![[嗒啦啦2_吃瓜]](https://img.tapimg.com/market/images/6eb1d083dff1c09692102cb5a98727f3.gif)
论如何紧跟潮流地玩坏聊天频道
2020/05/25668 浏览综合
大家好我是ikshir![[嗒啦啦2_吃瓜]](https://img.tapimg.com/market/images/6eb1d083dff1c09692102cb5a98727f3.gif)
![[嗒啦啦2_吃瓜]](https://img.tapimg.com/market/images/6eb1d083dff1c09692102cb5a98727f3.gif)
今天晚上的萌新频道被人玩坏了,充斥着各种不同格式的彩虹屁:

鉴于可能有人来问“这是怎么实现的”云云,先临时码一个帖子,随便发一下,实在没脸发在攻略版(捂脸),教教各位怎么玩坏频道,告别气泡放飞自我![[嗒啦啦2_吃瓜]](https://img.tapimg.com/market/images/6eb1d083dff1c09692102cb5a98727f3.gif)
![[嗒啦啦2_吃瓜]](https://img.tapimg.com/market/images/6eb1d083dff1c09692102cb5a98727f3.gif)
其实挺简单的,所有的操作都依靠在你需要输入的文本面前,用英文半角的中括号括起你需要输入的代码。目前发现的代码有改变字体和改变颜色两种。
改变字体:可以使字体变为粗体;可以使字体变为斜体;可以使字体带上下划线。可以复用,例如:“ 文本 ”的效果是文本。
改变颜色:需要在中括号内放置颜色web代码,颜色web代码共8位,由颜色的RGBA值(即RGB加不透明度)的十六进制构成。两位一断。![[嗒啦啦2_优秀]](https://img.tapimg.com/market/images/bbb6da13ee1c31ee1405e261f12f366e.gif)
![[嗒啦啦2_优秀]](https://img.tapimg.com/market/images/bbb6da13ee1c31ee1405e261f12f366e.gif)
例如:[00ff00ff] 等价于 R=0 G=255 B=0的绿色,不透明度拉满(实际上代表A的alpha值是0到1之间变化的,但转换为颜色代码时,依然分为256等分进行转化存储。这个值越低,文字最终越透明;越高则文字越不透明),也即RGB中最扎眼的绿色。类似的道理,其他的颜色也可以方便的实现。
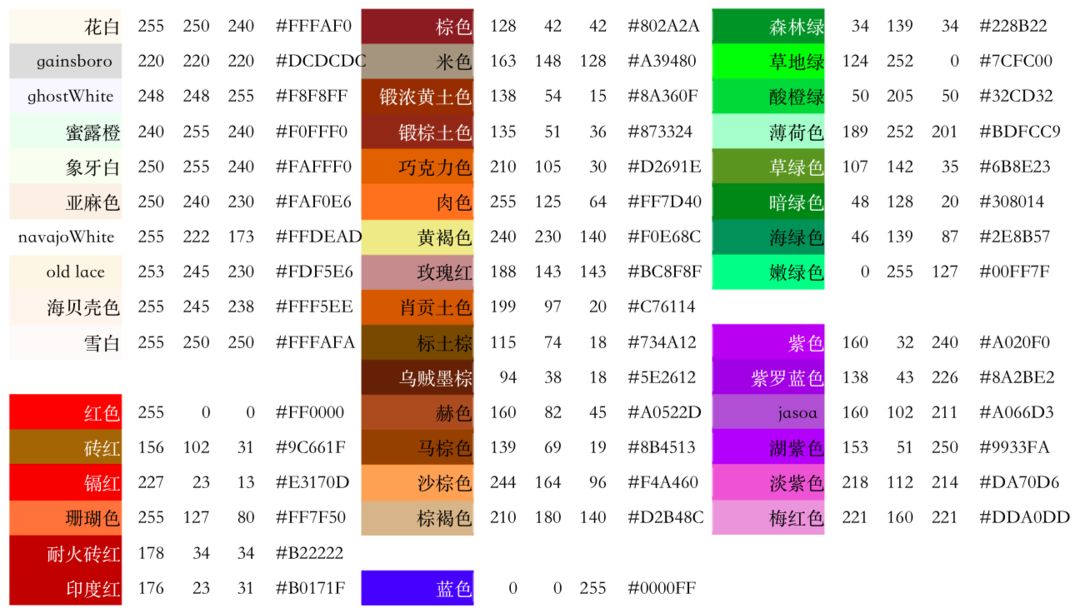
顺便给各位提供一些颜色代码,在下面的图中,请去掉“值”中的井号,并自由添加代表不透明度的最后两位(十六进制的00-ff均可)。最终形成的八位颜色代码就可以放在中括号里了。


此外需要说明,由于聊天框的经典bug,如果发送的第一个字符是过窄的字符(如"["、"]"、"i"、"j"等),会有迷之换行bug。因此适合的启动方式是在最顶头打一个空格,再打中括号及里面的代码,紧接文字。但是启动多个标签时,即使前面有空格或表情,也会有一些换行bug,具体原因尚且不明。![[嗒啦啦2_吃瓜]](https://img.tapimg.com/market/images/6eb1d083dff1c09692102cb5a98727f3.gif)
![[嗒啦啦2_吃瓜]](https://img.tapimg.com/market/images/6eb1d083dff1c09692102cb5a98727f3.gif)
大概就这样,祝各位调戏频道开心![[嗒啦啦2_吃瓜]](https://img.tapimg.com/market/images/6eb1d083dff1c09692102cb5a98727f3.gif)
![[嗒啦啦2_吃瓜]](https://img.tapimg.com/market/images/6eb1d083dff1c09692102cb5a98727f3.gif)


