RE:从零开始的逻辑教程帖子(持续更新✓)
精华2019/07/301939 浏览游戏开发攻略
你是否有过面对成堆的语句与程式却因为看不懂而焦头烂额?
你是否有过跟着大佬学习逻辑却因为不知道什么东西而一筹莫展?
先生,这边受过专业的训练,一般不会随便教人...

除非遭不住

参演嘉宾:
一个核心
这边先从逻辑的基本界面讲起:(一个核心?)

可以看到核心逻辑分为三大栏:1.事件列表;2.自定义方法;3.全局变量。
1:事件列表自动调用执行写里面的程式,分成两种方式,一种是开局只调用执行一次(就是一开游戏只用一次)还有一种是每帧循环(就是一直运行)后者比较常用,所以本贴内容基本全都基于每帧循环来介绍。
2:自定义方法是不会自己调用执行的,需要在事件列表调用才会执行。(调用方式见下面功能调用)
3:全局变量就如同字面意思,给一个变量命名然后在全局变量里面写一个同名的就可以在所有程式里面调用(就像是把网线接到wifi,大家一块用)
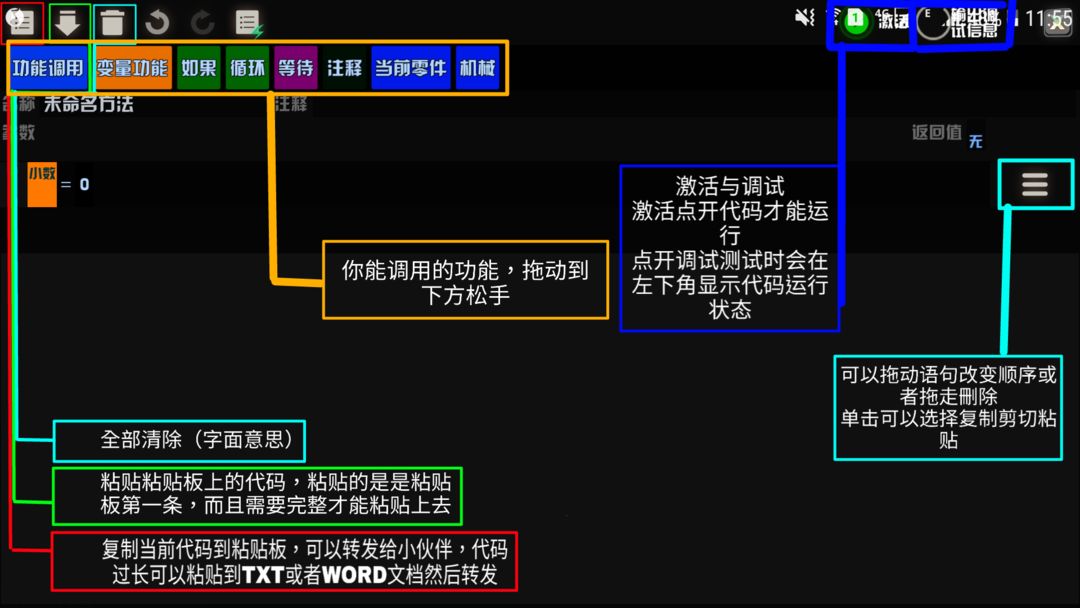
接下来这边点进了每帧循环
放图介绍一下界面

