【GTS】新版本UI教程-1
精华修改于2020/04/081254 浏览游戏开发攻略
【更新时间|2020.4.1】
【作者:GZY】
【教程内容|基础UI知识1】
【共79图,2799字】
【提示:教程主要进行UI编辑教学,教程例子不具有实用价值】

[基础知识|屏幕坐标]
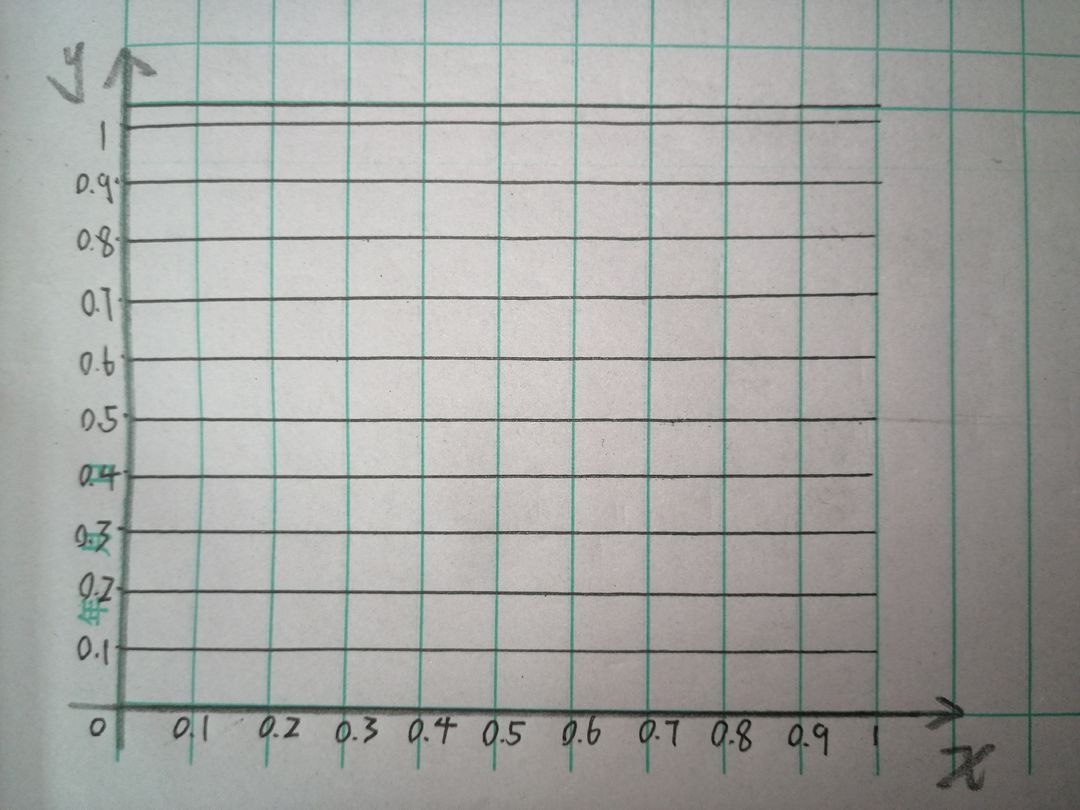
如下图所示是一个手绘的屏幕坐标示意图
在手机横屏的状态下,屏幕左下角规定为坐标原点,屏幕右上角的点规定为(1,1)点

[基础知识|功能调用]
一般情况下,将逻辑编辑在核心里
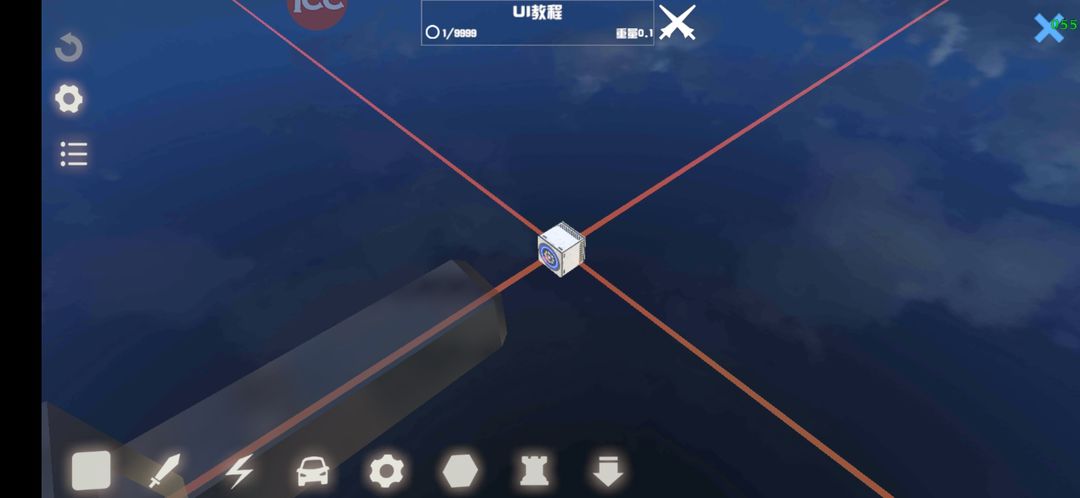
先来到拼装界面,找到核心并点击(如下图)

点击∞符号(如下图)

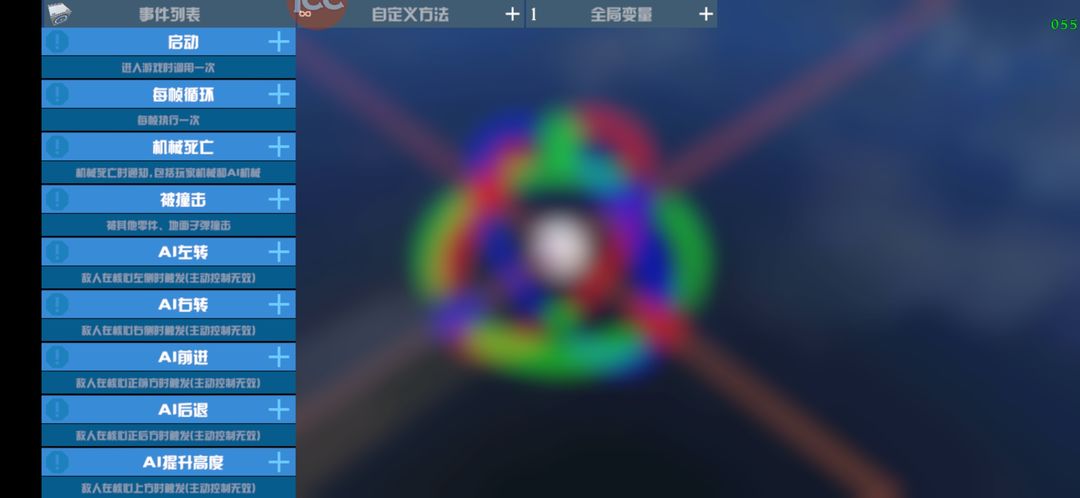
来到逻辑主页面(如下图),然后点击[每帧循环]

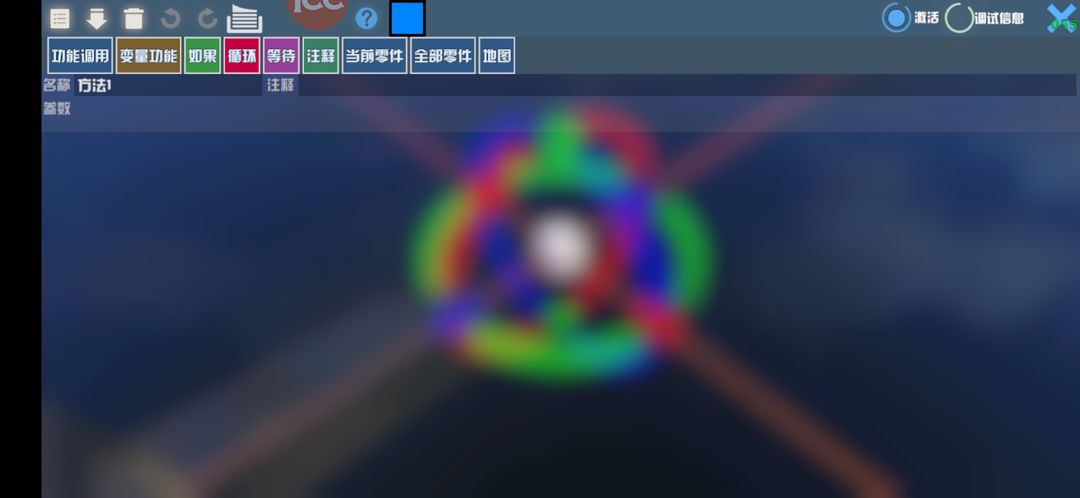
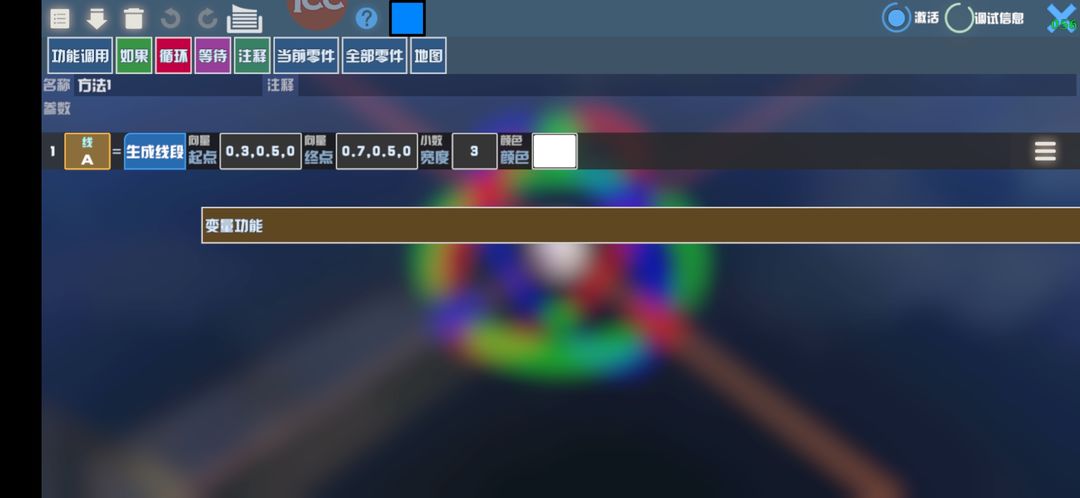
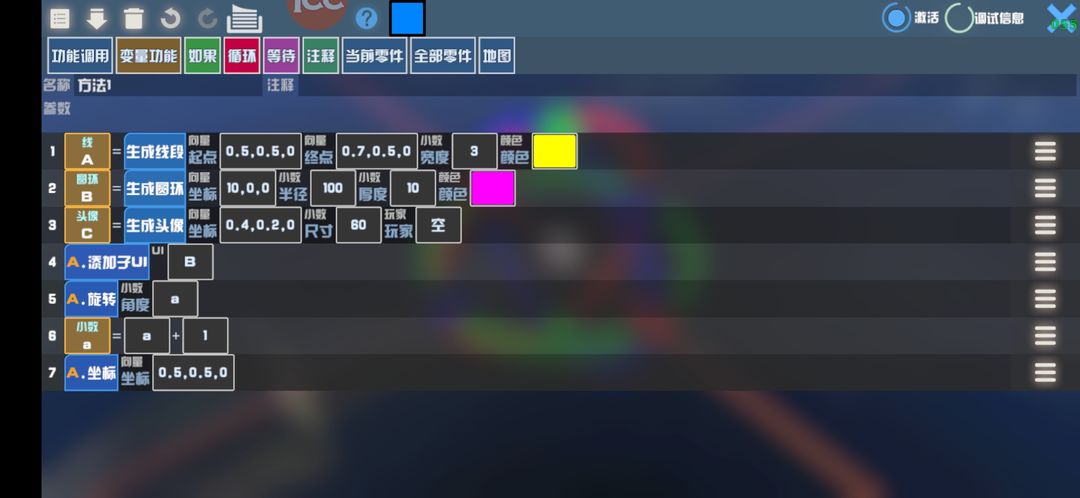
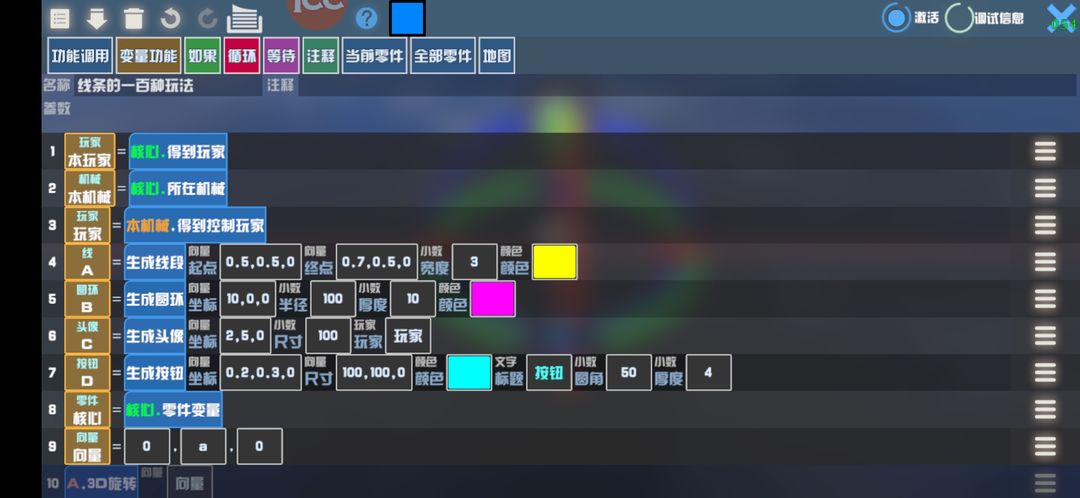
来到逻辑编辑页面(如下图)上方的方法需要拖动至下方即可生成代码

