【怪物目标选择】
修改于2021/04/174019 浏览综合
【剧情大全】 - 我要成为铸剑师大佬攻略 | TapTap 我要成为铸剑师社区
https://www.taptap.cn/topic/17736479

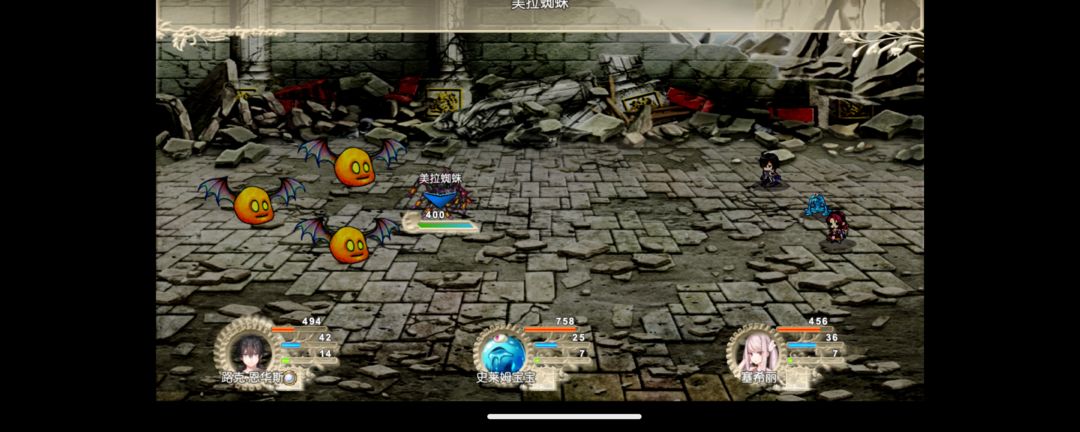
PS:说在前头,怪物选择是反向的,比如下图第二张,你想选择下面那一只,你就必须点上面那一只,新手期我也被这鬼机制弄的很生气,想选boss,老是选到小怪,要么就是左右横跳😂
PS:在同一竖排线的怪选择必须反向
一只的话直接选就是了

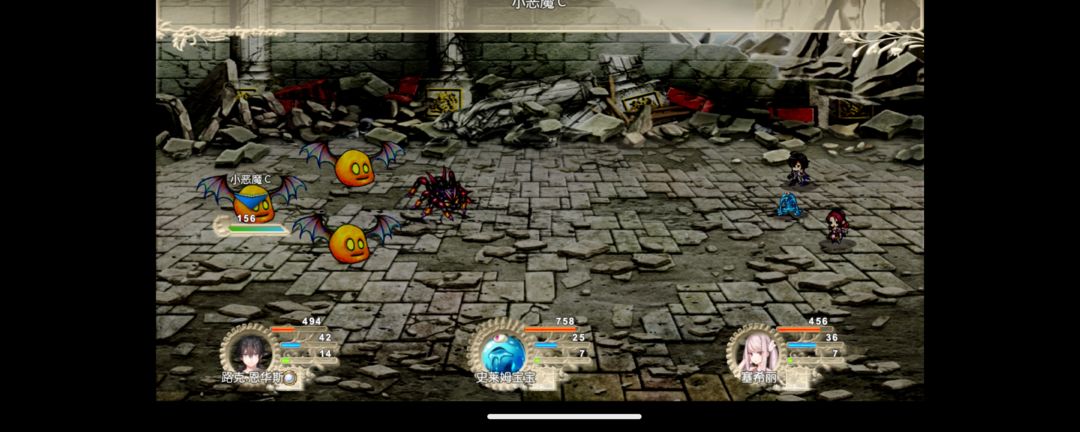
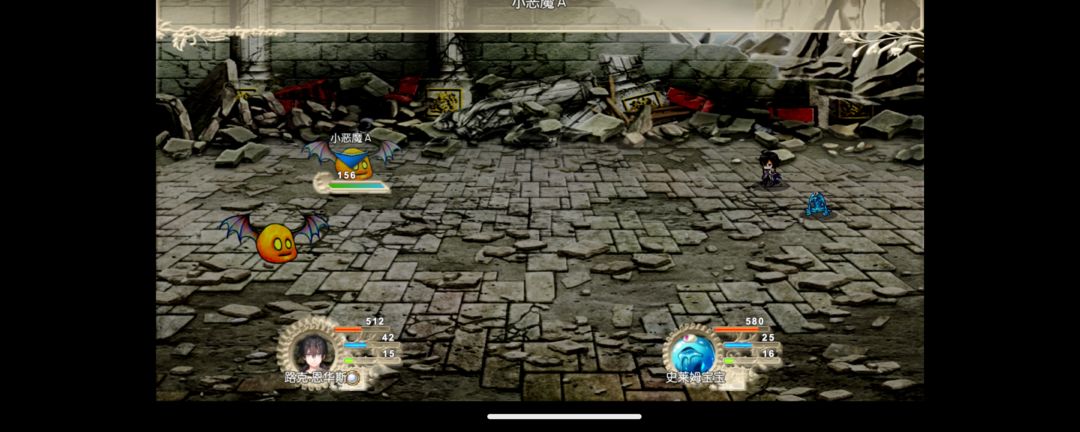
竖排的2两只怪,反向选

