发光效果与光色交融制作方式(草稿)
2021/12/13714 浏览攻略
⚠️⚠️⚠️⚠️
本帖为2020年八月份时编写的一份教程,我现在看我当时我觉得我就是个啥👃🏻
可能会在几天后重制,作为RGB的Pt.3
各位先看个乐呵就行
。
。
。
。
。
。
。
。
。
。
。
如下是利用RGB代码计算实现绝对精准的光色交融。

PS.由于中间三色交融区域的计算量的确很大,所以懒得做完了
PSS.由于我做的发光较暗所以效果可能不明显
以下为教程
观看之前请先看这里来过渡便于消化此贴内容
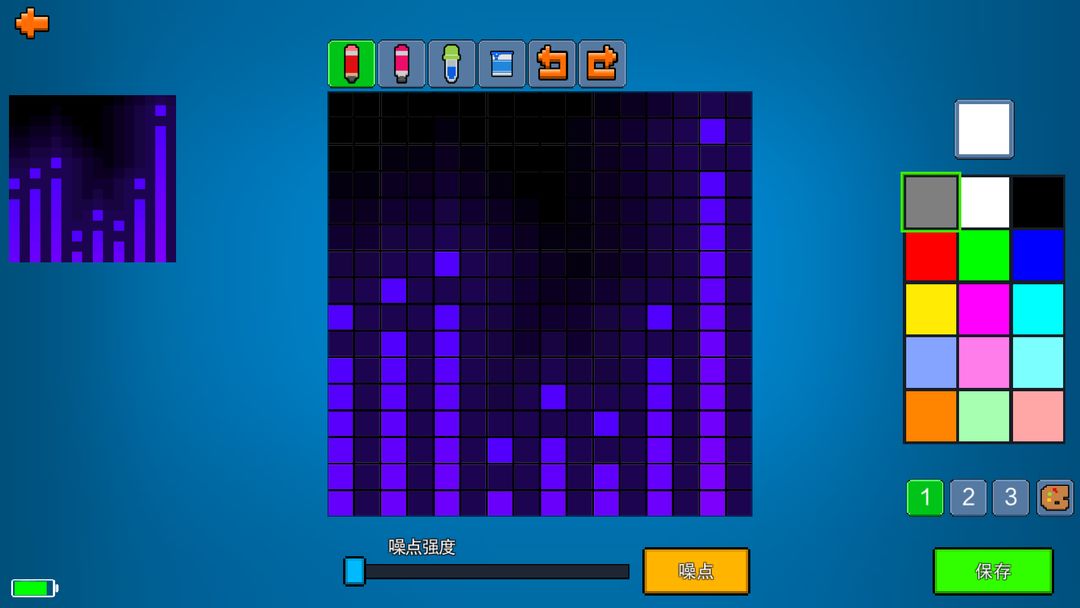
一:代码的准备
1.如果你想整一个单色的代码,有两种办法
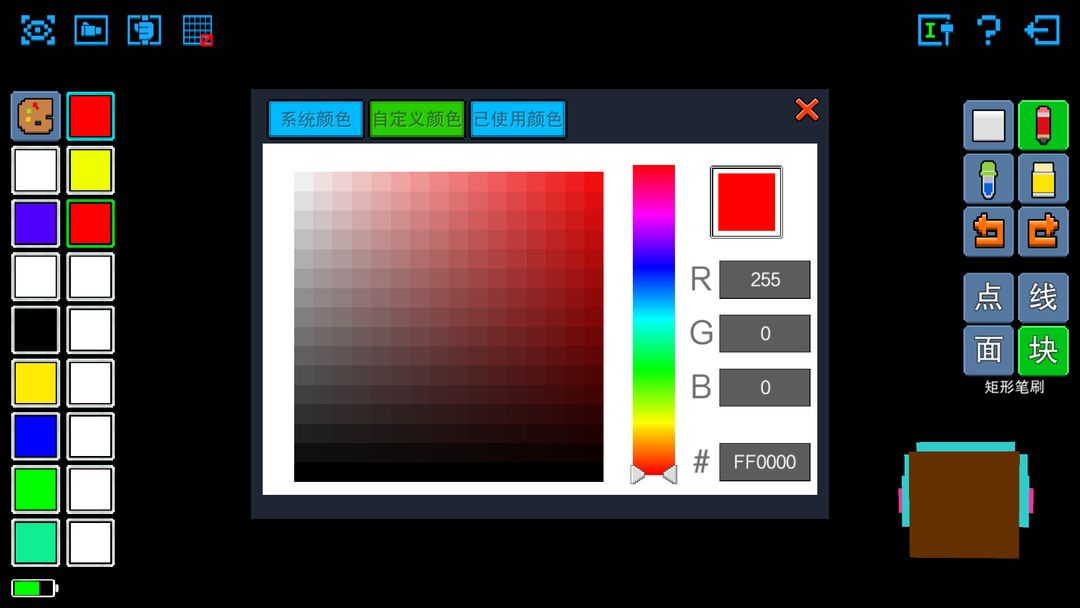
①暴力选色法,直接打开RGB板,将右边一条全选上

②手动编法(推荐)
如何推导的在上面给链接的那个帖子里
举个例子,比如纯红色,那么我们就可以这样
ff0000→ff1100→ff2200→ff3300→......→ffcc00→ffdd00→ffee00→ffff00