(偷懒get!)
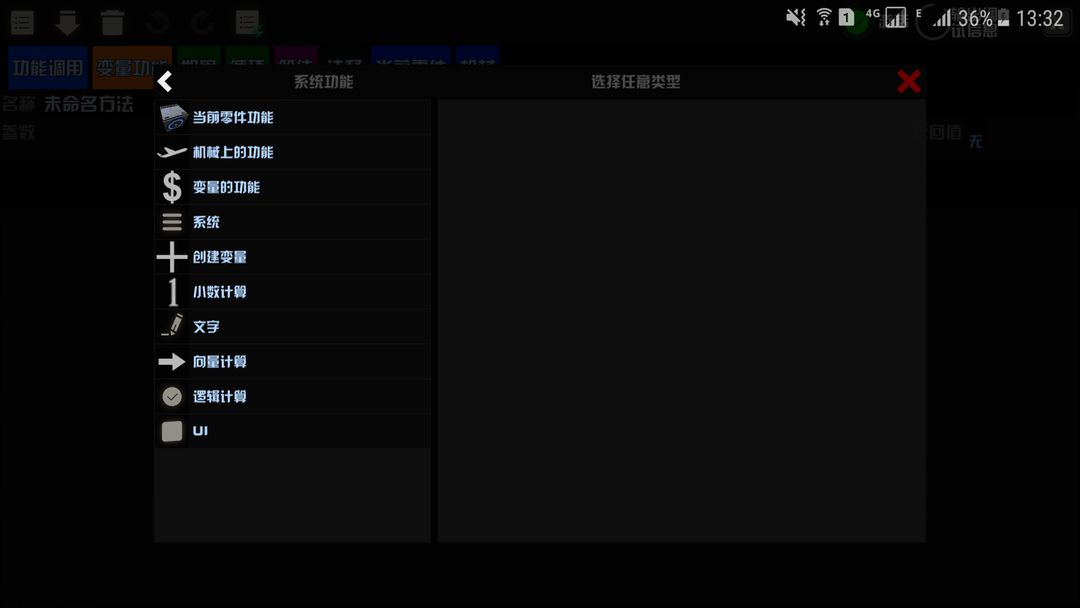
把功能调用下拖之后就会弹出一个窗口

emmmm有点多?
其实可以看成俩类


这样看是不是清晰很多
先从常用的前4个说说

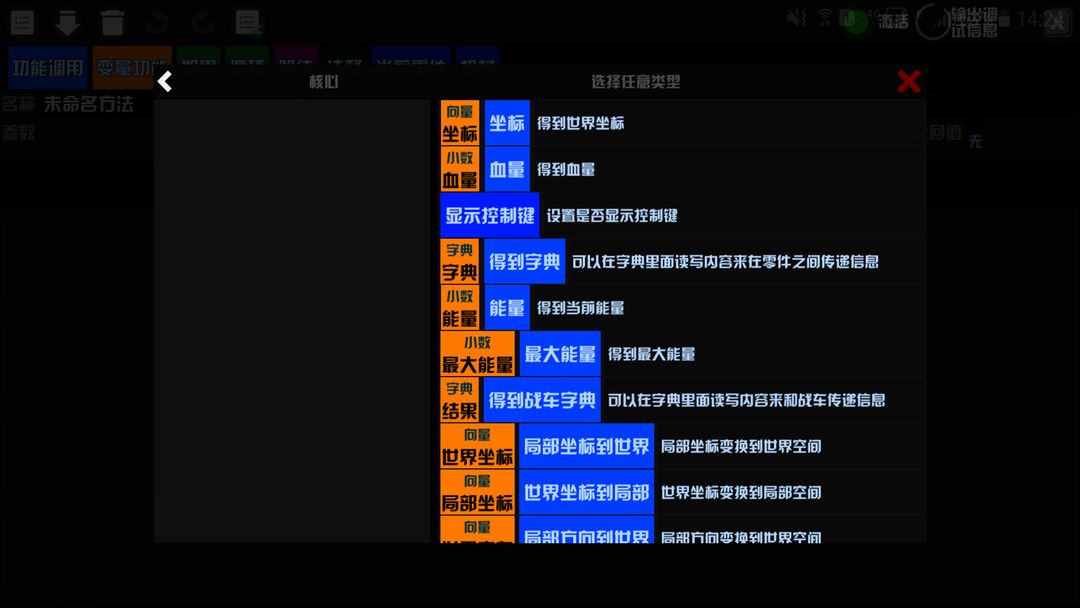
顾名思义,就是你现在正在编写逻辑的零件的逻辑功能:

点击之后可以调用其中的功能,如果在这个零件编写了一个自定义方法也可以调用

这个与上面调用当前零件功能的方式相同,不过只是可以调用其他零件,最好给其他零件起个别名才方便找~(也一样可以调用其他零件的自定义方法)

调用程式里的变量的功能,也可以调用全局变量的功能(要先给变量命名才能调用,不然找不到的)