顶部的六个按钮分别为[复制逻辑内容][粘贴逻辑内容][删除全部][返回上一步][返回下一步][保存文件]
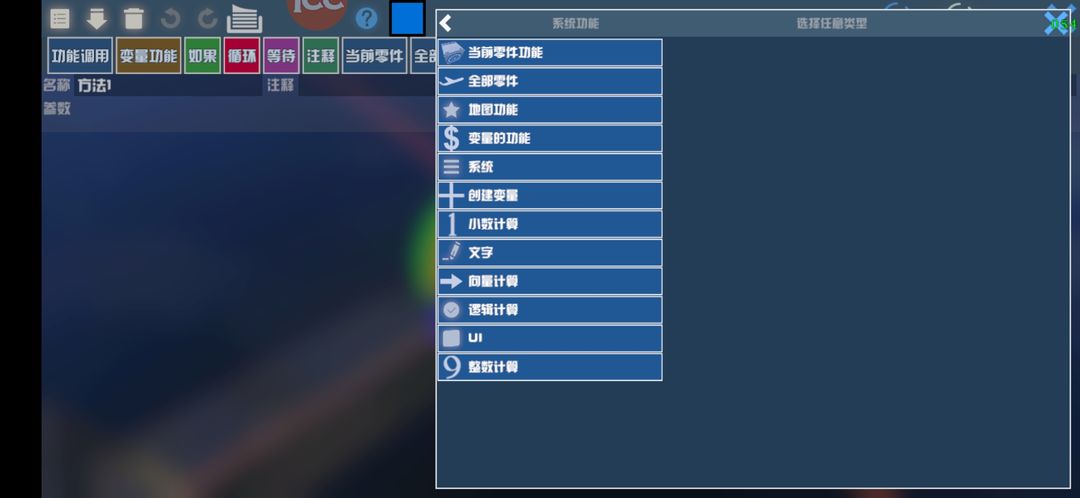
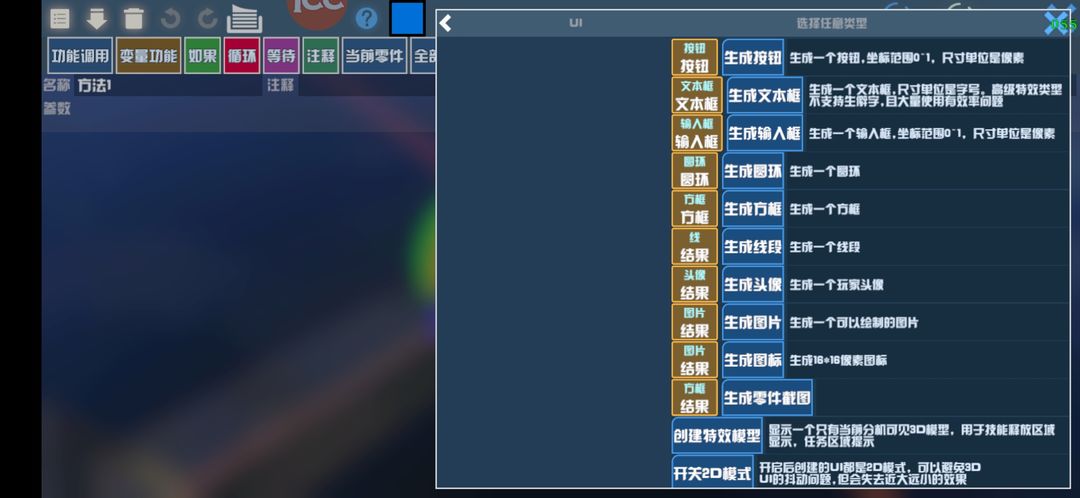
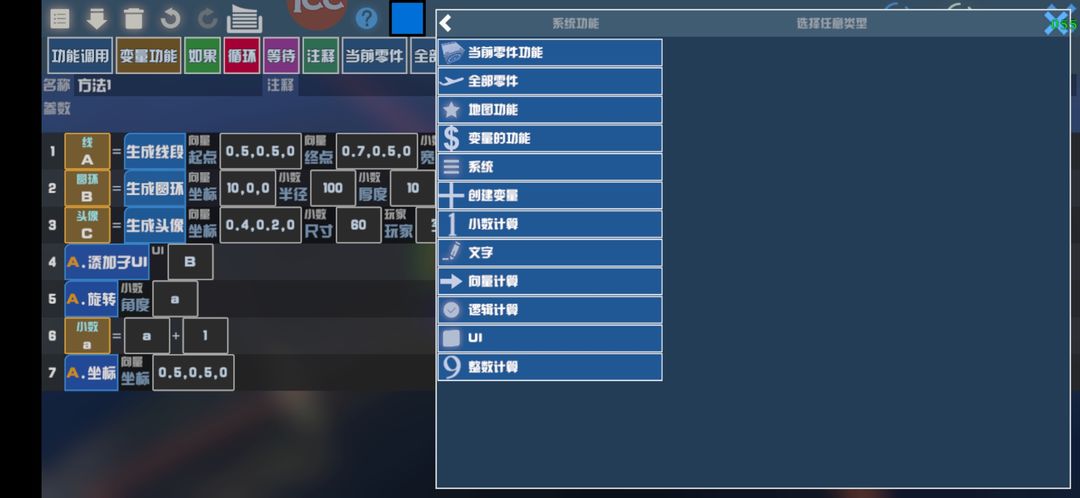
拖动上方的[功能调用]至下方(如下图),找到UI选项并点击

点击其中任意一个即可生成相对应的UI(如下图),我选择的是线段

代码的名称就代表了该条代码的所有功能(如下图),名称的输入尤为重要

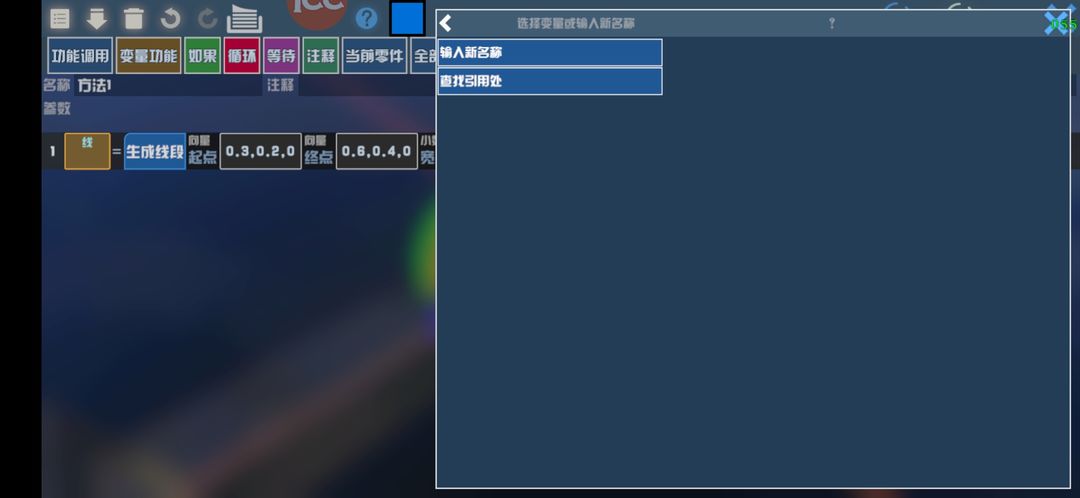
点击输入新名称后进行命名(如下图)

字母名称有利于提高编辑效率(如下图)

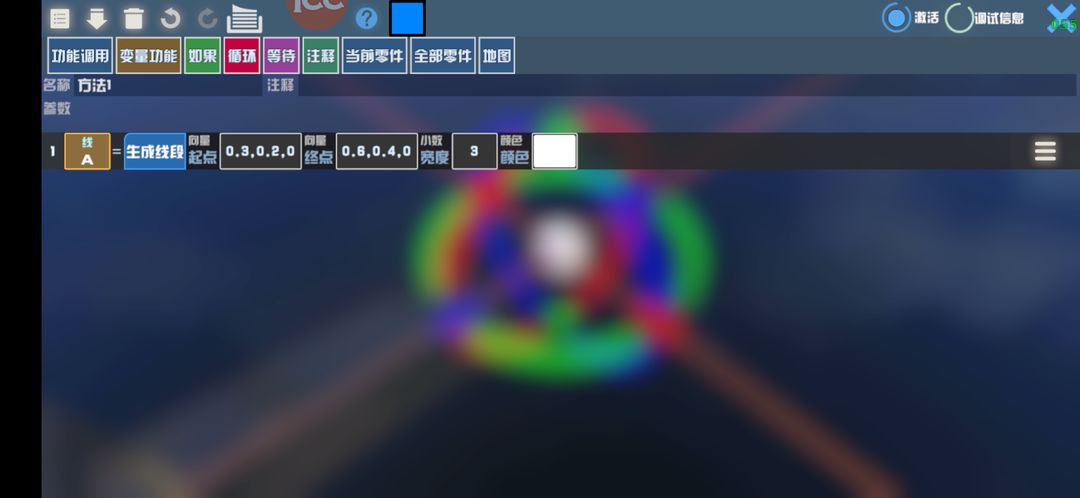
然后就得到了一条UI代码

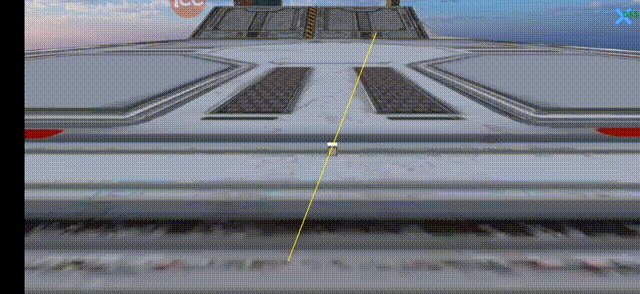
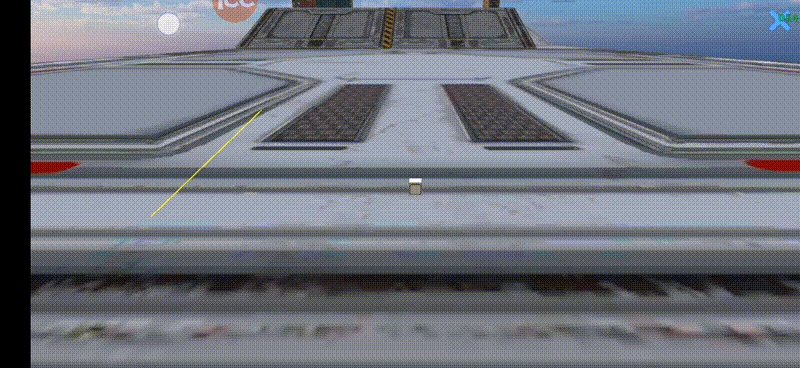
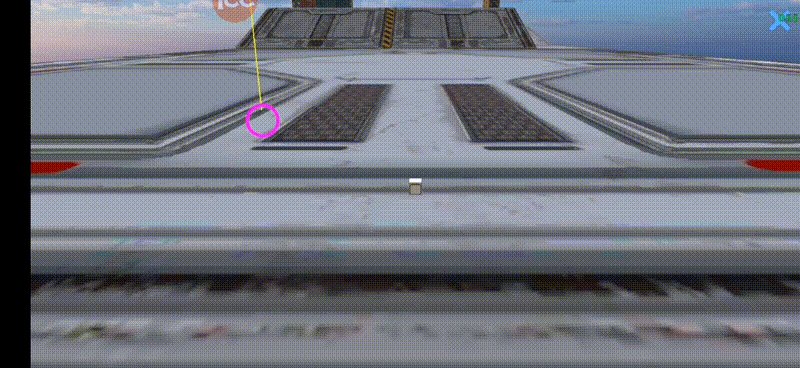
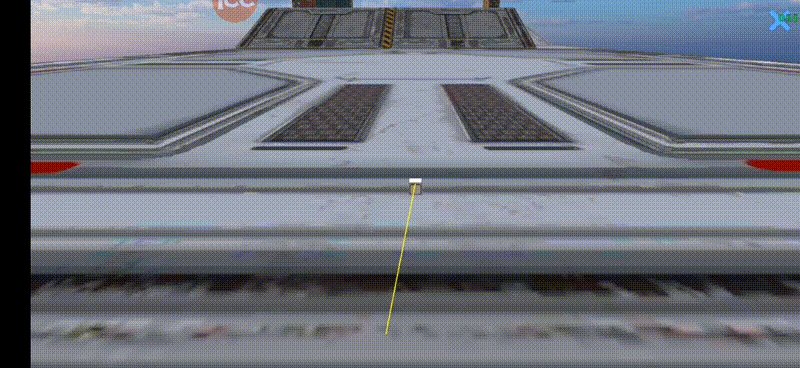
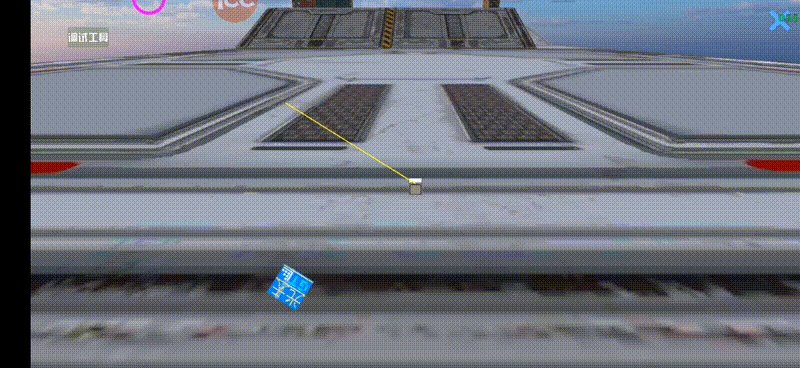
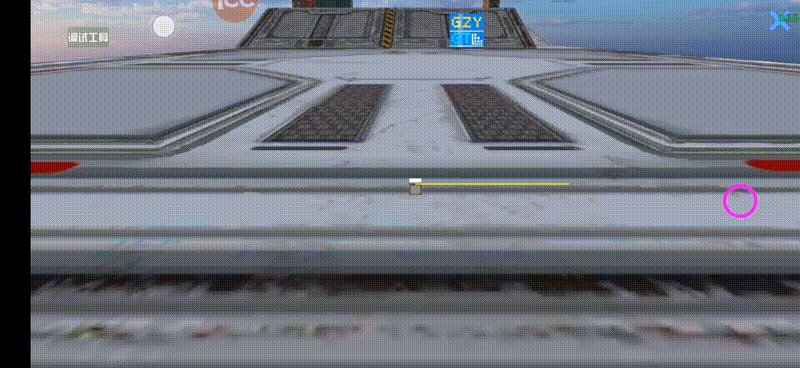
这是战斗界面的效果(如下图)

