研发日志part2 | 由一个UI布局引发的血案
司令官们我们又见面啦,官方小可爱卡桑在此٩(ü)ว
继研发日志第一章之后,收到了司令官们的很多留言让我们加油~
呜哇啊啊啊卡桑内心超感动QAQ
于是整个人打了鸡血一样去鞭策(?)研发大佬了
然后五一假期+本周,研发大大们开始重新规划UI界面;
然后,因为大家的迷之审美观和游戏习惯的差距,引发了一场血战……
友情提示:以下设计图均不是最终效果哟~
司令官们还记得我们原来的卡组界面吗,是这样的:

图1:测试期间的卡组UI设计图
然后,测试时因为时间紧张,没有来得及做查看信息的按钮,导致了选卡时点击一下就会造成卡牌被下阵的情况,也是司令官们吐槽颇多的一点;
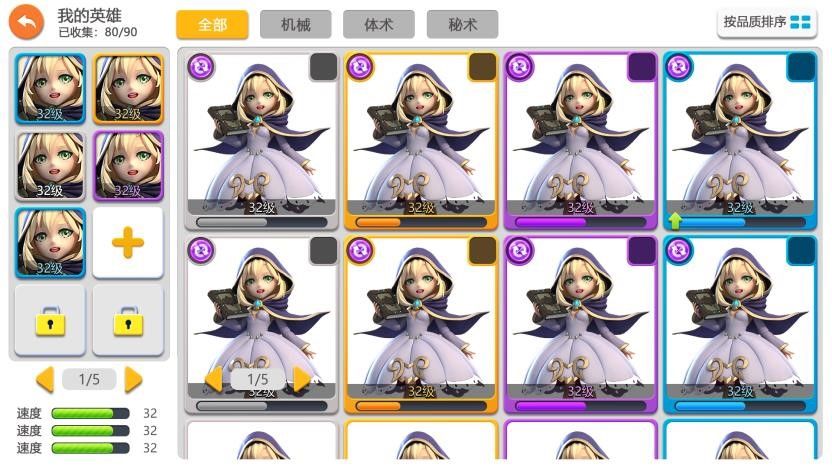
于是最近我们着重开始修改我们不太简易的UI,然后研发大大给了这样的一个设计图:

图2:1号UI方案君
然后,立马,遭到了美术小伙伴的吐槽:
只是把展示列表和已上阵互换啊!摔!
而且这样右边会挡住上下阵时更换卡牌的特效展示,不太科学;
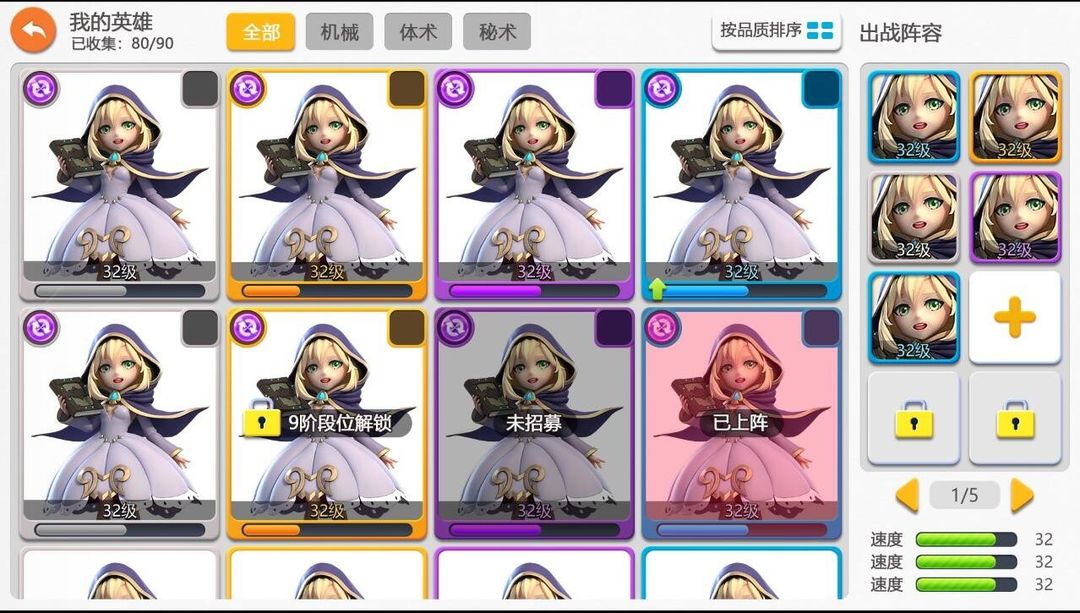
UI君默默回去改了一下设计图,于是2号方案出现:

图3 : 2号UI方案君
运营小伙伴看到右边这么多卡牌,密集恐惧症分分钟爆炸了orz
而且这样显示左边的卡组就会很挤……
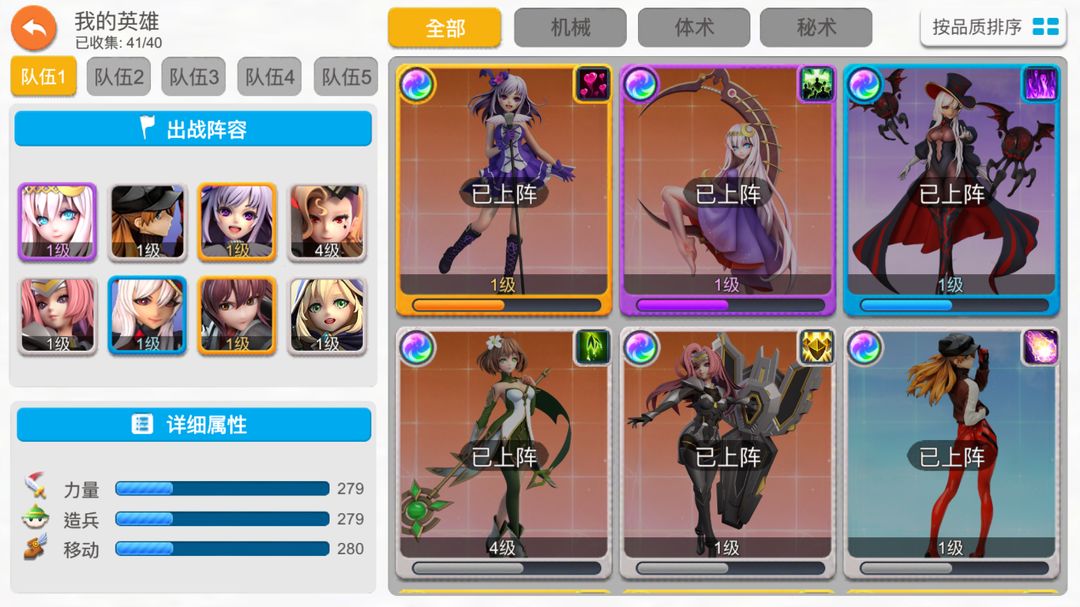
UI君差点和他打起来……可是确实卡牌多了看着可能会有点麻烦,于是UI君忍住怒火又改了一版:

图4: 3号UI方案君
这一次,看上去好像比前面正常了一些,也比较符合之前的设计;
可是大家还是觉得右边的卡面有点挤,UI君已经陷入了生无可恋……
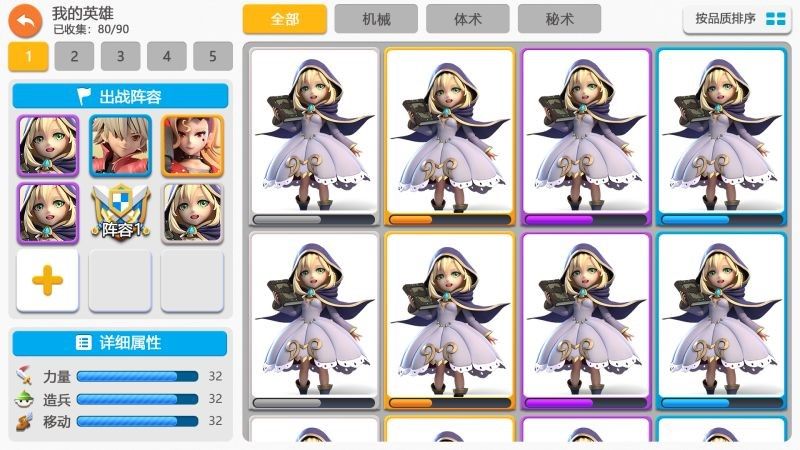
所以最后目前我们的界面暂时采取这样的设计:

图5: 目前暂定方案
并不是最终效果图哦,现在已经有了查看卡牌信息的按钮和选择上阵/下阵的按钮,妈妈再也不用担心我手滑点到卡牌就消失不见啦~
偷偷说一句,这张图里面几乎都是我们新做的玩具英雄小姐姐哦嘿嘿;
司令官们觉得哪一种方案好一些呢?可以在评论里面告诉我们你们更喜欢的方案,也可以描述一下你们喜欢的卡组界面的风格,万一就被我们采纳了呢~卡桑都会仔细看的!
那么,下期研发日志再见!


