【GTS】全局变量使用教程
精华修改于2020/01/17534 浏览游戏开发攻略
【教程内容:全局变量的使用】
版权所有:【GTS】指导组
QQ群:905774249
更正日期:2020.1.17
【特别提醒:转载需表明作者信息】

【介绍】
在某个逻辑中,如果存在大量变量,那么逻辑代码编辑起来相当困难,为了方便编辑,便有了全局变量。之前我就有亲身经历

看每帧循环的第一条(我的天,这么多条指令)每天,因为翻看近200个变量,浪费了大量时间,后来,我自学会了全局变量(嘻嘻),今天,我将用当初理解的方式给大家讲解什么是全局变量。
【教程】
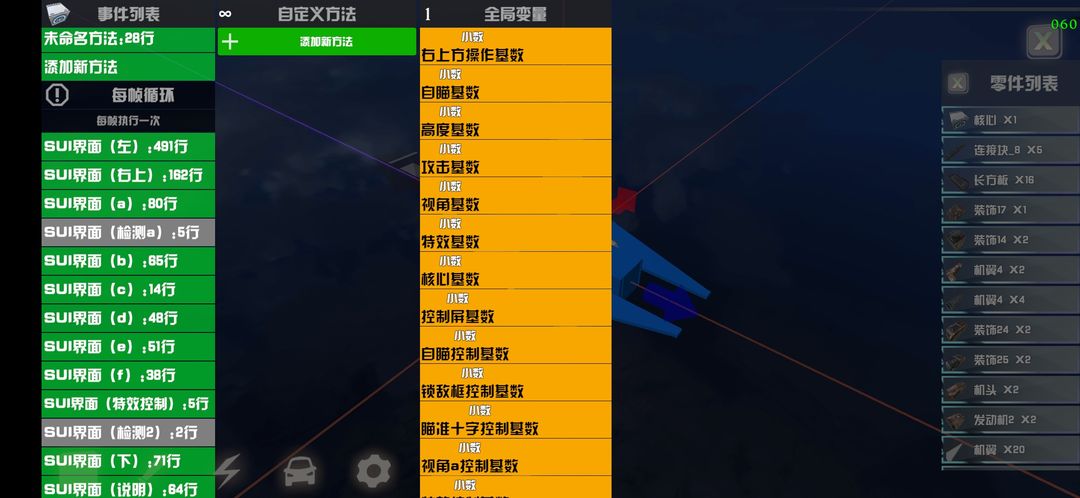
首先,来到代码页

我已经提前写好了两个代码,第一个是按钮代码,用来控制全局变量。第二个是显示代码,用来显示全局变量。
我们先看看代码
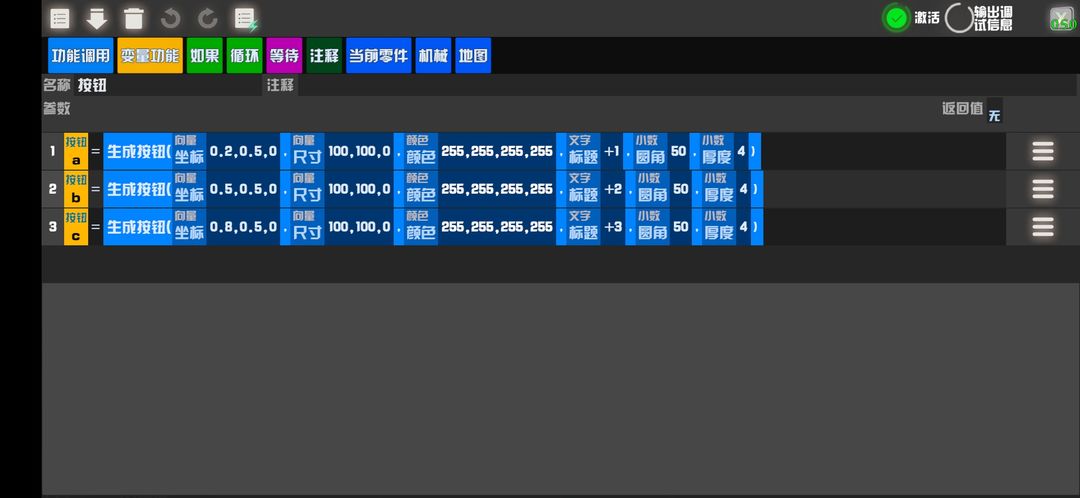
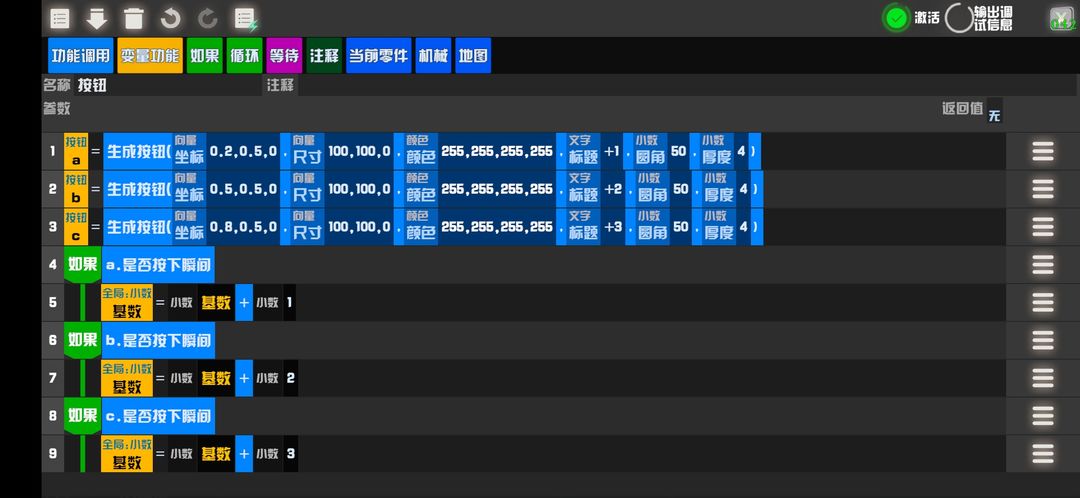
[按钮代码]