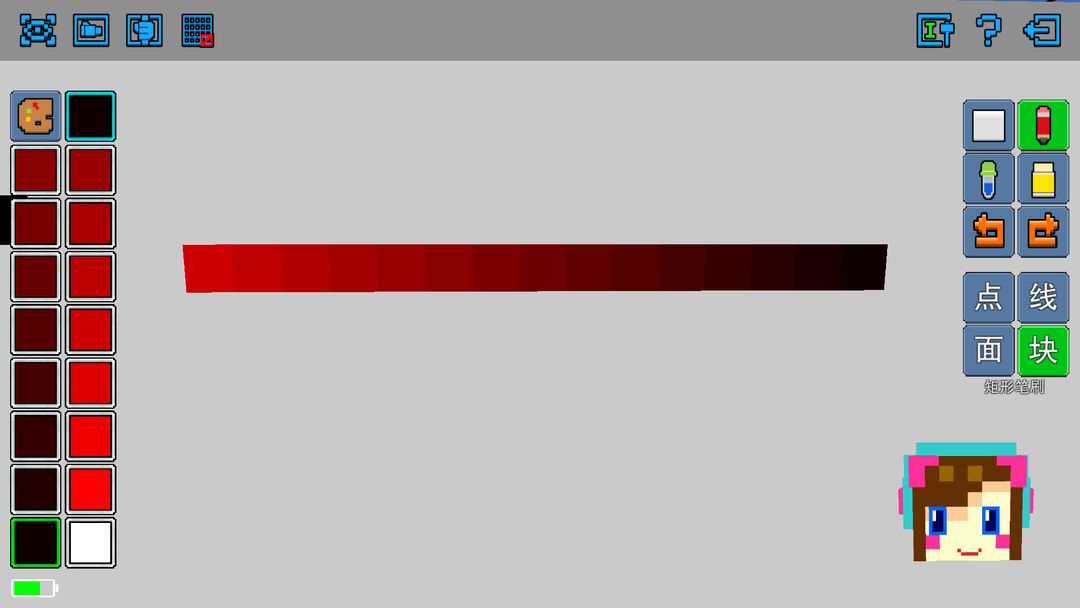
效果如图所示

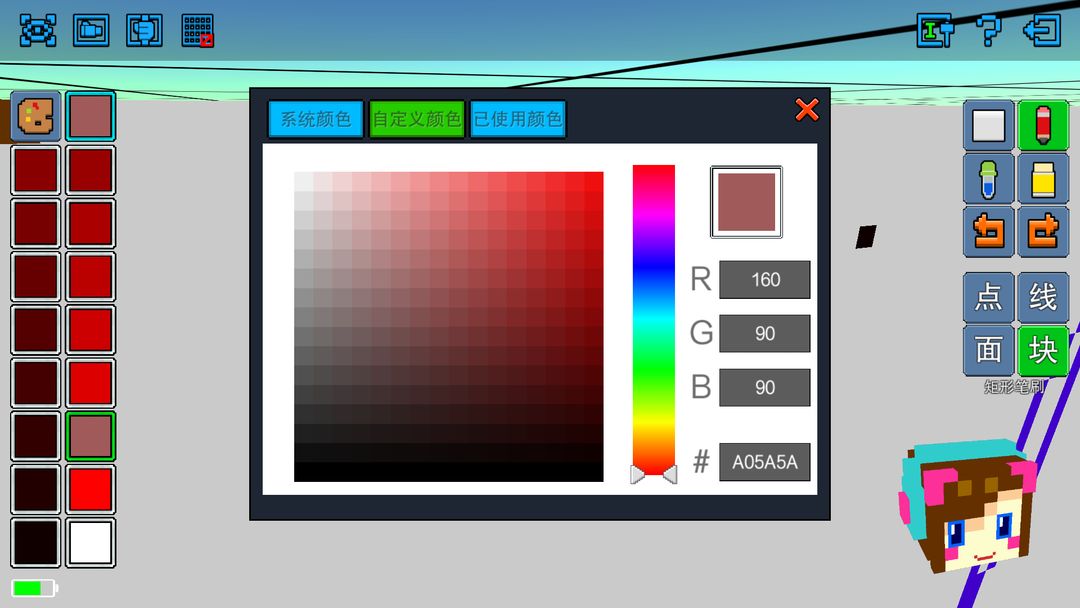
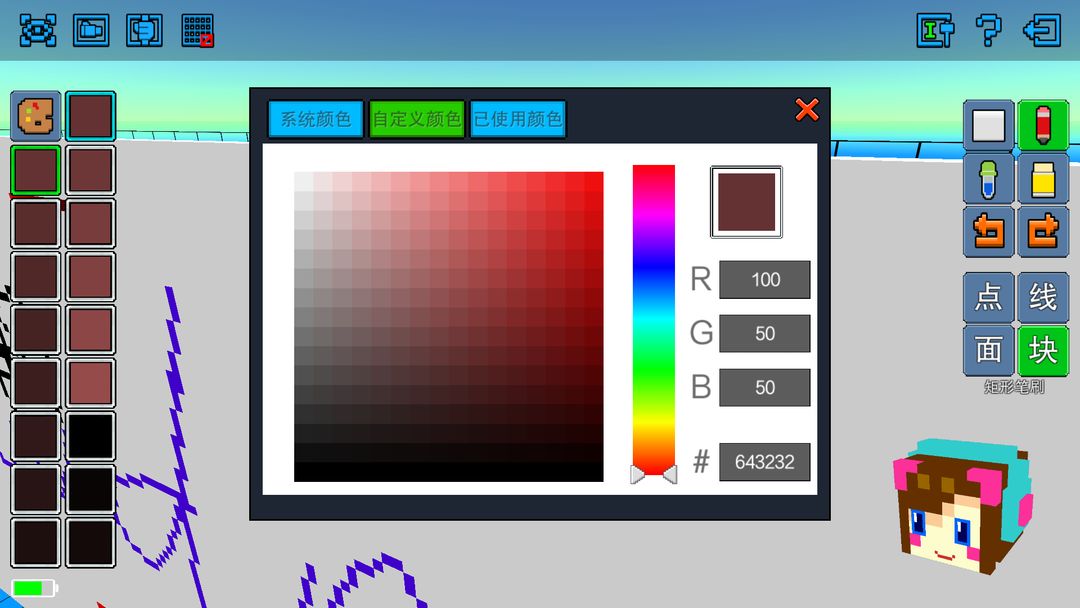
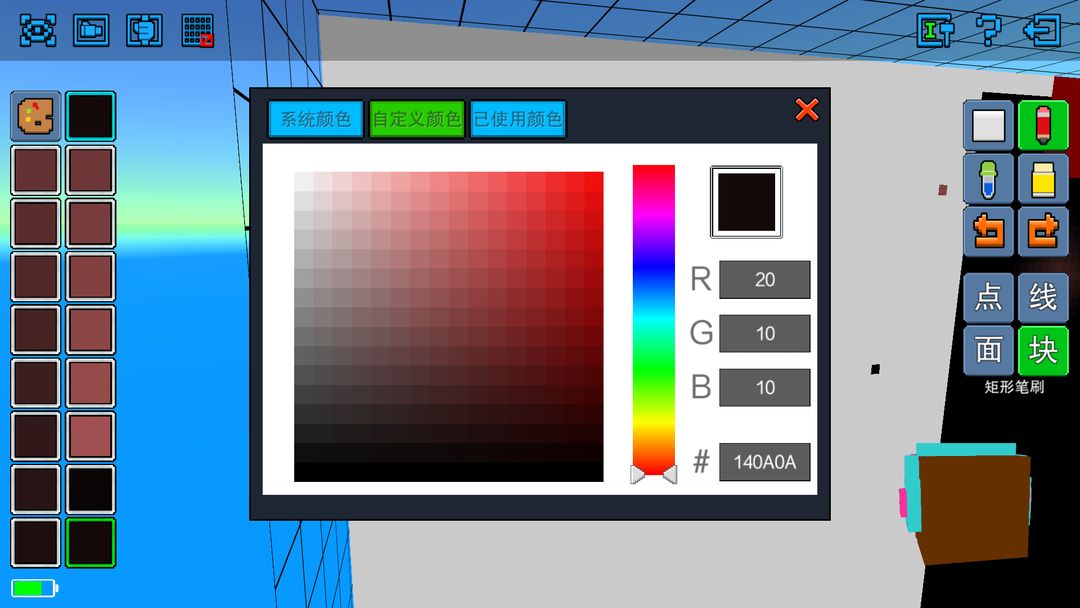
(划重点)2.如果想要做到复杂代码的渐变,改如何处理。
这里用a05a5a这个代码举例子

假设我们要做到他在过渡任意次之后达到黑色