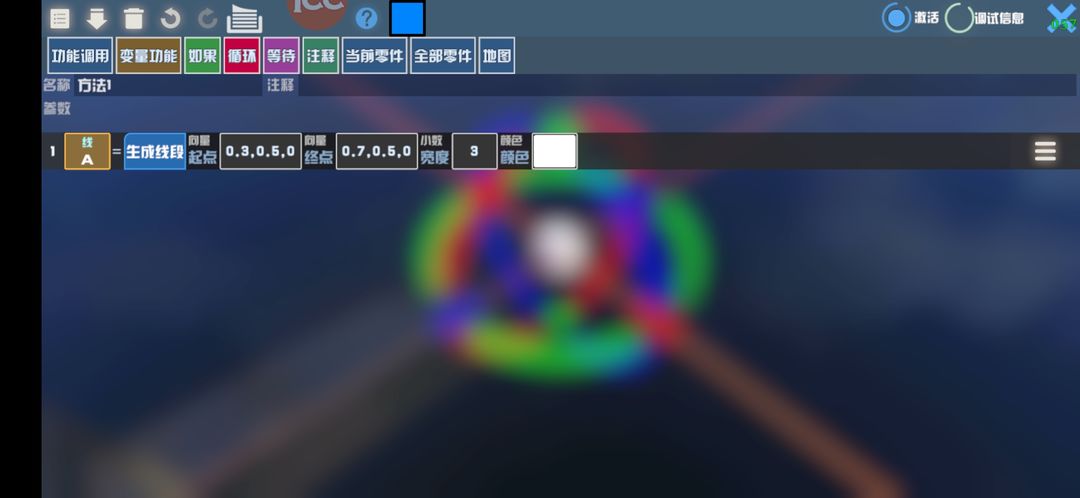
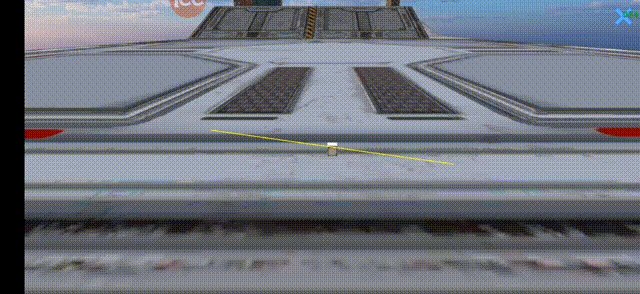
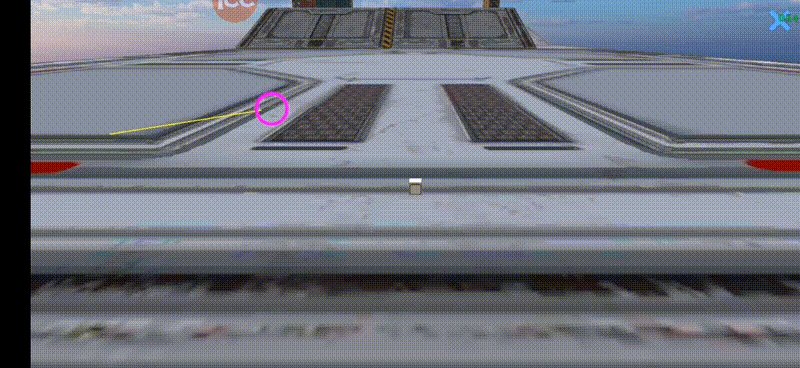
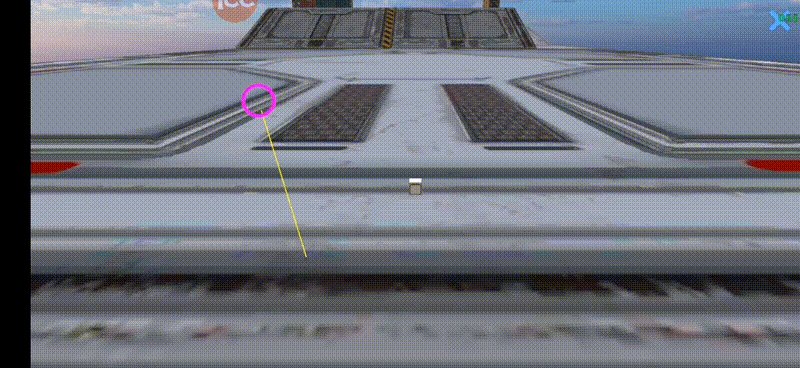
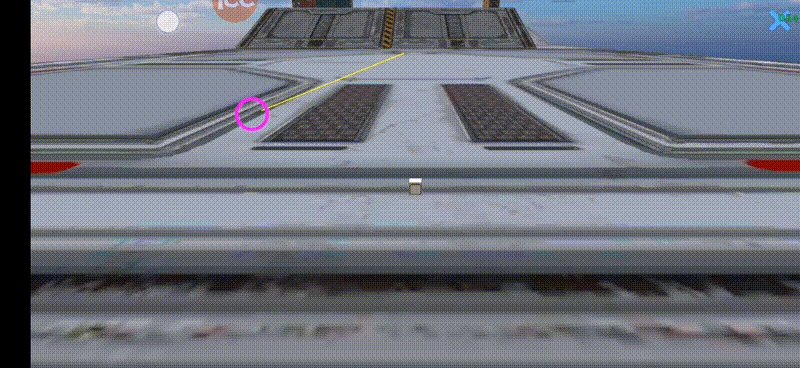
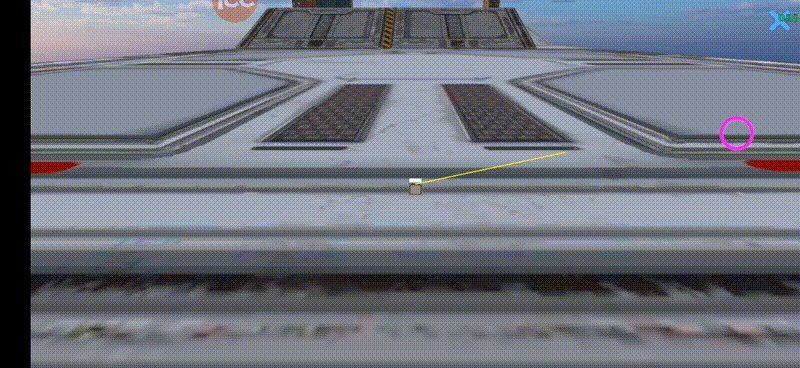
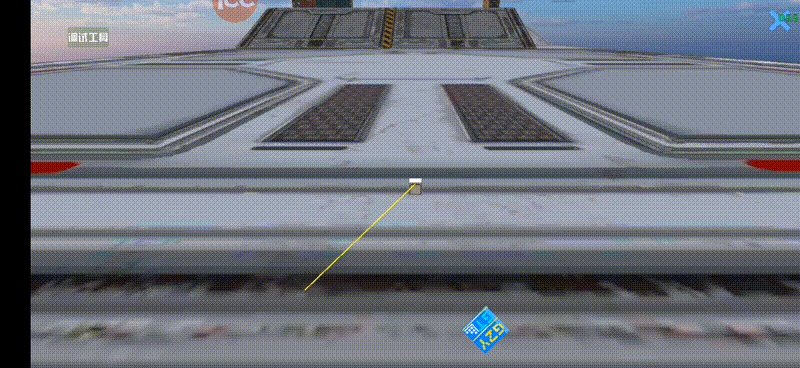
通过修改坐标就可以修改线条的方向和长度(如下图)

战斗界面效果(如下图)

[基础知识|变量功能]
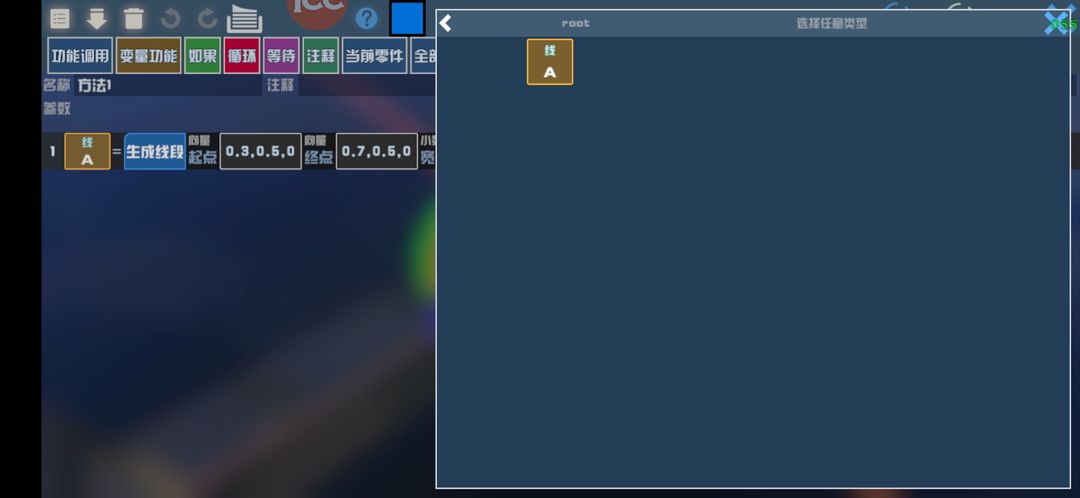
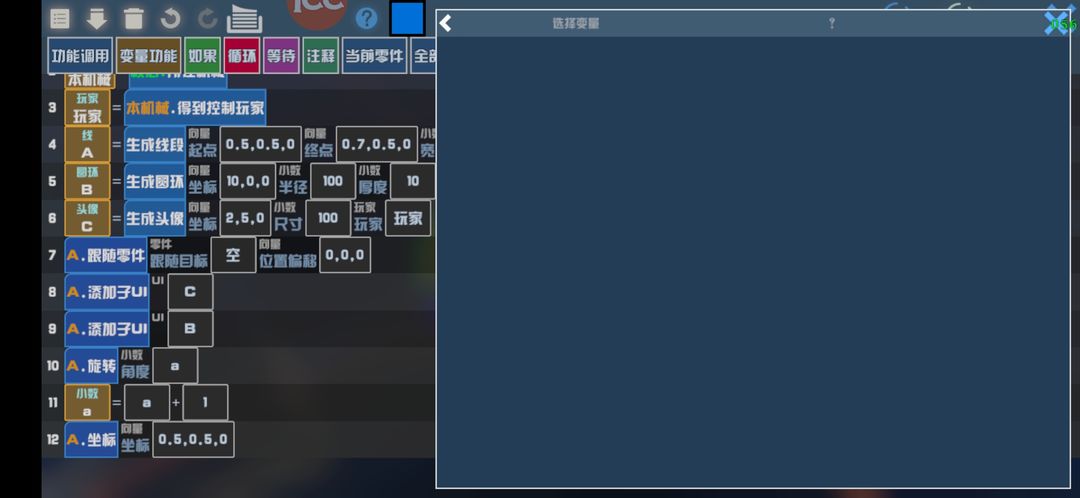
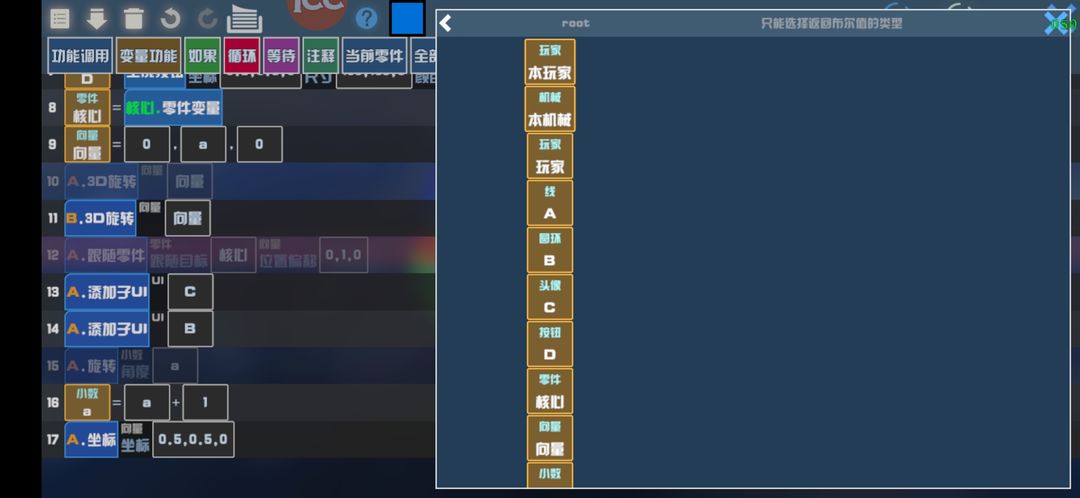
拖动上方[变量功能],可得到一个所有变量名称的页面(如下图)

如果先前线条没有命名的话,该页面就不会显示任何内容

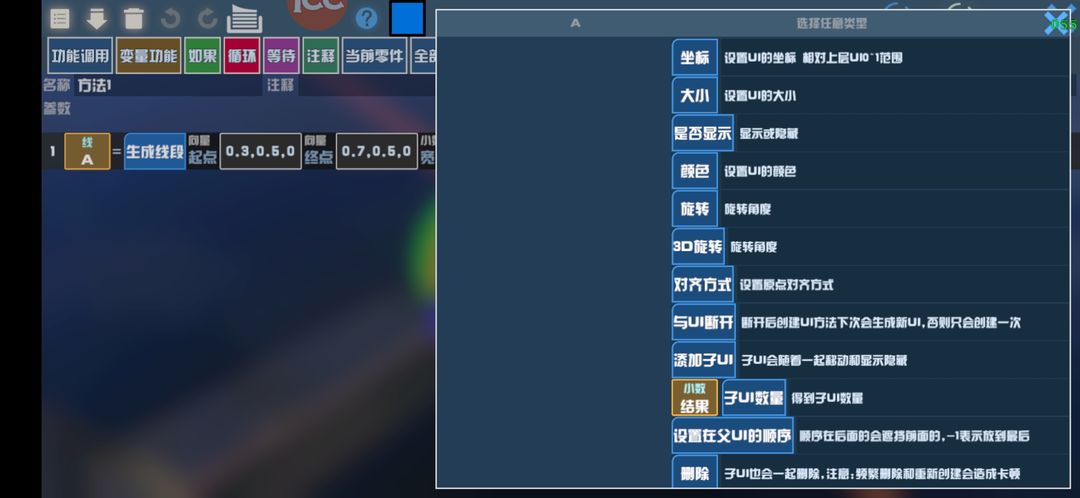
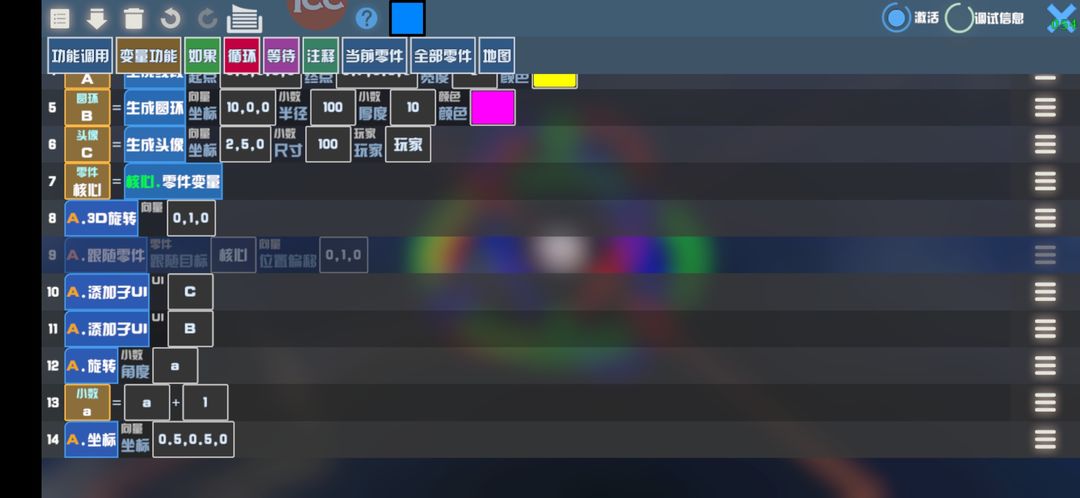
点击将要编辑的代码名称,可得到该条代码的全部功能(如下图)