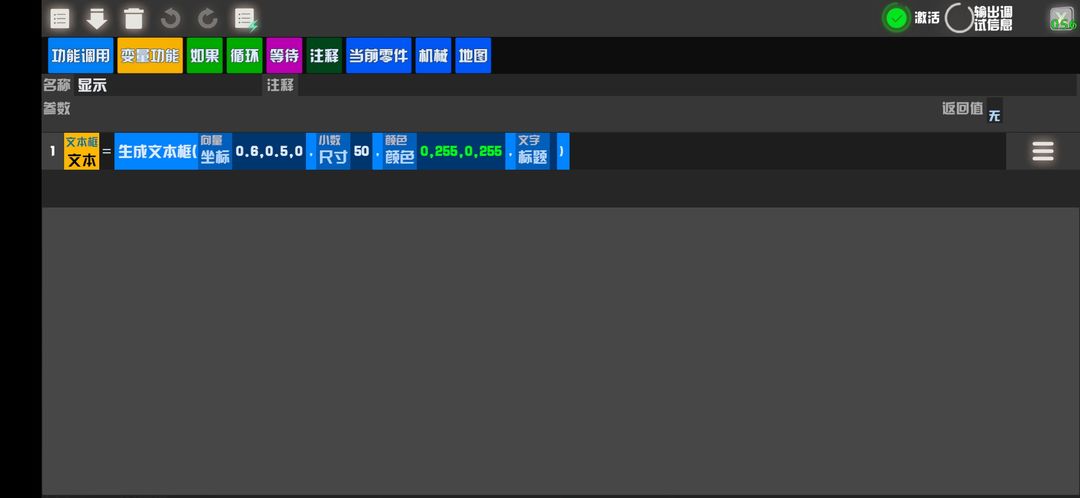
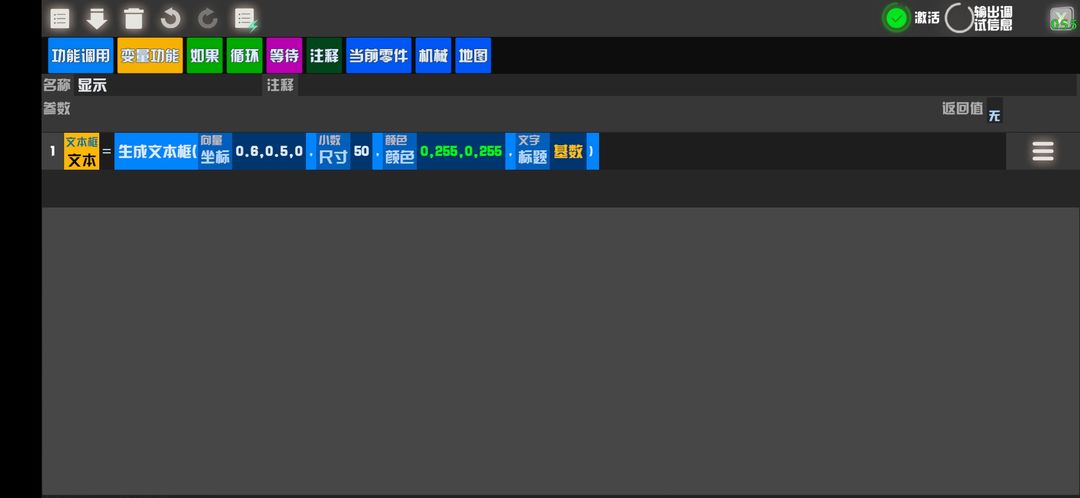
[显示代码]

