AR CODE思维启蒙游戏 使用说明
2020/04/23355 浏览攻略
官网地址:www.radioboy.cn
游戏规则:
用代码模块组合控制电波小子完成图册上的指定任务。
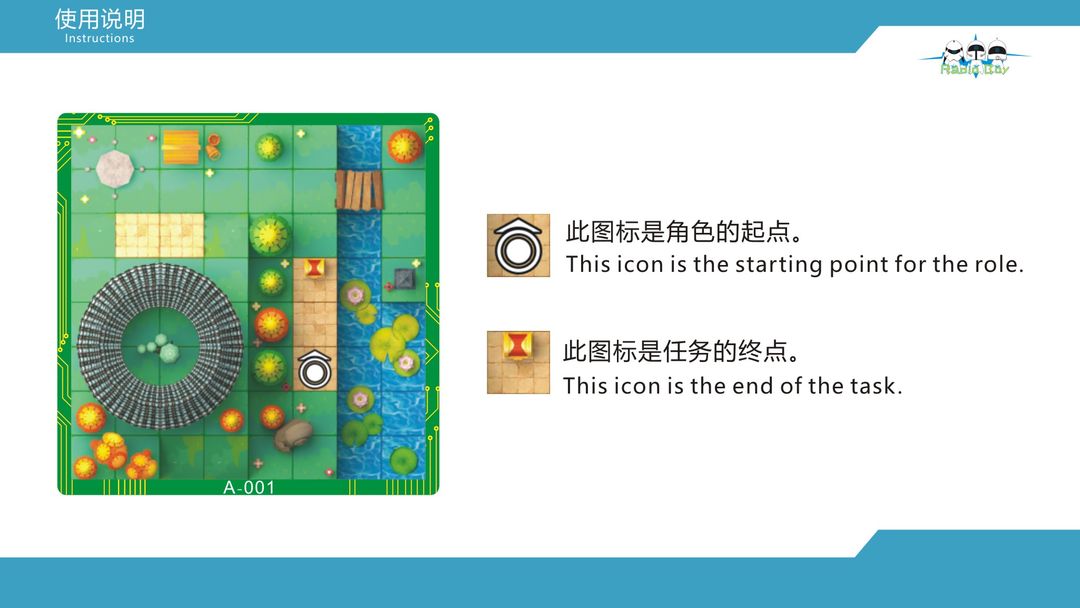
代码摆放要求:横放且缺口朝上为正确方向(正方向). 地图摆放要求: 字母没有颠倒。
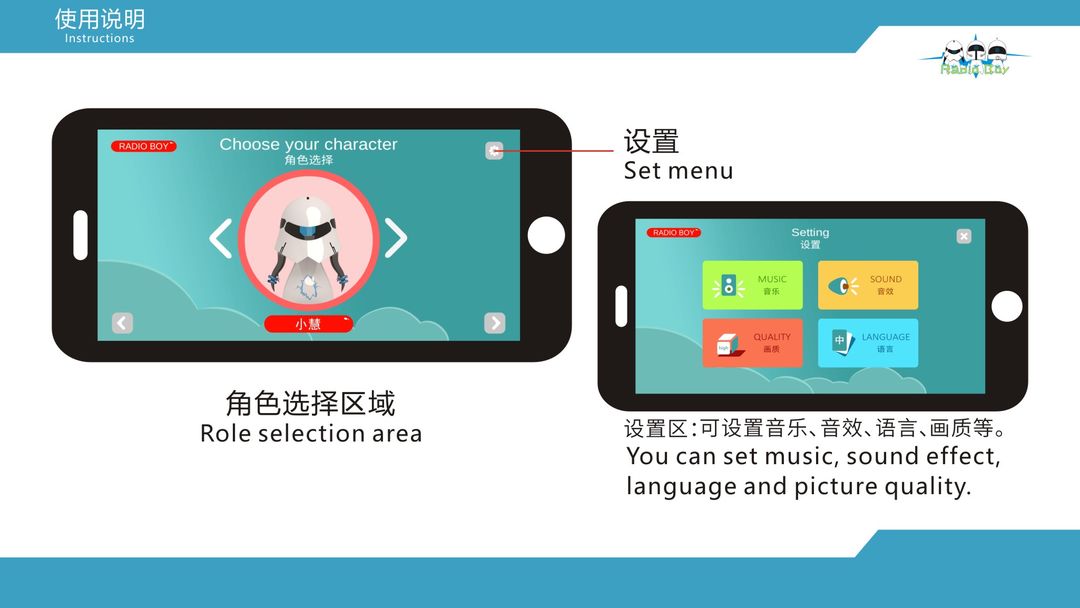
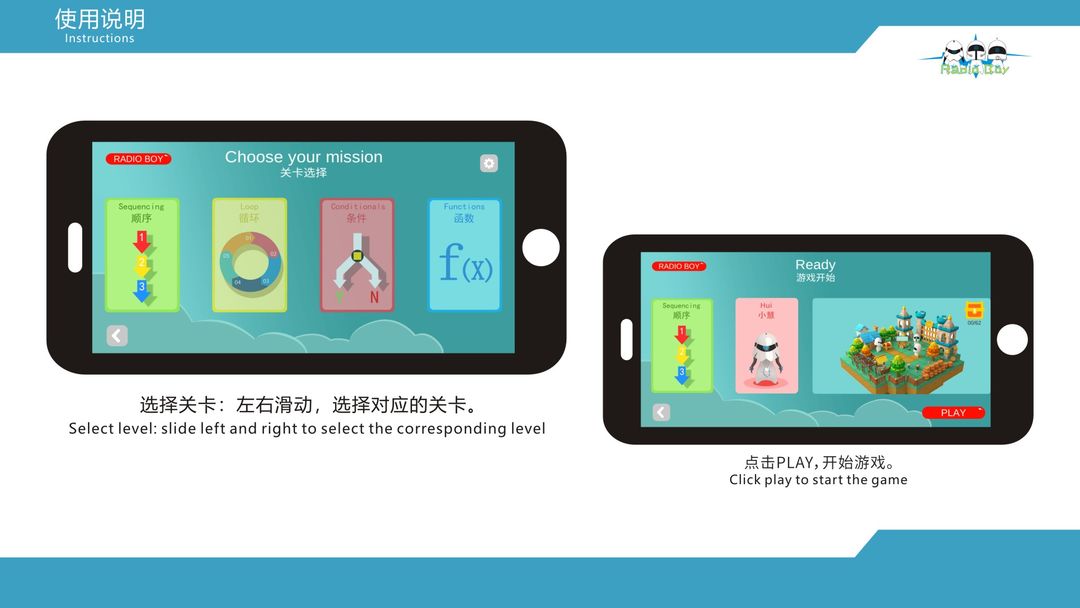
进入app后先显示UI主界面,选择角色和任务场景. 右上角设置按钮里可设置背景音乐等。
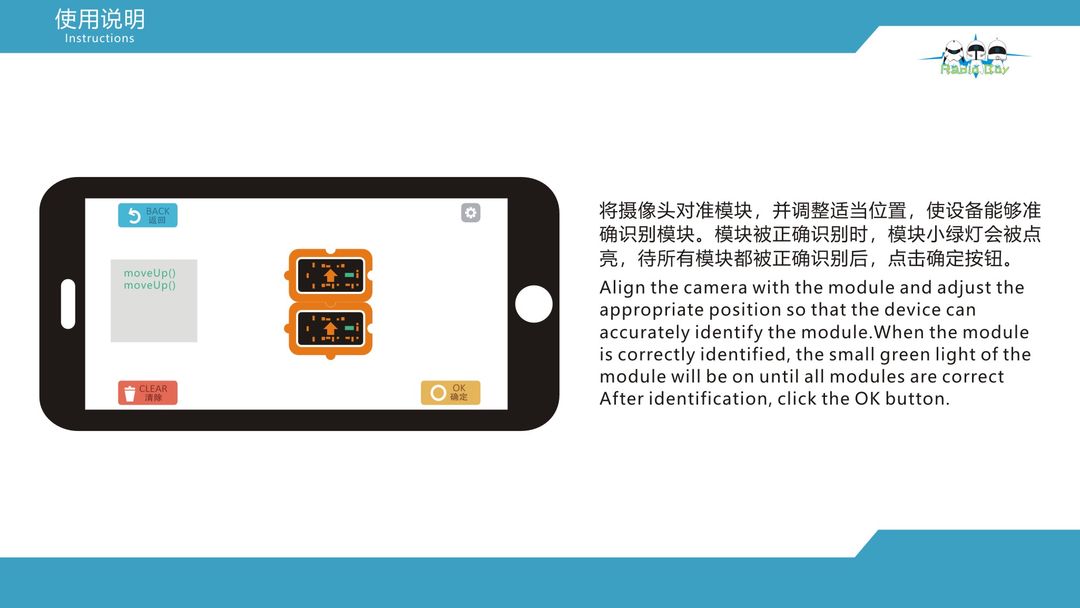