[概念|“数形结合”]
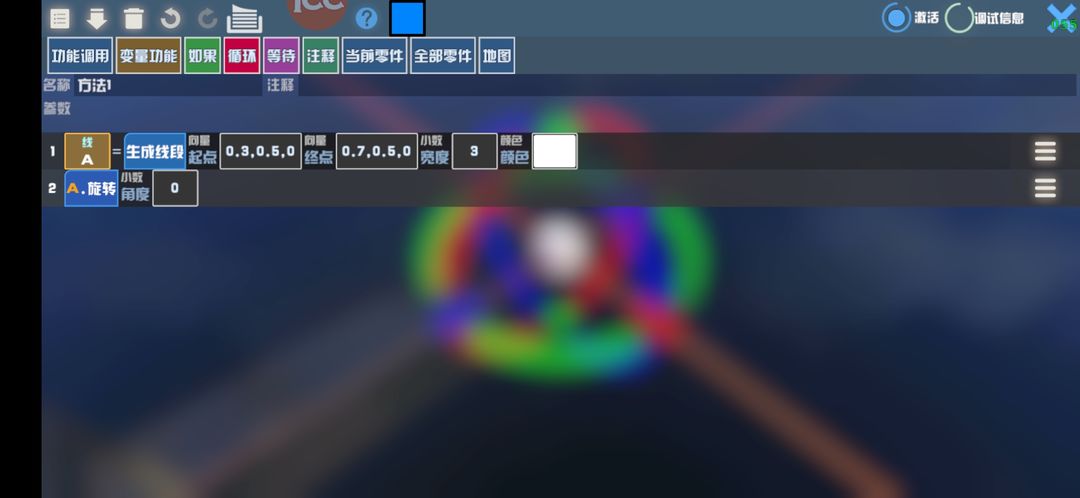
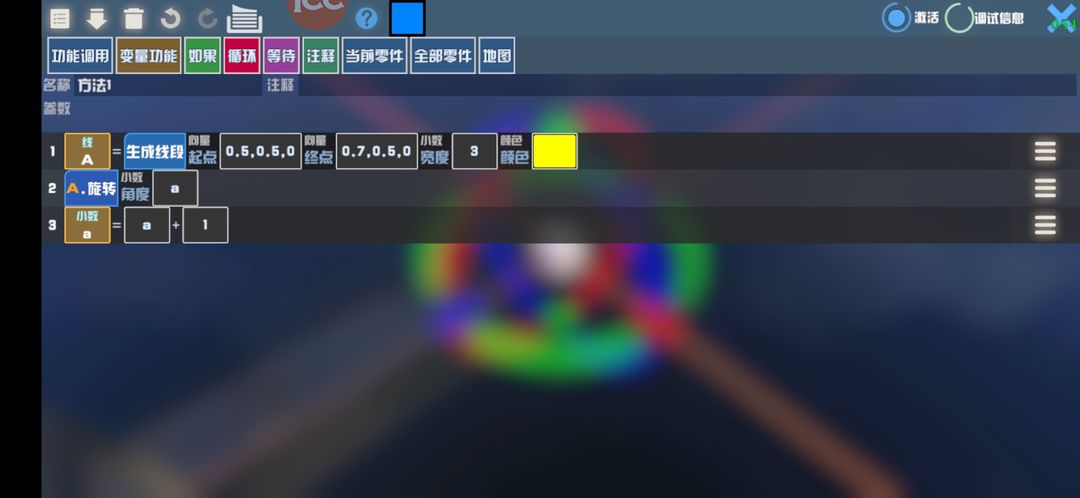
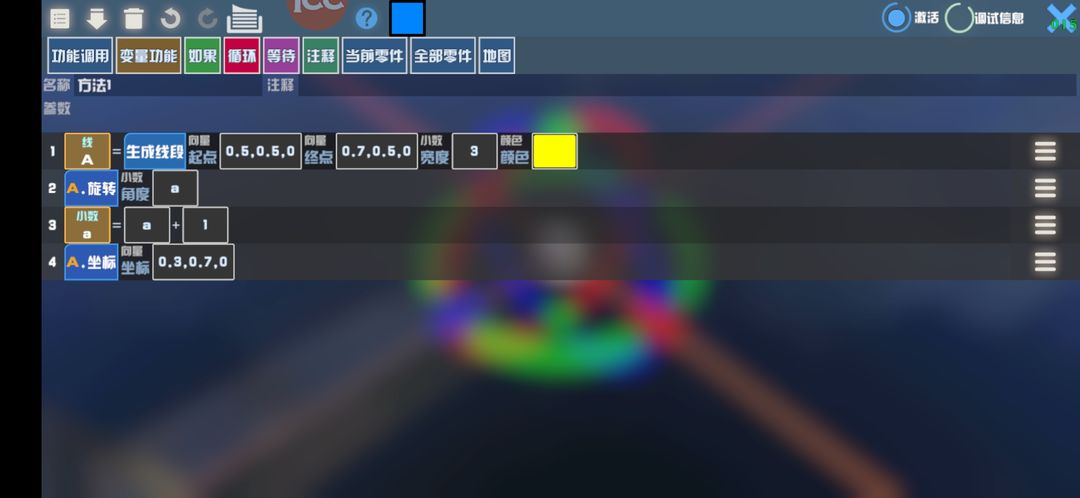
点击[旋转]后,可以得到一条“A”的旋转功能的代码(如下图)

旋转的数值是小数,根据小数的变化可以控制旋转的角度,所以需要创建一个小数变量
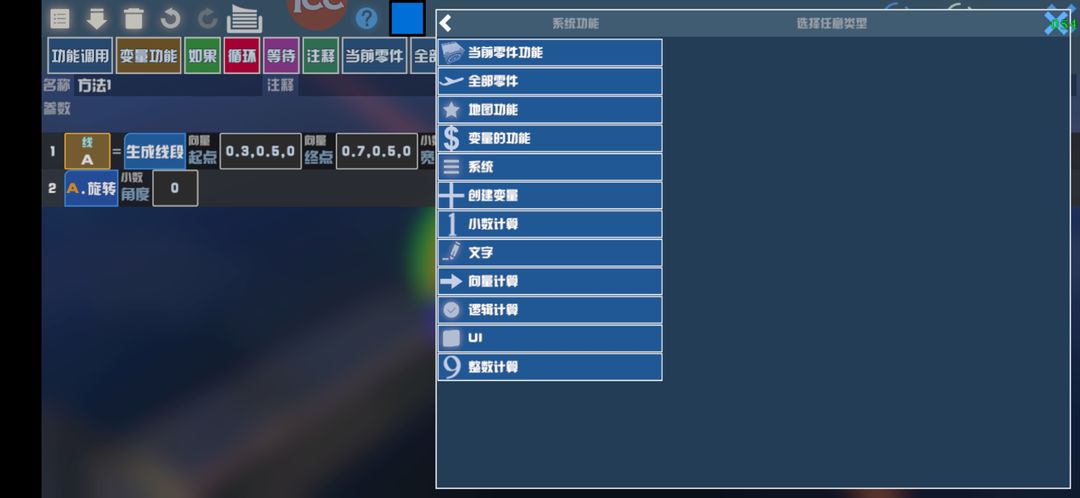
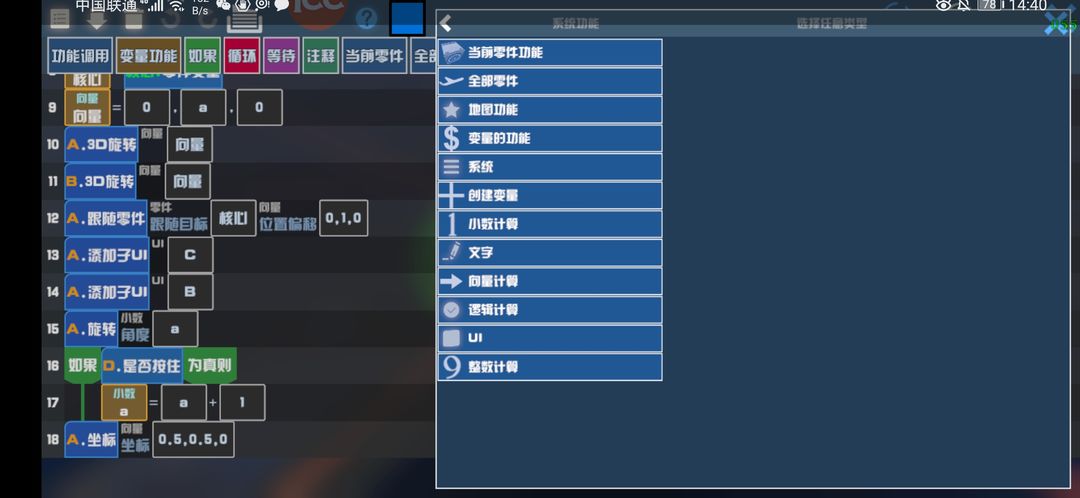
在[功能调用]内找到[创建变量]并点击(如下图)

随后点击[小数]
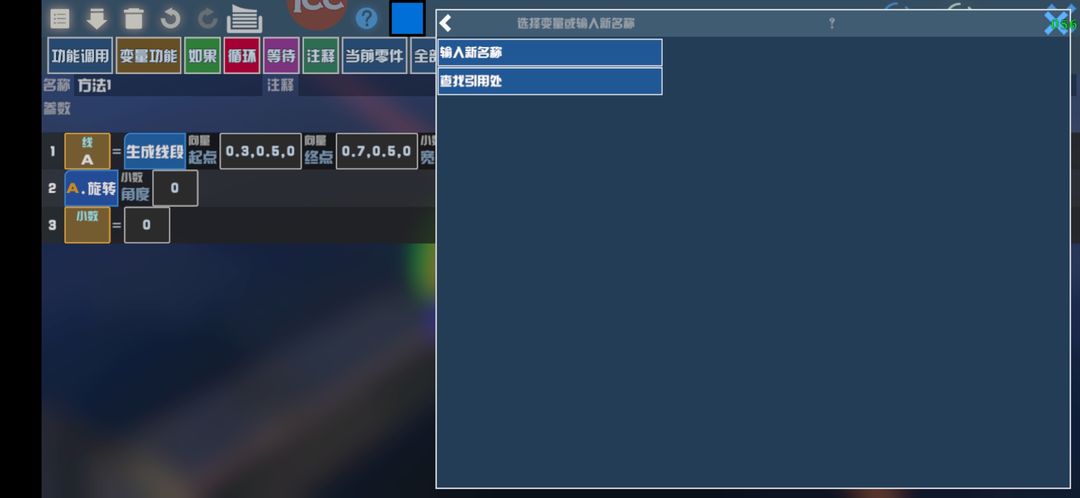
名称我命名为a(如下图)

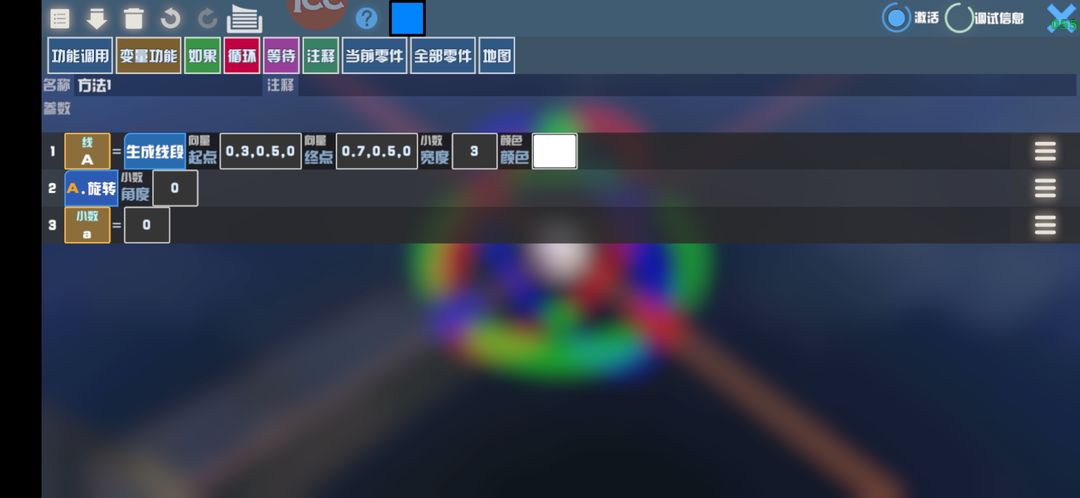
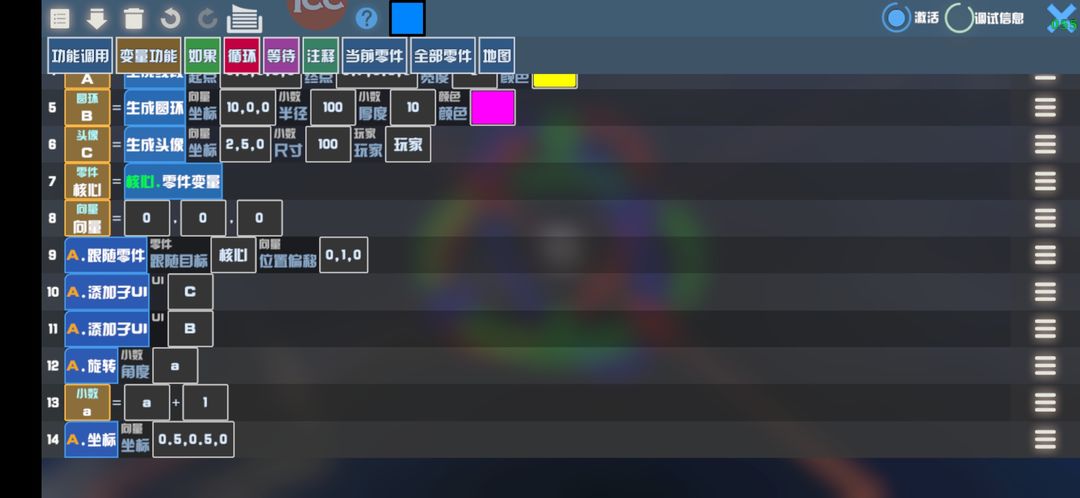
就可以得到一条小数变量代码,系统默认小数值为0(如下图)

但想要线段旋转起来,就需要一个变化的量,这时就需要[加法]来解决这个问题
由于本逻辑放在[每帧循环],所以每一帧该逻辑内所有内容都会执行一遍,比如当帧率为20时,一秒内该逻辑将执行20次,如果数字“a”每帧增加1的话,就会在一秒中由0瞬间增加到20,并还会以20/s的速度增加
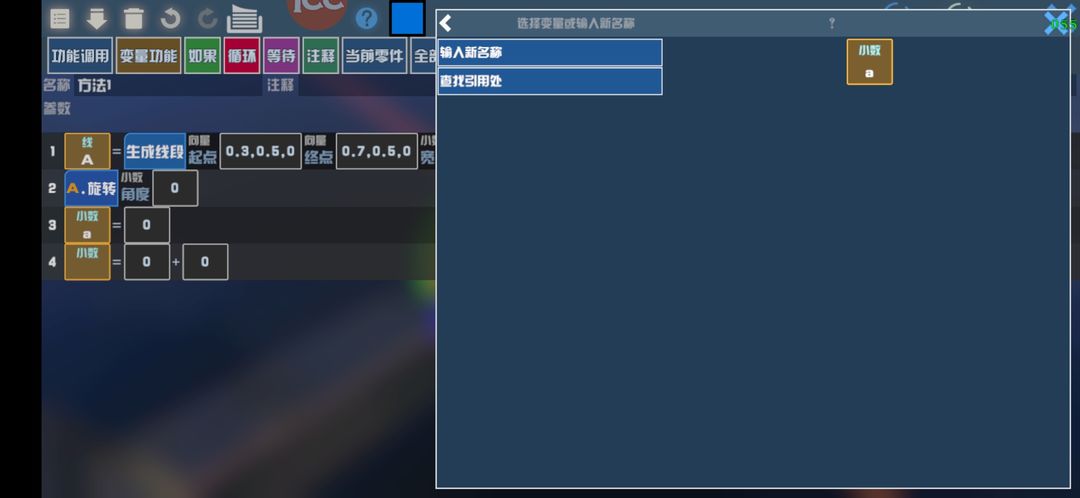
在[功能调用]内找到[小数计算]页面,点击[加](如下图)

此时可以发现,右侧出现了先前创建的变量“a”,因为是关于“a”的计算,所以不需要创建新的名称,直接点击“a”即可(如下图)