那么我们就要做到,保持R, G, B三值的比值不变来递减
如上述代码的rgb值为160,80,80。那么我们就要在减去过程中,保持他的比值永远为2:1:1。
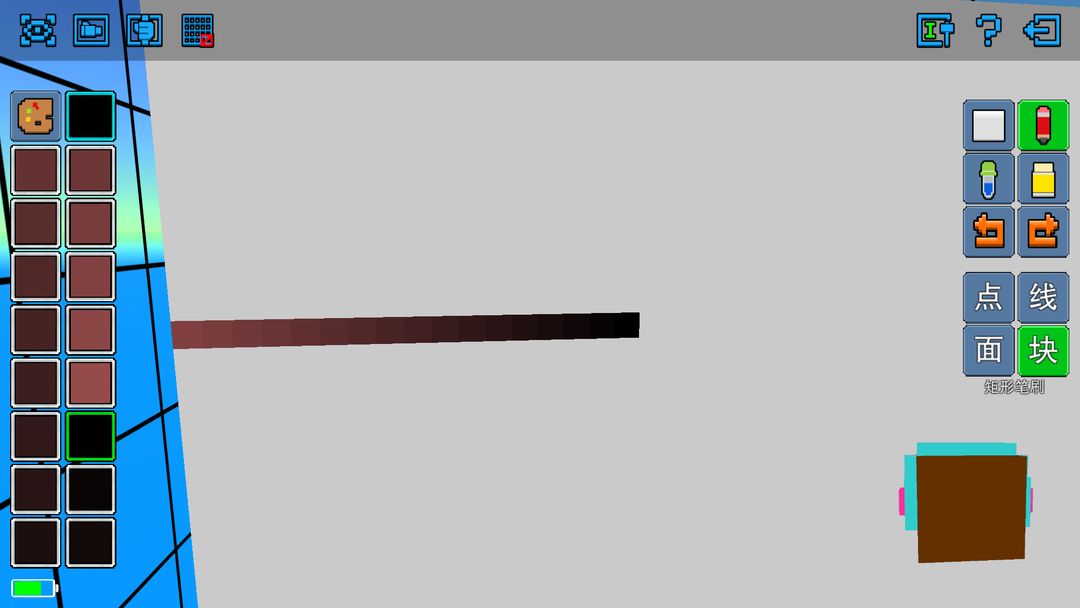
这里我们通过减去16次来使其变为黑色


如上所示↑,最后的效果便是下图↓

。
。
。
二:发光效果的画法
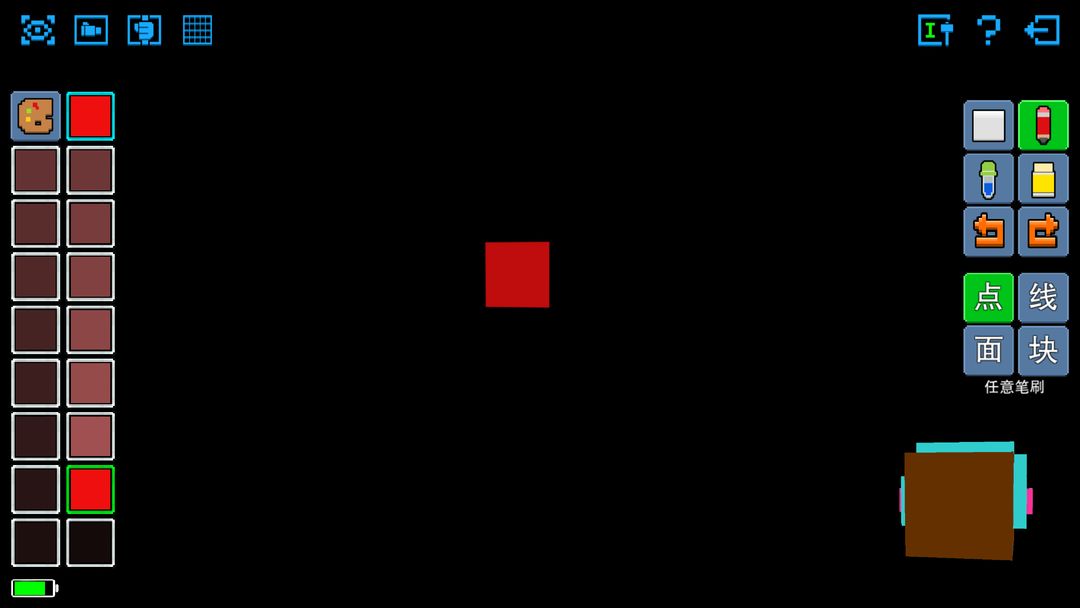
首先,我们需要用准备好的颜色在黑色中随便点一个点

