[纯干货]自编RGB颜色代码教程
精华修改于2021/09/062429 浏览攻略
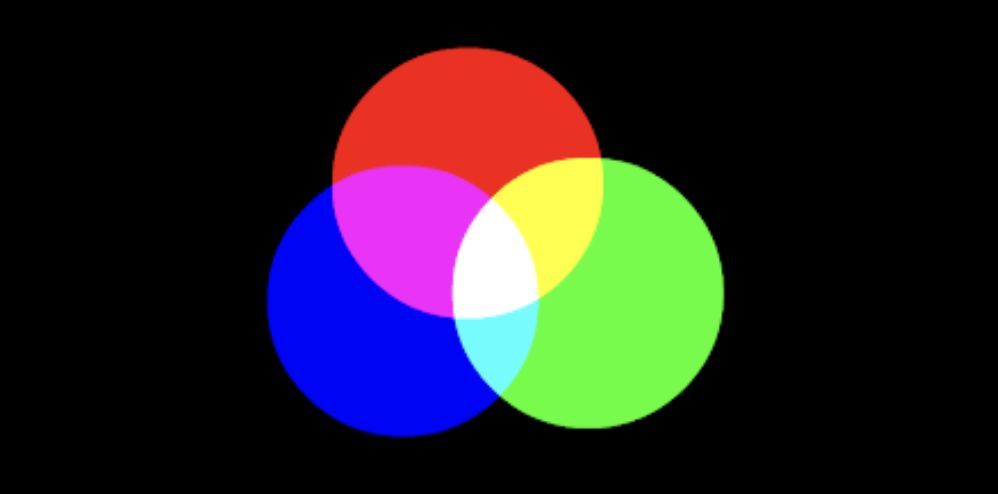
镇楼图

⚠️多图,长篇幅,高难度警告,请自行备好充裕流量,手机电量。必要时可在笔记/备忘录上进行一定的记录/复制粘贴
相信各位对于颜色代码的使用,应该已经到了炉火纯青的地步了,在这里我就不特殊强调了。
但是大家有没有想过
如果总是对照着这一张张的代码图,来找颜色代码,未免有些太过麻烦了,而且有时候表里所提供的颜色种类过少。