然后将加法中前方的空格也选择“a”(如下图),此时的加法代码就具有叠加的功能,数字“a”会无限的增大

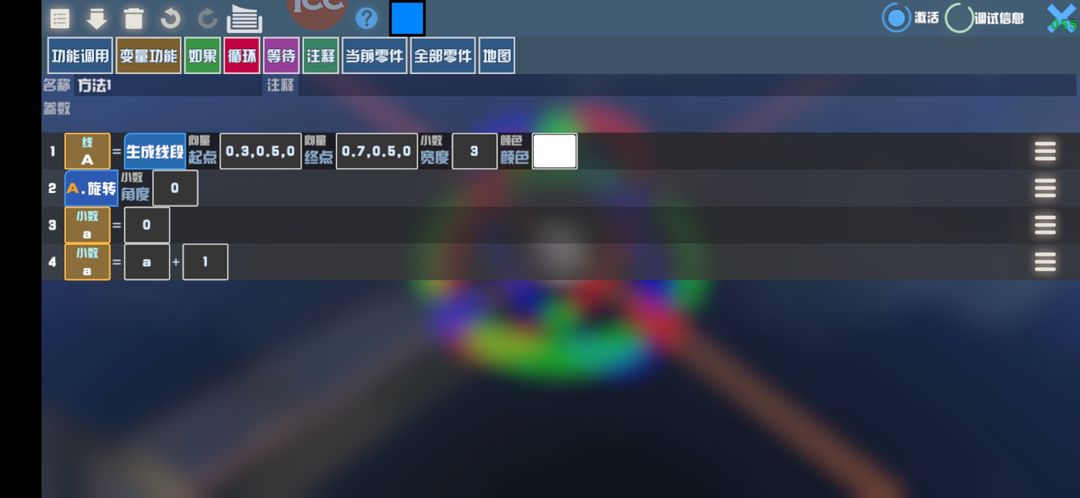
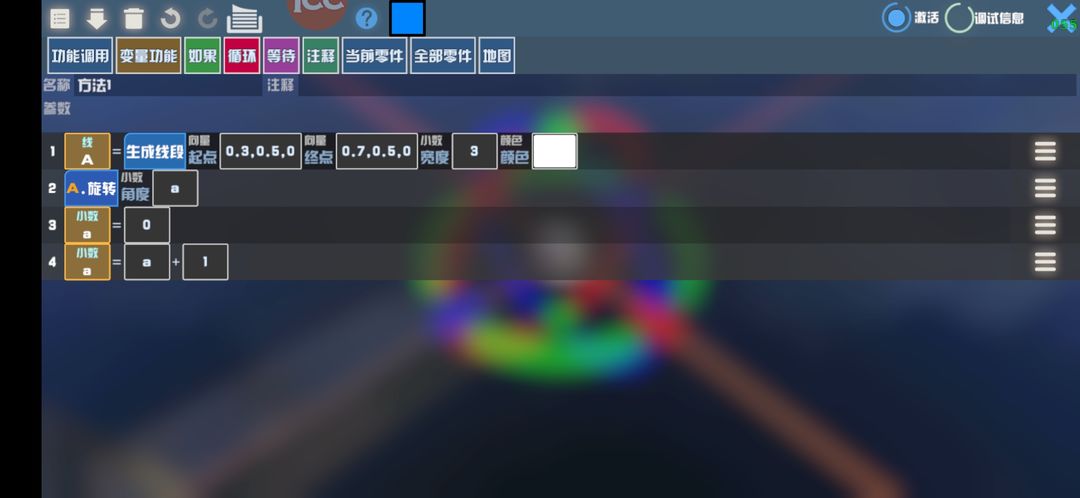
然后将旋转的角度也选择为“a”
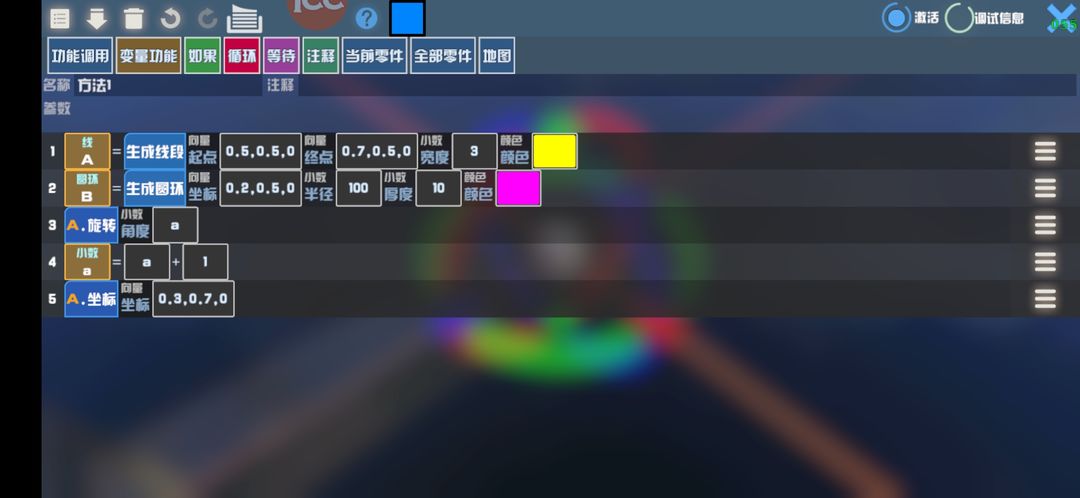
这样就得到了一个可以旋转的线条逻辑(如下图)

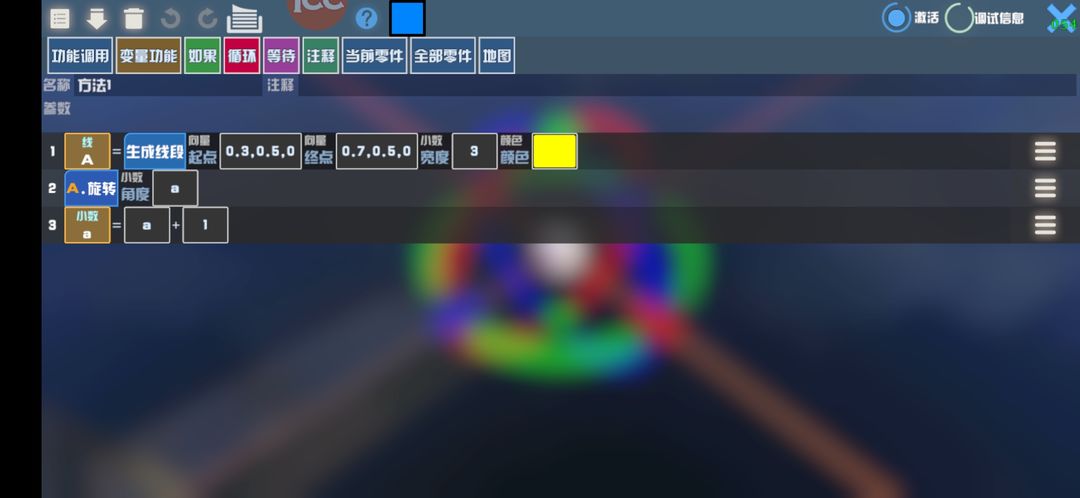
【提示:要将第三条代码删除,否则将会无限重置数据“a”为0】(如下图)

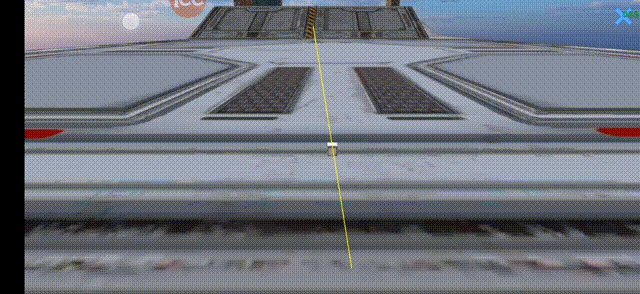
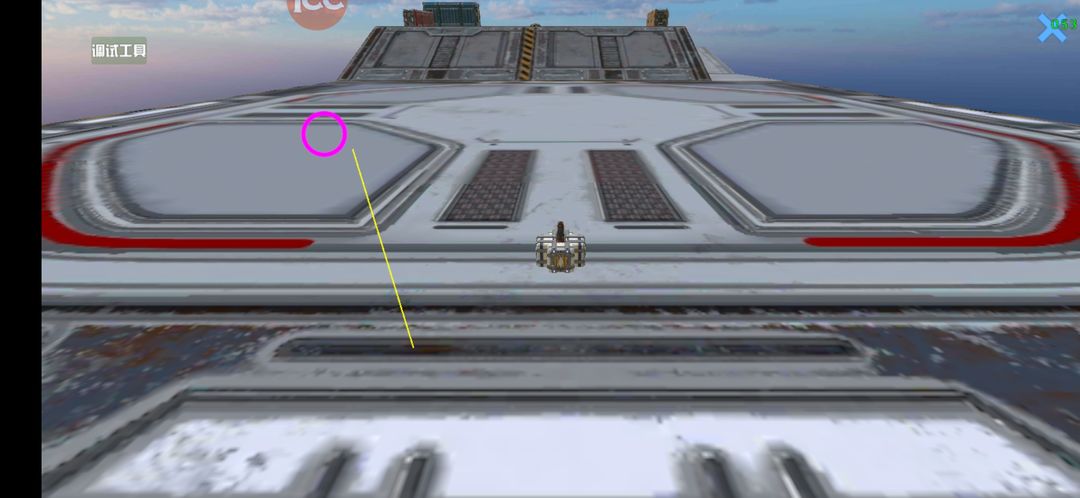
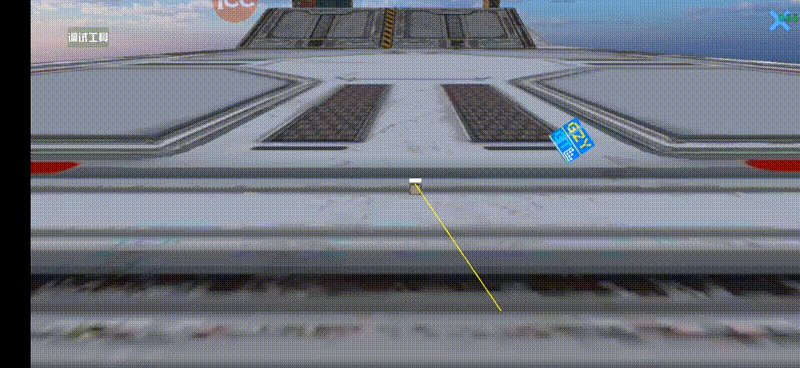
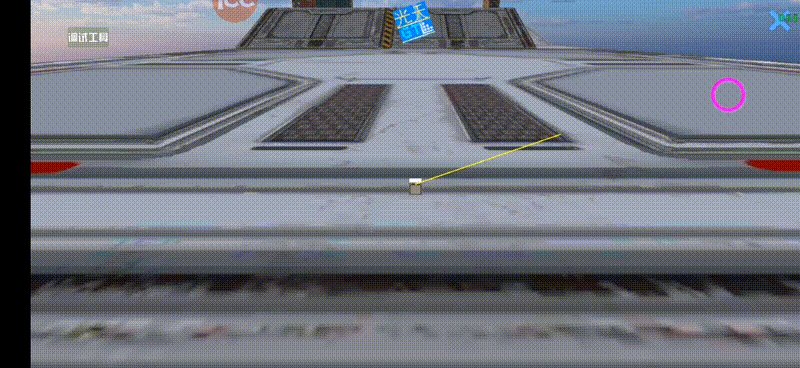
此时可以发现,线条绕着(0.5,0.5)点进行旋转(如下图)

[基础知识|旋转中心]
若我们将坐标的起始点改为(0.5,0.5)会怎么样呢(如下图)

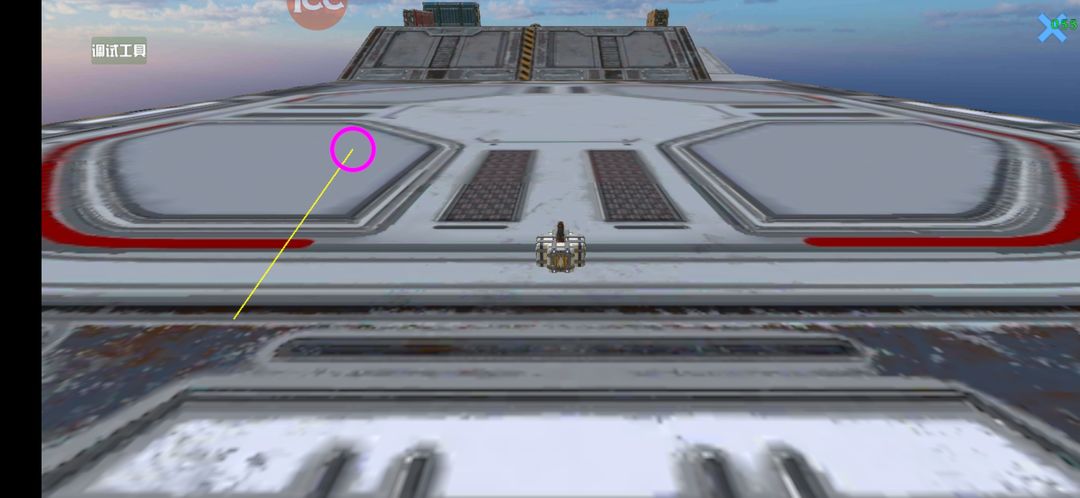
结果还是围绕(0.5,0.5)点旋转(如下图)

那如何改变旋转中心的坐标呢?
在线条“A”的变量功能内,找到[坐标]并点击,就可以设置线条的中心坐标(如下图)

效果图(如下图)

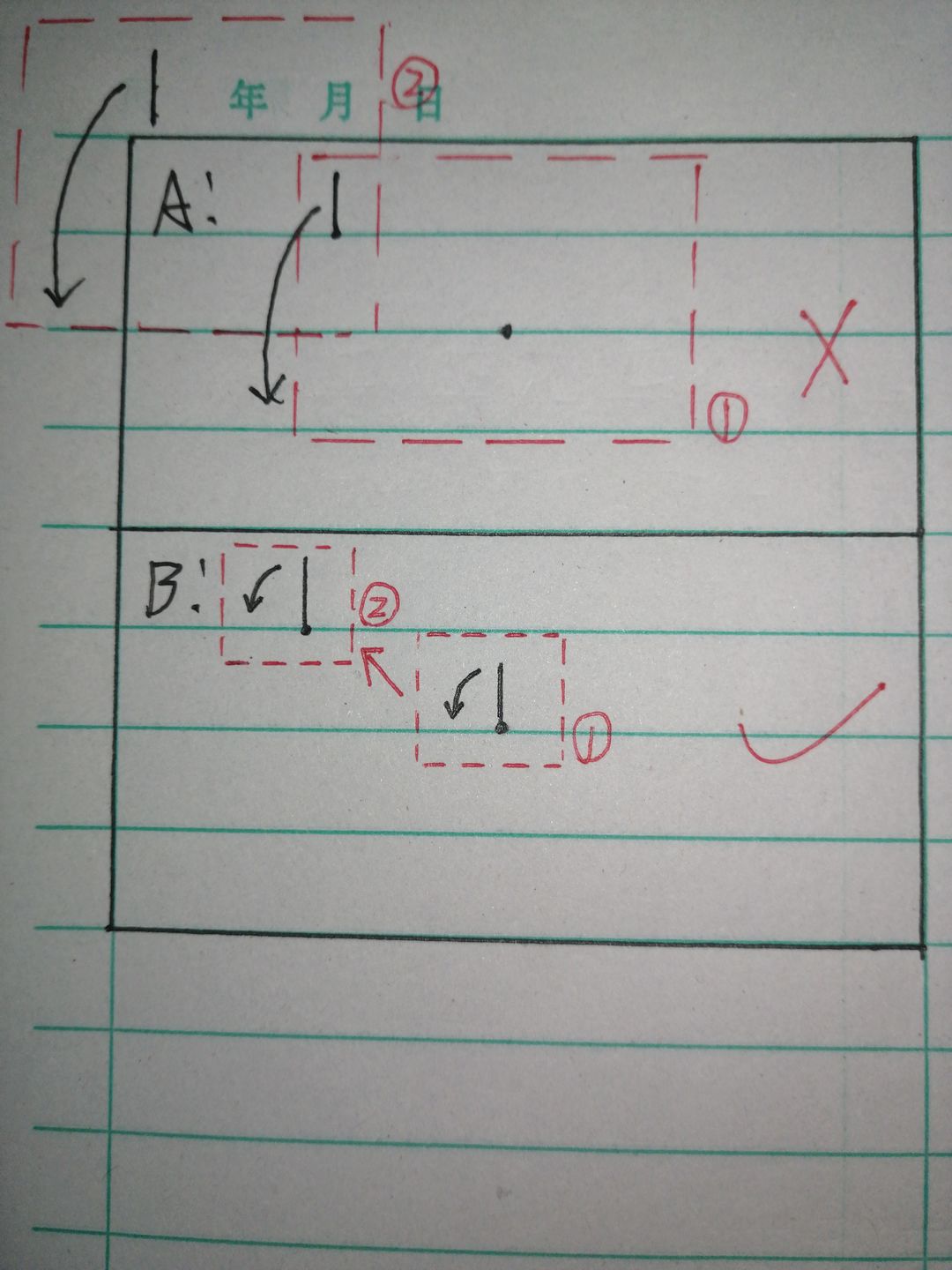
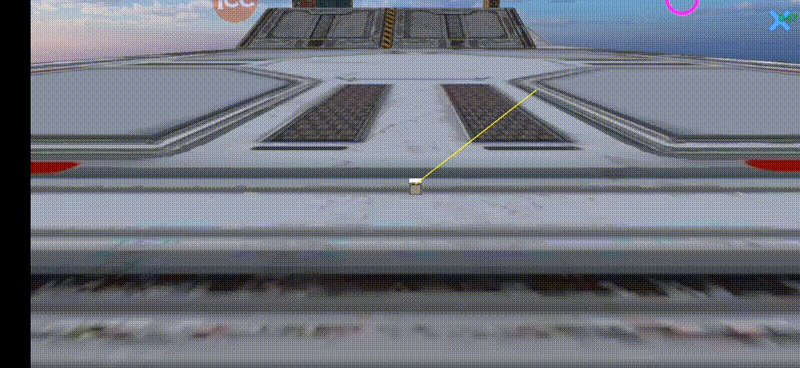
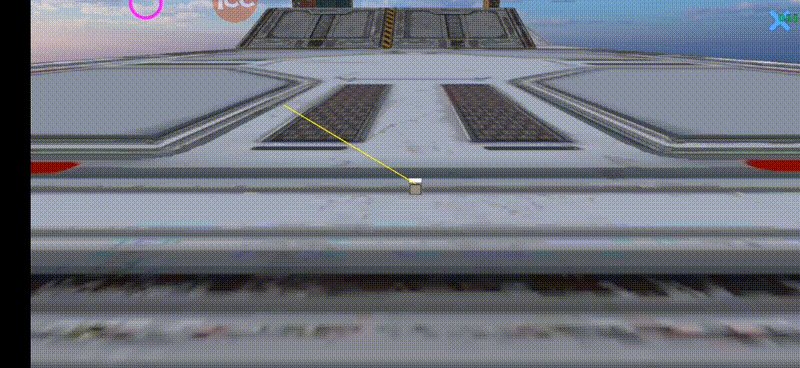
【提示:所有的线段都是先根据默认旋转中心(0.5,0.5)进行旋转,再进行新旋转中心的设置,若提前将线条生成在新旋转中心的位置 再进行旋转中心的设置,会使线条无法达到想要的效果】(如下图)

