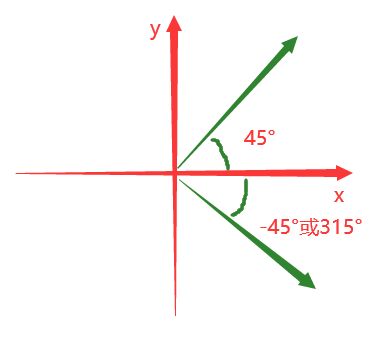
数学中我们通常这样定义角度,即以向右为0角度,一圈为360°

而在编辑器中,我们以向上为0角度,这是和数学上不同的

以上就是本章的全部内容了,在下一章里,我会着重讲解关于单位的一些内容
编辑器新手入门交流与讨论可加入官方二群,群号:979717879


