带你游遍海风城:(二)咸鱼与海港,灯塔与水车
大家好,我是小新。
上一期我们介绍了茉莉别墅区,不知道各位大大是否喜欢呢?
如同结尾预告,这次我们要介绍咸鱼港。(再次举小旗)

鱼港位于海风城的邻海区域,咸鱼铺则是鱼港中所有海味商贩的聚集地。货物主要是咸鱼以及其他海产品。咸鱼是海风城最古老正宗的主食之一,营养丰富,口感极好,又能增长智慧,让人保持青春。
什么,咸鱼竟然如此神奇?

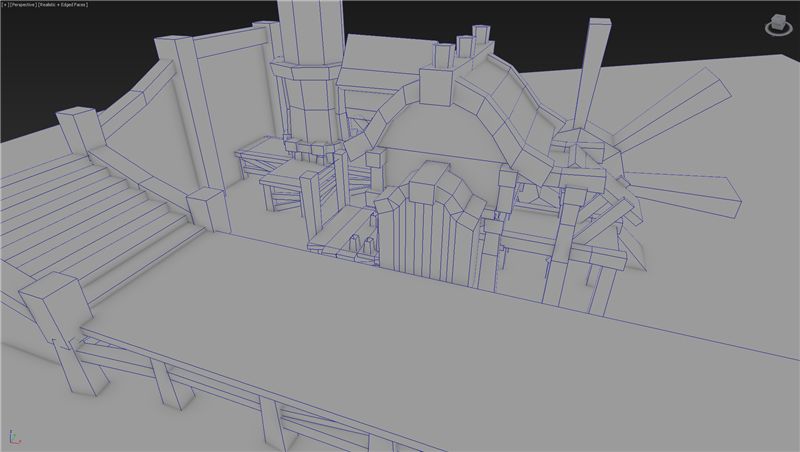
咸话少讲,海港的雏形同样也是由原画大大设计的。
艺多不压身,搭建海港模型对于他来说驾轻就熟。

(虽然还是那么丑)
这次对于海港的定位,原画大大有了更多的想象。
“要突出海、港以及高贵的咸鱼。并且要让人有直观印象。”
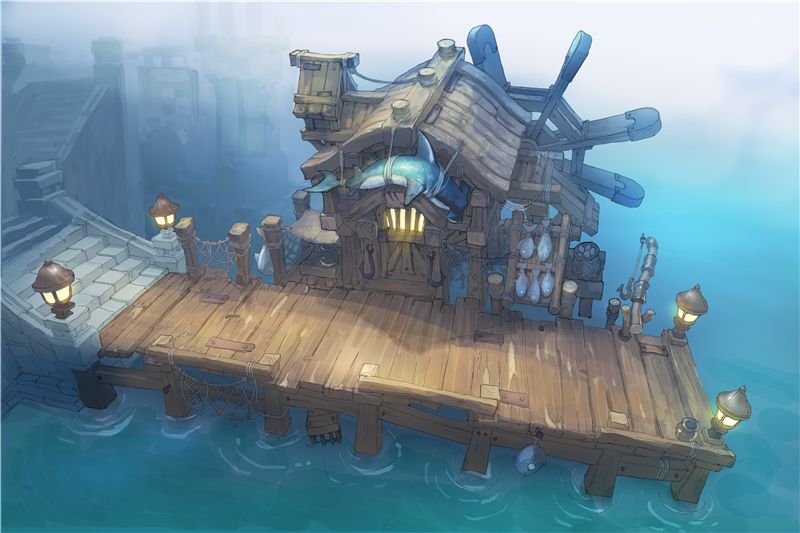
经过了深思熟虑,原画大大笔下“挥斥方遒”。

(我已经迫不及待的给原画大大刷波666了)
然而,就在我准备疯狂打call的时候,主美大大发话了:
“你是不是把什么东西忘了?”