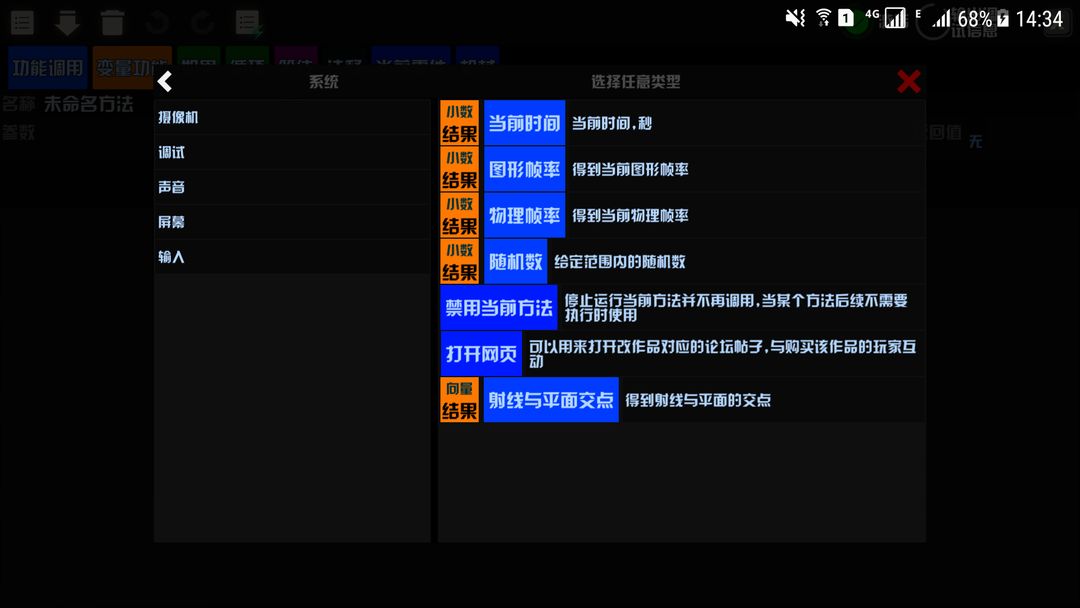
emmm这个是可以调用手机的功能

包括屏幕摄像头网址一系列游戏外部内容。(不要在机械里面放些奇怪的网址啦)
接下来一类就属于计算多些了

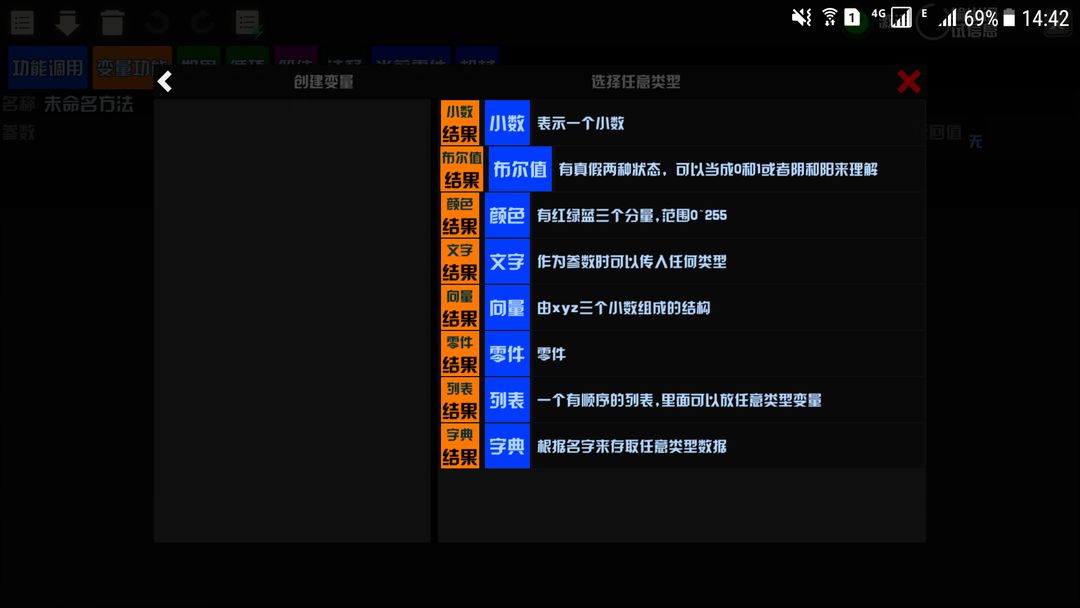
就是创建一个变量

具体有这些(偷懒get*2....罢了)
小数意思就是数字,一个有理数.....不要问这边什么是数字)
