圆形摇杆教程
修改于2021/02/10360 浏览游戏开发攻略
摇杆意义不必我赘述,其作用似万向轴电控进行操控,来看做法。
首先因为是持续性UI,必须放入每帧循环才能生效,如果发现你的摇杆不能滑动,首先查看是否放入了错误位置,如开局等
1.创建一个UI,本质是按钮
2.按住 按钮 则 执行判断附属语句

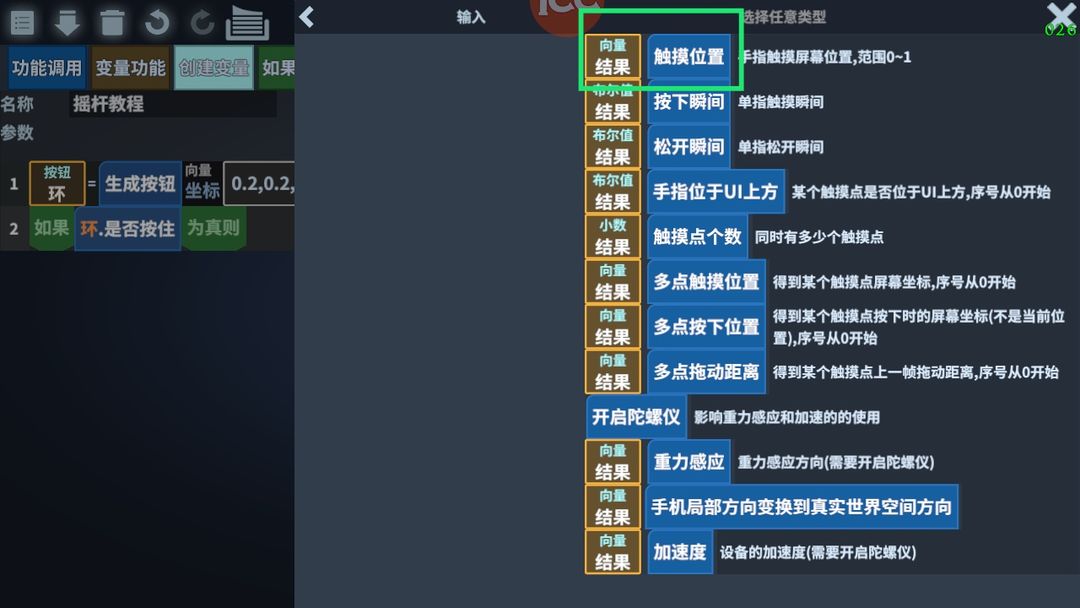
3得到触摸点坐标,在系统 输入处寻找,是第一个。不要在 屏幕、层 中寻找

4.创建新向量,其值=摇杆环坐标(第1步)-触摸点坐标,并命名,位于向量计算而不是变量功能、创建变量
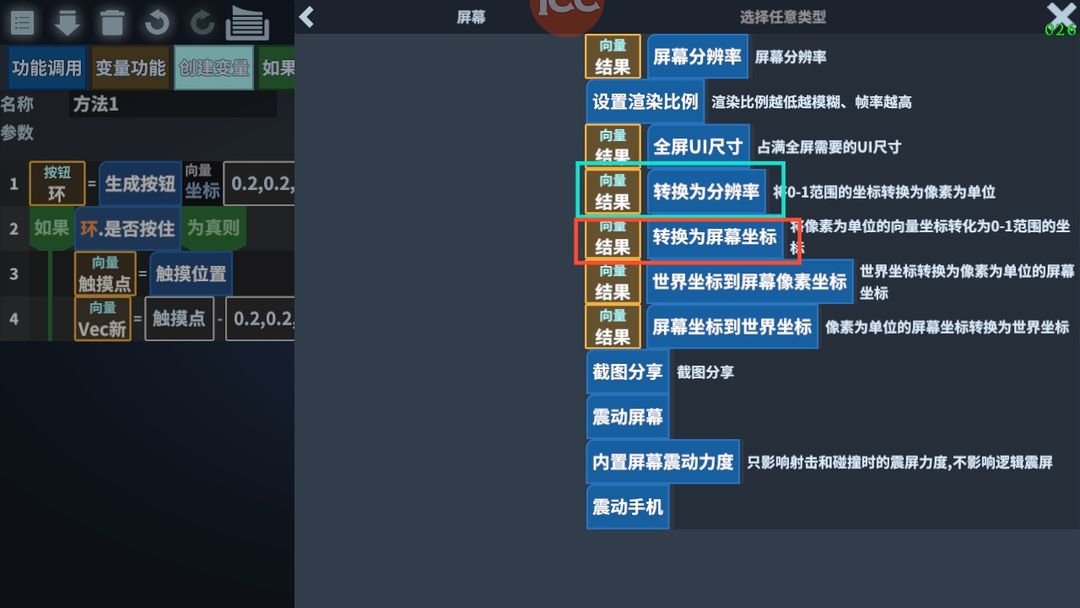
5.将该向量转化为屏幕像素坐标(分辨率),为什么不直接限制的原因是:手机屏幕多为长方形,水平值与竖直值每单位表示长度不同,若用屏幕坐标限制,环轨迹为椭圆,因此需要转换。无需变名(改变变量名字)

