关于曾经的【藏刀救母】作品

1. 起点
大家好,我是已经不在校美术生阿国。
藏刀救母app是我大三上学期的一次实验开发,由于本身是美术生的关系,可能编程并不懂行,app也略显简陋,只是希望能面向小孩子讲好一个简单的绘本故事,希望大家多多指教。
这本交互绘本从中国传统故事“藏刀救母”的动物视角出发,探究人与动物之间关系的互相影响,突出了生灵感情共通并且可以相互慰藉和启发的特点,以App交互设计绘本游戏的形式,讲述人与动物关系改善的一则故事。
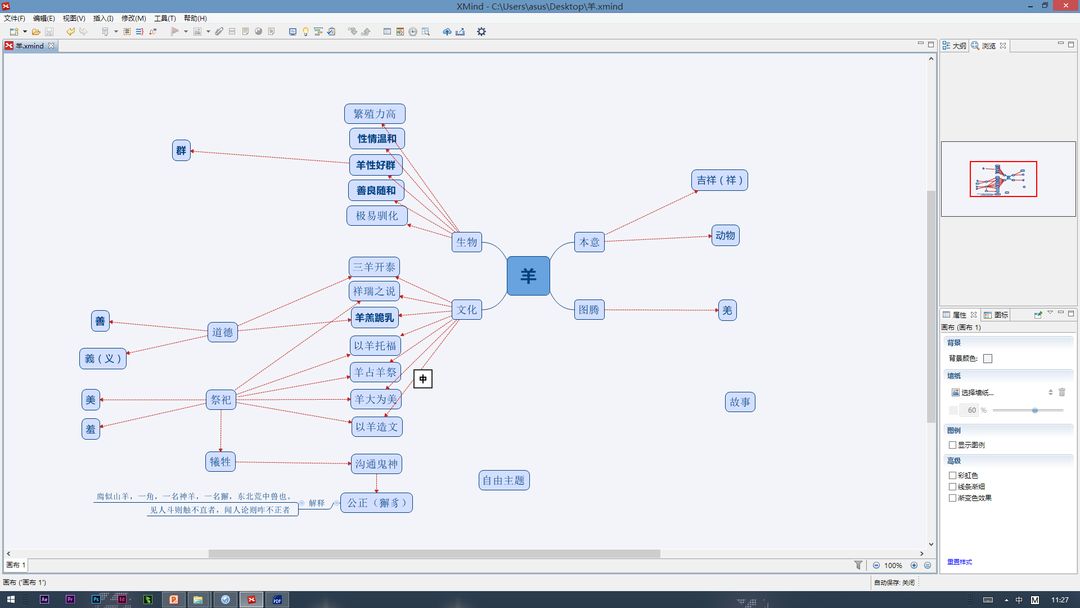
设计之前,我们从传统故事中尽可能地搜寻可以体现人与动物和谐相处的灵感点,其中,羊作为中国历史中被延续至今的众多故事最为能体现教育甚至感化人的动物,其中,不乏“羊羔跪乳”“以羊托福”这样的能够讲述并教育人向善的故事,但”藏刀救母“于其中最贴切地体现了羊这种生灵感化人类并以本性之美启发了人这一特点,突出表达了人与动物之间关系的转变。
2.历程
羊的划分及构建树

故事改编与创作:

传统的“藏刀救母”故事中,屠夫被小羊的救母行为而感动并放弃杀生,这一故事情节是以屠夫自身的角度出发,在我们对故事的改编中,我们发现将故事的主人公改为动物视角,并从小羊的生活日常深入到屠夫危机这一设定,会更加强化故事中人与动物视角互换后的体验感,也同时更加童趣,便于对年龄较小的受众群体引起共鸣,增加趣味感。
故事中,我们不光针对“羊”这一动物进行描绘,同时也从角色自身出发,构建了角色的不同动物好友,丰富了交互设计中动物角色的多样性,也同时为其中每位角色设定了面对危机的不同状态,以便突出主人公的特点。
角色设计:

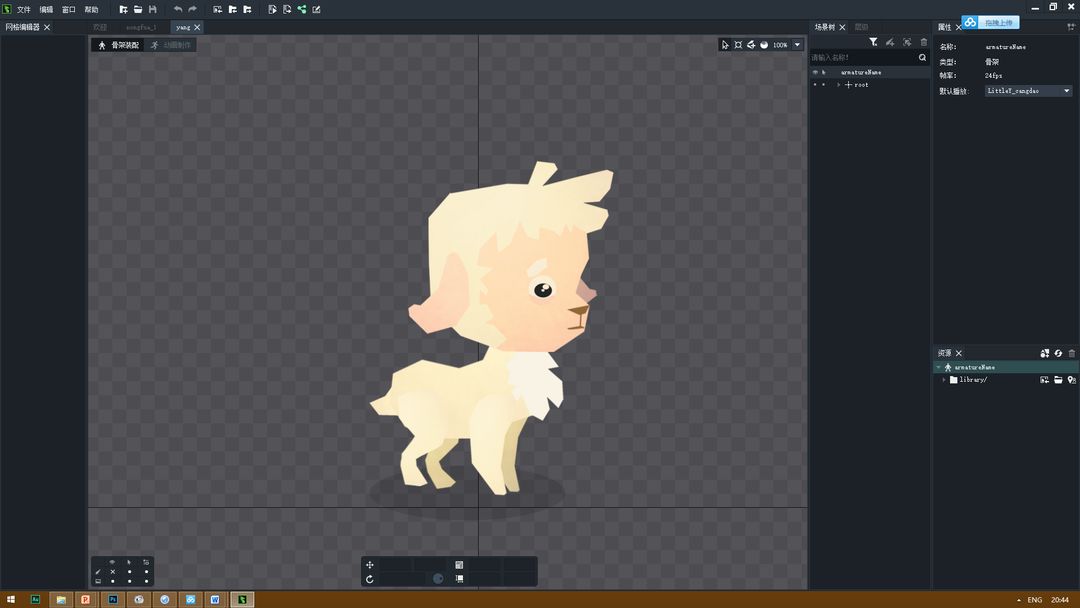
角色设计部分,为了突出人与动物这一主题,我们并未将动物的形体进行拟人化,还是根据动物的形态进行了设计,一定程度上为动物做了Q版的改进,加强了角色的卡通属性。
为了后期为角色绑定龙骨便于导入unity,针对故事中的每位角色都进行了骨骼的拆分设计,拆分后的骨骼可以绑定成可以制作成动作骨骼动画的龙骨文件,并在Unity里应用。


(最开始设计的两版,后来在学习程序的时候为了精简游戏提及,改良成了更适合动作的骨骼动画)

(说实话放在游戏中……看起来变丑了,原谅我作为美术的对程序的妥协)
绘本场景设计:
通过对“藏刀救母”故事的设计编排,我们前期将故事大致分为15个单页,除去起始页和结束页,剩余的十三页将以一页一个故事情节的方式进行。
在设计的过程中,我们逐渐固化了每一页的主要场景,将可能出现的设计元素按照:背景、前景、角色、互动道具,文字框,UI进行设计。