布尔值就是1和0,拿Min**raft来说就是红色的亮和不亮。
颜色就是颜色啦,按RGB方式来调色的,还有一个透明度,不过透明度只适用于部分东西。
文字就是文字(不明白的重修语文)
向量可以理解为就是坐标,一个三维的坐标,左右上下前后。
零件,列表和字典可能不常用,先不讲了。
next

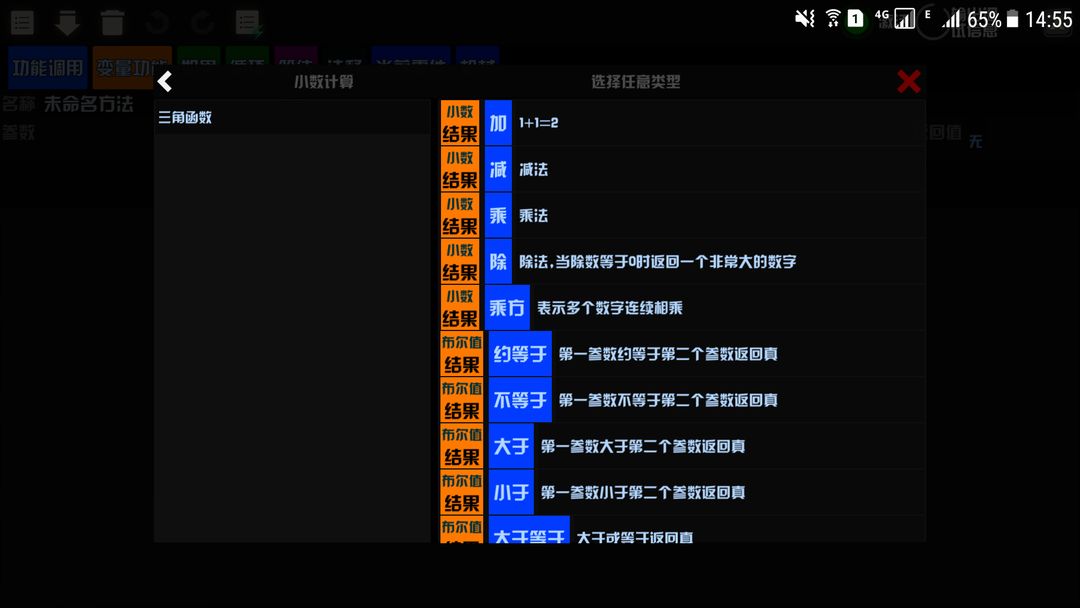
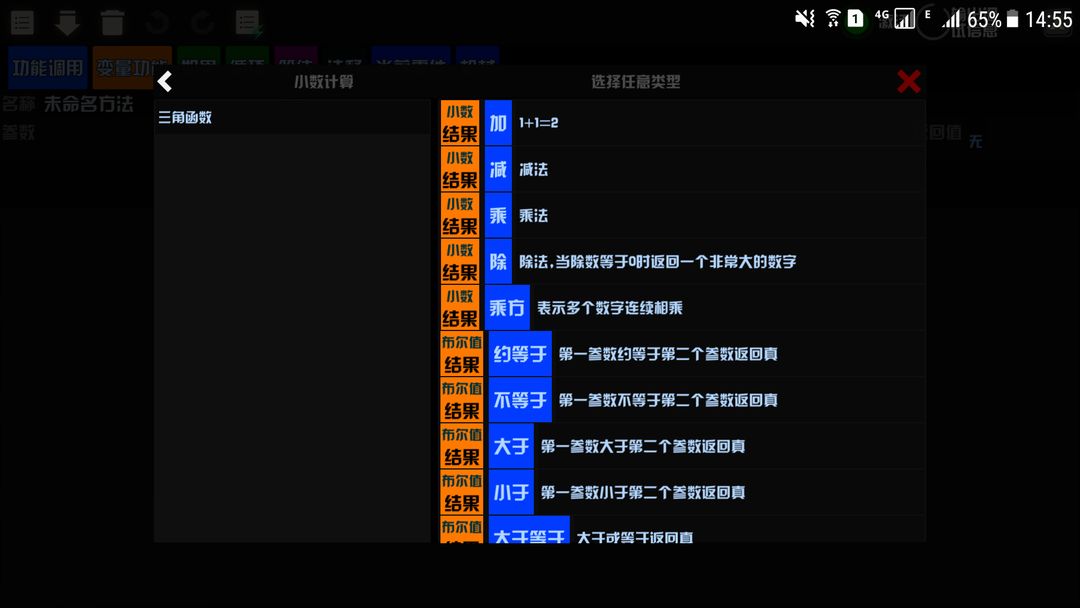
就是四则运算....