A屏幕错误,B屏幕正确
A屏幕由于先将线条生成在新旋转中心位置,然后设置新旋转中心,导致跑出屏幕
所有关于旋转的UI,需先将其生成在(0.5,0.5)坐标上,达到想要的效果后再进行旋转中心的设置
[基础知识|父子UI]
一条线段旋转是不是很没意思,所以我们加了个新朋友,“B”圆环

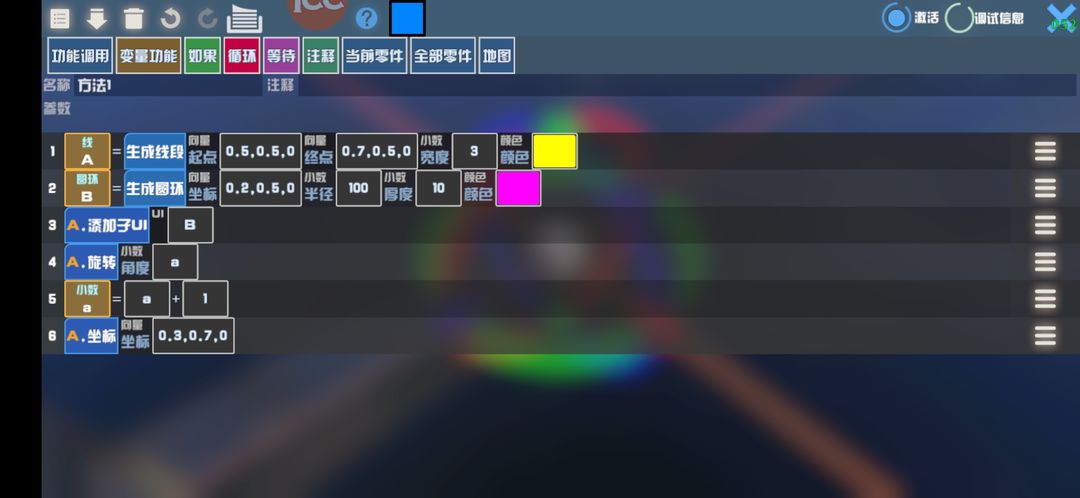
还是“A”线段的变量功能中,找到[添加子UI](如下图)

将子UI设置为“B”圆环(如下图)

随后在测试中就可以发现,“B”跑到了近似旋转中心的位置上进行旋转,那是什么原因影响了位置呢(如下图)

将圆环坐标改为(0,0)时的效果(如下图)

将圆环坐标改为(0.5,0.5)时的效果(如下图)

结果发现,坐标与默认旋转中心(0.5,0.5)一致时,才会在旋转中心上
随后我们将中心改为(0.5,0.5),圆环坐标改为(10,0)
效果图(如下图)

结果发现,坐标(10,0)本应该在屏幕外边,但却有部分可以在屏幕内部进行显示
将圆环坐标设置为(-5,0.5)的效果(如下图)

所以当UI间存在一个父子关系时,子UI的坐标不再局限于0到1之间,当子UI的坐标为(0.5,0.5)时,就会位于父UI的旋转中心
[基础知识|玩家变量]
添加一个头像UI,我命名为“C”,随后就会发现玩家为空(如下图)

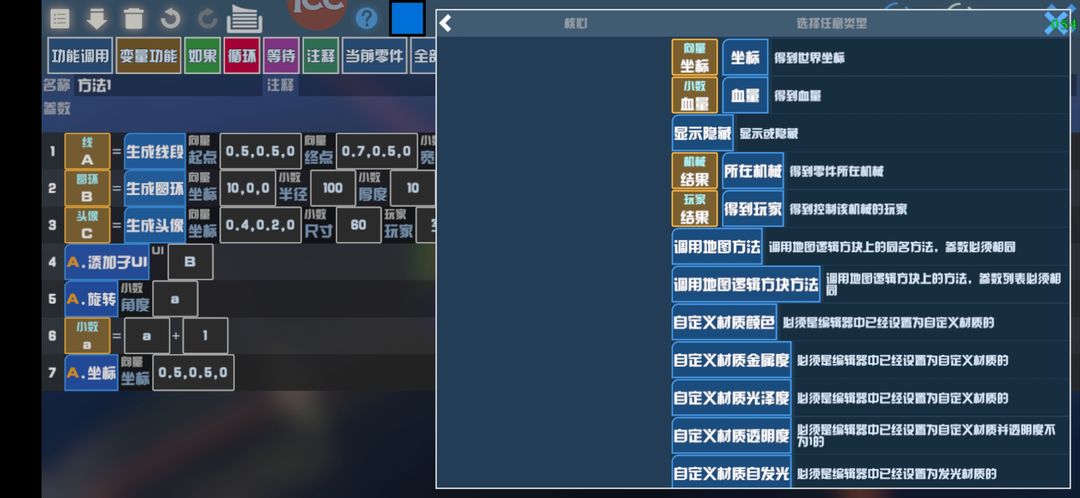
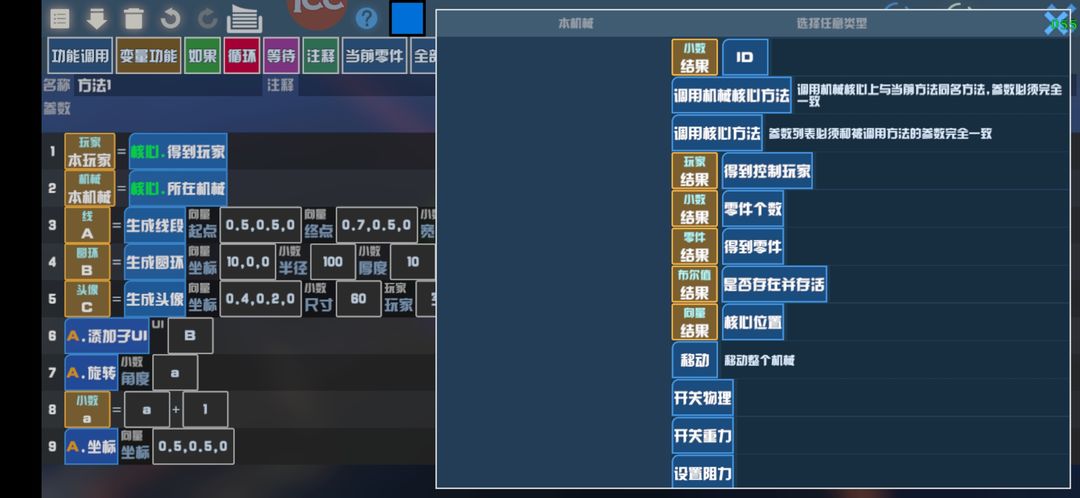
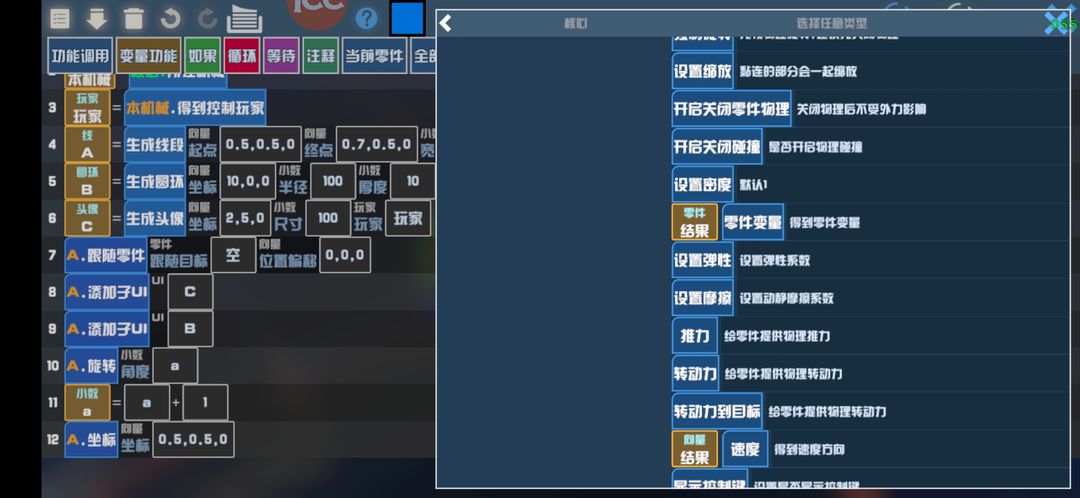
想要得到玩家变量,首先要找到核心的零件功能

在里面选择[所在机械](如下图)
(假装没看到下面可以得到玩家)

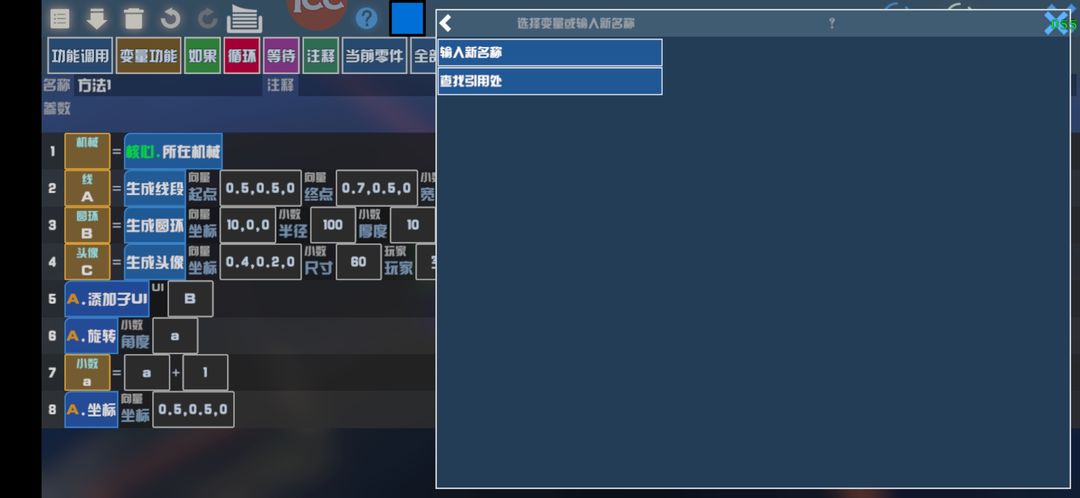
然后进行命名

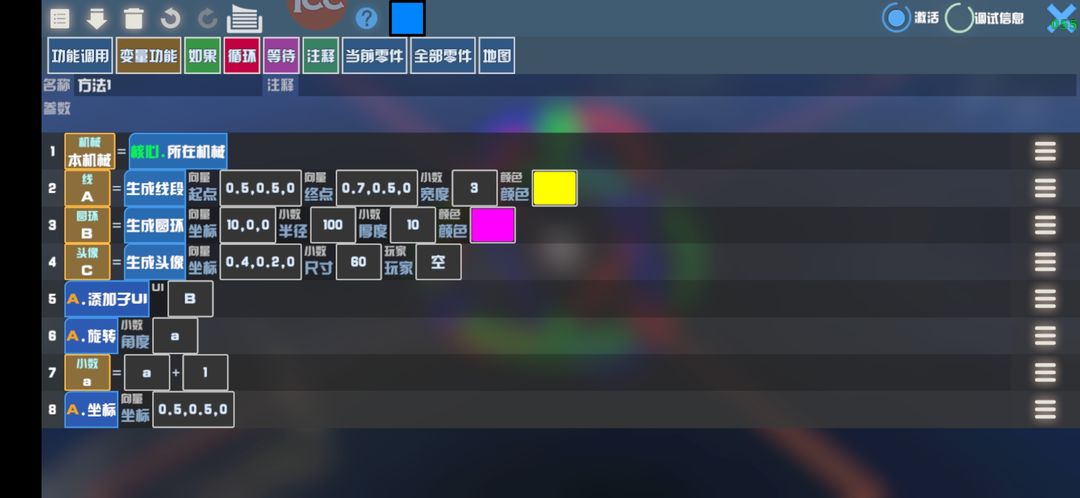
我命名为“本机械”