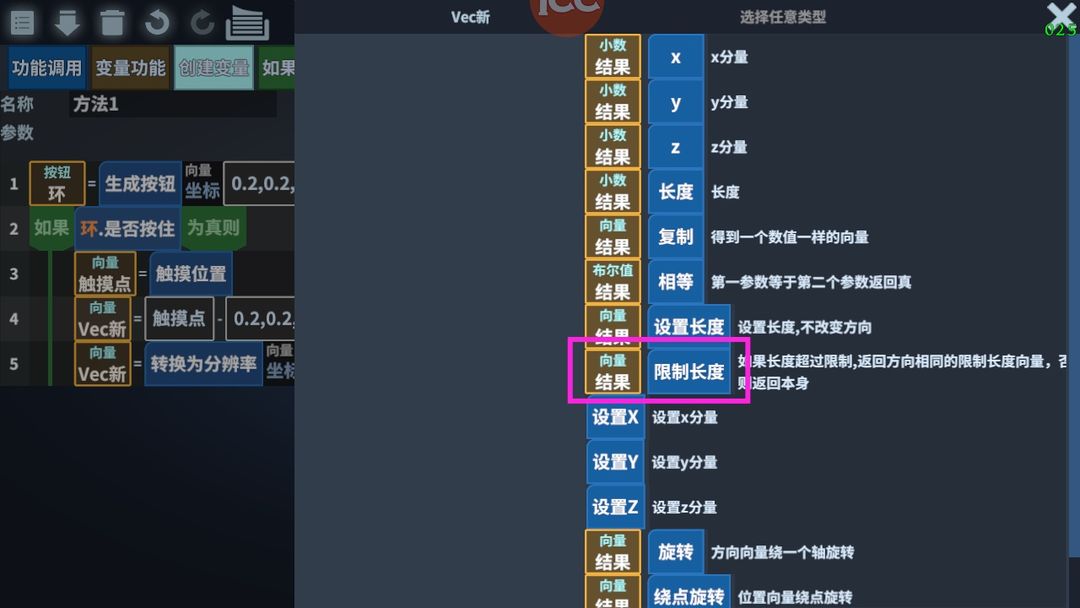
6.限制长度确保杆心不会划到摇杆外,在变量功能 寻找。同样不需要变名

7.将屏幕像素坐标(分辨率)转换为屏幕坐标,UI使用的是屏幕坐标若用像素坐标则会因为数值过大找不到家,无需变名。
8.(非附属语句)将向量加上初始摇杆坐标,得到最终坐标。
9.(非附属语句)创建UI 圆环 杆心,坐标为最终坐标
若有更简洁办法请联系3461903286(QQ)

到此摇杆UI结束,接下来做判定功能,不再展示