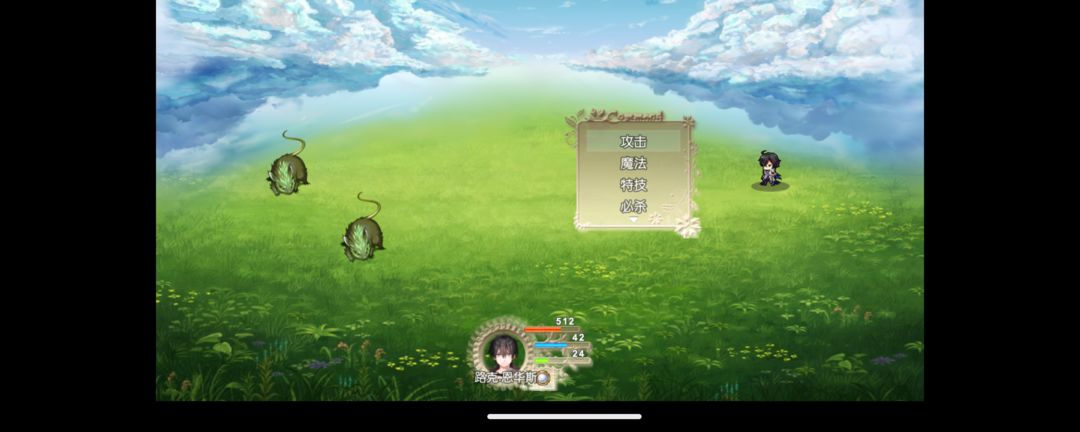
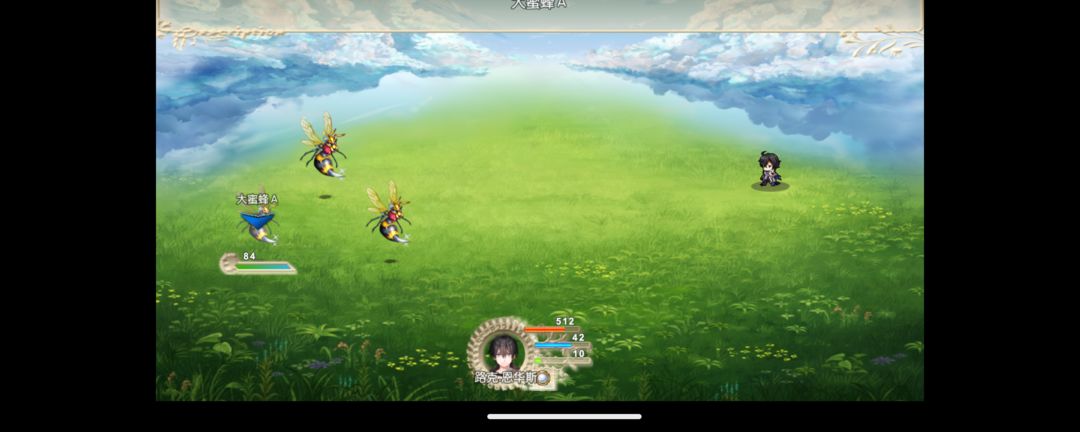
不在竖排的两只怪,直接选择