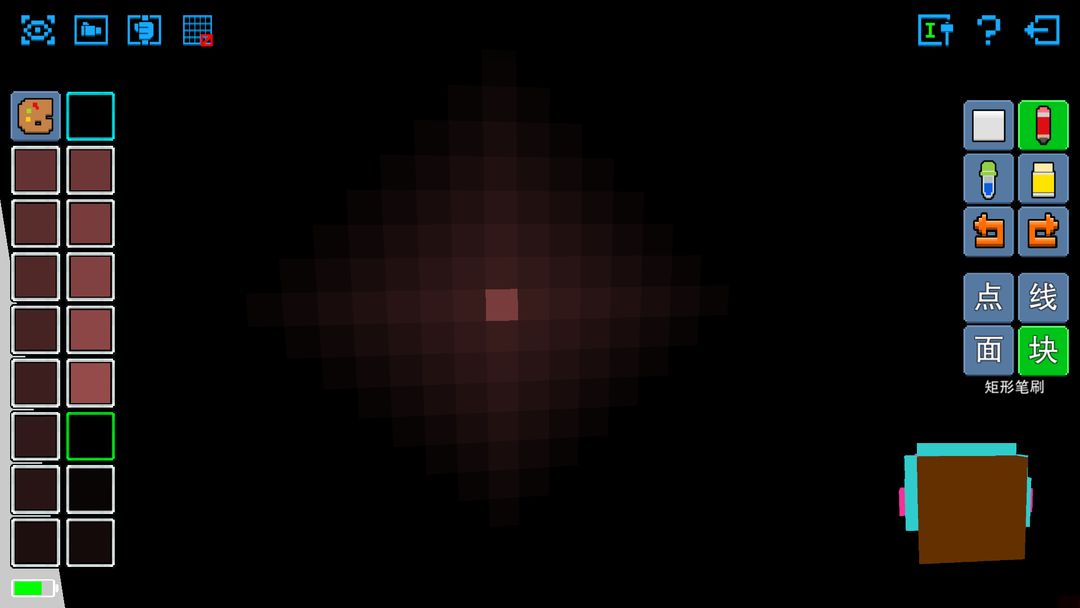
然后用我们刚才准备好的代码,在最亮和最暗之间选一个代码。在周围围上一圈,然后用稍暗的颜色再围一圈,以此类推,直到颜色变为黑色为止,具体效果如图所示。

切记,在最亮和最暗之间选颜色时,即不要太亮也不要太暗,太亮会看不出是发光, 而太暗会看不出具体效果。
第一个选取的代码亮度决定了这个发光体的目视亮度
而假如想让发光体较暗,那么中心点也要相应的变暗,这个差值大家根据情况自行掌握
如下图所示↓

而且第一步里所提到的复杂颜色也同理