点击确定进入AR场景后, 自动打开相机(需要在安装app时 跳出的相机权限 选择允许)。一般在打开相机前, 先识别代码模块, 准备识别地图时再打开相机。
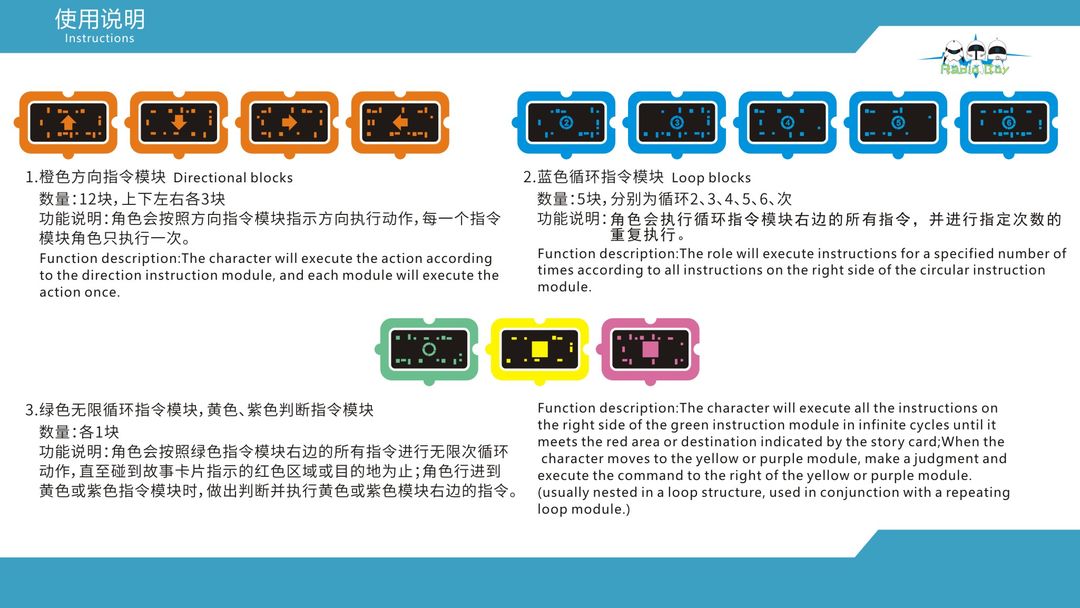
代码模块的摆放要求:
根据地图上的路线, 排列代码(代码的读取顺序为从上往下,从左往右, 并确认代码摆放方向正确.)。
(方向代码包括 上下左右 各3块)
从上往下规则: 如果只有方向代码, 假如路线为"上下", 那么先放一块"上"作为第一行, 在第二行放一块"下". 而如果"下"不是放在第二行而是也放在第一行右边, 则优先识别"上", "下"代码无效, 不被识别.
从左往右规则: 如果路线为"左左左". 按之前从上往下规则摆成3行, 也有另一种方法, 用循环代码"循环3", 摆放顺序: 第一行放"循环3", 然后第一行右边放"左", 表示循环3次向左. 