“模型里的灯塔呢?先加上,再上好色给我看。”
一段时间以后……

“……算了,后续建模的时候,别把灯塔忘了。”
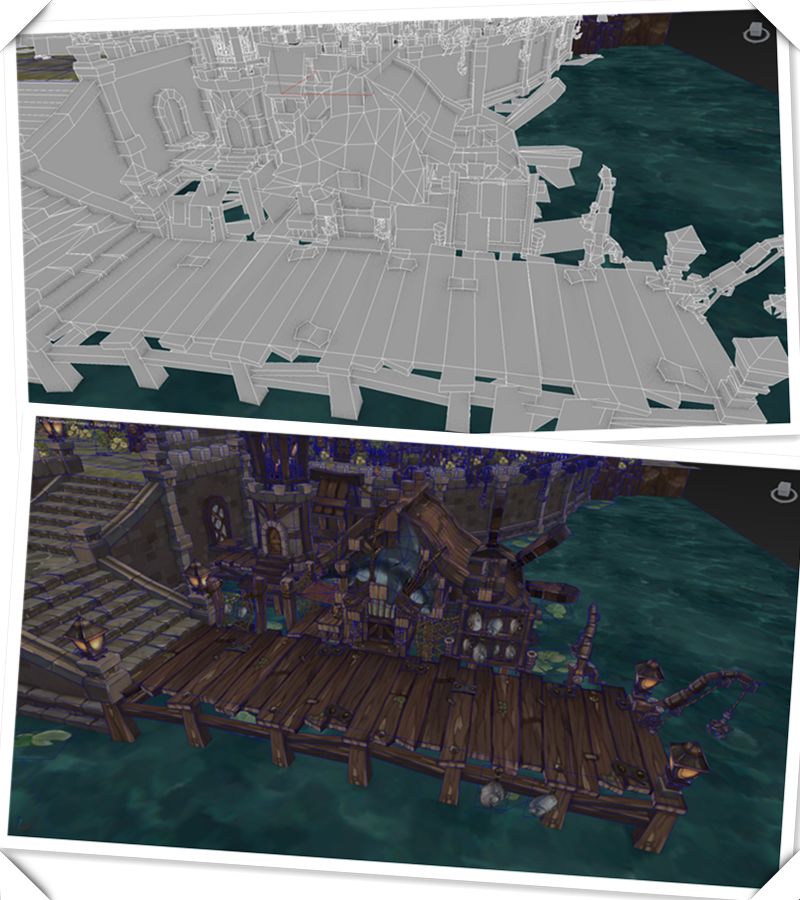
于是继续进入常规的制作流程。

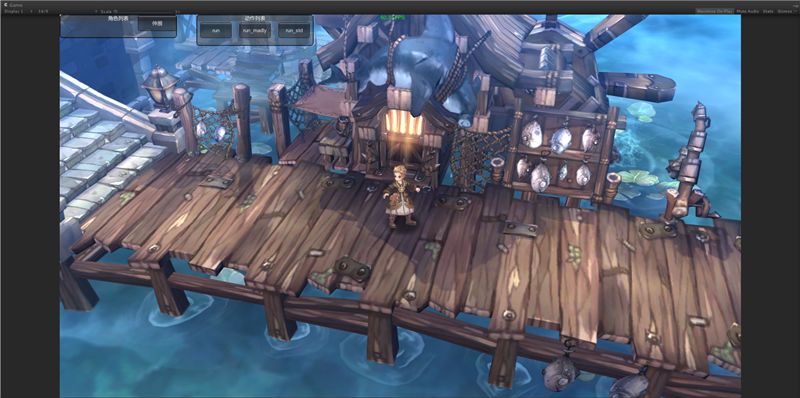
这个海港区的建筑整体就做好啦。
当然,我们没有忘记,当年倒在渲染这一关的人们。所以……
“主美大大,这次渲染要达到什么效果呢?”
“海港嘛,你觉得要突出什么?”
“懂了!”

“第二个吧。感觉有海风的气息。”

正当大家都松一口气的时候。主美大大又发话了。
“为啥我感觉这个地方死气沉沉的。这水车都不动的?”

动作设计师和特效师抹去了眼角含着的泪,熬夜赶工做出了水车轮旋转的效果。

主美大大略微点了点头。
然而,正当大家准备休息的时候,主美大大又双叒叕发话了。
“你们是不是又把灯塔忘了?灯也得动吧?改改改!”

然后,动作设计师和特效师又将转灯效果做了出来。

最后,他们倒下了。他们眼前最后浮现的是:主美大大露出了满意的笑容。
咸鱼港就此焕发了生机。
—————————————————————————————————
各位大大肯定被这场景感动到了。
小新在这里友情提示,下一期,我们要讲这里。