加减乘除一类的...教科书都有
还有三角函数
(这不是数学课#)
n....

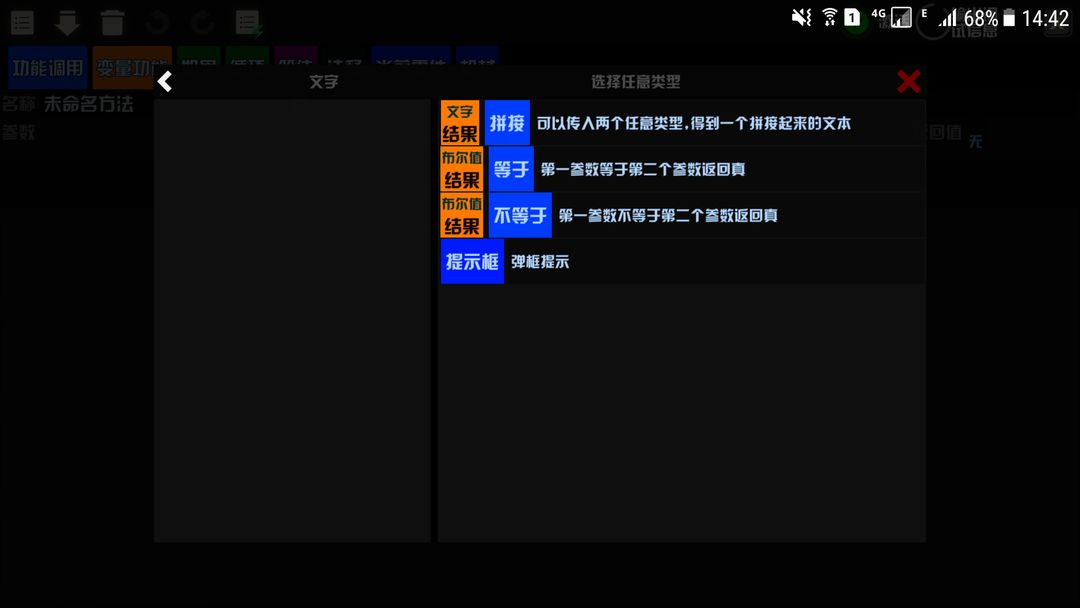
这不是上面的那个文字,这是文本的功能

比如把一些段落拼一起
或者作对比(提示框呢??)

向量计算,就是向量的计算


逻辑计算,这个就是所谓的逻辑电路

三大基本门齐了,还送一异或门和异或非门

UI,就是用户界面,简单来说就是你的操作界面

游戏里面提供了7种UI生成,分别是:
按钮:字面意思,就是按钮,生成按钮给按钮命名之后可以调用按钮功能;
生成文本框:生成一段文字显示(对就这样);
生成输入框:生成一个打字的地方,命名后可以用读取数字来读取数字;
生成圆环:可以搞一个圈圈,当然没有爱的魔力,命名之后可以调用功能;
生成方框:生成一个矩形框框)命名后也可以调用功能)
生成线段: 两 点 画 线
生成头像:生成一个自己的头像(自己看),不过别人看的话生成的是别人的头像
UI这些用的地方比较多,按钮可以用来控制机械或者启用些奇奇怪怪的东西
还....等下服务器更新了?中断OMG)