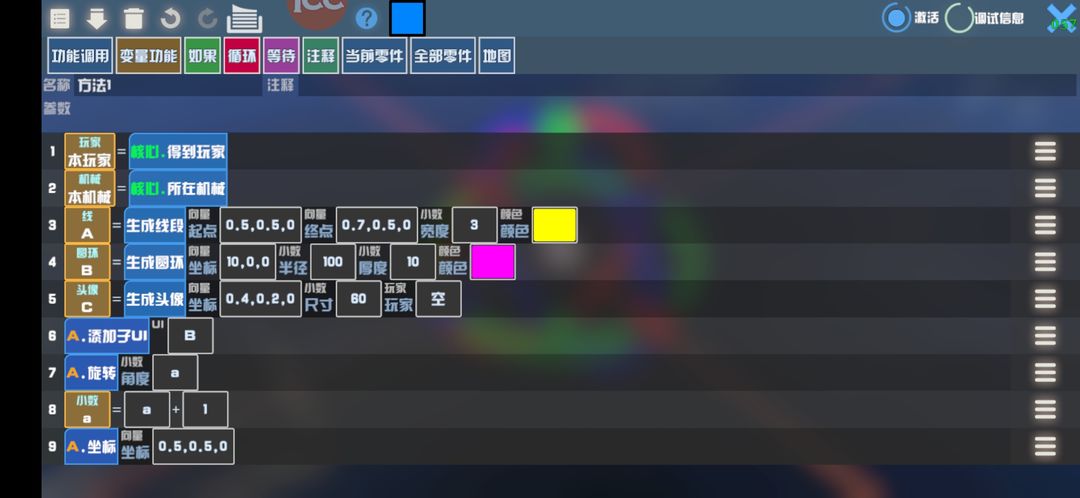
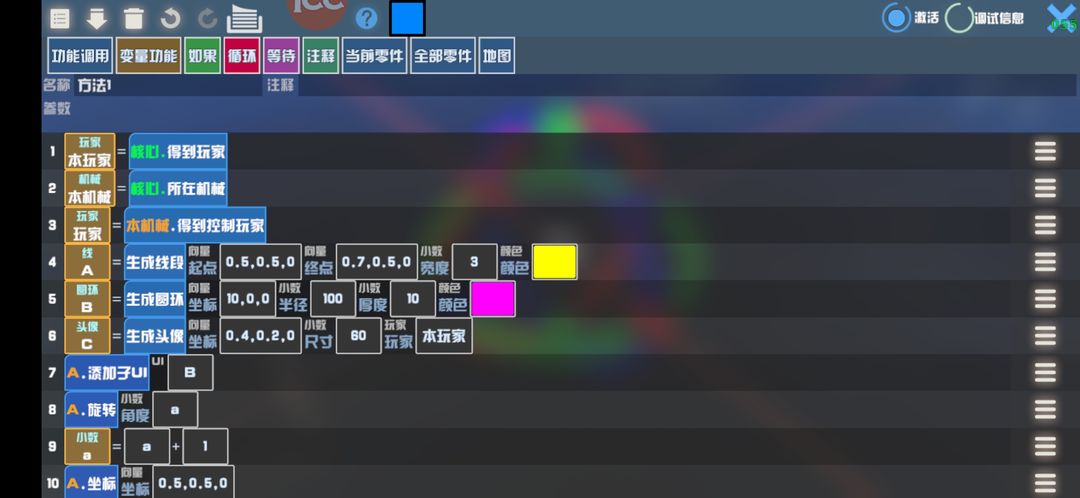
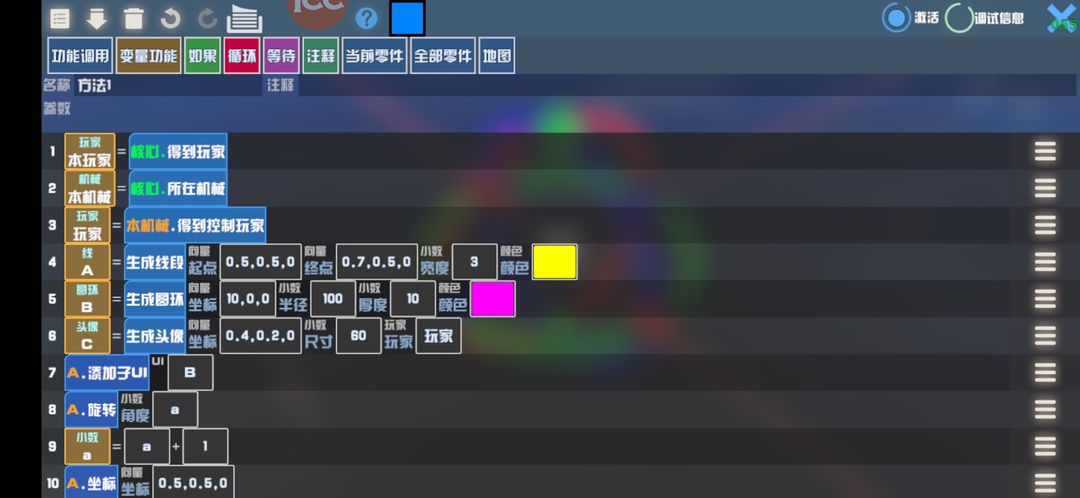
随后把[得到玩家]弄下来,我命名为“本玩家”

在“本机械”的变量功能里,同样可以得到玩家即[得到控制玩家]

我命名为“玩家”

然后将任意一个填入头像UI后的玩家选项里
此时,UI头像就可以显示出自己的头像

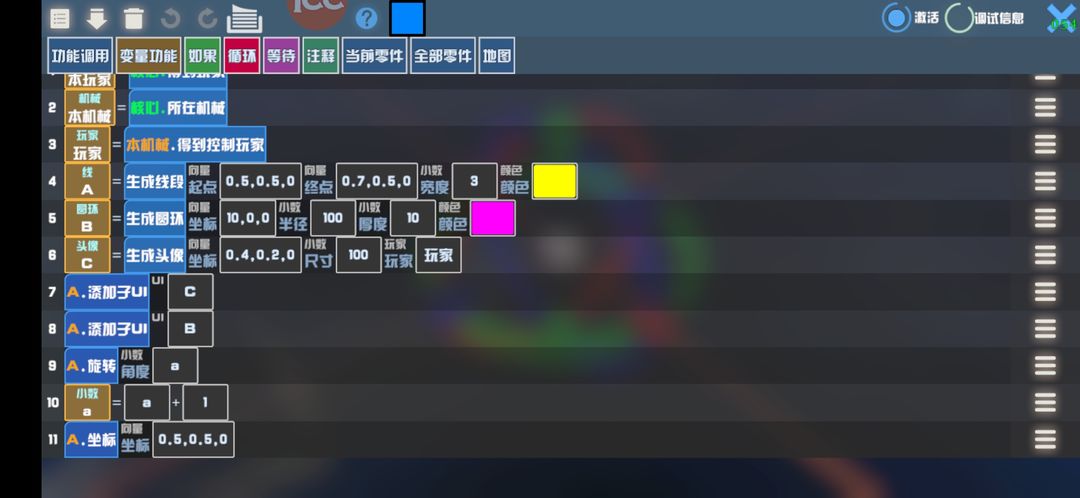
然后将“C”与“A”建立父子关系,并将坐标改为(2,5)(我也不知道我要干啥)

然后他们就一起开心的旋转了起来

[基础知识|跟随零件]
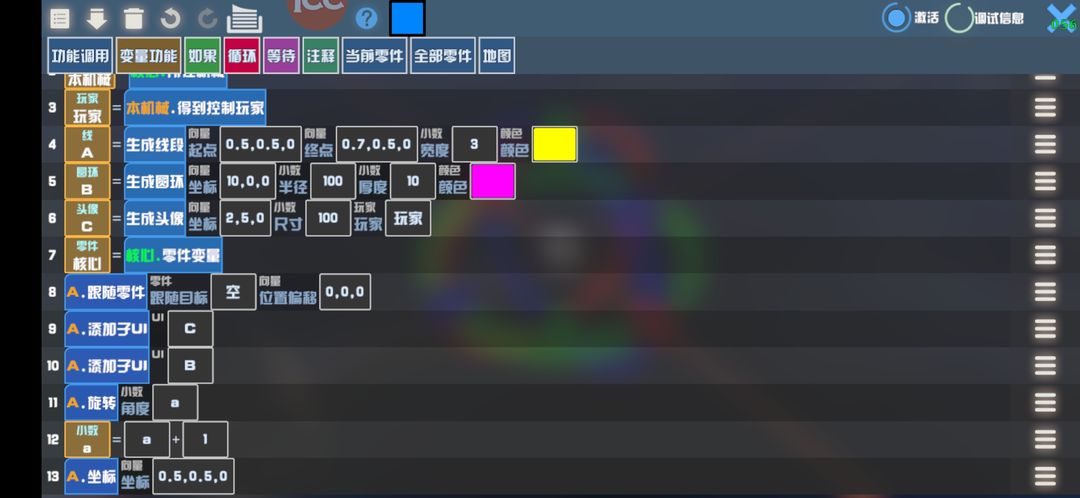
在调用[跟随零件]功能时,发现零件为空

此时就需要在零件列表里找到想要跟随的零件(比如核心),找到[零件变量],我命名为“核心”

这样就得到一条关于核心零件的代码

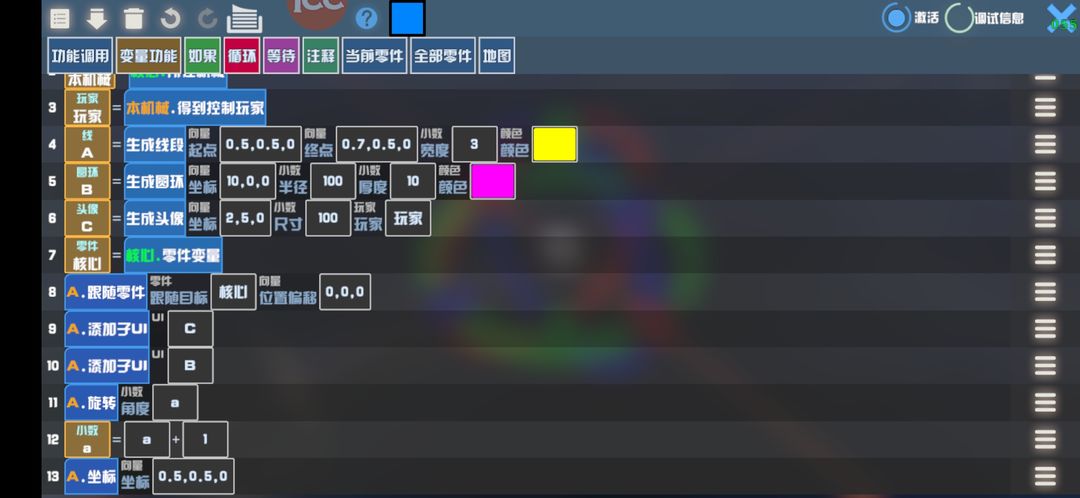
然后将“核心”填上即可

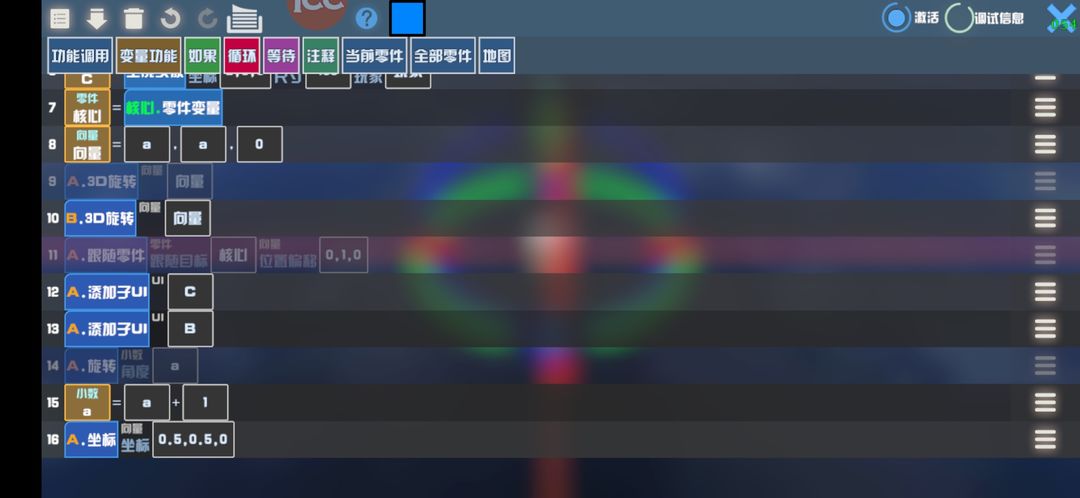
如果将位置偏移的向量改为(0,1,0),就会得到该效果(如下图)

[基础知识|逻辑隐藏]
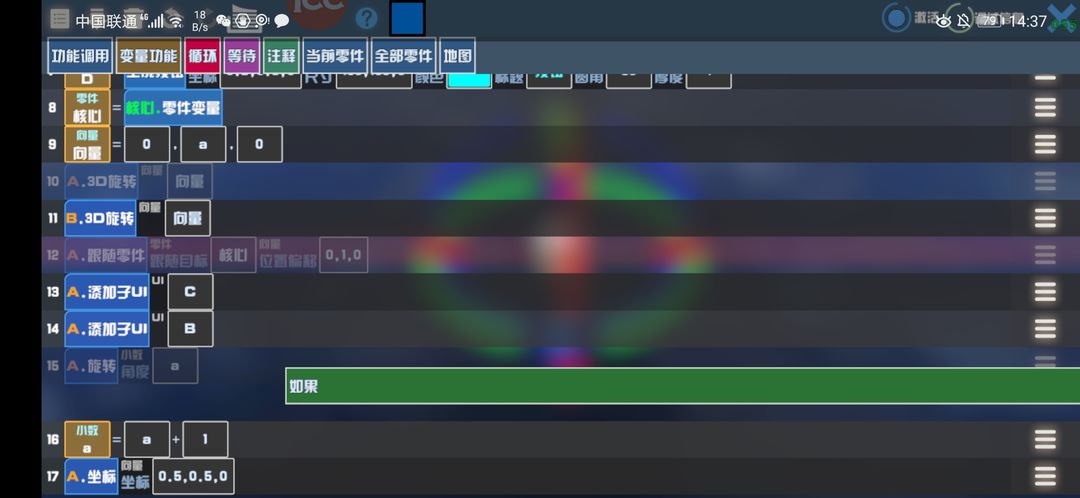
自选观察第9条,比其它都都暗(如下图)

变暗的代码都不会执行,相当于被删除
点击前面的序号就可以使其变暗或变亮
[基础知识|3D旋转]
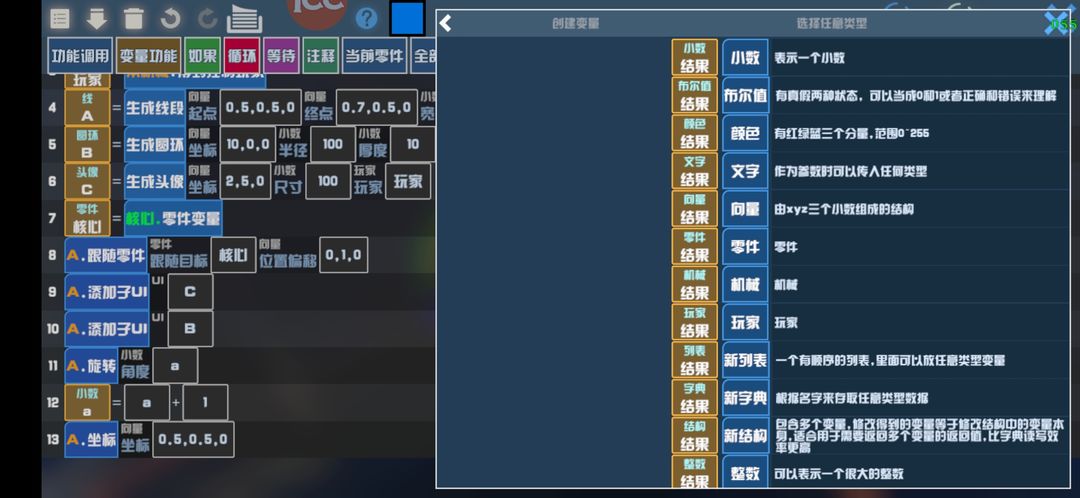
由于3D选择需要用到变化的向量,所以要提前创建一个向量(如下图)