为啥这个得反向选择。

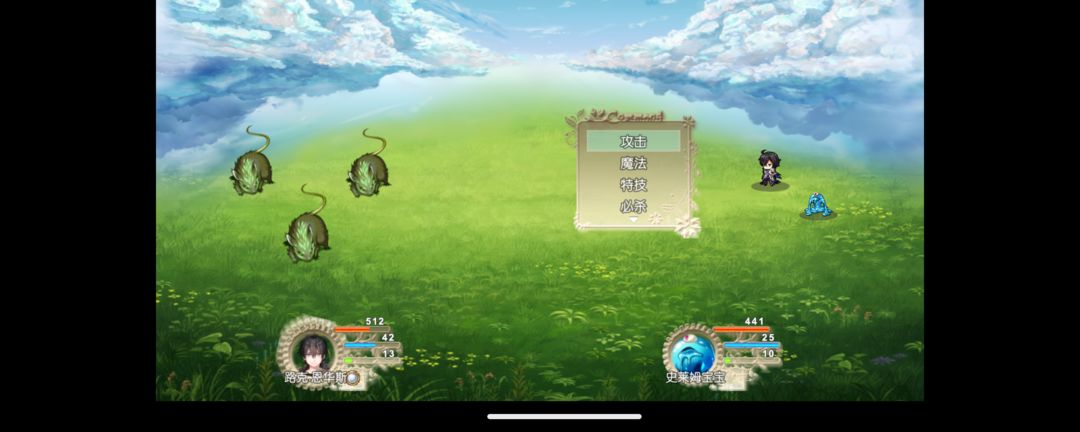
不在竖排的三只怪,点哪个就是哪个


队形好多,这3只选择又不一样

选择上方的会直接选到左边的你只怪,判断我有点搞晕

好了,就说到这里,说了这么多,应该也对怪物选择有了些认知,之后就是打游戏的时候自己试,有了认知后,多打几局怪,讲真,选择怪不是难事。
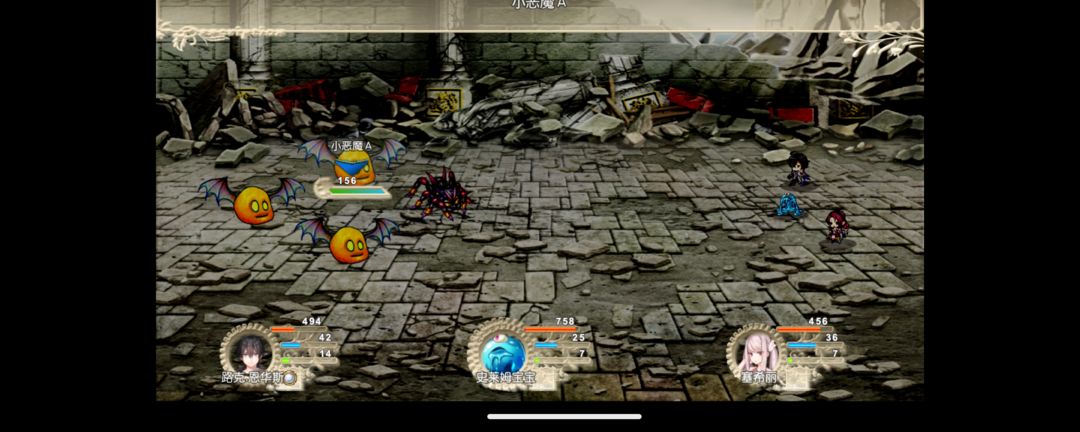