具体使用例↓


(我不会用在枪上我是屑)
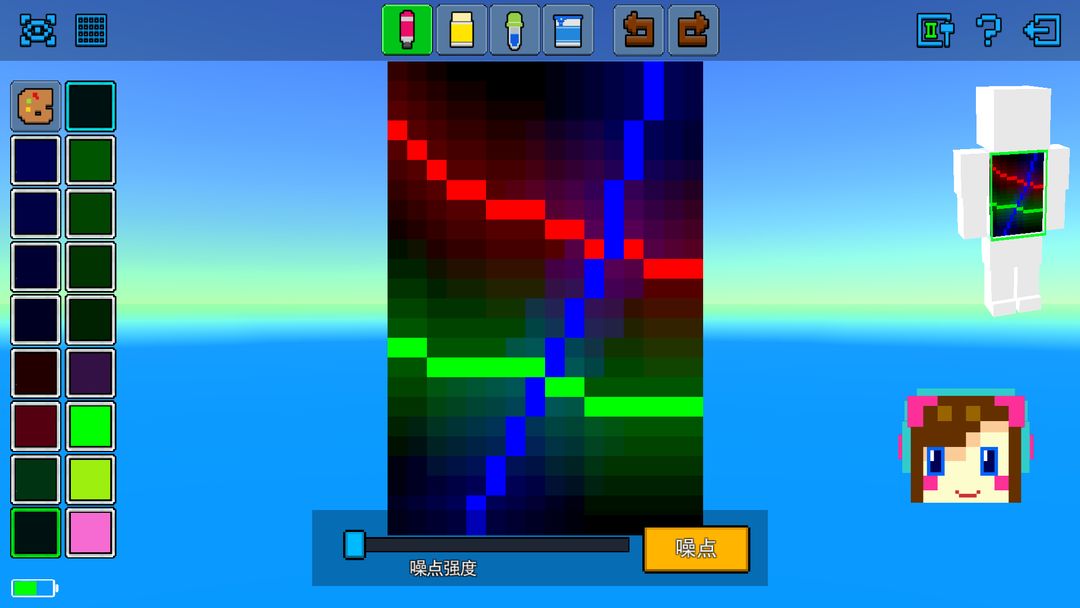
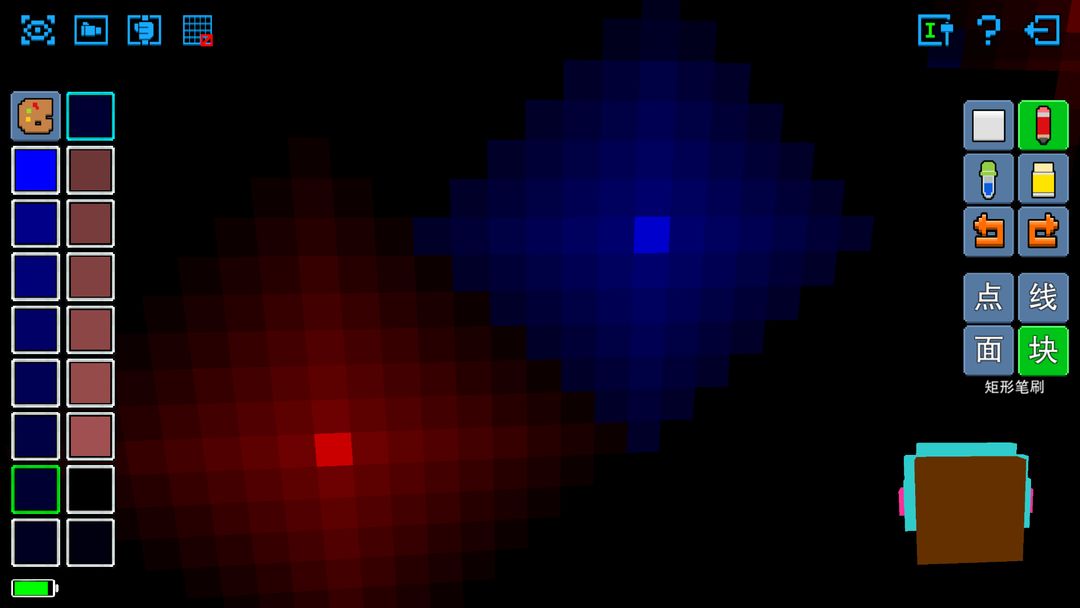
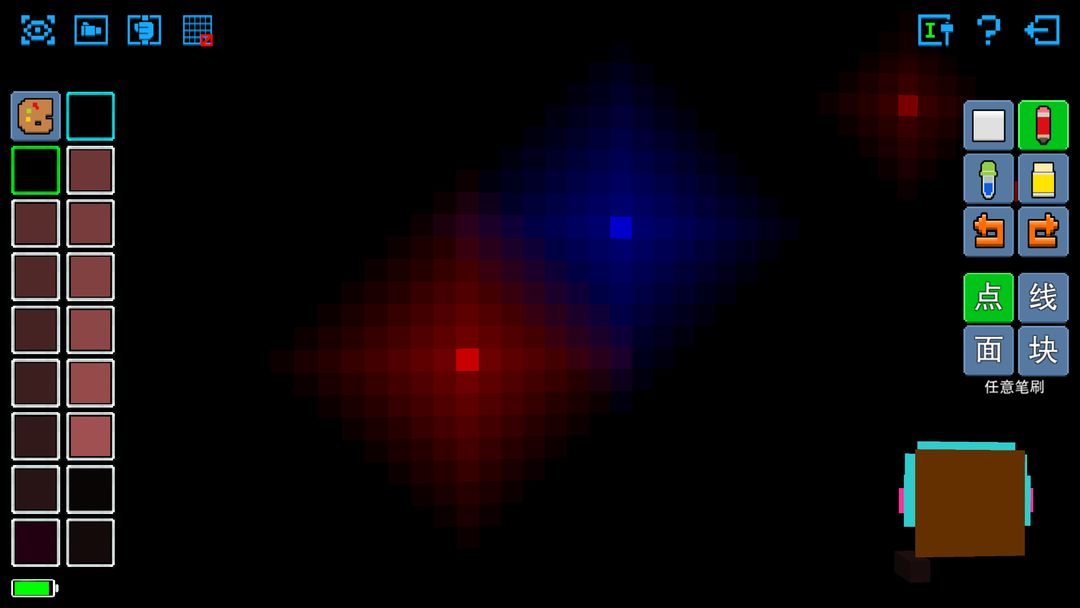
三:光色交融(重点)
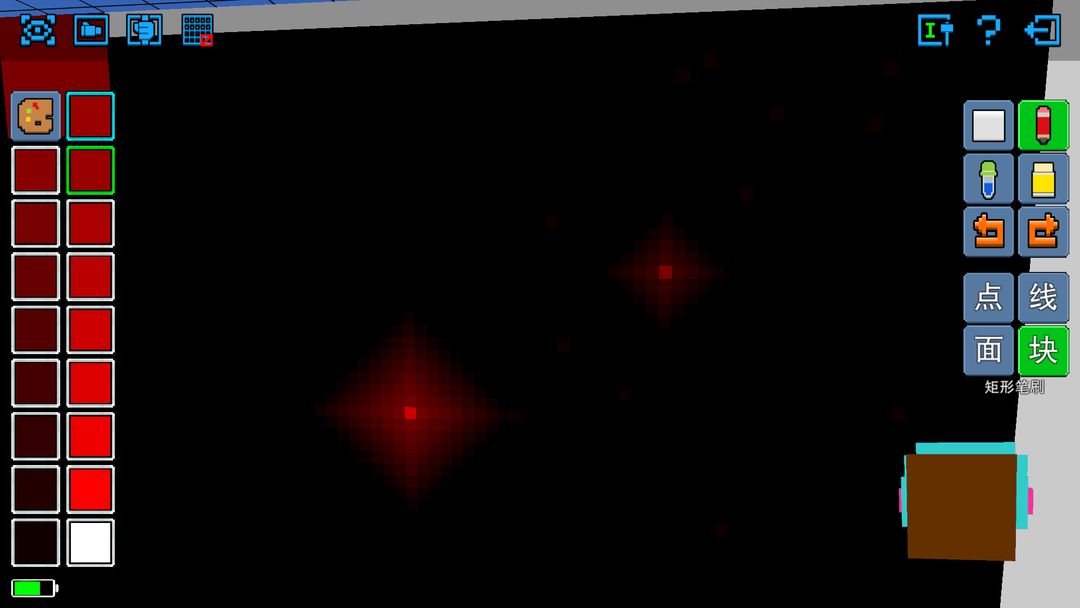
如图所示,这两个发光物体的光即将交融

这时候,我们只需要将重叠的颜色的代码加起来就可以