我命名为“向量”(如下图)

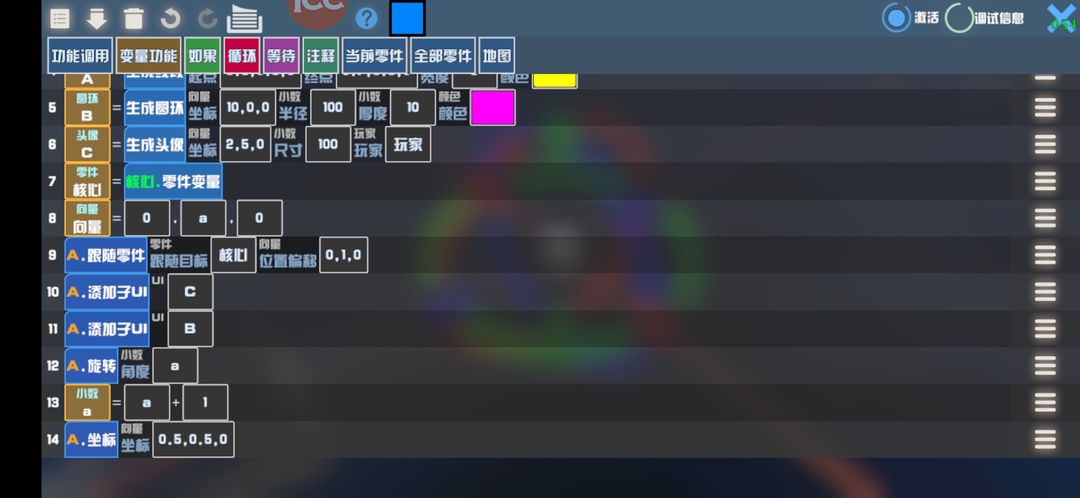
然后将“a”填入到X变量内(如下图)

在“B”的变量功能内找到[3D旋转],并将“向量”填入[3D旋转]内
将多余的旋转隐藏掉以方便测试(如下图)

就可以达到这种效果(如下图)

[基础知识|按钮运用1]
先添加一个按钮,命名为“D”

按钮的功能非常多,在此展示一个
拖动上方的[如果]

找到按钮的名称“D”

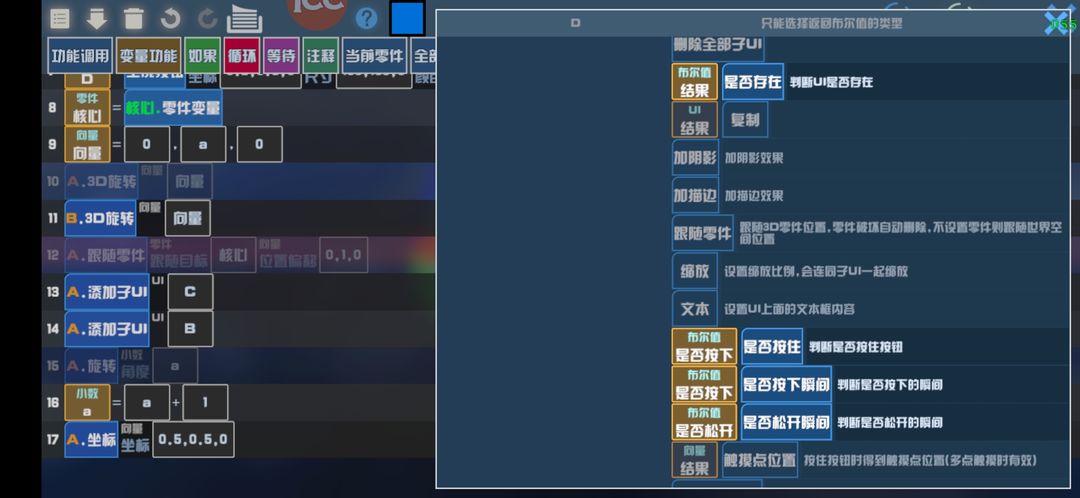
这些都是按钮的功能(如下图)

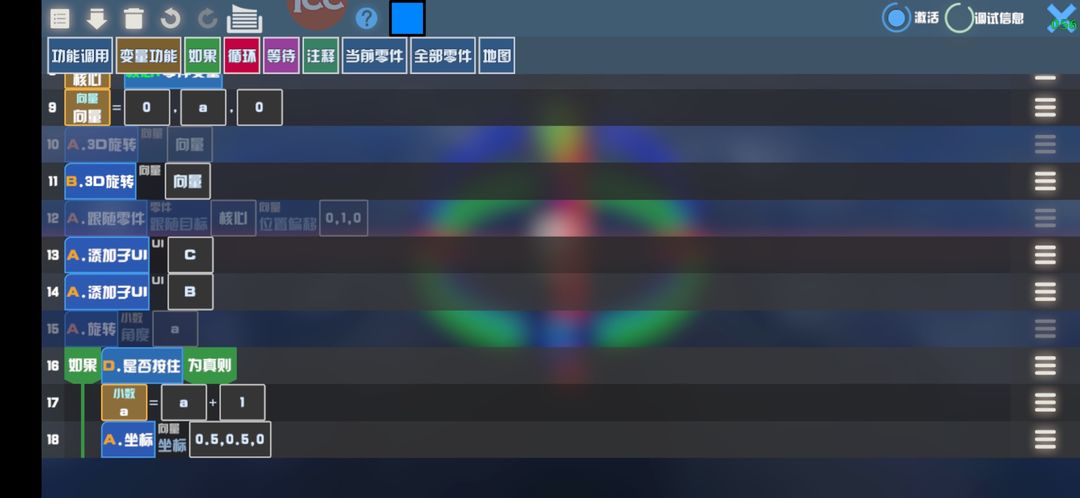
找到[是否按住],然后就得到了一条带有[如果]的代码(如下图)

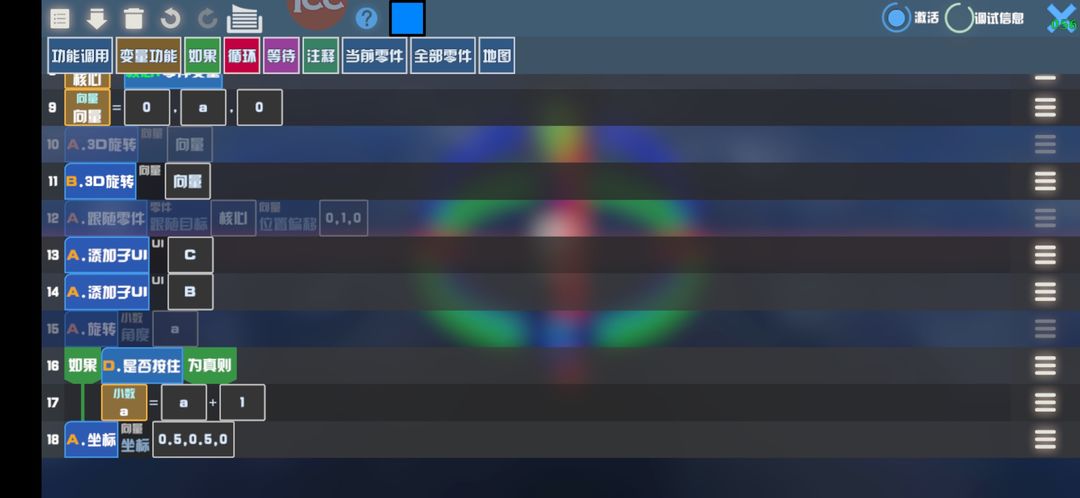
但是[如果]包含的内容有些多,此时将第18行前的绿线按一下,就可以从此行开始不包含[如果](如下图)

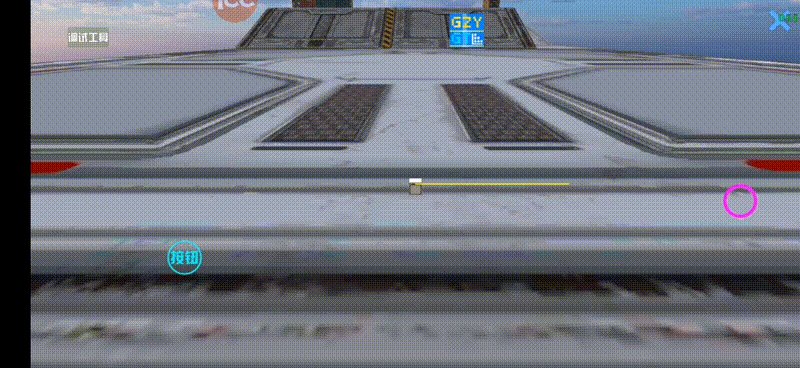
测试效果(如下图)

当按钮按下后,小数“a”才开始增加,UI也随着“a”的增大而3D旋转
[基础知识|UI控制零件]
来到拼装界面,找到穿 甲弹,并安在核心上(如下图)

将穿 甲弹的[显示控制键]关掉

再加几个弹药箱(地图没开无限弹药)

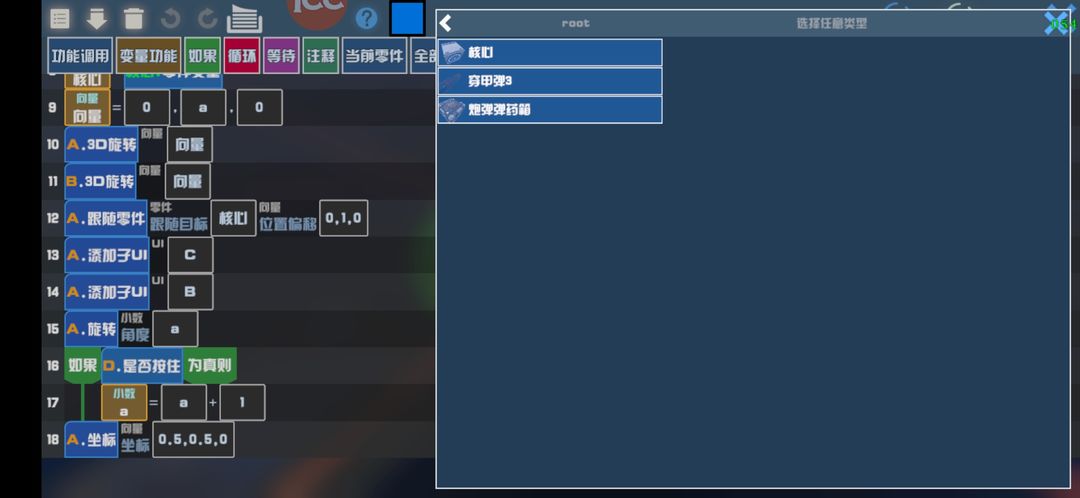
然后来到逻辑编辑界面,从[全部零件]中找到想要调用功能的零件

点击穿 甲弹

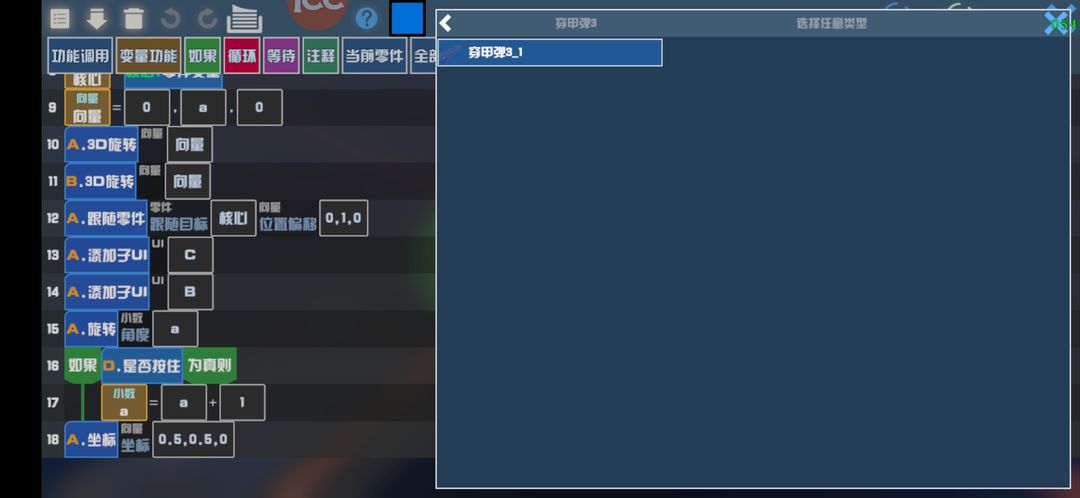
找到刚才放置的穿 甲弹

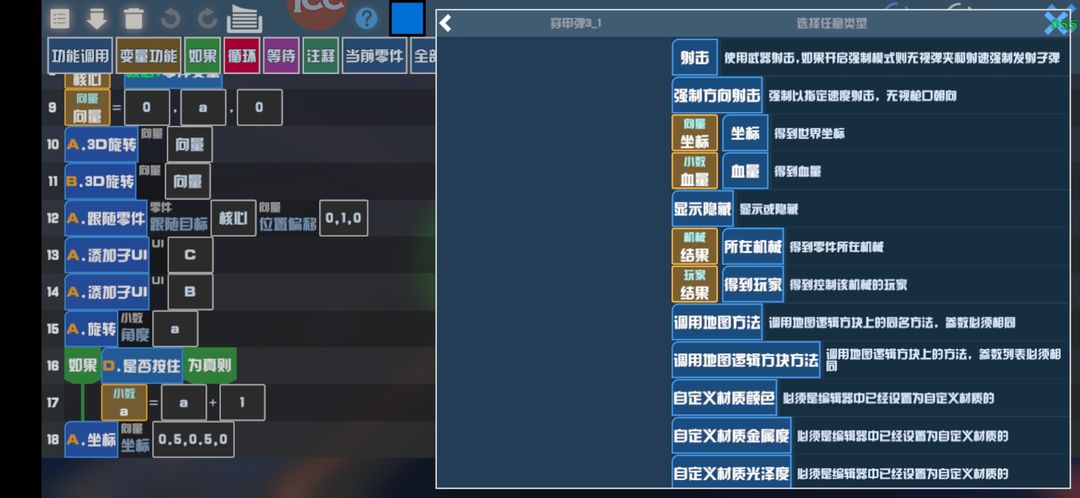
点击[射击]

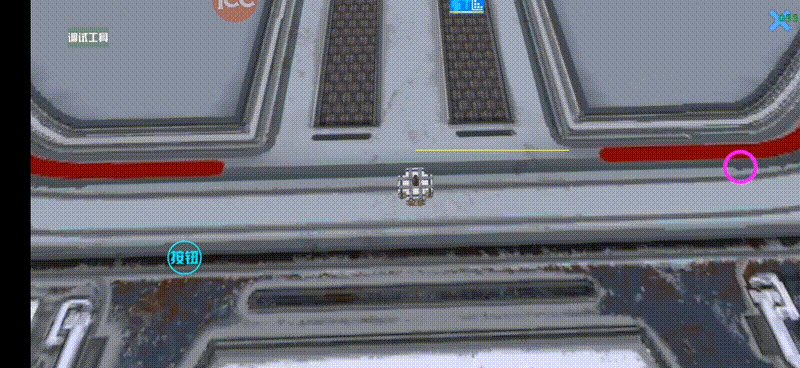
然后就得到了一条穿 甲弹射击的代码,通过“D”按钮来控制穿 甲弹的发射

测试效果(如下图)

【制作不易,不喜勿喷,觉得还好,点个赞吧】