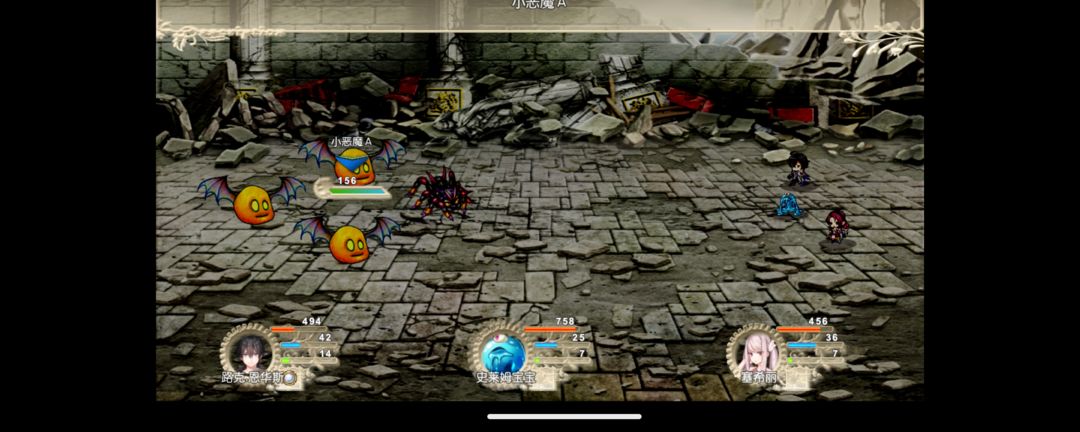
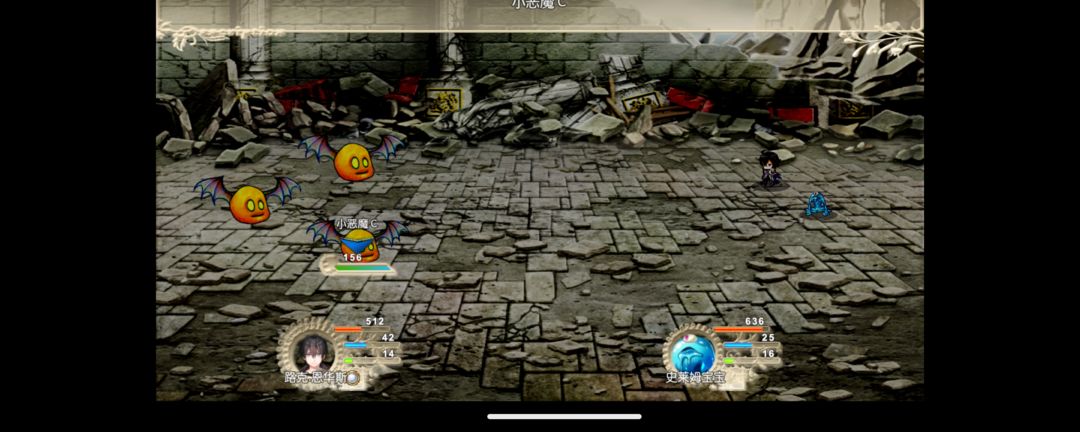
还有就是下图的情况很多人会犯,选择c跳转a,然后选a跳转c,让你很膈应,真要选择a,就点c两次。要选择c,就点下c,再点2下a,具体看怪物跳转到方向,不同阵列方式不一样,选择的试几次你就慢慢会了。
讲真,阵列太多了,还是统一的好,对新手还是老玩家都很不友好,1只怪1种阵列就行,2只怪一种阵列就行,3只怪一种阵列就行。。。