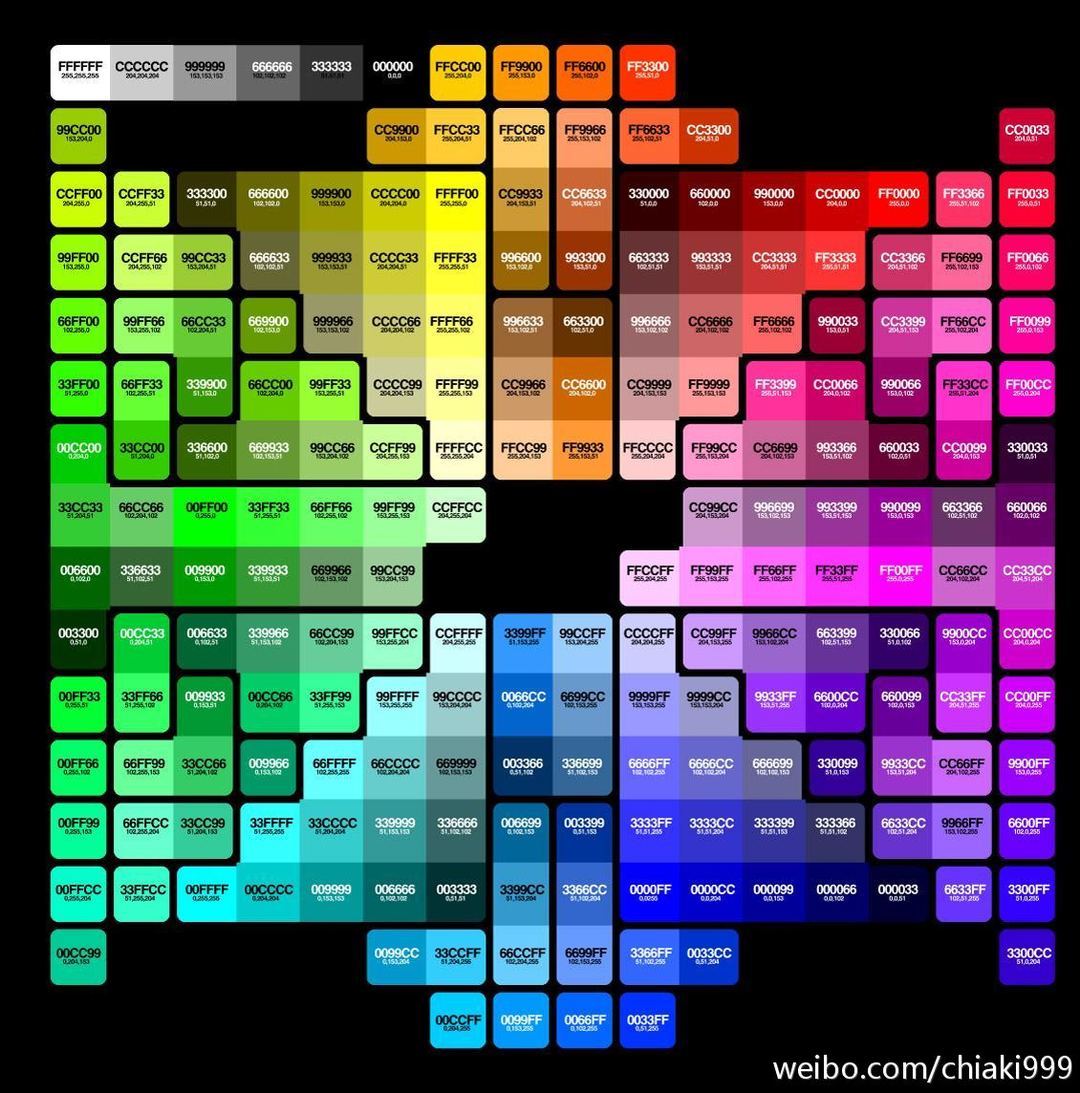
(眼花缭乱的RGB表)
此时会有人知道个绝妙的办法:
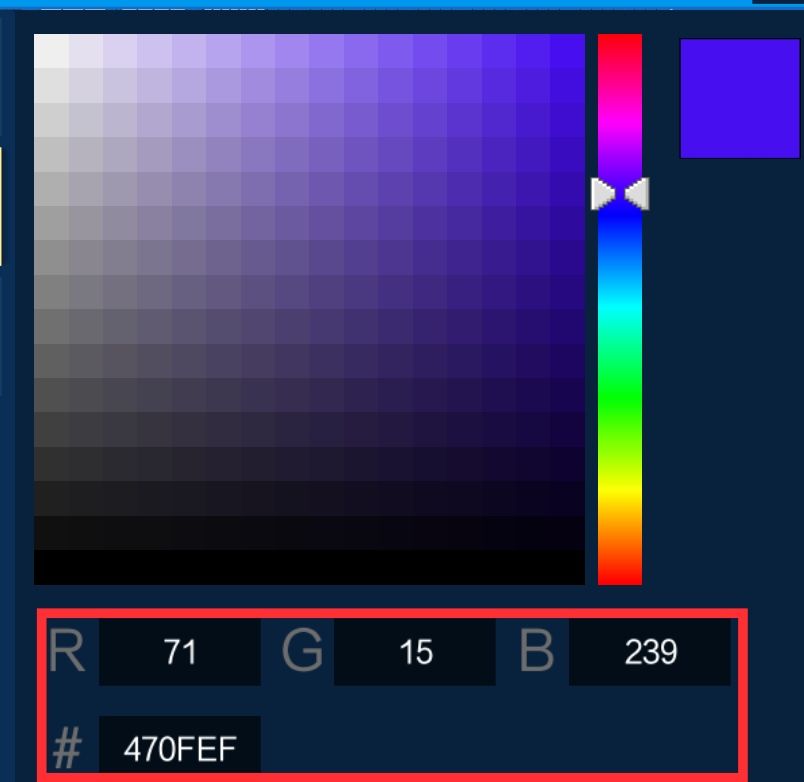
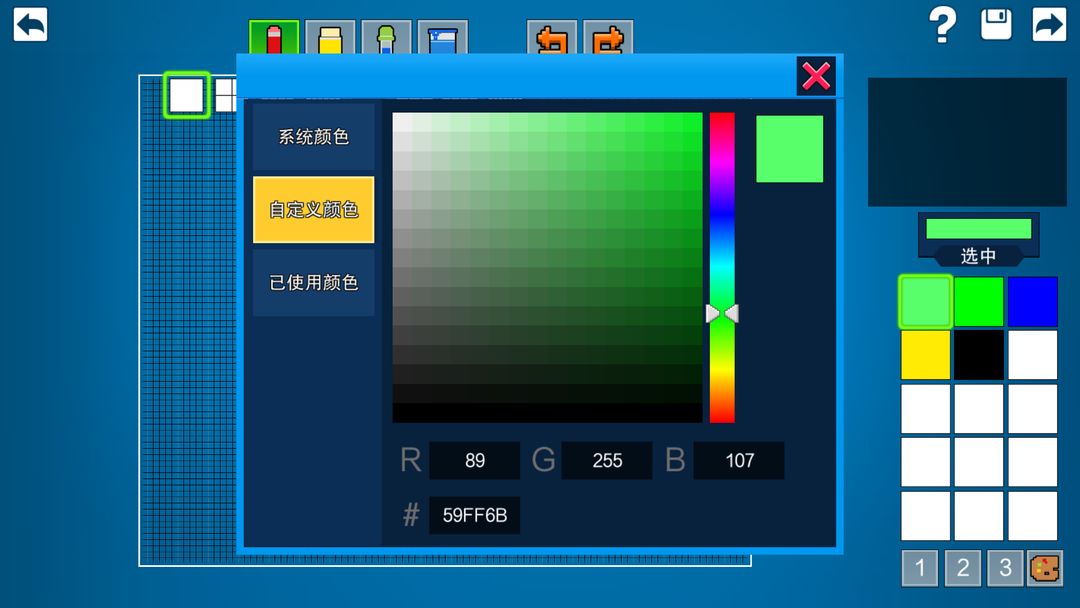
点进创意工坊的调色板,下方便会自动显示颜色代码