(坐标讲解详见【UI制作教程-1】)
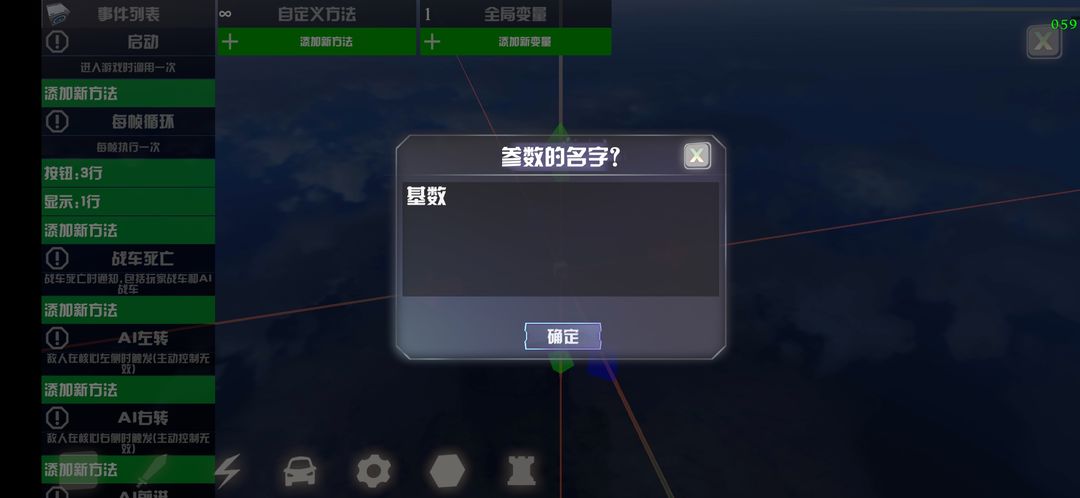
然后我们来设置一个全局变量

先选择小数

我们来把它叫做【全局变量|基数】

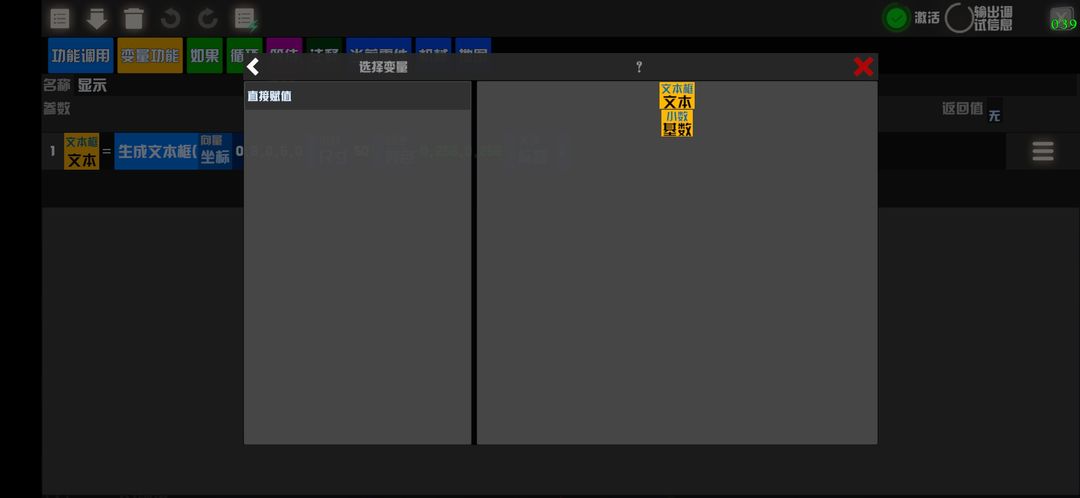
然后,我们把【全局变量|基数】加入两个代码中

选择变量的时候,可以看到这个选项

(金色的字,就是好看)
按钮这个代码需要完善一下

这样,我们的全局变量模拟器就做好了,我们来测试看看有什么效果
首先,进入战斗模式

我们可以看到,屏幕上有三个按钮,分别是+1,+2,+3,还有一个绿色的数字,是0
(按钮制作教程详见【UI制作教程-2】)
然后,我们按下【+1】

可以看到数字变成了1
我们再按下【+2】

数字此时变成了3
再按下【+3】

数字现在为6
如果我们疯狂的按下去
(*%#*+…)
那么,全局变量的作用及原理就是这样
整个零件内的代码都可以通过【全局变量】进行互相操控,互相联系
有了这个技术,就可以更加方便的编辑逻辑,不用只在一个代码内进行编辑了
利用全局变量,我们可以制作像屏幕切换,计算机等技术
加上【UI制作教程-1】,【UI制作教程-2】,【全局变量使用教程】的学习,就可以制作出自己想要的UI操作系统了
教程代码:GTS2-1
【其它内容及版权问题详见网址https://www.taptap.com/topic/7531669】