如上图,红色的边缘颜色是110000,蓝色即将碰上的边缘是000033。那么相交部分的像素块应该同时有110000和000033,所以说相交部位的代码应该为110033。
不管多少颜色,都只管往上加就可以
(看不懂代码的小伙伴可以去看RGB值)
结果如下↓

(细节请放大看,如果你真的是色盲没看出来当我没说
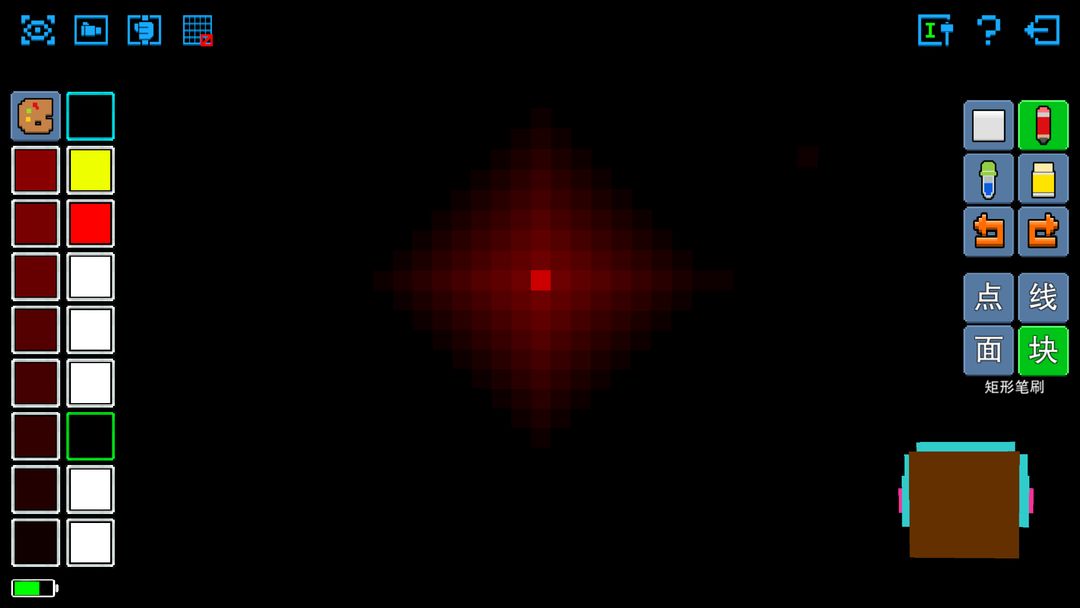
再高级一点就是最上面那图了。(实际上那图有点问题,中间的发光体实际上在交通处也应该变色才对)
注意,如果你觉得自己的混色有问题,那么请仔细检查是否位置错误或代码叠加错误,如果看着还是难受那也请相信代码 ,远看必定会比仔细看舒服。
。
。
。
但是在最后说一下,这个方法貌似有一些过于简单粗暴,而且当颜色多起来的时候计算量会出奇的大,所以更严谨且简单的方法还请各位研究。
9.13日补充:
1.图一的发光体实际上也应该受到光线的影响而变色,所以说是残次品。
2.若背景板有颜色,那么只需将代码数值与背景板数值叠加即可。若背景板任意一值超过了122/123那么可以考虑用255减去对应数值后再叠加发光数值