这的确是个很好的办法,但是这远远不够
仅凭这些,有时候无法满足我们的需求
"难道我想要个颜色必须去调色盘里找吗?"
以及
"我如何实现这种操作"

接下来开始进入教程正文
1.什么是RGB
RGB算法在我们生活中很常见,是游戏中最常用的一种颜色编码方式,同时也是LED灯的主要算法。
在详细讲解前,我们先复习一下小学知识。
众所周知,颜色的三原色为
红,黄,蓝
而光的三原色为
红,绿,蓝
而我们看到物体的颜色,实际上都是物体所反射出的光的颜色。
因此,用红绿蓝三种光色,便可以混合出人眼所能看见的所有颜色

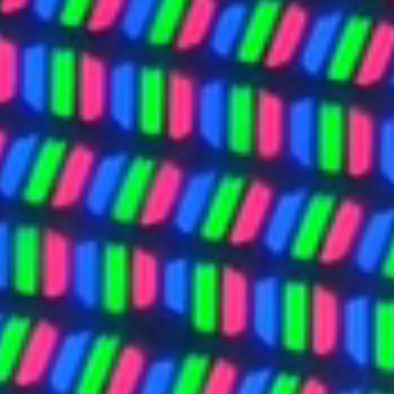
(将你的手机屏放在显微镜下便可看到这张照片,红绿蓝三原色的led灯清晰可见)
RGB也正是这个原理。
RGB这个名字不难理解,实际上他正是
Red(红) Green(绿) Blue(蓝) 三种光原色的缩写。
还记得刚刚的那张图吗

不知道你们是否注意过这一栏,这正代表的光的三原色,而这一栏,便是我们接下来主要探讨的。
2.如何编写RGB代码
众所周知,如果环境中没有光,那么便是一片漆黑。用RGB表示便是
红光0绿光0蓝光0
同理也可以得知,假如三种光原色混合到一起
便可以得到白光

(这里要向牛顿致敬)
在知道了这些后,我们便可以开始了
首先我们以一个任意的颜色代码为例
#59ff6b
我们首先将这个代码拆开
这三部分分别对应着
59 ff 6b
红 绿 蓝
在RGB算法中,每个颜色的数值变化区间为:
0~255
而rgb算法中,代码只允许六位,所以我们以字母的方式来表示。
从1~9为 01~09
而10则表示为 0a
同理可往下推理11~15分别为
0b 0c 0d 0e 0f
而到了16时才为10
那么易得,160则用a0表示
满数值255,则为ff
(实质上为16进制,数学不好的同学可以用以上方法理解)
那么我们现在就可以得到两个最简单的代码
#000000纯黑 #ffffff纯白
以及三个最简单的颜色
#ff0000纯红 #00ff00纯绿 #0000ff纯蓝
3.如何用RGB表达颜色
我们回到最开始的那个代码
#59ff6b
我们可以推算出对应的颜色数值为
红89(5x16+9)
绿255(16x16+16)
蓝107(6x16+11)
那么我们可以通过这些数值,大体推算出这是个怎么样的颜色
接下来出一道选择题,猜猜这个代码他对应的颜色
A.蓝绿色
B.黄绿色
C.浅绿
D.深绿
通过数值可以分析,绿色的数值已经满了,那么我们便可以推算出,这必定会是绿色。

再看红色与蓝色的值。
假如红色的值偏大,那么必定会偏向于红色,呈现出黄绿色甚至是黄色

同理可得,假如蓝色值偏大便会呈现出蓝绿色

而这个代码中,红蓝的值只相差了18,虽说蓝色值偏大必然会稍微偏蓝,但是观感上来说,我们仍可以近似认为是纯绿。
那么这是深绿还是浅绿。
我们刚才已经知道了。既然ffffff是纯白,那意味着。
三色加在一起的数值越大,那么这个颜色就越浅(亮)
反之,如果数值越小,颜色越深(暗)