而如果"左"放在了循环代码的左边, 则方向"左"无效, 不被识别.
以上, 循环可以包含其他代码, 右边可以放代码 (判断代码也是). 方向为普通代码, 右边不可以包含其他代码 (等待、子程序代码也是).
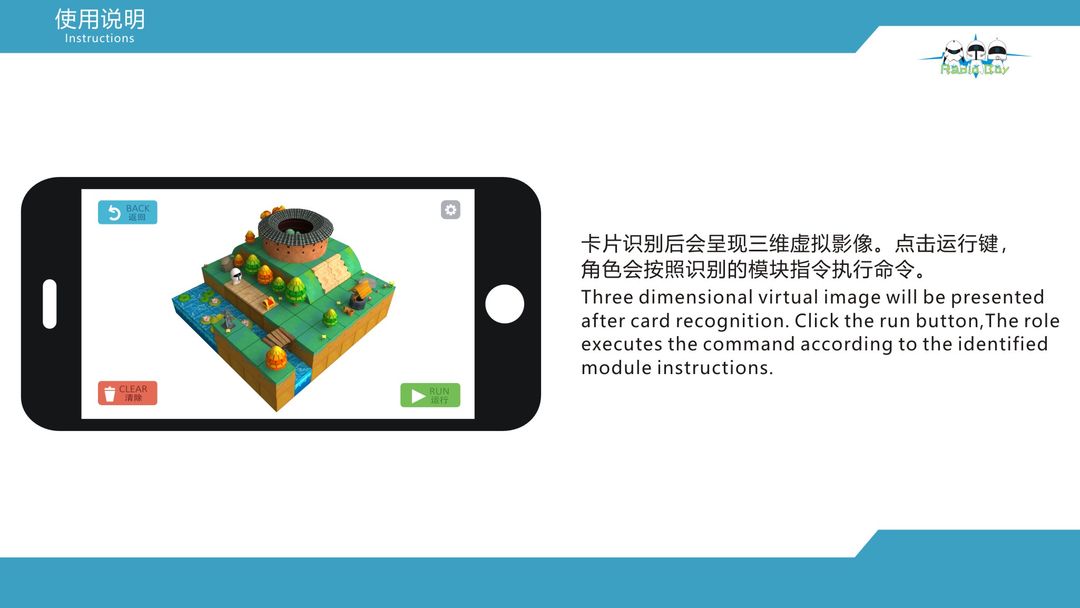
摆好代码后, 进入AR场景, 相机对准代码, 代码位置出现蓝色小方块表示该代码被相机识别, 等所有代码被识别后, 点击右下角确认,会转化所有有效代码(并翻译为python代码显示在左边代码框里), 然后识别地图卡片, 会出现3D模型和之前选择的人物, 点击运行开始移动, 人物是否能走到宝箱位置来验证代码是否正确。
欢迎探索更多地图卡片和编程路线。