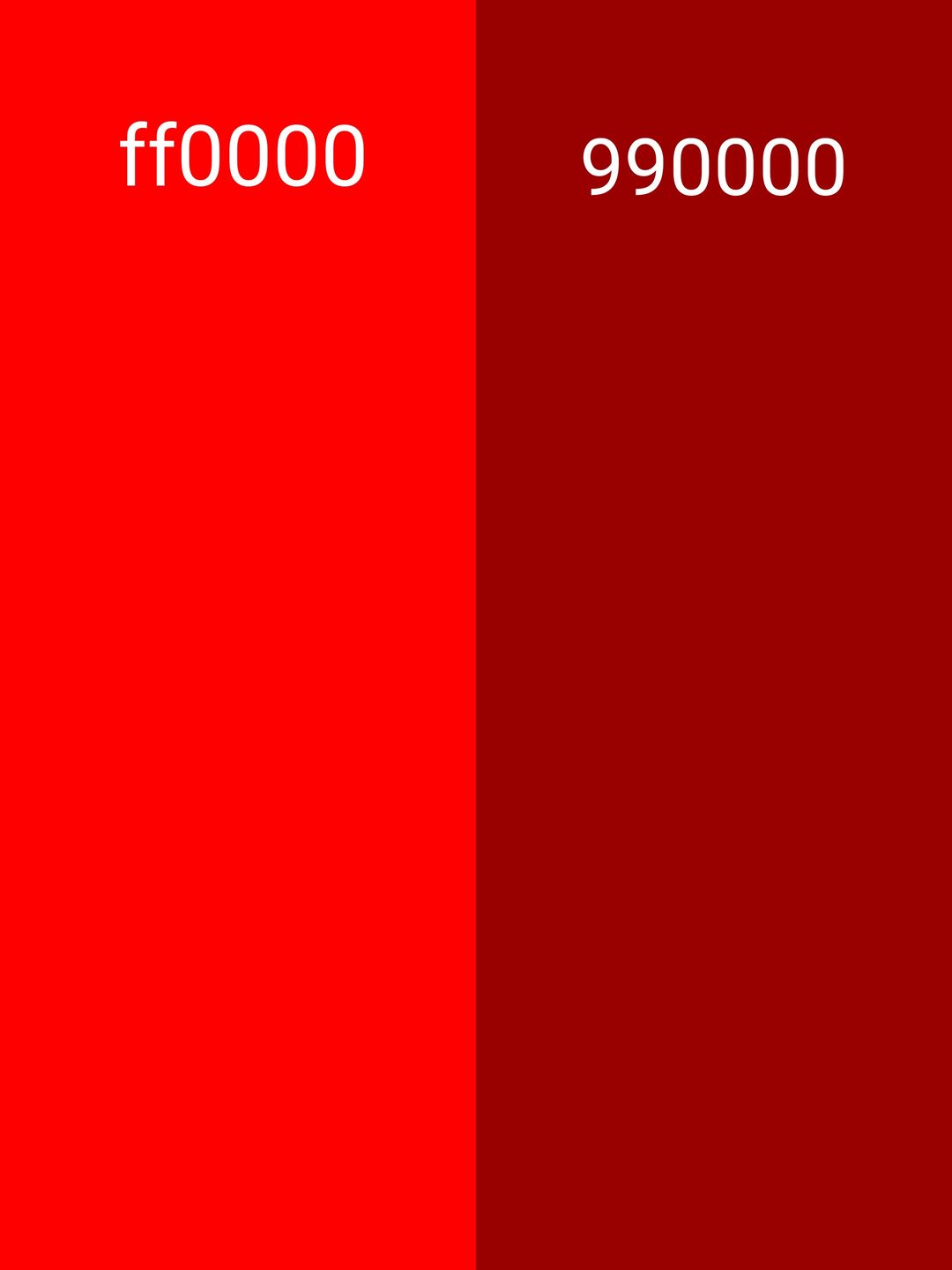
(区别还是挺明显的)
那么由此我们可以确认
绿色已满,且红蓝色的数值很大,可知这必定是个浅绿色。
那么正确答案正是
C:浅绿色

反之,如果我们看到了一个颜色,经过推理和一段时间的练习,那么我们便可以直接编出近似的颜色代码。

(我闲着没事就爱当人体取色器)
此时很多人要问了,这种东西到底怎么做?

本贴点赞过20我会把高级玩法发出来。
(制作不易,求转发,点赞,收藏)

